NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
モバイルファーストインデックスへの移行完了と今後の対策について
2023
.12.05

2015年、スマートフォンで検索エンジンを利用するユーザー数がパソコンユーザー数を超えたこときっかけに、Googleは同年にモバイルフレンドリーアップデートを実施しました。
モバイルフレンドリーアップデートは、モバイル端末におけるホームページの操作性・視認性を評価する目的で実施され、このアップデートを皮切りにGoogleは定期的にモバイルを重視してアップデートを重ねてきました。
2018年3月にはモバイルファーストインデックス(MFI)と名称を変更してアップデートを重ね、2023年10月31日、Googleの公式ブログであるGoogle検索セントラルにおいてモバイルファーストインデックスへの移行完了が報告されました。
約8年に渡って少しずつ実施されてきた大型のアップデートであるため、モバイルファーストインデックスへの移行により、ホームページの評価に及ぶ影響の度合いと今後の対策について知りたいホームページ担当者の方が多いかと思います。
そこで今回は、モバイルファーストインデックス移行後における今後の対応について説明します。
【目次】
1. モバイルファーストインデックス(MFI)とは
2. モバイルファーストインデックスによる検索順位・SEOへの影響
3. モバイルファーストインデックスがSEOに直接的な影響を及ぼすケース
4. モバイルフレンドリーの確認方法
a. Light Houseを追加
b. Light Houseの利用
c. Light Houseの診断結果の見方
5. モバイルフレンドリーの各項目の説明
a. First Contentful Paint
b. Time to Interactive
c. Total Blocking Time
d. Cumulative Layout Shift
e. Speed Index
6. モバイルフレンドリーの改善方法
7. 今回のまとめ
【目次】
モバイルファーストインデックス(MFI)とは
モバイルファーストインデックスとは、ホームページのインデックスに関するアルゴリズムのことであり、このアルゴリズムによって、従来のパソコン版のページではなくモバイル版のページが主軸となってインデックスされることとなりました。
冒頭に記載の通り、2018年3月に実施されはしたものの当時からすべてのホームページに適用されていた訳ではなく、少しずつアルゴリズムが変更されながら対象となるホームページの数が増えていき、2023年10月31日にすべてのホームページに対してモバイルファーストインデックスが適用されました。
モバイルファーストインデックスによる検索順位・SEOへの影響
従来とはインデックスの対象先が異なるため、ホームページの評価に大きな影響を及ぼすものであるとお考えの方も多いかと思いますが、Google検索セントラル内のブログ「モバイルファーストインデックスの展開」に記載されている通り、モバイルファーストインデックスがSEOに直接的な影響を及ぼすことはありません。
モバイルファーストインデックスは、コンテンツを収集する方法についての取り組みであり、コンテンツの掲載順位を決定するものではありません。モバイルファーストインデックスによって収集されるコンテンツが、PC版コンテンツやまだこの方法で収集されていないモバイル版コンテンツよりランキングで優先されることはありません。さらに、PC版コンテンツしかない場合でも、引き続き Google のインデックスに登録されます。
SEOに直接的な影響を及ぼさないとは記載されてはいるものの、これはモバイル端末用のホームページを軽視して良いと言う訳ではありません。当然、読み込み速度やコンテンツのズレ、フォントサイズなどの様々な項目がモバイルフレンドリーでない場合は、Googleからの評価が著しく低下します。
あくまでもパソコン版・モバイル版ホームページのクオリティが同じである場合には直接的な影響を及ぼすことがないと言うことです。
しかしながら、Google は引き続き、モバイルフレンドリーなコンテンツを作成することをウェブマスターの方におすすめします。Google は、インデックスに登録されているあらゆるコンテンツ(PC版とモバイル版の両方)を評価して、モバイルへの対応度を判断します。
モバイルファーストインデックスがSEOに直接的な影響を及ぼすケース
モバイルファーストインデックスは、掲載順位を決定するものではないとは言うものの、インデックスされたホームページがGoogleから評価されてページランクが決められている以上、インデックスの対象が異なるのであれば、一部のホームページには少なからずSEOに影響が及ぶと考えられます。
その代表例としては、パソコン版・モバイル版のホームページを別URLで作成しているケースです。この場合は、インデックスの対象がモバイル端末用のホームページとなってGoogleから再評価されることとなるため、該当ページのクオリティが低ければホームページの評価は低下します。
なお、ホームページをレスポンシブデザインで制作している場合は、Googleがインデックスの対象とするURLは一つであるため、モバイルファーストインデックスによって影響を受けることはほとんどありません。
モバイルフレンドリーの確認方法
前項に記載の通り、Googleは、ホームページがモバイルフレンドリーであるか否かを重視しており、これはGoogle Chromeの開発者ツール内の「Light House」を利用することで確認することができます。Light Houseは、以下の手順で導入・利用することができます。
なお、Googleが提供する「モバイルフレンドリーテスト」と呼ばれるWEBサービスでもモバイルフレンドリーの対応可否を確認することができましたが、2023年12月1日にWEBサービスの提供が中止され、現在は利用することができません。
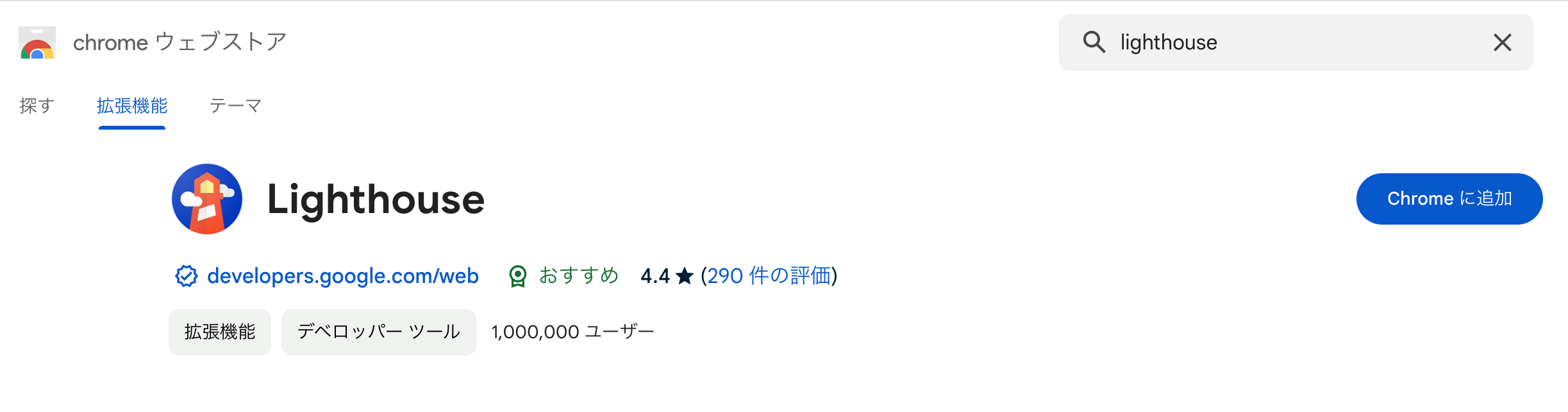
Light Houseを追加
Google Chromeのブラウザを立ち上げ、 Chromeウェブストアにアクセスします。
その後、検索ボックスに「Light House」と入力し、「Chromeに追加」をクリックすることでブラウザに拡張ツールを導入することができます。

