DESIGN
コンバージョン率・UI/UXを高めるデザイン

SCROLL
美しさとマーケティングという二つの観点から
訴求力の高いデザイン制作を行います。
ホームページが単なる芸術であれば、見た目の良いデザインを突き詰めるだけで良いのですが、ホームページはあくまでも集客ツールです。
そのため、ホームページは、見る人を惹き付ける美しさを備えながらも、最も大切な業績向上に資するデザインでなければなりません。
ユーザーのスクロールを促し、ページビューを増加させ、コンバージョン率を向上させるためのデザインは、
「アート」ではなく「マーケティング」だと考えています。
私たちは、「美しさ」という表面的な見た目だけではなく、マーケティングの観点からホームページのデザインを制作しています。

ターゲットの趣味・嗜好に
合わせてマーケティングの
観点からUX・UIを高めます

Googleがホームページの評価・ランク付けを行って検索順位を決定するプロセスにおいて、デザインの良し悪しは考慮されません。デザインが影響するのは、ユーザーがホームページにアクセスした後。つまり、ホームページに滞在し続けるか離脱してしまうか、購入(問い合わせ)というアクションを起こすか否か、といった判断を行う際に影響します。
これらの判断基準は、ホームページのターゲットや閲覧環境などによって異なるため、ユーザー心理や行動パターンを推測してホームページのデザインを制作する必要があります。例えば、ホームページのターゲットは20代女性か40代男性か、閲覧時はどのような感情か、デバイスはパソコンかスマホか、閲覧する場所は電車か会社か家か、時間は日中か夜間かなど、ユーザー心理や閲覧環境などによって採用すべきデザインの構成や雰囲気、フォントの大きさ、色彩などが大きく異なります。
私たちが手がけるデザインは、こうしたユーザー心理や閲覧環境をすべて想定し、マーケティングの観点からどのようなデザインが最もUX(ユーザーエクスペリエンス)・UI(ユーザーインターフェース)を高めることができるのかを計算します。ユーザーにとって使いやすく、ユーザビリティが高いデザインを制作することで、ホームページの閲覧時間とページビューを増加させるとともに、コンバージョン率の向上を図ります。
