NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに活かしたいカラーユニバーサルデザイン
2022
.06.10

ユニバーサルデザインという言葉はご存じでしょうか。
ユニバーサルデザインとは、年齢や能力、状況などにかかわらず、できるだけ多くの人が利用できることを目的とした、建築・設備・製品・情報などの設計(デザイン)のことです。
ユニバーサルデザインは、身の周りのプロダクトデザインをはじめ、様々なものに取り入れられています。そのユニバーサルデザインの中には、多様な色覚に配慮して、情報がなるべくすべての人に正確に伝わるよう、利用者の視点に立ってデザインする「カラーユニバーサルデザイン」があります。
今回は、多様な色覚に配慮してあらゆる人に情報を正確に分かりやすく伝えるためのデザイン=WEBデザインに活かしたいカラーユニバーサルデザインについてご説明します。
【目次】
1.カラーユニバーサルデザイン(略称CUD)とは
2.WEBデザインに活かしたいカラーユニバーサルデザイン
a.多くの人が見分けやすい配色を選ぶ
b.色を見分けにくい人にも情報が伝わるようにする
c.色に頼りすぎない
3.今回のまとめ
カラーユニバーサルデザイン(略称CUD)とは
カラーユニバーサルデザインとは、人の色覚の多様性に対応した製品や施設・建築物、環境、サービス、情報を提供する考え方のことです。
同じWEBデザインでも、人それぞれの見え方があります。日本人では、90%以上の人は一般色覚(C型色覚)をもち、男性では20人に1人、女性では500人に1人程度は、それ以外の色覚をもっていると言われています。その色覚多様性には種類があり、以下のようにわけられます。
・P型(1型)色覚
赤色を感じる「L 錐体」に異常がある人・D型(2型)色覚
緑色を感じる「M 錐体」に異常がある人・T型(3型)色覚
青色を感じる「S 錐体」に異常がある人・A型(無色型)色覚
3種の錐体のうち1種類しか持たない人や、錐体が全く無く杆体しか持たず、色を明暗でしか感じることができない人
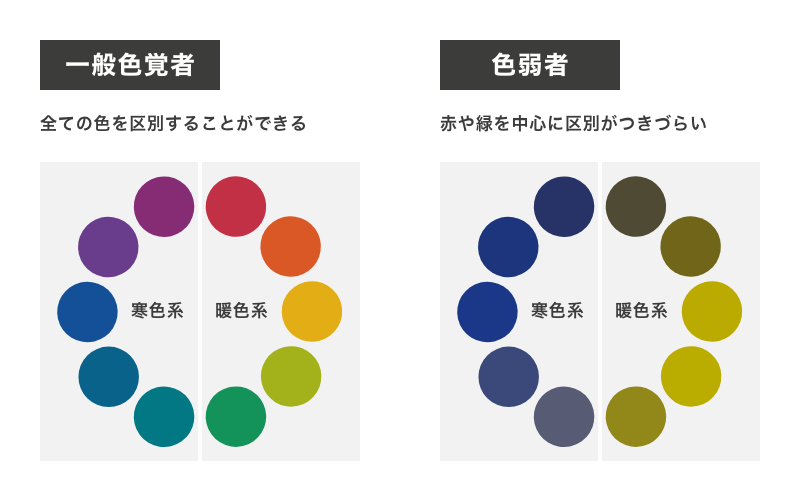
色弱の方は、ほとんどがP型またはD型です。実際に色の見え方がどうなるかというと、一般色覚の人には以下の図のように異なって見えている色が、色弱の方には赤や緑を中心に区別がつきづらくなります。

色彩情報があふれる今、色覚には多様性があることを理解し、すべての人に分りやすい色づかいをすることが求められています。
WEBデザインに活かしたいカラーユニバーサルデザイン
WEBデザインの情報伝達においてカラーユニバーサルデザインを目指すとき、配慮すべき項目はたくさんありますが、大きく分けた以下の3つを意識しておきましょう。
多くの人が見分けやすい配色を選ぶ
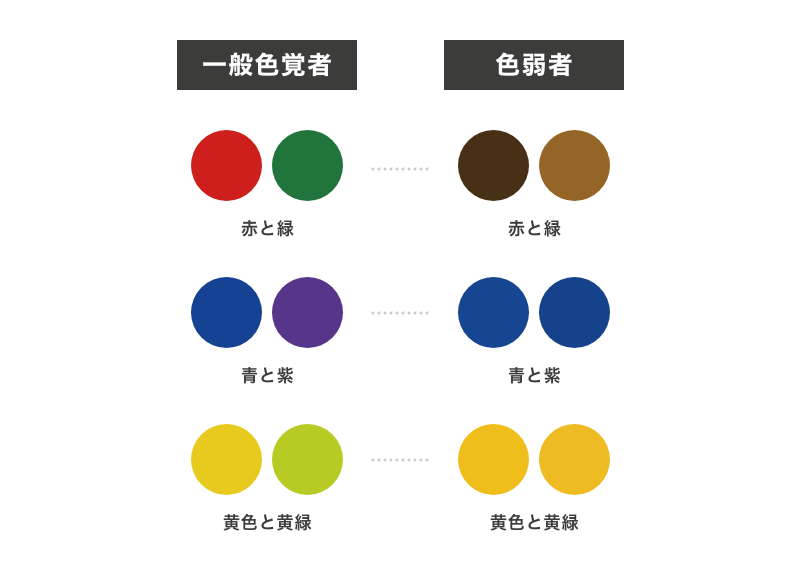
色弱の方の場合、明度の似た暖色同士や寒色同士を合わせると区別しづらくなる場合が多いです。区別がつかない配色の例としては「赤と緑」、「青と紫」、「黄色と黄緑」などが同じような色に見えてしまいます。

