NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
Youtube の動画をホームページ上に埋め込むメリットと埋め込み方法
2023
.03.29

近年では、ホームページ上に動画を表示させる際にYoutube動画の埋め込みを活用することが増えてきました。これは、YouTubeでプロモーションを行う企業が増えたことや、WEBの専門知識がない方でも簡単に設定できることなどが要因になっていると考えられます。
埋め込みの方法はとても簡単ですので、ホームページの制作・運用担当者であれば覚えておいて損はありません。今回は、Youtubeの動画をホームページ上に埋め込むメリットや埋め込み方法などを分かりやすくご紹介します。
【目次】
1.ホームページ上に動画を表示させる方法
a.iframeタグを埋め込む
b.videoタグを埋め込む
2.YouTube動画を埋め込むメリット
a.YouTube側で読み込みを行うのでサーバーの負荷を軽減できる
b.WEBの専門知識がない方でも簡単に設定することができる
c.YouTube自体をプロモーションとして活用できる
3.YouTube動画を埋め込む方法
a.STEP1:該当する動画ページの共有ボタンをクリックする
b.STEP2:埋め込みボタンをクリックする
c.STEP3:コードをコピーする
d.STEP4:取得したコードを貼り付ける
4.WordPressでYouTube動画を埋め込む方法
a.URLを直接貼り付ける
b.埋め込み用のコードを貼り付ける
c.ショートコードを貼り付ける
5.今回のまとめ
ホームページ上に動画を表示させる方法
YouTube動画の埋め込みを始める前に、ホームページ上に動画を表示させるための一般的な方法を知っておきましょう。ホームページ上に動画を表示させる方法としては、以下のように大きく2つに分けられます。
iframeタグを埋め込む
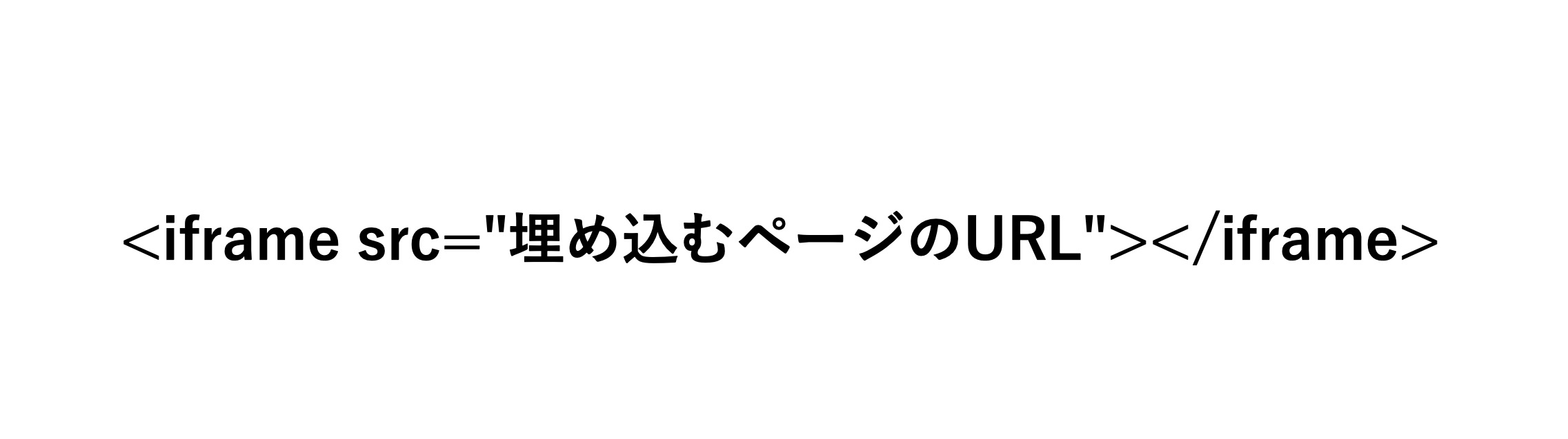
YouTubeやVimeoのような動画配信サービスのサイトからURLを指定してhtmlに埋め込む方法であり、リンクを設置するイメージです。iframeタグの記述方法は以下のとおりです。

このiframeタグは、動画を埋め込むだけでなく、 GoogleMapやSNSの投稿などを埋め込む際にも使用されます。
videoタグを埋め込む
動画ファイルをサーバーにアップロードしてhtmlに埋め込む方法であり、画像を貼り付けるようなイメージです。videoタグの記述方法は以下のとおりです。

videoタグで動画を扱う際はブラウザと相性を考える必要があるため、基本的にmp4ファイルを使うことが推奨されています。
YouTube動画を埋め込むメリット
前項では動画を埋め込む方法をご説明しましたが、その中でもなぜYouTube動画が多く活用されているのでしょうか?大きな要因としては以下のとおりです。
