NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
Adobe Photoshopで画像編集前に確認するべき3つのポイント
2023
.10.02

Adobeが提供するPhotoshopはフォトレタッチや写真合成、印刷用のデータ作成や特殊効果を使った高度なグラフィック制作など、デザイン制作現場では多岐にわたる用途で使用されています。WEBデザインの分野においても必要不可欠なソフトと言えるでしょう。そんなPhotoshopですが、カラーモードや画像解像度、ファイルの保存形式などをしっかりと理解していないと、様々なトラブルにつながってしまいます。今回のコラムでは、Photoshopを使って画像を編集する前に確認するべきポイントを3つ集めました。デザイン制作現場で働くデザイナーの方や、デザイン初学者の方はぜひ参考にしてみてください。
【目次】
1. カラーモード
a. RGBカラー
b. CMYKカラー
c. その他のカラーモード
2. 画像のピクセル数と解像度
a. 画像のピクセル数
b. 画像の解像度
c. リサイズ時の画像補完方式
3. ファイルのフォーマット(保存形式)
4. 今回のまとめ
カラーモード
Photoshopで画像を開いた際、初めに確認しておきたいのはカラーモードです。カラーモードは画像の使用用途によって設定するべきモードが異なるので必ず確認しておくようにしましょう。
カラーモードとは色情報の管理方式のことをいい、設定によって使用できる色の範囲や種類が決まります。主に「RGBカラー」や「CMYKカラー」などがあります。Photoshopの編集画面では画面上部のメニューバー「イメージ」→「モード」から選択することができます。現在選択しているカラーモードにはチェックマークが付けられています。
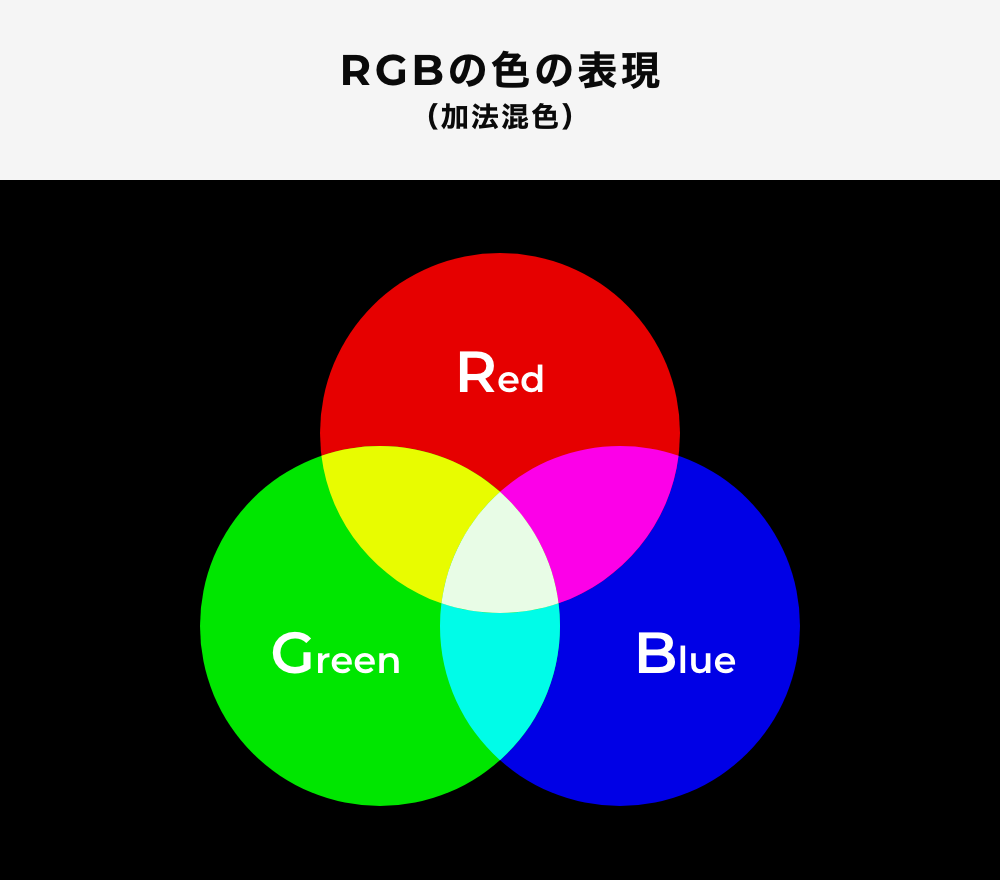
RGBカラー

「RGBカラー」は、PCモニターなどのディスプレイを介して画像を表示する場合に使用されるカラーモードです。「R(Red:赤)」「G(Green:緑)」「B(Blue:青)」の3色で色情報を管理しています。このカラーモードは「加法混色」という混色が用いられており、3色の色を組み合わせることで様々な色を表現しています。