RESPONSIVE
あらゆる閲覧環境を想定した
レスポンシブデザイン

SCROLL
「スマホでも見れるホームページ」では
十分なモバイルファーストとは言えません。
今や、ホームページはパソコンだけで見るためのものではなく、スマホやタブレットなど、
様々なデバイスで閲覧されており、そのOSのバージョンまで考えると非常に多様化しています。
こうしたデバイスの多様化に伴い、ホームページを閲覧するためのブラウザやアプリケーションの種類なども多岐に渡ります。
特にスマホ、中でもiPhoneシリーズの重要度は頭一つ飛び抜けており、
ホームページ制作の工程においても十分に考慮して制作を進める必要があります。
そんな、インターネットの閲覧環境が多様化する現代だからこそ、「スマホでも見れるホームページ」ではなく、
「あらゆる閲覧環境で完璧な状態で見れるホームページ」を制作しなければなりません。

画面サイズごとに
表示形式を調整するため
あらゆるデバイスでも
美しく閲覧できます

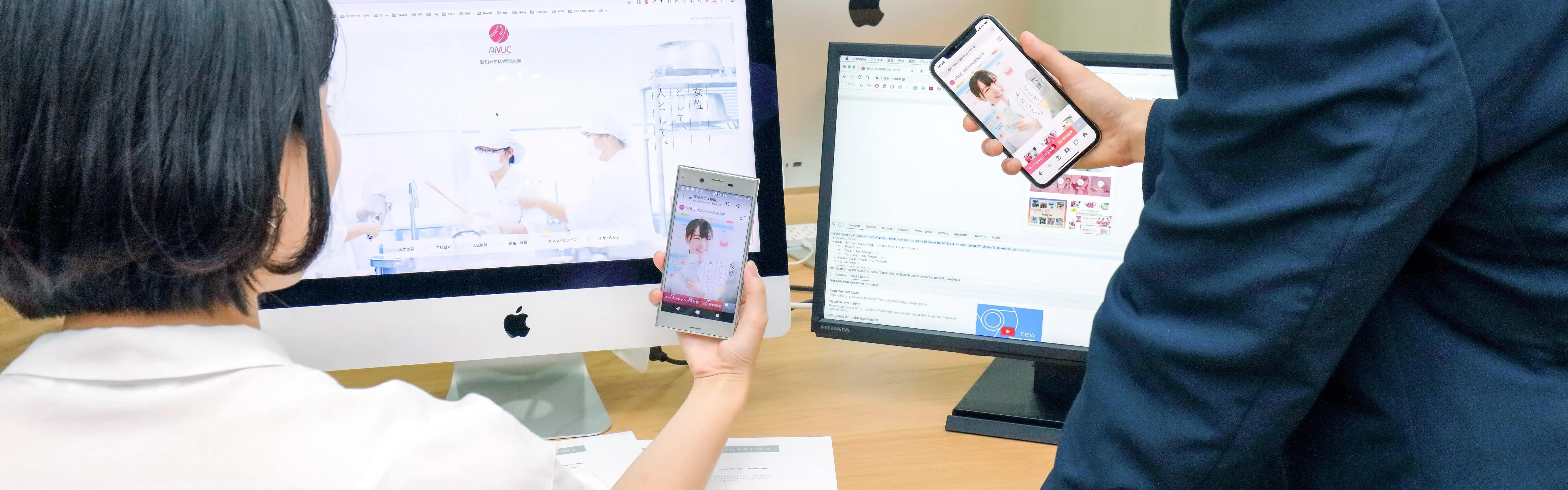
ユーザーがホームページを閲覧する環境は、パソコンだけでなく、タブレットやスマホなど、実に多様化しています。言うまでもなく、デバイスはこの3種類だけではなく、大画面のデスクトップパソコンもあれば小さなノートパソコンもありますし、タブレットやスマホのサイズも機種ごとに様々です。画面サイズだけでもこれだけ多岐に渡るにも関わらず、多くの制作会社は「うちは、レスポンシブデザインに対応しています。」の一言だけで終わらせてしまっています。その結果、スマホでホームページを閲覧すると、何となく正しく表示されているようには見えるものの、実は、Googleから目には見えないペナルティを受けているケースも珍しくありません。
本来、レスポンシブデザインとは、これらのあらゆる画面サイズでも正しく、美しく表示されるよう、画面サイズごとに表示形式を調整しなければなりません。私たちが制作するホームページは、そのすべてにおいて、最も小さい画面サイズ320×568pxから最大で1920×1080pxまで、あらゆるパソコンやスマホ、タブレットにおいても美しく表示されるようにテストを行っています。そして、それぞれの画面サイズごとに表示形式を調整しながら、マルチデバイスにおいて高いUX・UIを実現しています。
最新のバージョンから旧式のものまで
27種類のOSに対応した設計で制作しています

最新のバージョンから旧式のものまで27種類のOSに対応した設計で制作しています。
すべてのデバイスには、OS(オペレーティングシステム)と呼ばれるソフトウェアが搭載されており、これは私たち人間でいう「頭脳」にあたります。
リンクをクリックすればホームページが表示されますし、メニューアイコンをクリックすればアプリが起動します。こうしたパソコンやスマホにおいて当たり前のように行われている動作は、すべてOSとホームページやアプリの連携によって成り立っています。逆に言えば、そのOSに対応していないホームページであれば、クリックしても表示されなかったり、表示速度が遅かったりと、様々な弊害が発生してしまいます。
私たちがホームページを制作する際は、必ず最新のものから旧式のものまで、幅広いバージョンのOSに対応したホームページ設計を行います。多くの方が最新のOSをインストールしていると思いますが、意外とまだ古いOSを利用しているユーザーや、敢えてアップデートせずに利用しているユーザーが多数存在します。こうした幅広いOS環境を想定して、Mac・Windowsあわせて27種類のOSに対応したホームページを制作しています。
4種類のブラウザにおいて
動作や表示速度などを
チェックしています

ユーザーがインターネットを利用する環境は、デバイスとOSだけではありません。私たちがインターネットを閲覧する際は、必ずSafariやGoogle Chromeなどのブラウザを起動して、GoogleやYahoo!などの検索エンジンにアクセスしています。
このインターネットに接続するために使用するブラウザはユーザーによって異なり、日本では主にSafari、Google Chrome、Firefox、Edgeの4種類が利用されています。それぞれのブラウザによって搭載された機能や提供元が異なるため、ユーザーは自分の好みに応じて利用するブラウザを選んでいます。しかし、ブラウザごとにホームページを表示するシステム構造が異なるため、利用するブラウザによっては、ホームページの表示速度のムラやレイアウトの崩れが起きてしまうことがあります。
私たちは、ホームページ制作の工程の中で、これら4種類のブラウザにおいて閲覧時の動作や表示速度などを細かくチェックしています。画面サイズごとの表示調整、OSごとの動作確認に加え、利用ブラウザごとの表示確認を行うことで、4,320以上のパターンに対応したホームページを制作し、閲覧環境に左右されない本当の意味でのレスポンシブ対応を実現しています。
WEB BROWSER
- SAFARI
- GOOGLE CHROME
- EDGE
- FIREFOX





