一般的な制作会社の
ペルソナ
- 30代女性
- 東京都在住
- 既婚者
- オフィスワーカー
- 比較的富裕層
- アクティブ
一般的な制作会社では、想定されるユーザーの年齢層や居住地、ライフスタイルなどをキーワードベースで絞り込みながらペルソナを設定します。ペルソナの絞り込みが甘いため、万人にとって読みやすいものの、コンバージョンまで辿り着かないホームページが仕上がります。
オンカのペルソナ
| 住所 | 東京都世田谷区玉川 |
| 生年月日 | 1986年5月20日 |
| 血液型 | A型 |
| 年収 | 360万円 |
- 職業:インテリアコーディネーター(勤続7年6ヶ月)
- 役職:グループマネージャー(係長相当)
- 会社所在地:東京都中央区銀座
- 家族構成:夫(38歳)・長男(8歳)・長女(5歳)・次男(1歳2ヶ月)
- 世帯年収:850万円
- 生活費:37万円/月
- 最寄駅:東急田園都市線「二子玉川駅」徒歩5分
- 外出エリア:二子玉川駅・銀座駅・有楽町駅
- 使用デバイス:会社ではWindowsPC・自宅では
iPhone12mini - 利用ブラウザ:GoogleChrome
- WEB利用用途:情報検索・店舗予約・YouTube視聴
- 趣味:ピラティス・ショッピング
- 好きな雑誌:Marisol
- 好きなTV:あまり見ない(情報収集はネットで行う)
オンカの制作工程では、ユーザーのライフスタイルを具体的にイメージすることができ、その人となりを具現化することができるレベルまで絞り込んだペルソナ設定を行います。これにより、狙った層のユーザーのみに的確に訴求することができ、質の高いコンバージョンを獲得することができます。
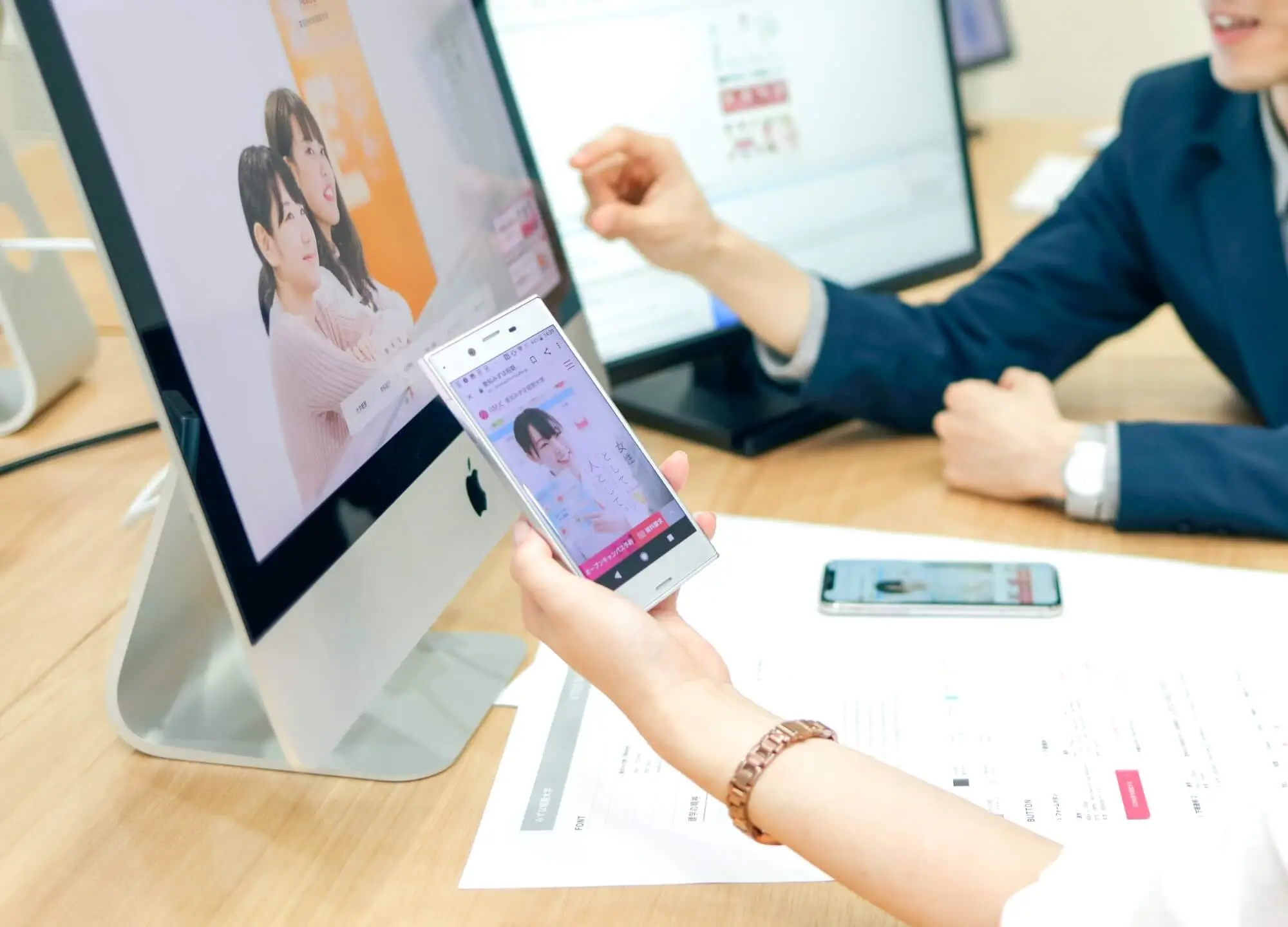
ユーザビリティテストを実施して
UX/UIのボトルネックを明確化します