RGBの各色に0〜255までの数値を割り当てることができ(色深度が8bitの場合)、それぞれの組み合わせで多彩な色を作り出すことができます。また、RGBの各色に同じ数値を割り当てることで無彩色にすることができます。例えば[R:0、G:0、B:0]の場合は黒、[R:255、G:255、B:255]の場合は白色となります。後述する「CMYKカラー」と比べて広い色空間を持っており、より多くの色を表現することができるため、鮮やかな色や透き通るような色を作り出すことができます。
RGBカラーは、CMYKなどの他のカラーモードに変換する際、画像の劣化が最小限で済むように設計されているため、多くの現場でRGBカラーが採用されており、最も一般的なカラーモードと言えます。
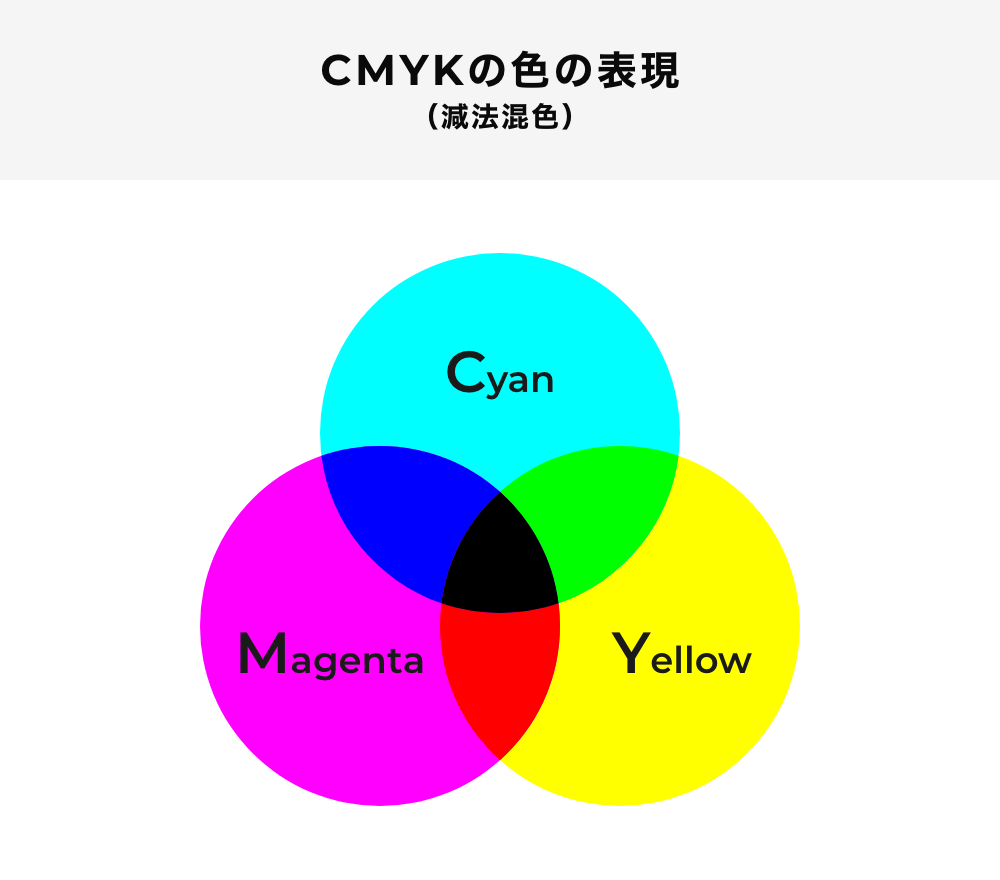
CMYKカラー

「CMYKカラー」は主に印刷の現場で使用されるカラーモードです。「C(Cyan:シアン)」「M(Magenta:マゼンタ)」「Y(Yellow:イエロー)」「K(Key tone:ブラック)」の4色で色情報を管理しています。RGBカラーとは異なり、「減法混色」と呼ばれる混色が用いられています。商用印刷で用いられるプロセスインクと呼ばれるインクを基準に設計されたカラーモードで、各色0〜100までの数値を割り当てることができます(色深度が8bitの場合)。プロセスインクの特性上、鮮やかな色や純粋な色の表現はできず、インクジェットプリンターなどで印刷した場合、濁った色になってしまう事があります。CMYKカラーを使う場合は、印刷した時の色の見え方を考慮に入れながらデザインするようにしましょう。
その他のカラーモード
Photoshopでは前述の「RGBカラー」「CMYKカラー」以外にも、いくつかのカラーモードを設定することができます。使用する場面は少ないですが、状況に応じて使い分けられるようにしましょう。
モノクロ2階調
白と黒の2色のみで色情報を管理するカラーモードです。アンチエイリアスがかからず、エッジのジャギーが目立つため、解像度を600〜1200dpi程度に設定するのがおすすめです。
グレースケール
白から黒の明暗だけで色情報を管理するカラーモードです。CMYKカラーのように0〜100%で色を指定することができます。
ダブルトーン