YouTube側で読み込みを行うのでサーバーの負荷を軽減できる
videoタグを埋め込むことで、サーバーに負荷がかかり、ホームページの処理速度が遅くなるというデメリットがあります。ホームページの処理速度が遅くなることは、ユーザビリティやSEOの観点から見ても望ましくないため、YouTubeを活用してサーバーの負荷を軽減しましょう。
WEBの専門知識がない方でも簡単に設定することができる
videoタグを埋め込む方法は、対応ブラウザを考慮しなければならないことに加え、自動再生や音量操作などのカスタマイズを行うための属性を記述する必要があり、一定の専門知識が求められます。それに対し、YouTube動画の埋め込みは、サイトから簡単にタグを発行できるため、WEBの専門知識がない方でも比較的簡単に設定することができるのが特徴です。
YouTube自体でもプロモーション効果が見込める
YouTubeというサービスが一般ユーザーに普及したことにより、ホームページ上に表示させるためだけにわざわざYouTubeにアップするのではなく、YouTube自体でもプロモーション効果を見込むことができるようになりました。また、ホームページ上にYouTube動画を埋め込むことで、ホームページから自社のYouTubeチャンネルにユーザーを誘導することができるというメリットもあります。
YouTube動画を埋め込む方法
本項では、YouTube動画を埋め込む基本的な手順と、ステップごとに気を付けるポイントをご説明します。
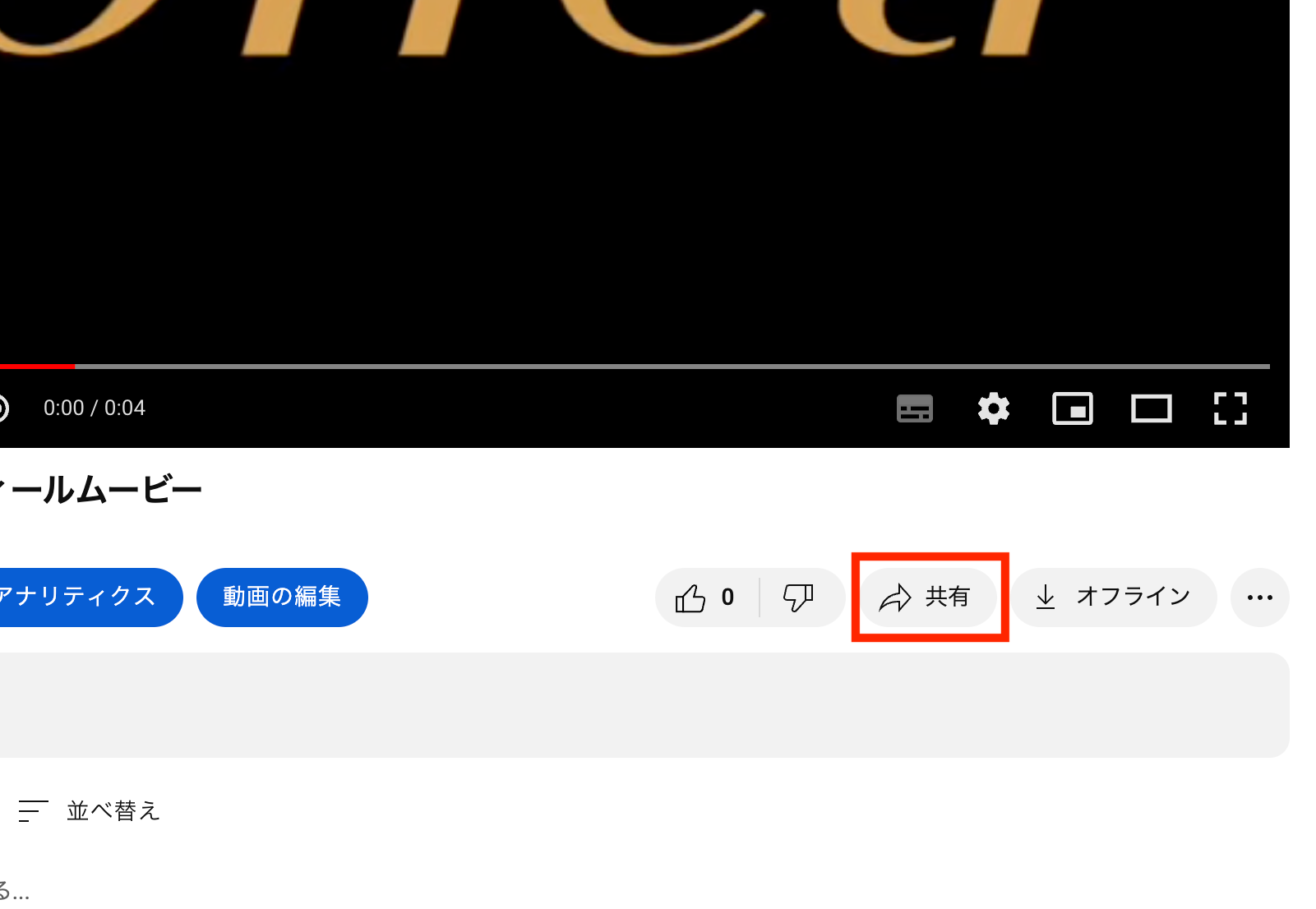
STEP1:該当する動画ページの共有ボタンをクリックする
まずは、埋め込みたいYouTube動画のページにアクセスし、動画の下にある「共有」をクリックしてください。

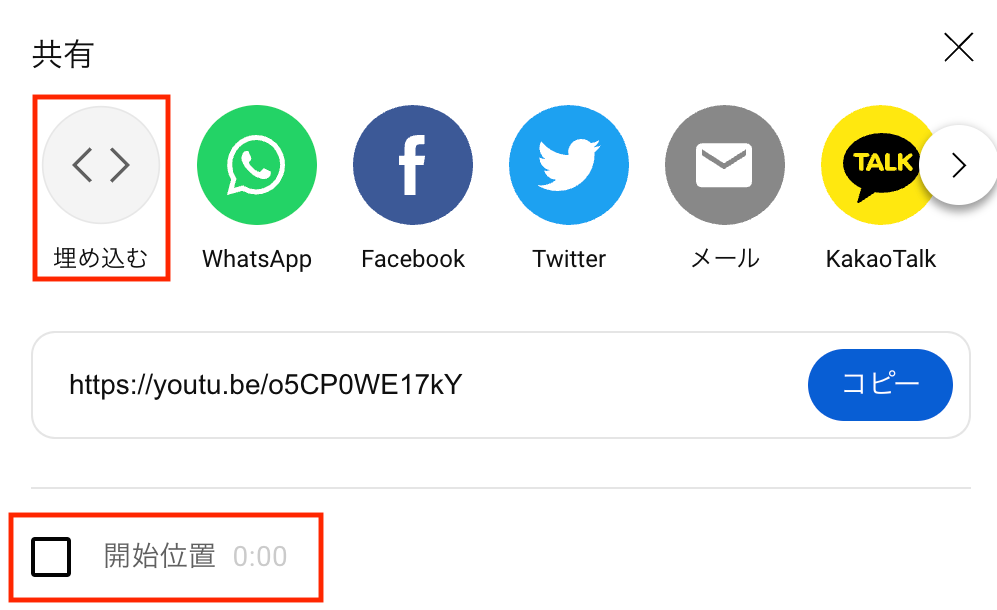
STEP2:埋め込みボタンをクリックする
すると、ポップアップメニューが表示されますので、その中の「埋め込む」をクリックしましょう。この際、「開始位置」にチェックを入れて時間を入力することで、埋め込み動画が始まる時間を指定することができます。

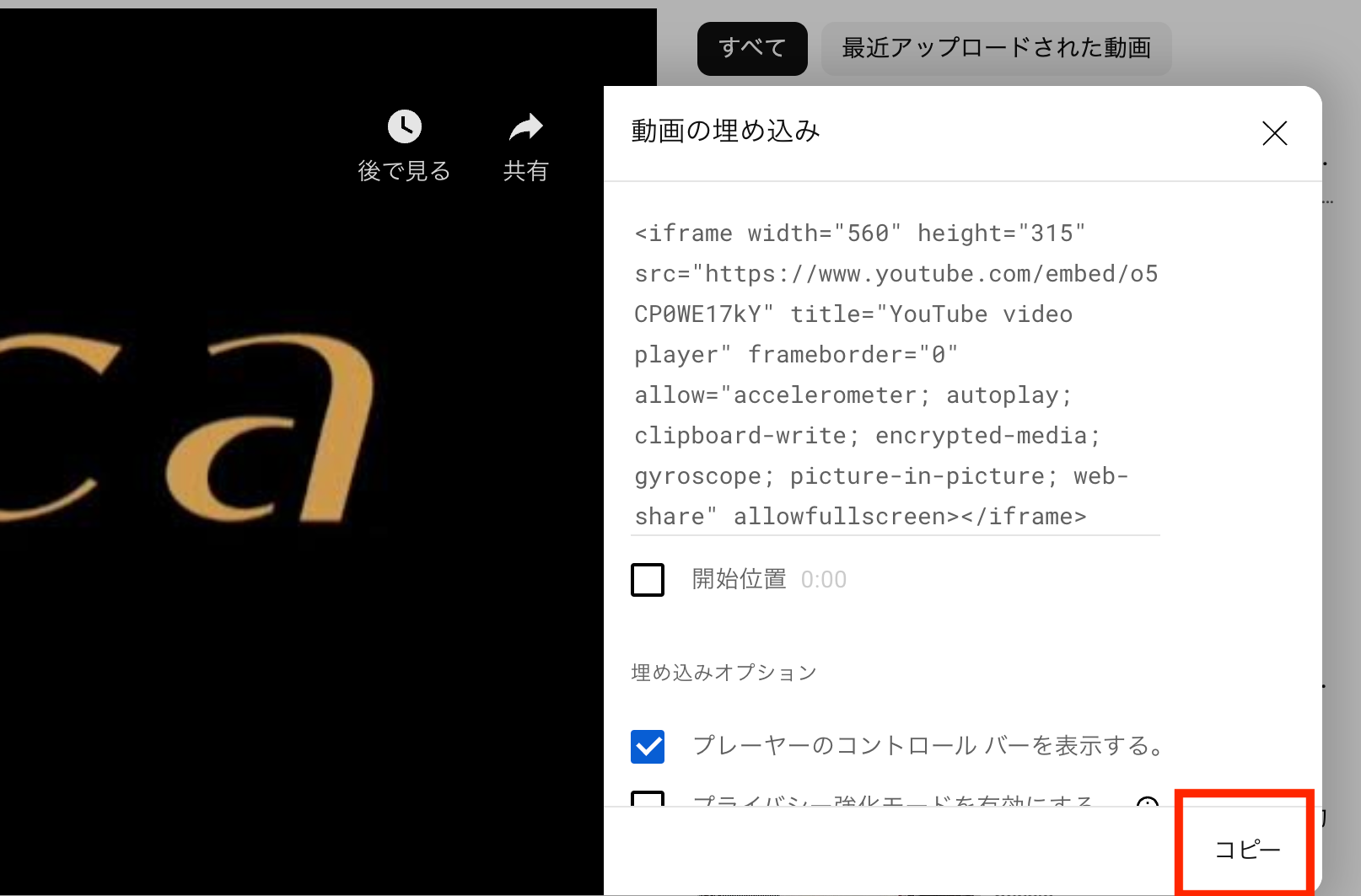
STEP3:コードをコピーする
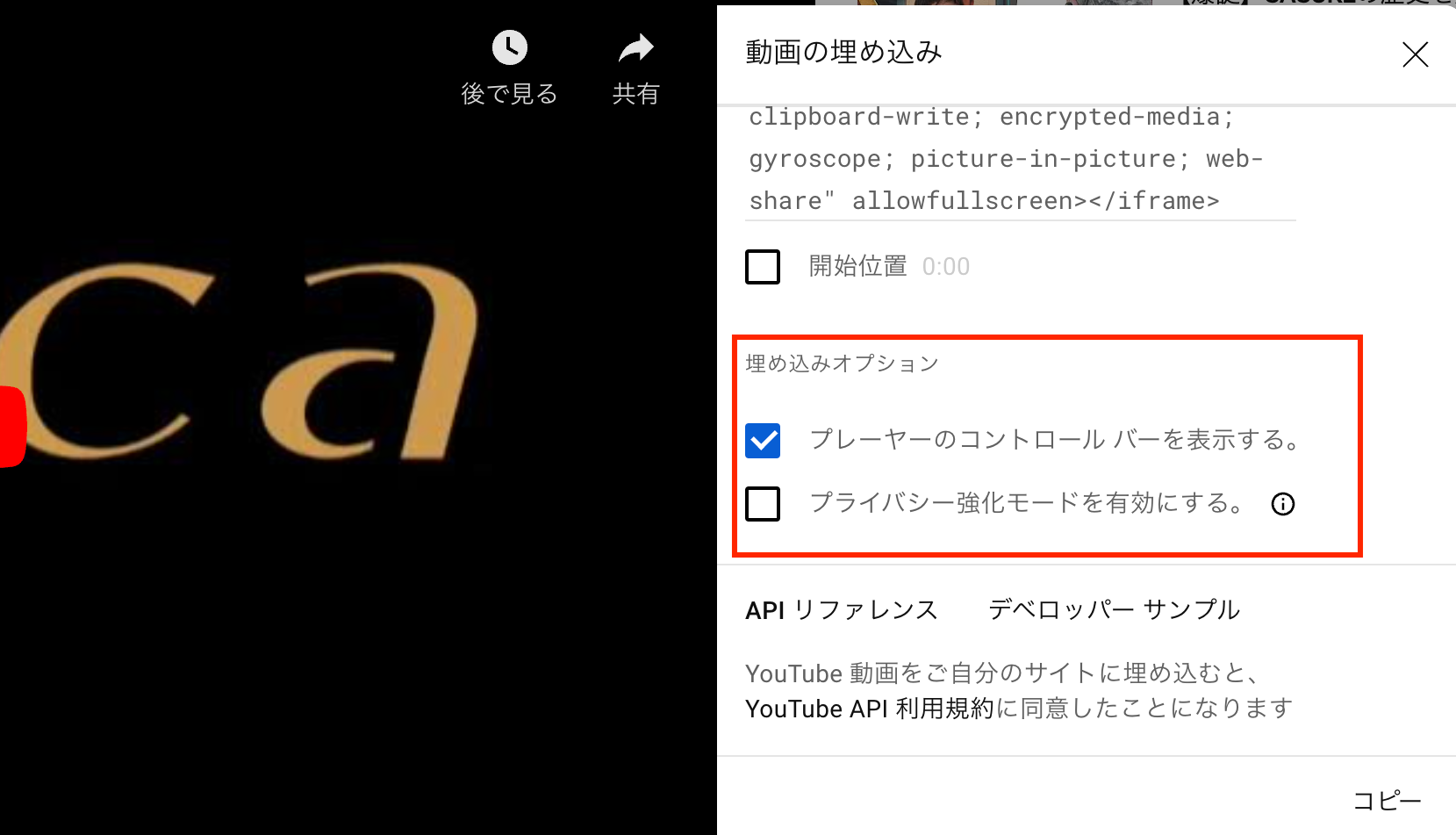
「埋め込む」ボタンをクリックすると、動画の埋め込みコードが表示されますので、右下の「コピー」をクリックして取得しましょう。

なお、「プレーヤーのコントロールバーを表示する。」にチェックを入れることで、動画の下側に表示されるコントロールバーを表示させることができます。また、「プライバシー強化モードを有効にする。」にチェックを入れることで、ユーザーがホームページ上で動画を再生するまではユーザーの履歴に残らないようになります。
