NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインレイアウトの種類とそれぞれのメリット・デメリット
2022
.04.14

WEBデザインを制作する際、ワイヤーフレームを元にデザインを決めていくことがあると思います。デザインに落とし込む際、どのコンテンツをどのように配置するべきか悩むというWEBデザイナーの方もいるでしょう。
今回のコラムでは、WEBデザインで使われるコンテンツレイアウトのポイントを参考とともに5つ紹介していきます。
【目次】
1. レイアウトを組む際に気をつけるべきポイント
2. WEBデザインレイアウトの種類
a. グリッドレイアウト
b. 1カラムレイアウト
c. スプリットレイアウト
d. ブロークングリッドレイアウト
e. フリーレイアウト
3.今回のまとめ
レイアウトを組む際に気をつけるべきポイント
コンテンツをレイアウトする際に最も気をつけるべきポイントは「情報を整理して美しくまとめる」ことです。ホームページに掲載する情報や機能を整理して、適切なレイアウトに落とし込むことで、使いやすく分かりやすいホームページが完成します。
情報の重要度や、見せたい情報、ユーザーが欲している情報の優先度などによって適切なレイアウトは変わるので、今回紹介するデザインを参考に制作するホームページに適したレイアウトを決めましょう。
またレイアウトを考える際には人間工学に基づく知識も重要です。人がホームページを閲覧する際の視線の動き方や、スマートフォンでの見やすさも留意して、レイアウトを組んでいきましょう。
WEBデザインレイアウトの種類
ここからはWEBデザインを制作する際に参考となるレイアウトを、ポイントとともに5つ紹介していきます。
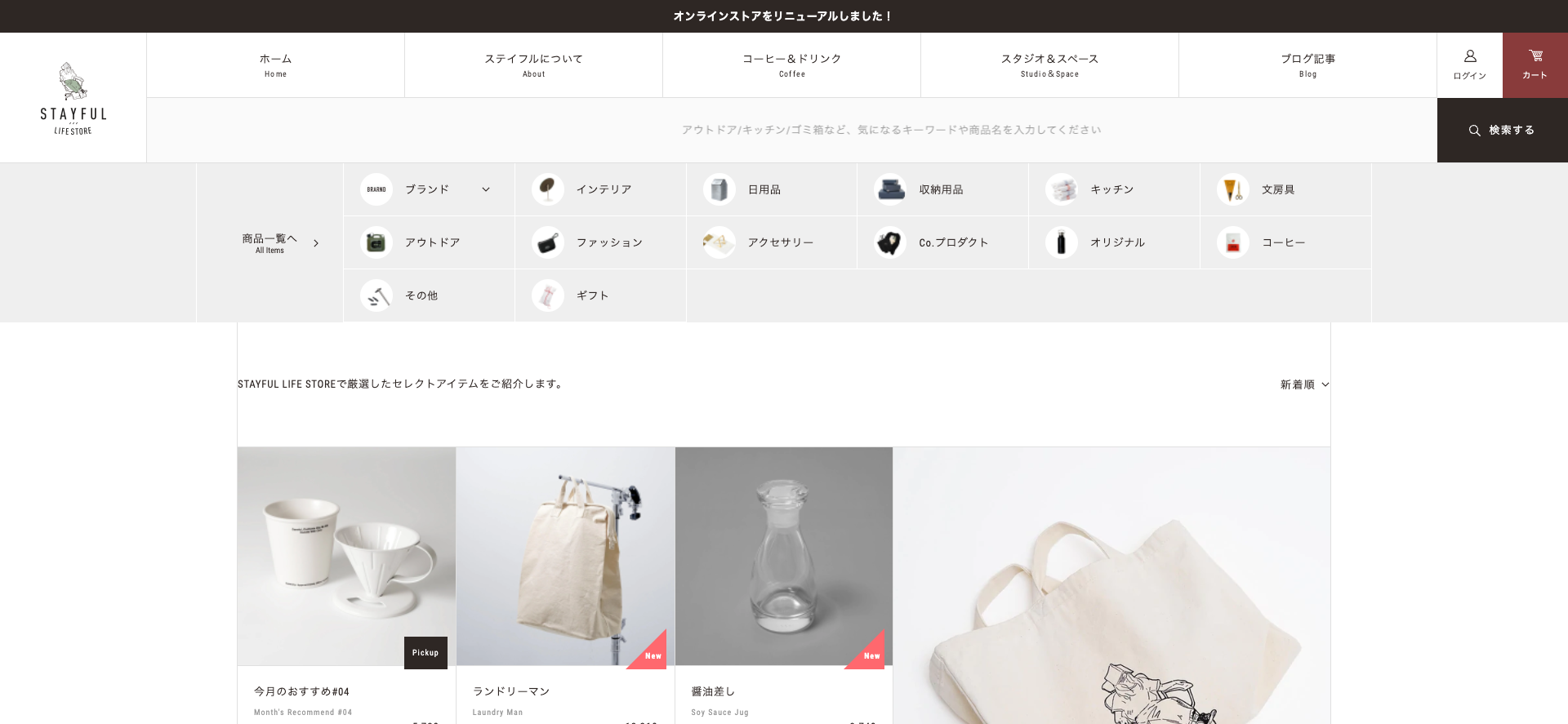
グリッドレイアウト
グリッドレイアウトと呼ばれるレイアウトは、しっかりと整列して見えるので整然とした綺麗な印象をユーザーに与えます。Googleが推奨しているマテリアルデザインと呼ばれるWEBデザインとも相性がいいレイアウトです。また、綺麗な箱にコンテンツが収まるグリッドレイアウトは、レスポンシブに対応させる際にも楽なので、WEBデザイン初心者におすすめのレイアウトでもあります。