ただし、暖色系同士や寒色系同士を組み合わせたとしても、2つの色の明度が異なっていれば比較的区別しやすくなります。暖色系同士、もしくは寒色系同士を組み合わせないこと、明度の似た色を組み合わせないよう気をつけましょう。

また、東京大学の分子細胞生物学研究所脳神経回路研究分野のカラーユニバーサルデザイン推奨配色セット制作委員会が、「カラーユニバーサルデザイン推奨配色セット」を提供しています。リンク先からダウンロードできますので、こちらを参考にしながら色弱の方に配慮した配色選びをしましょう。
カラーユニバーサルデザイン推奨配色セット https://jfly.uni-koeln.de/colorset/
色を見分けにくい人にも情報が伝わるようにする
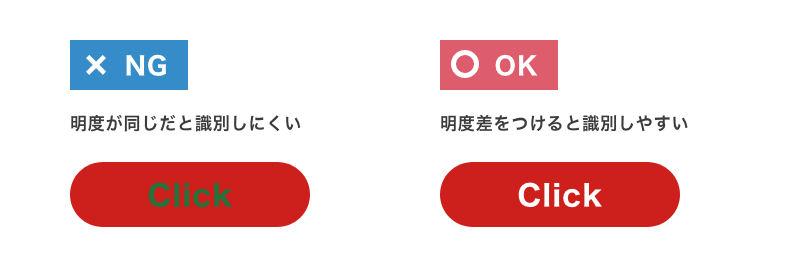
文章の一部を強調したいとき、文字の色を「赤色」にすることはありませんか?警告色として使用されることが多い赤色ですが、この色を認識できるのは一般色覚者だけです。色弱の方にとって赤色は、黒色と区別しづらい色になります。同じように、緑色も黒色と区別しづらいことが多い色です。黒文字と合わせて強調色に赤色や緑色を使用する場合は、色弱の方に強調箇所に気づいてもらえないリスクがあります。
色弱の方が赤と感じやすいように、オレンジ寄りの赤にしたり、黄色や赤と間違えやすい黄色みの強い緑を避け、青みが強い緑を選ぶなど工夫して使用しましょう。
また、強調を色だけに頼るのではなく、下線や太字を併用することも効果的です。

色に頼りすぎない
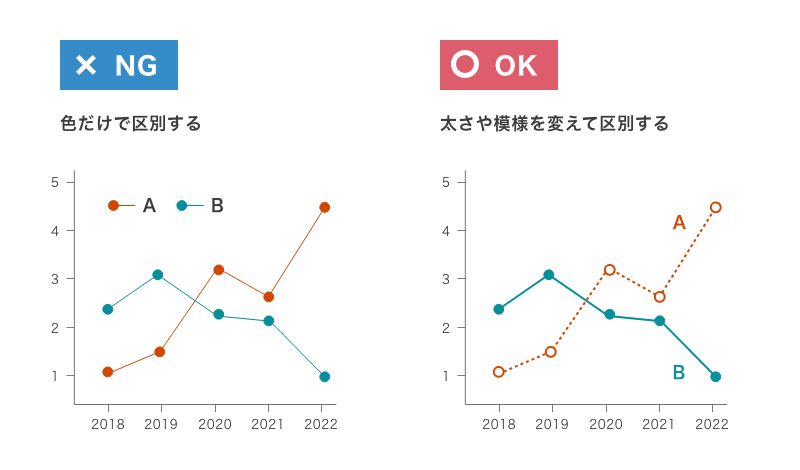
色は情報を直感的に分かりやすく伝えられるものですが、色だけで情報を伝えるのではなく、形や大きさ、太さ、模様や文字など複数の工夫をして、色弱の方にも情報を届けられるようにしましょう。カラーユニバーサルデザインの観点では配色面の配慮だけでなく、色に頼りすぎない配慮も必要です。

今回のまとめ
見え方には個人差が大きいため、全ての人にとって見やすいWEBデザインを作りあげることは難しいと思われます。しかし、何も配慮がなされていないWEBデザインより、少しでも見やすく配慮されたWEBデザインの方がより多くの人に情報を伝えることができるはずです。 多様な色覚に配慮して、より多くの人に情報を伝えることができるWEBデザインになるよう、目的に応じた色の選択と、その組み合わせを工夫できるようにしましょう。