CMYKの4版のうち、2〜3版を使って色情報を管理するカラーモードです。2色印刷や3色印刷で指定するカラーモードです。
インデックスカラー
最大256色を使用して8bit画像の色情報を管理するカラーモードです。GIF画像のような256色しか使用できない場合で使われるカラーモードで、データ容量が少ないのが特徴です。
Labカラー
国際照明委員会(CIE)によって策定された「Hunter 1948 L,a,b色空間」をもとに開発されたカラーモードで、人間が認識できるすべての色を数値化したカラーモードです。色域が広く、デバイスによって色の見え方が異なるといった場合に有効です。
マルチチャンネル
チャンネルごとに0〜255の256階調のグレースケールで色情報を管理するカラーモードです。特殊な印刷をする場合に使用します。
画像のピクセル数と解像度
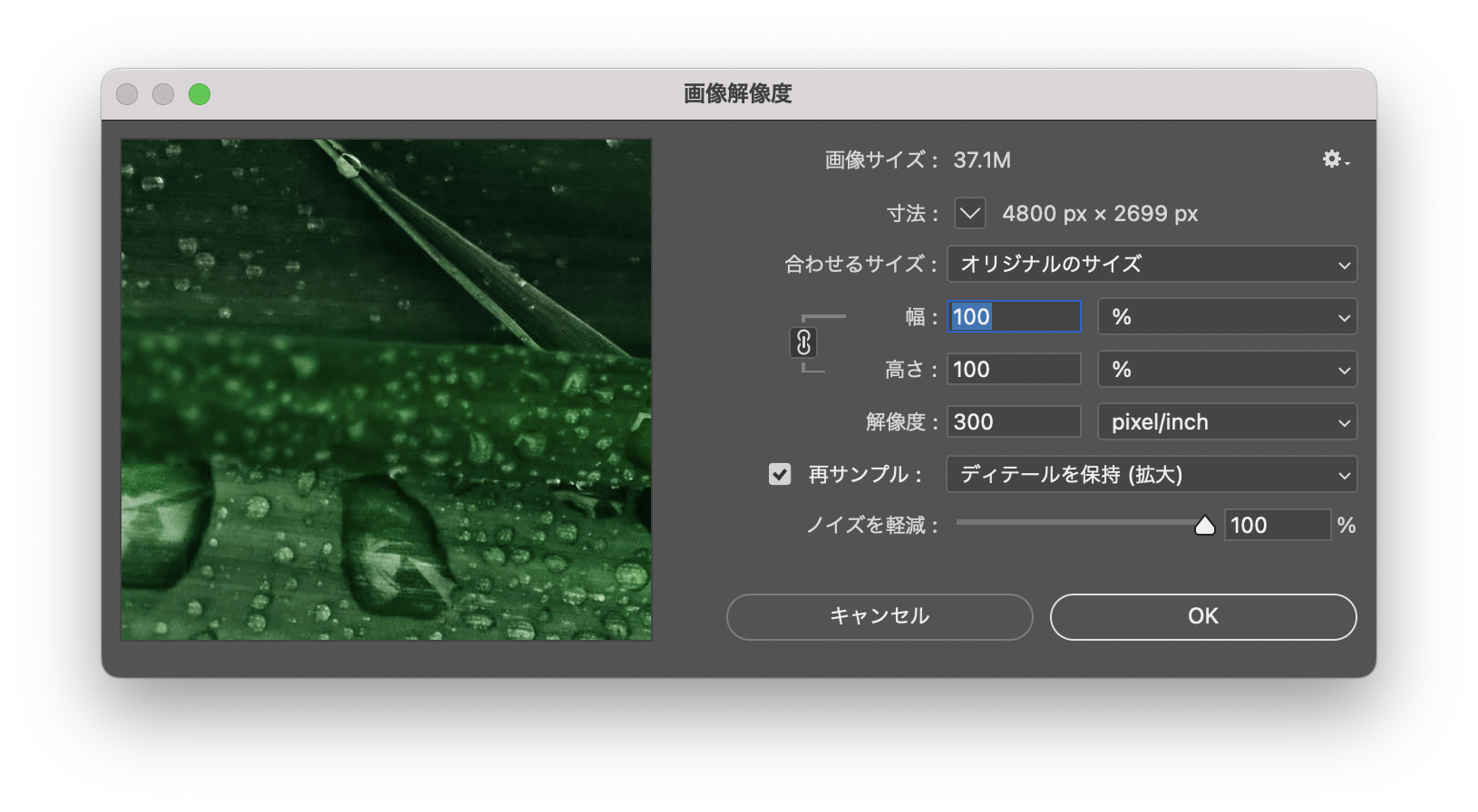
カラーモードの次に確認しておくべきなのが、画像のピクセル数と解像度です。新規ファイルを作成した場合は最初にピクセル数と解像度を指定することができます。既存の画像ファイルを編集する場合は、メニューバー「イメージ」→「画像解像度」を選択し、画像解像度ダイアログを開くことでピクセル数と解像度を確認することができます。

画像のピクセル数
画像解像度のダイアログでは、画像を構成しているピクセルの数を確認することができます。ピクセル数が多ければ多いほど、ファイルの容量も大きくなります。また、ピクセル数が多ければ画像が精細になるとイメージしがちですが、縦横300pxずつの画像をそれぞれ1000pxに増やしたとしても綺麗になるとは限らないので注意しましょう。
画像の解像度
解像度とは画素の密度(1inchや1cmの中に最大何個のピクセルを配置するか)のことです。1inchの中に含まれるピクセル数はppi(pixel per inch)という単位を使って表されます。例えば1inchの中に100個のピクセルが配置されていれば「100ppi」と言います。一般的なディスプレイは72ppiであり、WEBで使用される画像の解像度で最も多い設定です。
商用印刷で画像を綺麗に印刷する場合では300〜350ppi程度の解像度が必要です。
画像の大きさはピクセル数と解像度の値によって決まります。
各値の関係式
出力サイズ(cm)=ピクセル数÷解像度×2.54