STEP4:取得したコードを貼り付ける
コピーした埋め込みコードをWEBページのソースコードに貼り付けて埋め込み完了です。コードを設定した後は、ホームページ上で正常に動画を見ることができるのかを必ず確認しましょう。

WordPressでYouTube動画を埋め込む方法
近年では、CMSと呼ばれる、ホームページ制作にあたって必要なコンテンツを作成・管理・編集することができるシステムが普及し、WEB制作に必要な専門的な知識がない場合でも簡単にWEBコンテンツを制作することが可能になりました。本項では、CMSの中でも最も使われているWordPressを例に挙げて、YouTube動画を埋め込む3つの方法を解説します。
URLを直接貼り付ける
WordPressのクリップボードに直接URLを貼り付けることで、埋め込みが完了する方法です。YouTubeのURLは、動画下の共有ボタンを押すことで表示されますので、「コピー」ボタンを押してコピーしましょう。なお、この方法は簡単ですが、動画の表示サイズや再生位置などの細かい設設定ができないため注意が必要です。
ブロックエディタの場合は、投稿画面のブロックの追加から「埋め込み」→「YouTube」を選択し、URLを貼り付けましょう。

埋め込み用のコードを貼り付ける
前項でご紹介した埋め込み用のコードを貼り付ける方法です。WordPressのHTMLテキスト用クリップボードに、コードを貼り付けましょう。
