NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
見やすいホームページにするためのWEBデザインのポイント
2022
.05.10

ホームページを見ている際に、見づらく内容が頭に入ってこないと感じた経験はありませんか?ホームページはパンフレットやポスターとは違い、好きなだけ情報を掲載することが可能です。そのため、WEBデザインを行う際に上手に情報をまとめることができていないと、重要な情報がユーザーに伝わりづらくなってしまい、集客に失敗してしまうリスクがあります。
では、見やすいと感じるホームページはデザイン上でどのような工夫がされているのでしょうか。今回は、見やすいホームページを制作するためのデザインのポイントをご紹介します。
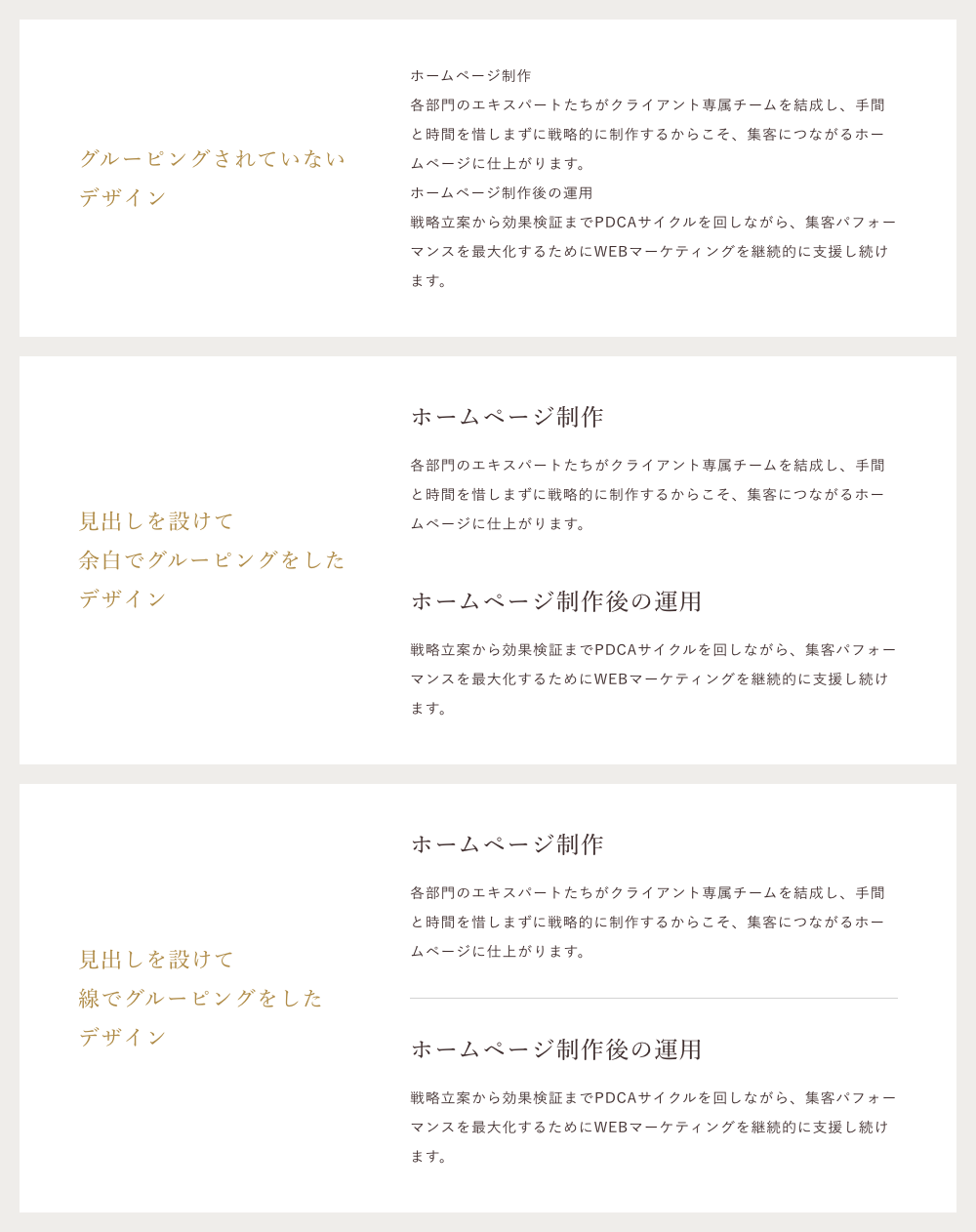
情報をグルーピングする
情報を掲載する際に、ただ情報を羅列したホームページよりも、グルーピングされているホームページの方が圧倒的に情報が頭に入りやすく、ユーザーが見やすいと感じることが可能です。情報をグルーピングするためには、それぞれの情報に見出しを設けると良いでしょう。さらに、コンテンツ間に余白や線を用いることでグルーピングすることもおすすめです。この際のコンテンツ間の余白の広さはそれぞれ統一するようにしましょう。

