NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで使える写真に重ねる文字のテクニック
2022
.08.05

写真に文字を重ねるデザインは、WEBデザインをはじめ広告や雑誌などの紙媒体でもよく使用されています。このデザインは、写真のインパクトと文字の情報を両立できる合理的なアイデアですが、ただ写真に文字を重ねただけでは文字の読みやすさ(可読性)が下がってしまったり、デザイン的にもイマイチなものになってしまいます。
そこで今回は、写真に文字を重ねるデザインをつくる際に役立つ5つのテクニックをご紹介します。
コントラストをつける
写真に文字を重ねるデザインをつくる際にもっとも重要なのは、文字の読みやすさ(可読性)です。文字が読みやすいように、写真と文字にコントラストをつけるようにしましょう。
背景に暗めの写真を使う場合、白や、白に近い色の文字を使用するのがおすすめです。また、色の濃淡だけでコントラストをつけるのではなく、文字の大きさや太さによってコントラストをつけるのも良いでしょう。

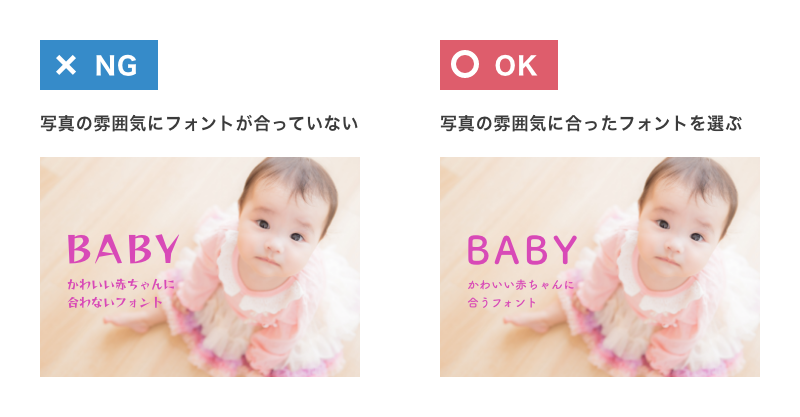
写真の雰囲気に合わせてフォントを選ぶ
コントラストと同じくらい重要なのは、写真に乗せる文字のフォントです。フォントにはゴシック体のようにしっかりしたフォントや、明朝体のように柔らかみのあるフォントなど様々な種類のフォントがあり、どのフォントを使用するかによって写真の持つ雰囲気が変わります。

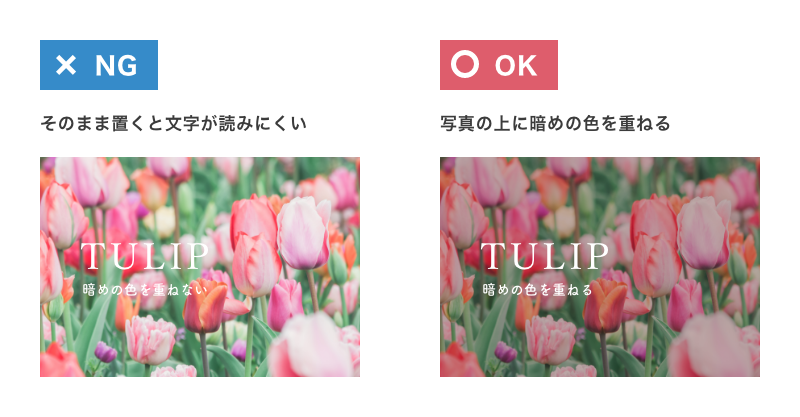
写真の上に暗めの色を重ねる
使用する写真によっては、情報量が多かったり、描写が細かいものや明るすぎる写真だったり、文字を重ねにくい写真も出てくると思います。そのような場合は、写真の上に暗めの色を重ねる方法が手軽でオススメです。また、商品やサービスのイメージカラーやブランドカラーを、オーバーレイを活用して重ねてみるのも良いでしょう。

文字にシャドウをつける
画像を全体的に暗くしたくない場合は、文字自体にシャドウをつけて可読性を上げる方法があります。こちらの方法は文字に影をつけるので、設定次第では文字まわりが黒くなりすぎることもあるため、なるべく自然に読みやすくするのが重要です。

背景を活用する
カラフルな写真を使用する場合や、写真自体にコントラストが強くついている場合は、文字裏に背景を置いてみましょう。背景の形も印象を左右するので、伝えたいイメージにあった形の背景選びが重要です。
また、文字を見やすくするために置く背景なので、写真や文字とのバランスを考えて色を選んでください。色選びに困った場合は、写真の類似色を背景色に使用すると自然です。

今回のまとめ
今回は、写真に文字を重ねるデザインをつくる際に役立つ5つのテクニックをご紹介しました。
「文字」と「写真」のふたつの要素を組み合わせてデザインするには、それぞれの要素をなるべくシンプルにする工夫も必要です。写真はできるだけ情報量が少ないものを選んだり、乗せる文字はできるだけ簡潔に文字数を少なくするなど、ベースの時点から考えてデザインしましょう。