ブロックエディタの場合は、投稿画面のブロックの追加から「フォーマット」→「カスタムHTML」を選択し、コードを貼り付けましょう。
ショートコードを貼り付ける
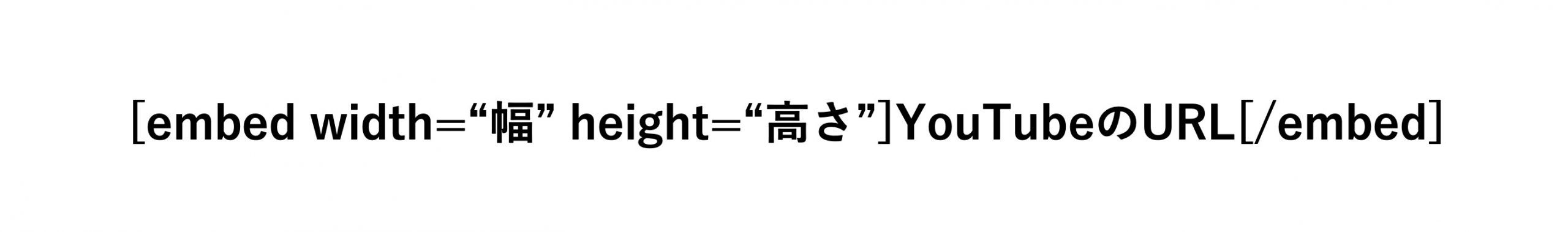
基本的には前述した2つの方法がおすすめですが、動画のサイズを変えたい場合には、
と呼ばれるコンテンツを埋め込むためのショートコードを使用しましょう。ショートコードの記述方法は以下のとおりです。

ブロックエディタの場合は、投稿画面のブロックの追加から「ウィジェット」→「ショートコード」を選択し、コードを貼り付けましょう。
今回のまとめ
今回は、ホームページの制作・運用担当者が知っておくべき、Youtubeの動画をホームページ上に埋め込むメリットや埋め込み方法などをお伝えしました。
ホームページ上に動画を埋め込む方法としては、「iframeタグ」を使用する方法と「videoタグ」を使用する方法の2つがあり、YouTube動画の埋め込みは前者にあたります。YouTube動画を埋め込むことにより、YouTubeを活用したプロモーションと相性が良いだけでなく、サーバーの負荷の軽減ができることや、WEBの専門知識がない方でも簡単に設定することができるというメリットが生まれます。埋め込み方法を覚えた上で、ホームページ運用において動画を有効に活用しましょう。
