線や格子状のブロックに合わせる必要がある為、実際に制作する際にはPhotoshopのガイドレイアウト機能やXDのグリッド機能を使って制作していきます。
グリッドレイアウトは、マルチカラムにも柔軟に対応できる為、デザインの幅も広く人気なレイアウトとなっています。
STAYFUL LIFE STORE
https://stayful.jp/
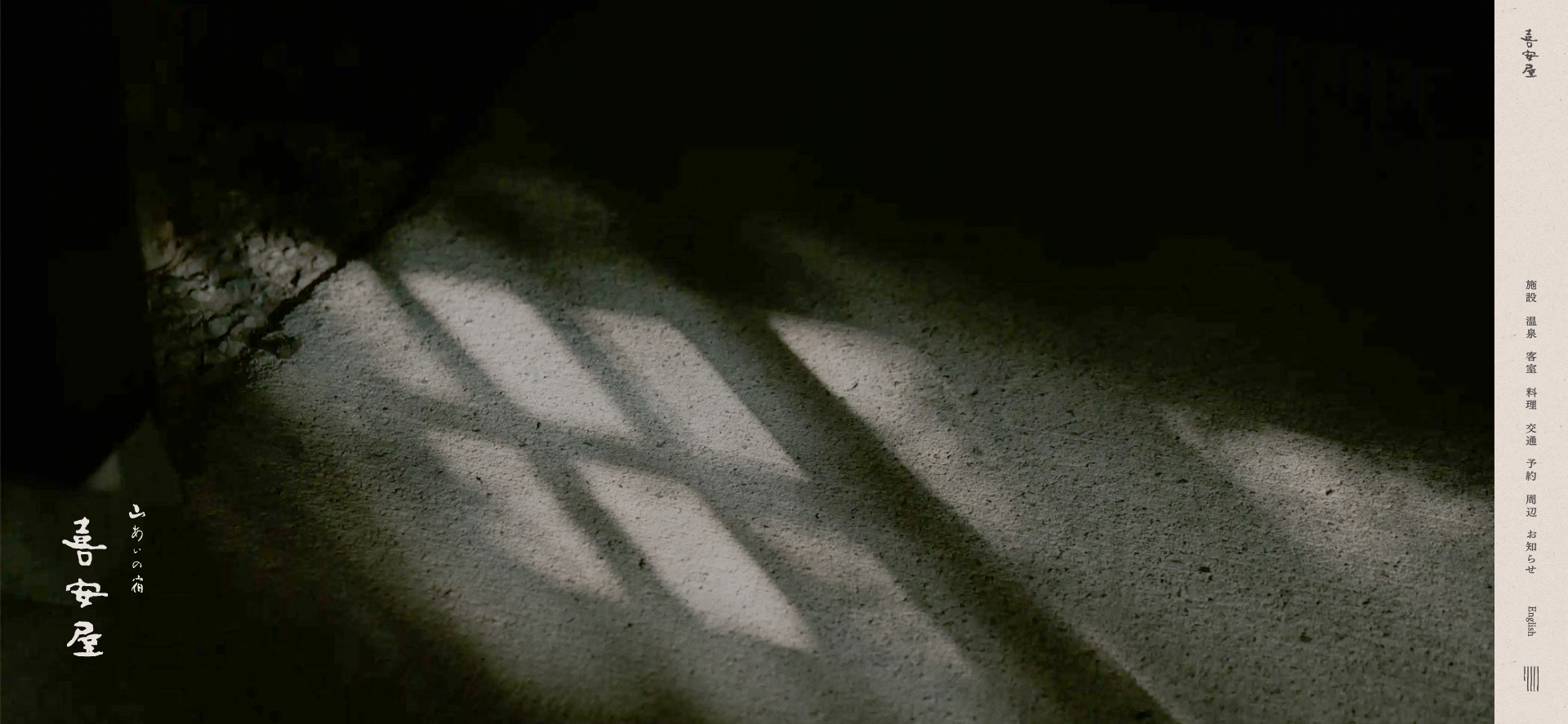
1カラムレイアウト
1カラムレイアウトとは、その名の通り全てのコンテンツが1カラムのレイアウトです。視線の誘導が少なく、ユーザーは縦にコンテンツを見ていくので一つ一つのコンテンツに集中することができます。シンプルなこのレイアウトは、レスポンシブ対応もしやすいです。
写真を大きく魅力的に使用できたり、スクロールするにつれて物語が進んでいくようなページ構成にもおすすめです。
しかし、視線の動きが少ない為、単調に見えやすいといったデメリットもはらんでいます。こういった場合はパララックスなどの動きを追加し、ページ内で遊びの要素を持たせる事をおすすめします。
山あいの宿 喜安屋
https://www.kiyasuya.jp/
