NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに利用できる可読性の高いフォント6選
2022
.12.12

ホームページのWEBデザインを制作する際に最も重要な一つの要素として、使用するフォントの選定が挙げられます。Adobe FontsやGoogle Fontsなどのホームページに実装することができるWEBフォントサービスは近年充実度を増し、デザイン性の高いフォントなどもWEBデザインに気軽に使用することができるようになりました。しかしデザイン性の高いフォントはホームページの見栄えを良くし、他社ホームページとの差別化が望める一方で可読性が低くなってしまうという問題もあります。WEBフォントの中にはUIに特化してデザインされた可読性に優れたフォントもあり、可読性の担保されたフォントを用いることでコンテンツの内容がどんなユーザーにも伝わりやすくなり、結果的にSEO効果を期待できることもあります。そこで今回は、UIや可読性に配慮して開発されたWebフォントをご紹介します。
【目次】
1. 英語フォント
a.Roboto
b.Inter
c.IBM Plex Sans
2. 日本語フォント
a.Noto Sans
b.游ゴシック
c.ヒラギノ角ゴ
3.今回のまとめ
英語フォント
アルファベットに対応した英語フォントでは、線幅が統一されたサンセリフ体が可読性に優れています。日本語フォントはアルファベットや数字に対応したフォントがほとんどですが、英語フォントはアルファベットに最適化された書体のため、できるだけWEBデザイン中のフォントは英語フォントを使用するようにしましょう。
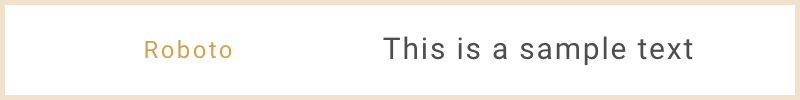
Roboto

RobotoはGoogleのデザイナーによって設計されたフォントで、Googleが推奨するマテリアルデザインのベースフォントにもなっているフォントです。信頼性の求められるコーポレートサイトのWEBデザインで特に目にするフォントであり、ユーザビリティが求められるInstagramなどのSNSでもUIに採用されています。
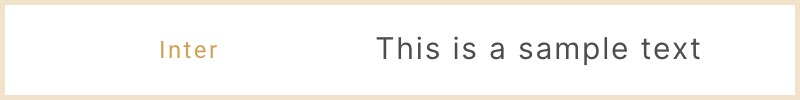
Inter

Interは前述のRobotoをはじめ、WEBデザインのUIによく用いられる数々のフォントにインスパイアされ制作されたフォントです。文字の前後関係に依存する字形の設計や記号、数字の位置揃えなど、特に小さいサイズで使用しても機能性を失わないように設計されているのが特徴です。ホームページのWEBデザインにおいて、CMSの日付表示やカテゴリー、ナビゲーション部分など小スペースでも機能性がある程度求められるパーツに使用することで真価を発揮します。
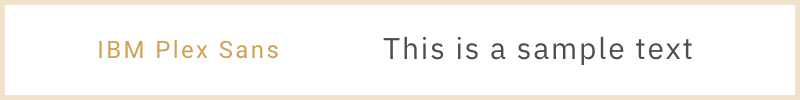
IBM Plex Sans

IBM Plex Sansは世界で最も使用されているフォントと呼ばれる「Helvetica」の類似フォントです。クセのないデザインで使用される場所を選ばず、可読性を担保したWEBデザインに活用することができます。
日本語フォント
日本国内のホームページで最も可読性が重視されるのが日本語フォントの選定です。日本語フォントでは一般的に英語のサンセリフ体にあたるゴシック体が可読性に優れています。
Noto Sans JP

Noto SansはRobotoと同様、Googleの推奨するマテリアルデザインの推奨フォントです。オーソドックスなゴシック体で可読性に優れ、フォントファミリーで広範な言語を補完できるため、グローバルサイトなどのWEBデザインにも多く採用されています。
游ゴシック

游ゴシックはMac、Windows両方に採用されている、スタンダードなフォントです。字面が小さめに設計されており、文字間にゆとりが出るため長文でも読みやすいのが特徴です。そのためホームページの本文部分はもちろん、豊富な7つのウェイトが用意されているので見出し部分からUI部分まで幅広いパーツに使用することができます。
ヒラギノ角ゴ

ヒラギノ角ゴはNoto Sansや游ゴシックよりもクセのないゴシック系書体です。使う場所を選ばず、ホームページだけでなくFacebookなどのSNSでも採用されています。
今回のまとめ
上記のフォントを用いることで、可読性の担保された多くのユーザーに使いやすいホームページ制作を行うことができます。今回はUI設計などの観点から読みやすいフォントを取り上げましたが、当然ホームページ制作やWEBデザインにおいてフォントの選定要素とはなるのは可読性が全てではありません。デザイン性や他社との差別化のためにはデザイン方針に合ったフォントを選定できることが何より重要です。普段からギャラリーサイトなどをチェックし、使用されているフォントをストックしておきましょう。