NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで使われる季節を感じる配色パターン集
2022
.12.08

WEBデザインでは季節特有の気温や光の加減、植物などの色を使って表現することで、ユーザーに季節感を感じさせることができます。
また、日本には四季が存在するため、春・夏・秋・冬ごとそれぞれに季節を感じる配色があり、季節限定のスペシャルサイトやLPなどでは、適した配色を用いることで、季節感あふれる世界観を作り出すことができます。
今回のコラムでは季節を感じられる配色パターンをその特徴とともにいくつか紹介していきます。
【目次】
1. 春らしい配色パターン
a.穏やかな春の陽気を表現した配色
b.春の花や植物を表現した配色
2. 夏らしい配色パターン
a.照りつける太陽を表現した配色
b.海やプールを表現した配色
3. 秋らしい配色パターン
a.深まっていく秋の紅葉を表現した配色
b.陽の陰りを表現した配色
4. 冬らしい配色パターン
a.雪や氷の冷たさを表現した配色
b.暖炉の温もりを表現した配色
5.今回のまとめ
春らしい配色パターン
春らしい配色パターンでは主にペールトーンやソフトトーンなどの柔らかい配色が多く使われます。
穏やかな春の陽気を表現した配色
ペールトーンやソフトトーンを使った暖色は穏やかな春の陽気を表現するのに適した配色です。同じトーンで色相の違う緑色などを配色の中に取り入れてもいいでしょう。

春の花や植物を表現した配色
春に咲き始める桜や芽吹く新緑を表現した柔らかい配色です。暗いトーンや彩度の高すぎる色は使用せず、柔らかいトーンで配色することで温かみのあるデザインとなります。

夏らしい配色パターン
鮮やかな明るいビビッドトーン<・em>を使用することで夏らしい配色を作ることができます。
照りつける太陽を表現した配色
鮮やかな赤や黄色、オレンジをメインカラーとして使用することで夏の暑い日差しを表現することができます。またコントラストが高いため、活発な印象を持たせたい時におすすめの配色です。

海やプールを表現した配色
爽やかな寒色を用いた配色は海やプールなどの涼しさを表現するのに適しています。アクセントとして黄色などを使用しても良いでしょう。清涼飲料水などのWEBデザインに適した配色です。

秋らしい配色パターン
秋らしい配色は、熟した果物や紅葉などをイメージさせる暖色をメインに、ディープトーンでまとめられているのが特徴です。
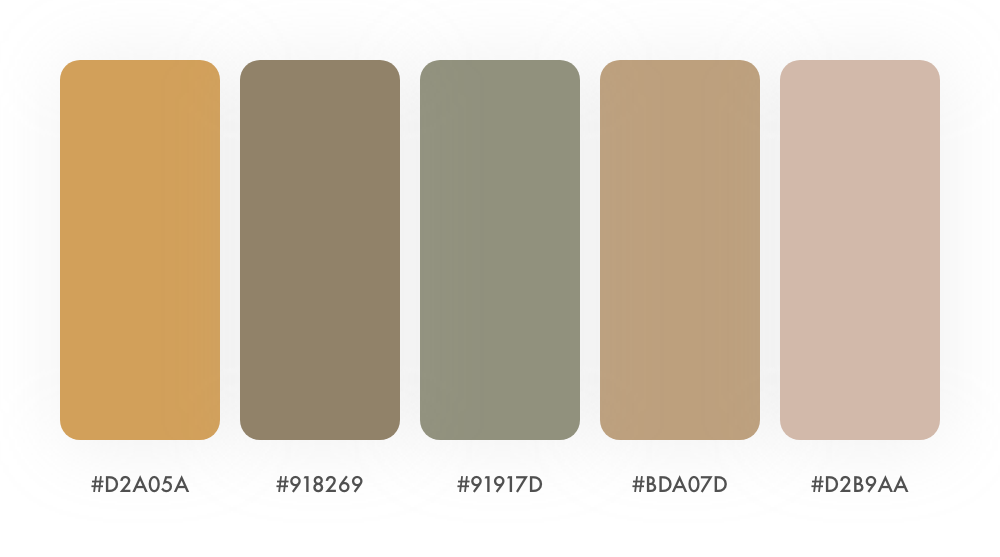
深まっていく秋の紅葉を表現した配色
ディープトーンの赤や茶色を使用することで果物や紅葉を表現することができます。コントラストが低く、シックで落ち着いた印象の配色です。

陽の陰りを表現した配色
明度や彩度を抑えたダルトーンを使用して配色することで、だんだんと寒くなっていく秋の陽の陰りを表現することができます。ただし、ダルトーンは落ち着いた印象だけでなく、儚げで寂しい印象となるので注意が必要です。

冬らしい配色パターン
低明度のダルトーンなど落ち着いた配色を使用することで冬の季節感を表現することができます。
雪や氷の冷たさを表現した配色
彩度の低い寒色を用いることで、氷や雪の冷たさを表現した配色です。落ち着いた印象で大人の雰囲気を感じることができます。

暖炉の温もりを表現した配色
明度の低い落ち着いた暖色でまとめた配色は暖炉の温もりを感じるような優しい印象となります。コントラストが高かったり、高明度・高彩度を使用すると夏のような暑さを感じる配色となってしまうため、注意しましょう。

今回のまとめ
今回は季節を感じる配色パターンをいくつか紹介しました。季節限定のスペシャルサイトや、LPなどの配色パターンに困ったときはぜひ今回のコラムを参考にしてみてください。
