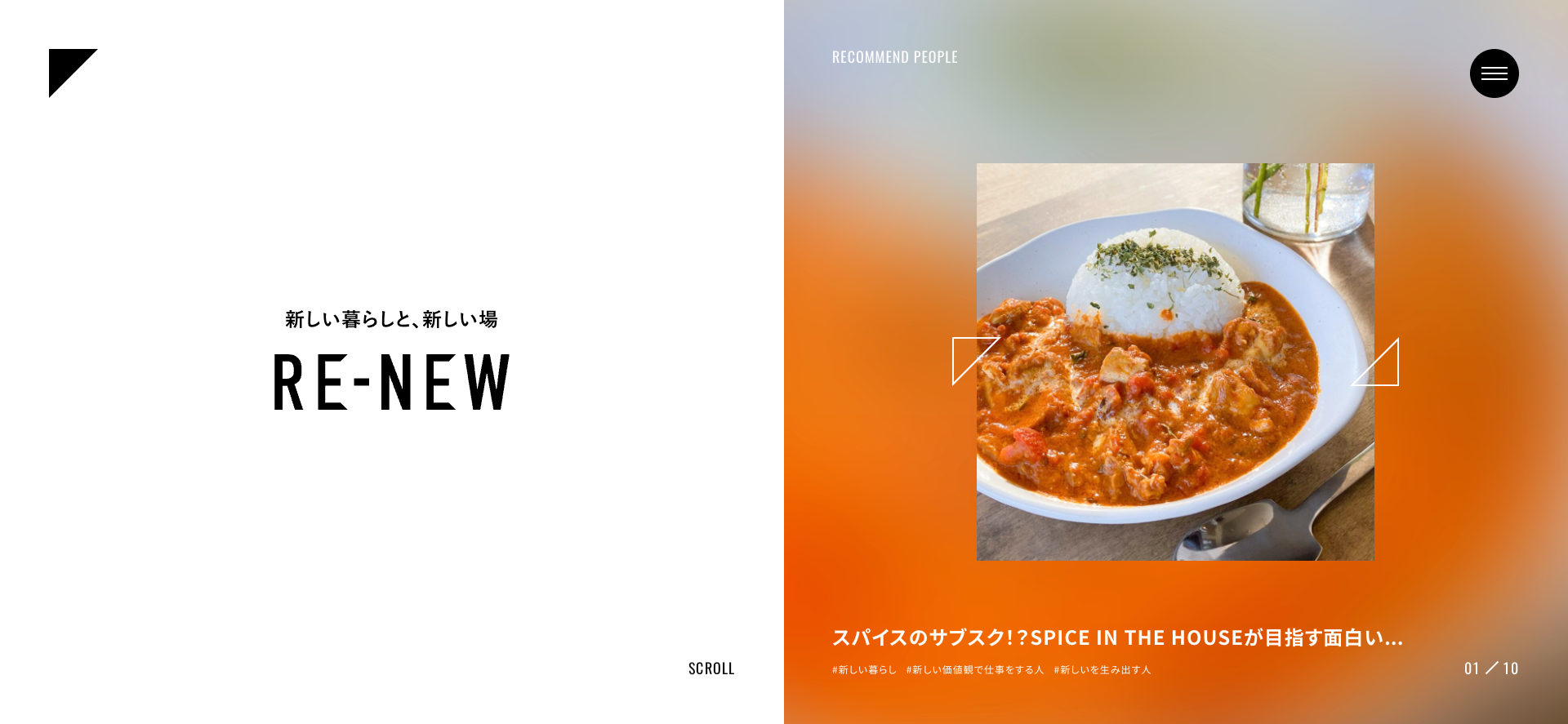
スプリットレイアウト
スプリットレイアウトは画面を2分割したレイアウトです。
片方の画面ではメインで見せたい要素、もう片方の画面ではサブ的に見せたい要素を配置するなどの使い方ができます。WEBにしかできない表現方法で、オリジナリティのあるサイトデザインとなります。
参考サイトのように、メインでスクロールする画面に対応して、もう片方の画面が動くといった表現もできます。
RE-NEW|新しい暮らしと、新しい場
https://renew-sendai.jp/
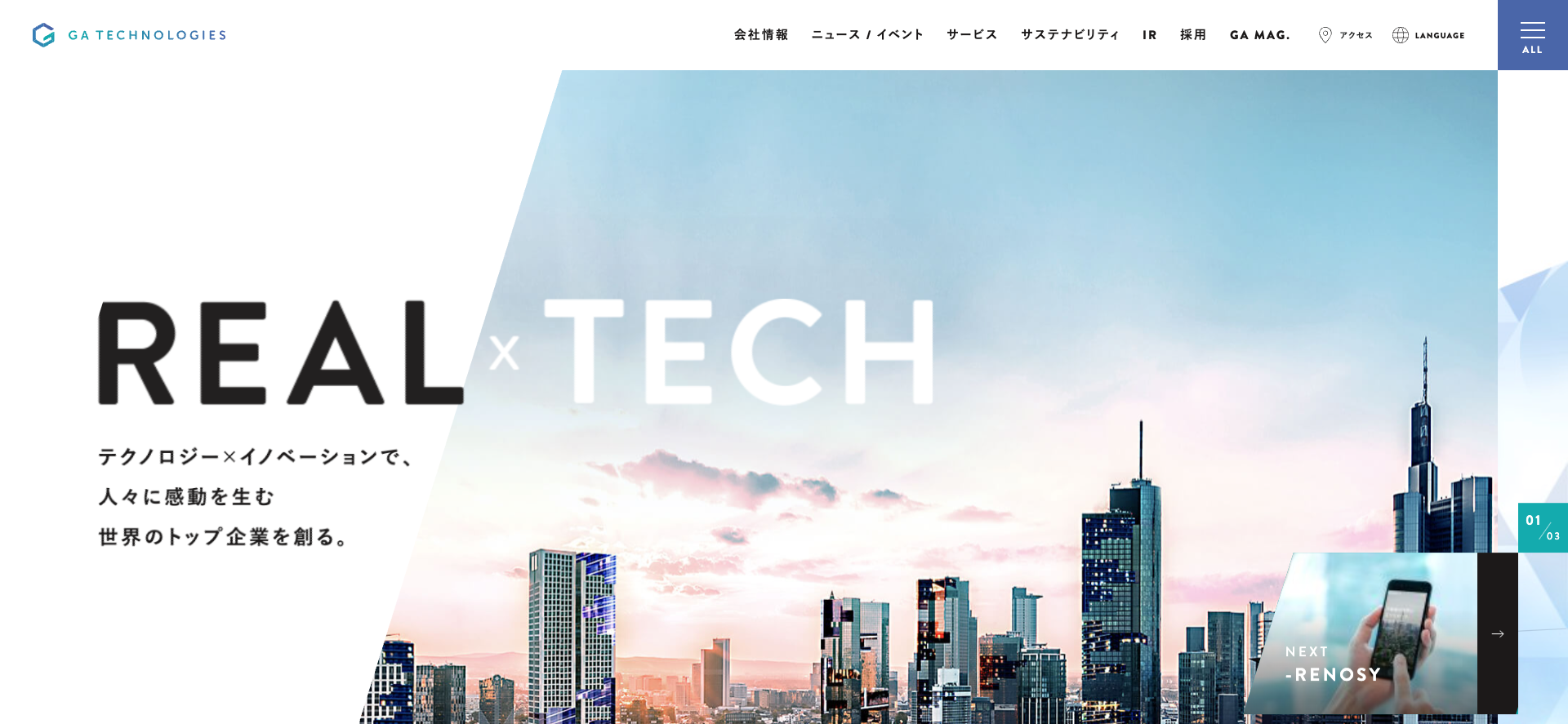
ブロークングリッドレイアウト
先に紹介したグリッドレイアウトとは異なる、遊び心のあるレイアウトです。あえてグリッドから外した要素を配置したり、形の異なる要素を入れるこのレイアウトは、印象的でオリジナリティあふれるWEBデザインに仕上がります。写真などのビジュアルメインのホームページに適しており、パララックスとも相性が良いです。
このグリッドからあえて外したレイアウトは、要素全てがバラバラに見えてしまう危険性もある為、ユーザーの視点に立って見やすいレイアウトを心がけることが重要です。
株式会社GA technologies
https://www.ga-tech.co.jp/
フリーレイアウト
グリッドに捉われず自由に要素を配置していくのがフリーレイアウトです。要素のバランスや配置がまとまっておらず、雑然としすぎると分かりづらいデザインとなってしまう為、注意が必要です。
デザインに独特の世界観を持たせることができるため、オリジナリティのあるホームページに仕上げることができます。
また、コーディングによる実装が難しい場合もあるので、エンジニアと相談しながらデザイン制作を進める事をおすすめします。
SIRUP – cure – Playlist Site
https://tote.co.jp/cure/
今回のまとめ
WEBデザインには様々なレイアウトがあります。横スクロールのレイアウトなど、今回紹介したもの以外にもレイアウトパターンは存在し、それぞれにメリット・デメリットがあります。レイアウトごとのメリット・デメリットをしっかりと理解した上でデザインを制作しましょう。