ピクセル数=解像度×出力サイズ(cm)÷2.54
解像度=ピクセル数÷出力サイズ(cm)×2.54
リサイズ時の画像補完方式
画像解像度ダイアログでピクセル数を変更する際、「画像の再サンプル」という項目にチェックを入れることでピクセルの処理を指定することができます。Photoshopでは様々な画像補完方式が用意されていますが、基本的には「ディテールを保持」か「バイキュービック法」を選択すると良いでしょう。
ディテールを保持
Adobeが開発するAIを使用して、画像のディテールを保ちながら画像を再サンプルする方式です。髪の毛などの細かな部分のディテールを保ちながら、画像のアップスケーリングができます。細かな部分が多い写真に使用すると良いでしょう。
バイキュービック法
各ピクセルだけでなく、周りのピクセルの色や濃度を汲み取りながらピクセルを補完する方式です。グラデーション表現に優れており、なめらかな質感になります。
バイキュービック法-滑らか
画像のアップスケーリングに特化したバイキュービック法です。
バイキュービック法-シャープ
画像のダウンスケーリングに特化したバイキュービック法です。
ニアレストネイバー法
ピクセルを複製して補完する方式です。アイコンなどの小さな画像やグラデーションのない画像をリサイズする際に有効な方式です。
バイリニア法
周りのピクセルを平均して補完する方式です。他の補完方式と比べて高速に処理することができますが、画質はあまり良くありません。
ファイルのフォーマット(保存形式)
Photoshopでは編集した画像をさまざまな形式で保存することができます。画像の使用用途に合わせて、適した保存形式を選ぶようにしましょう。画像の利用用途が曖昧な場合は、元データを残したまま、Photoshopのすべての機能が使えるPSD形式(Photoshop形式)で保存することをお勧めします。ファイルの保存形式によって画像の見え方や編集方法が異なるので形式ごとの特徴をしっかりと押さえておきましょう。
Photoshopで扱うことのできる主なファイル形式
ここからはPhotoshopで扱うことのできる主なファイル形式を紹介します。先述の通り、PSD形式は、Photoshopのすべての機能を使うことができるため、最も一般的な保存形式となります。画像を開いたらPSD形式で保存し直すようにしましょう。
PSD形式(拡張子:.psd)