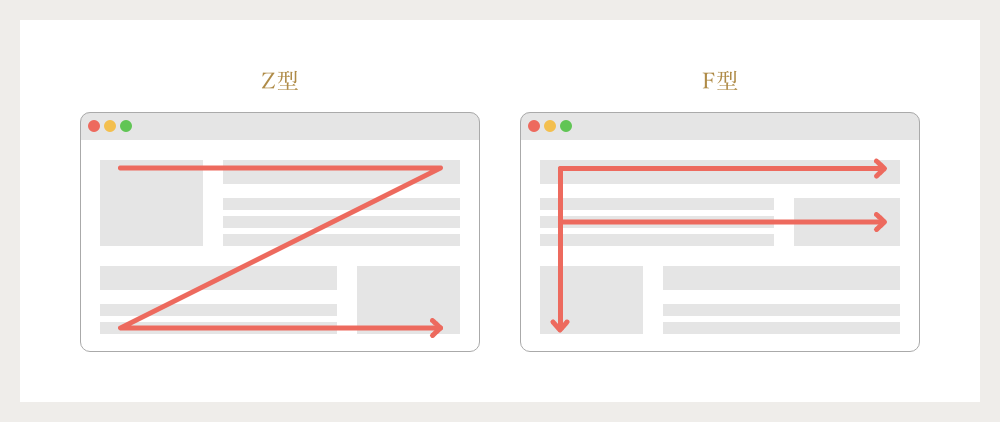
視線の流れを意識する
ホームページを見る際に、基本的にユーザーの視線は上から下へ、左から右へと自然に移動します。WEBデザインを行う際は、ユーザーの視線の流れを意識し、左上から右上、左下から右下に視線が移動するZ型や、左上から右上を繰り返しながら下に視線が移動するF型を意識したレイアウト構成にすると良いでしょう。ただし、大きな写真や画像、テキストなど目立つコンテンツがある場合は真っ先にそのコンテンツが目に入ります。Z型やF型に囚われすぎず、ユーザーのストレスにならないようなレイアウトを心がけてWEBデザインを行いましょう。

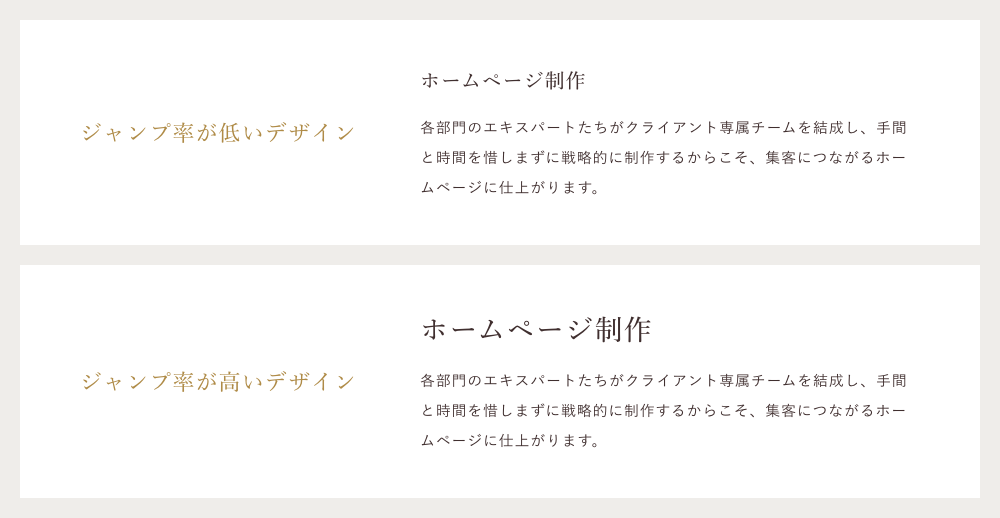
文字のジャンプ率を意識する
ホームページには様々な情報が多数記載されているため、ホームページ内の文章を全て読んでいるユーザーはおそらく少数派だと推測されます。しかし、見出しの文章は比較的目に入りやすく、見出しの文章のみ読んでいるユーザーは多いのではないでしょうか。そのようなユーザーのためにも、見出しの文章がパッと目に入りやすいWEBデザインにすることをお勧めします。その際、見出しのデザインを工夫することも一つのポイントですが、一番重要なポイントは文字のジャンプ率を意識することです。本文と見出しのテキストのジャンプ率が低くなりすぎないよう意識してWEBデザインを行いましょう。

なお、見出しのデザインについては以下の記事で詳しくご紹介しています。
ホームページの見出しに使えるデザイン12選
適度に写真や図を用いる
皆さんは、活字のみの本か写真や図を用いた雑誌のどちらが見やすいと感じますか?おそらく後者を選ぶ方が多いと思います。ホームページにおいても、文字だらけのホームページよりも適度に写真や図を用いたホームページの方が見やすく感じます。WEBデザインの最中にテキスト量が多いと感じた場合は写真や図を用いてユーザーを飽きさせない工夫をしましょう。

今回のまとめ
ホームページは、上手に情報をまとめることができていないとユーザーが見づらいと感じるだけでなく、重要な情報がユーザーに伝わりづらくなってしまいてしまいます。その結果、ユーザーはホームページから離脱し、集客に失敗してしまうリスクがあるため、そのようなリスクを回避するためにも、今回ご紹介したポイントを意識してWEBデザインを行いましょう。
































