NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
優先順位を付けてホームページをデザインしましょう
2020
.03.12
ホームページを制作する際、企業の魅力や強みをユーザーに伝えるためには、伝えたい要素の優先順位を明確にする必要があるということを、「自社の魅力を伝えるホームページを制作する上で注意すべきポイント3つ」でご紹介しました。
その優先順位は、どのような形でデザインに反映すれば良いのでしょうか。
今回は、優先順位を付けてホームページデザインを行う際のポイントについてお伝えします。
【目次】
1. 企業の目的とホームページデザインの関係性
2. ホームページデザインによる優先順位の付け方
a.位置による優先
b.色による優先
c.大きさによる優先
3.今回のまとめ
企業の目的とホームページデザインの関係性
ホームページは、会社情報・事業内容・実績・採用情報・お問い合わせフォーム・お知らせ等の様々な情報を掲載するなかで、企業の目的に合わせてデザインやレイアウトを決めていきます。
例えば、新規顧客取得が目的であれば、企業のサービス内容や強みをアピールしたホームページデザインになり、求人が目的であれば、採用情報や企業情報をアピールしたホームページデザインになります。
このように、企業の目的によってホームページのデザインが変わってくることもあるため、何の情報を優先的にユーザーに伝えたいのか、をあらかじめ制作会社に伝えておくことをおすすめします。
ホームページデザインによる優先順位の付け方
ホームページは、企業の目的に合わせて優先順位を明確にし、デザインやレイアウトをしていくということをお伝えしましたが、ここでは、その優先順位がどのようにしてホームページ上に表されるのかをお伝えします。
位置による優先
ホームページは、基本的に上から下へ、左から右へ視線移動します。そのため、優先したい情報を上から順番に掲載することにより、位置による優先順位を付けることが可能です。
例えば、ユーザーに読んでもらいたいお知らせを頻繁に更新している場合は、お知らせをメインビジュアルの下などの位置に配置すると、ユーザーが見つけやすくなります。
また、左側よりも右側の方がスムーズに視線が集まるため、お問い合わせや資料請求など、誘導したいコンテンツは右側に配置すると良いでしょう。
色による優先
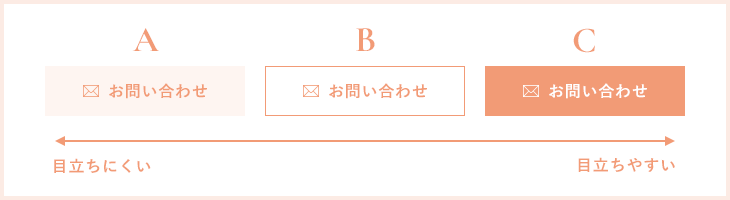
ホームページで用いられるボタンには様々なものがありますが、基本的にお問い合わせや資料請求などのコンバージョンにつながるボタンは、すぐにユーザーの目に入るような色やデザインになっています。以下の画像のように、他のボタンと差をつけることによって、色による優先順位を付けることが可能です。

大きさによる優先
ホームページを閲覧する際、大きく配置されているコンテンツは自然と目に入るだけでなく、ユーザーからしても重要度が高い情報だと認識することができます。
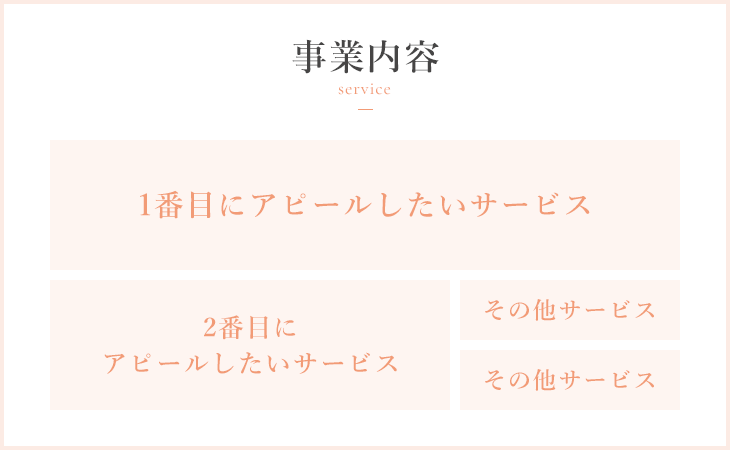
例えば、企業が提供しているサービスが複数あるとすると、以下の画像ように、アピールしたいサービスを他のサービスよりも大きく配置することによって、ユーザーにもその意図が伝わるデザインになります。

今回のまとめ
ホームページを制作する際は、企業の目的から優先順位を明確にしましょう。
優先順位は、ホームページ上での位置や色、大きさによって表すことが可能です。伝えたい情報や優先順位によって、ホームページのデザインやレイアウトが変わってくるため、何の情報を優先的にユーザーに伝えたいかをあらかじめ制作会社に伝えておくことをおすすめします。
