Photoshopのすべての機能・状態を保存できるファイル形式です。編集した画像は基本的にこの形式で保存します。IllustratorやLightroomなど、Adobeの他の製品とも親和性が高いのも特徴です。ただし、保存する際のファイルサイズが2GBを超える場合はPSB(Photoshop Bigdocument)というファイル形式を選択しなければいけません。
Photoshop EPS形式(拡張子:.eps)
写真などのビットマップ画像に加えて、パスなどのベクトル画像も保存することができるファイル形式です。PhotoshopdだけでなくIllustratorなどのAdobe製品で開くことができる高品質な画像データで、業務用プリンターで印刷する際の入稿データなどで広く使われています。
JPEG形式(拡張子:.jpg)
写真など細かな階調表現を持つ画像を圧縮して保存する場合に広く使用されているファイル形式です。PSD形式と比べてファイルサイズが小さく、印刷用の写真やWEBで使用する写真に多く使われています。ただし、非可逆圧縮という圧縮をしているので編集と保存を繰り返すことで画質が劣化していきます。また、アルファチャンネルは保存することができないため、透過の情報を持っている画像は再現することができません。
TIFF形式(拡張子:.tif)
汎用性が高く、様々なアプリケーションで開くことのできるファイル形式です。レイヤーなどのPhotoshopの一部の機能も保存することが可能です。PSD形式で保存できない場合に使えるファイル形式です。
PNG形式(拡張子:.png)
透明な背景や半透明のグラフィックを保存することができるファイル形式です。JPEGでは、アルファチャンネルを保存することができませんでしたが、PNG形式では切り抜き画像なども背景を透過させた画像として保存することができます。可逆圧縮(ロスレス圧縮)を採用しており、元の画像状態に戻すことができます。便利なPNG形式ですが、JPEG形式と比べてデータ容量が大きくなるため注意が必要です。
今回のまとめ
今回のコラムではPhotoshopで画像を編集する前に確認するべき3つのポイントを紹介しました。目的や用途によって適した解像度、カラーモード、ファイル形式を選べるようにしましょう。
