ホームページ制作時にどれだけターゲットのペルソナを明確に設定したとしても、100点満点のUX/UIを実現することは極めて困難です。実際にユーザーが閲覧してはじめて顕在化するボトルネックや課題も多く、これらの多くはホームページ公開後の解析等を通じて発覚します。
私たちは、こうした制作段階の企画と公開後の現実の不一致を極力排除するために、被験者を用いたユーザビリティテストを実施しています。ホームページの制作段階において、被験者にユーザーのペルソナやホームページの閲覧環境などの想定シナリオを記憶いただき、実際にホームページを操作してもらいながらUX/UIのボトルネックを調査します。テストの中では、目的とする情報にたどり着くまでの時間を調査する「タイムトライアル」や、自由にホームページを閲覧した上で記憶に残った情報を調査する「短期記憶テスト」、複数パターンを比較しながら最適解を導き出す「A/Bテスト」など、さまざまなユーザビリティテストを通じて課題の分析を行います。
テストの結果を踏まえてホームページの改善し、さらに何度もテストを繰り返すことで、可能な限りUX/UIを高めた状態でホームページを公開することができます。
動物園ホームページのユーザービリティテストの例
ORDERA
目的地への車でのアクセス方法を
探してください。
00;18
問題なく情報に辿り着けたものの、スマホ利用時のハンバーガーメニューの開閉に気づきにくい。
ORDERB
駐車場・駐車料金の情報を
探してください。
00;39
車でのアクセス方法の直下に情報を記載していたため、ストレスなく情報に辿り着けた。
ORDERC
入園チケットの料金・購入場所の
情報を探してください。
01;24
複数種類の入園チケットがあり、自分がどの条件に該当するのかが視覚的に分かりづらい。
ORDERD
ベビーカーなどの貸出情報を
探してください。
02;58
よくある質問の中にしか情報が記載されていないため、スムーズに辿り着くことができない。
ORDERE
飲食物の販売・休憩場所の情報を
探してください。
04;55
レストランの情報はあるものの、広場やベンチ、
テーブルの情報が記載されていない。
ORDERF
その他、ご自身が気になる情報を
探してください。
08;01
オムツを取り替えるスペースやゴミ箱の有無など、子ども連れに重要な情報が記載されていない。
ホームページ公開後に実際にアクセスするであろうユーザーと近しい性質の被験者を設定し、ホームページを操作する中で感じる違和感や所感を調査することで、よりリアルなユーザーの声を聴取します。例えば、動物園のホームページの場合は、カップルや家族連れ、学校・保育園職員、旅行代理店など、様々な性質の被験者を設定してテストを実施します。
4,320パターンの閲覧環境に
対応したレスポンシブデザインで
制作します

現代のホームページ制作においては、パソコンだけでなくスマホやタブレットに対応したレスポンシブデザインで制作することが当たり前になりました。当然、Googleがホームページを評価する際の評価基準にも含まれており、モバイルデバイス対応は必須の事項です。
しかし、多くの制作会社では、単に「スマホやタブレットでも閲覧できる」だけのものであり、あらゆる閲覧環境を想定して制作している制作会社はほとんどありません。そのため、iPhoneの新しい機種などの主要な閲覧環境には対応しているものの、少しマイナーな閲覧環境ではバグやコンテンツのズレが散見されます。
私たちは、40種類のデバイスと4種類のブラウザ、27種類のOSに対応したコーディングを行うことで、4,320パターンの閲覧環境において美しく表示されるホームページ制作を行っています。Googleがホームページのモバイルデバイス対応を重要な評価基準として捉えている以上、日本国内で想定されるほとんどの閲覧環境で正しく表示されるレスポンシブデザインで制作し、1ポイントでもページランクを向上させるための手間を惜しみません。





























