NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
サインなどに代用できるおすすめの筆記体フォント6選
2022
.05.30

コーポレートサイトやサービスサイトなど、日本の一般的なホームページにおいて、フォントは基本的にゴシック体、雰囲気を重視するとしても明朝体を使用することで最低限の可読性を担保することができます。しかし、近年ではタイトル部分にデザインフォントを使用したホームページやWEBデザインの装飾要素としてフォントを使うホームページも増加傾向にあり、WEBデザインにおけるフォントの使い方も自由度が増してきています。そんな中、コーポレートサイトの会社概要ページなどに掲載する「代表者挨拶」などのコンテンツでは代表者のサインをスキャンしたものをトレースして掲載したり、筆記体のフォントで雰囲気を演出するテクニックを用いたWEBデザインが一昔前から多く見られます。代表者の人柄、人物像をホームページ上で少しでも表現できるほか、WEBデザイン上、企業理念や概要など事務的になりがちな会社概要ページに変化を与える一つの要素として細かいですが重要な工夫とも言えます。そこで今回は、サインなどに代用できるおすすめの日本語フォントをご紹介します。
【目次】
1.フォーマルからカジュアルまで演出ができるペン字風フォント
a. サインペンで書いたようなカジュアルさのある「TA-おおにし」
b. ボールペンや万年筆で書いたようなフォーマルな書き味の「TA-雅」
c. 繊細でたおやかな雰囲気が演出できる「花鳥風月」
2. 存在感、ダイナミックさが演出できる筆書体
a. 明朝体ベースに墨の要素をプラスした「Yuji Boku」
b. 曲線的な書き味とバランスが心地いい「TA香蘭」
c. 筆ペンで書いたような流れるようなラフさが特徴的な「AB新優美ペン字行書」
3.今回のまとめ
フォーマルからカジュアルまで演出ができるペン字風フォント
ペン字風の手書きフォントはフォーマルなサインから温かみのあるカジュアルな雰囲気までWEBデザインのテイストに合わせて印象が変わるため、どんなWEBデザインのホームページでも使用することができます。
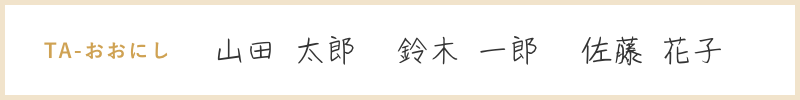
サインペンで書いたようなカジュアルさのある「TA-おおにし」
「TA-おおにし」は手書き屋本舗が提供しているAdobe Fontsのひとつです。2002年に発売されたペン習字をベースに制作されました。線幅が太く少し大味なフォントですが、直線が多く思い切りのいい筆跡はサインペンで書かれたサインのようなカジュアルさ、親しみやすさを感じられます。

ボールペンや万年筆で書いたようなフォーマルな書き味の「TA-雅」
「TA-おおにし」と同様、手書き屋本舗の提供するAdobe Fontsのひとつです。筆圧を感じられるような筆跡と、スリムに整えられた文字幅からフォーマルな印象が感じられるフォントです。

繊細でたおやかな雰囲気が演出できる「花鳥風月」
「花鳥風月」はフリーフォントですが、独特の優しい雰囲気や少し癖のある書き味から、より実際の手書きに近い雰囲気を演出することができるフォントです。文字のバランスも整っており使いやすいフォントですが、WEBフォントとしては使用できないので画像化などで対応しましょう。

存在感、ダイナミックさが演出できる筆書体
ペン字と比べ適合するWEBデザインは限定されますが、筆で書いたような筆書体もサインや著名に代用することができます。企業の歴史をアピールしたい時や、代表者をキャラクター的に見せたい時など、ユーザーの印象に残る効果が期待できます。
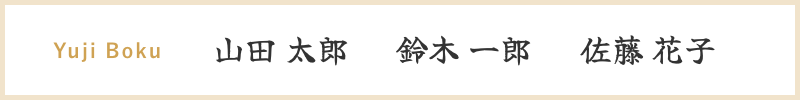
明朝体ベースに墨の要素をプラスした「Yuji Boku」
「Yuji Boku」は砧書体制作序が提供するGoogle Fontのひとつです。字形は明朝体に近いですが、墨の滲み、かすれの要素がところどころに見られ、デザインの雰囲気を壊さずに筆書体の要素を組み込むことができます。

曲線的な書き味とバランスが心地いい「TA香蘭」
「TA香蘭」はスキルインフォメーションズ株式会社が提供するAdobe Fontsのひとつです。書き味には癖があり使い所を選びますが、線の太さのバランスと曲線づかいが絶妙で和風・力強いデザイン以外にも現代的、女性的なデザインにも応用できます。

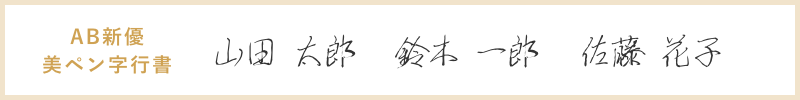
筆ペンで書いたような流れるようなラフさが特徴的な「AB新優美ペン字行書」
「AB新優美ペン字行書」は手書き屋本舗が提供するAdobe Fontsのひとつです。細めでありながら強弱のついた筆捌きと、筆書体ならではの流れるような筆跡の見える、筆書体とペン字フォントの特徴を兼ね備えたようなフォントです。少し大味な印象はありますが、小慣れた余裕のある雰囲気を演出できます。

今回のまとめ
WEBデザインにおいて、メインのコンテンツとなる箇所は可読性を担保するためゴシック体や明朝体などシンプルなフォントを使用するのが最適ですが、変化がなければいい意味でも悪い意味でもありきたりのホームページになってしまい、企業の温度感や熱量が伝わりづらくなってしまいます。やりすぎはかえって逆効果ですが、今回注目した代表挨拶のサインなど、企業やスタッフの温度感を伝える工夫をして親しみのあるホームページを作るのも一つの戦略です。企業側のスタンスや代表者のキャラクターを考え、WEBデザインを通してユーザーが企業に抱く印象をコントロールする工夫をしてみましょう。
































