NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの練習に最適なデザイントレースとは
2022
.05.23

WEBデザインの基本を学ぶ方法は学校やオンラインスクール、ホームページ上のデザインコラムなどいくらでもありますが、より実践的、実務的なスキルを身につけていくためには実際に世に出ている優れたデザインのホームページを見て学ぶことが必要不可欠です。「見て学ぶ」内容にもフォントの使い方やマージンの取り方、装飾のバランスなど表面的なものから、ターゲットの悩みやサービスの強みをデザイナーがどう咀嚼しデザインとして成立させているか内面的なものもあります。しかし、ホームページを一目見てWEBデザインを分析し尽くすことは難しいため、特に優れたデザインのホームページを見つけた時は、ホームページのデザインをトレースしてみることをお勧めします。実際に手元を動かしてデザインを再構築していくことで、フォントやマージン、装飾のバランスはもちろん、コンテンツ配置や配色のルールなど、より深くデザインを学ぶことができます。今回は、そんなサイトトレースの目的と進め方について紹介します。
【目次】
1. デザイントレースの主な目的
a.良質なデザインのルールをインプットする
b.装飾などデザインの幅を増やす
c.デザインソフトの作業スピードを上げる
2. デザイントレースの進め方
a.トレースするサイトを探す
b.デザインをトレースする
c.トレースデータをもとに分析する
3.今回のまとめ
デザイントレースの主な目的
WEBデザインの勉強としてホームページをトレースするとは言っても、目的を明確にせずトレースするだけでは「ホームページをトレースする」こと自体が目的になってしまいます。自分のレベル、不得意なポイントを意識し、次の項目のような目的を設定して取り組むようにしましょう。
良質なデザインのルールをインプットする
WEBデザインの基本を学びたい方や、自分のデザインになんとなく違和感を感じている方は、テキストサイズのバランスやマージンの取り方など、基本的な要素のバランス、デザイン上のルールをインプットするつもりでホームページをトレースしてみることをお勧めします。各要素のバランスやマージンはWEBデザインにおいて地味ですが一番重要なことです。どうすればコンテンツがまとまって見えるか、ユーザーとして見た時違和感なく見えるマージンはどれくらいなのか、数値としてインプットしておくことで、すぐ自分のデザインにも応用することができます。
装飾などデザインの幅を増やす
見出しのデザインや背景のパターンなどがワンパターンになってしまう方は、見出しや背景などの装飾のデザインを重点的にトレースすることで、装飾の作り込みや大きさなどのバランスを学ぶことができます。一から作るのが難しいほど作り込まれている場合は、既存のデザイン素材に手を加えて再現を目指してみましょう。そのまま他のデザインに転用してしまってはいけませんが、どんなバランス、配色で要素を構築していけばいいのかを理解できれば、同じようなトーンのデザインが可能になります。
デザインソフトの作業スピードを上げる
デザイントレースは実際にデザインソフト上で手を動かすので、作業の効率化、スピードアップの練習としても最適です。どの機能を使えば最短で各要素を構築することができるかを考え、タイムアタック的にチャレンジしてみましょう。単純な手の早さだけではなく、前述のデザインルールを数値としてインプットすることやデザインの幅、引き出しを増やすことで悩む時間が減り、トレースを重ねれば総合的なスピードアップにもつながります。
デザイントレースの進め方
デザイントレースにおいて実際に手を動かしてトレースする作業はもちろん重要ですが、トレース元ページの選定や、トレースデータからデザインを分析することがそれ以上に重要です。ここではデザイントレースの実際の進め方とそのポイントをお伝えします。
トレースするサイトを探す
デザイントレースは数をこなしてデザインの引き出しを増やすことも重要ですが、より良質なホームページのデザインルールをインプットして応用することが特に重要です。そのため、当たり前のことですがトレース元にするホームページはギャラリーサイトなどからデザインが優れたものを選定しましましょう。また、自分のデザインの得意不得意からどんなデザインの引き出しを増やしたいか考え、デザイントーンや業種、ホームページの種類を絞り込むことでより実用的なトレースを行うことができます。
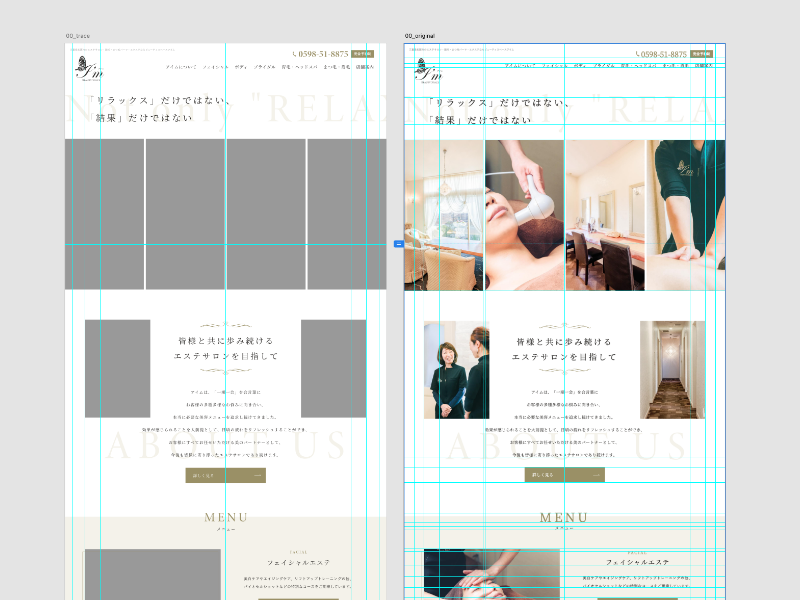
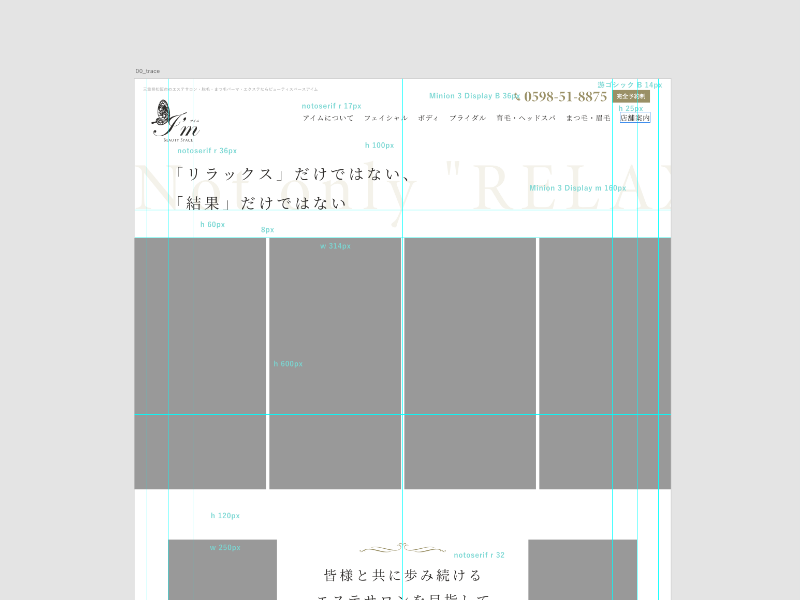
デザインをトレースする
Chromeなどブラウザの拡張機能でホームページ全体をキャプチャし、それを見本にトレースしていきましょう。最初は元のデザインをアートボードに敷いて文字通りなぞるようにトレースしてみてもいいですし、アートボードを複数作成して画面サイズを指定してキャプチャ画像を並べてトレースしてもいいでしょう。他にも上達してきたらブラウザで元のサイトを開いて模写のようにトレースをしてみたり、レベルに応じてトレースの仕方も工夫することで、より効果的にデザイントレースを行うことができます。また、デザインをトレースすると一口に入っても、部分的にトレースを行ったり、写真など細部の素材はダミーで構築するなど、目的に応じてトレースを簡略化し要点を押さえたデザイントレースができるように心がけましょう。写真のレタッチや色味に対するデザインのバランスを学びたいなら話は別ですが、トレース元に似た写真を探すだけで時間を使ってしまっては時間のロスになってしまいます。

トレースデータをもとに分析する
デザイントレースができたら、トレースしたデータを元に俯瞰してホームページのデザインを分析してみることをお勧めします。改めて数値と合わせてデザインを観察すると、マージンが揃っている箇所やポイント的に他の箇所と違う数値で設定されている箇所など、デザインの基本的なルール、コンテンツの強調方法などについての気付きがあるかもしれません。

今回のまとめ
デザイントレースはデザインスキルのレベルに関わらず、基本的なことから細部の作り込みまで学ぶ練習方法として最適です。流行のデザイントーンやレイアウトが時代と共に変わるのはもちろんですが、基本的なフォントサイズやマージンもトーンやレイアウトほどではありませんが変化し続けています。自分のデザインを突き詰めていくだけではなく、優れたデザインを自分なりにインプットする方法を探し、時代に最適なデザインを提案できるようになりましょう。
