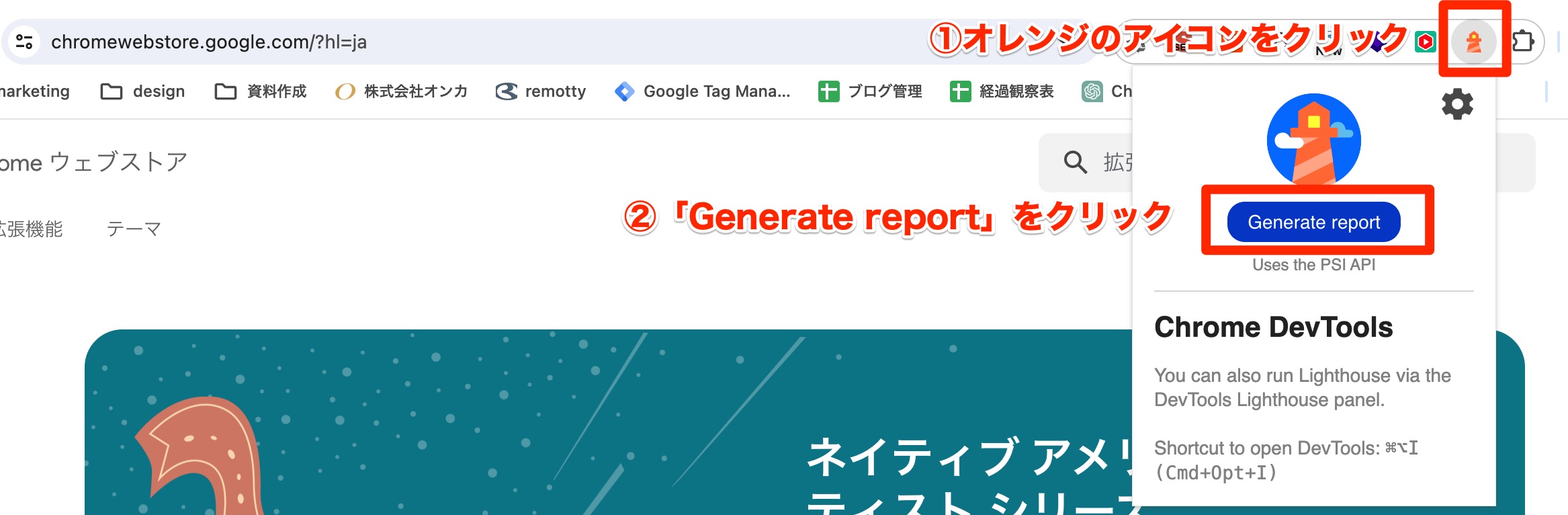
Light Houseの利用
モバイルフレンドリーのスコアを確認したいホームページにアクセスした後、次の画像赤枠部分の「オレンジアイコン」「Generate report」の順にクリックすることで、診断結果が表示されます。
なお、レポートの生成には1〜2分ほど時間かかります。

Light Houseの診断結果の見方
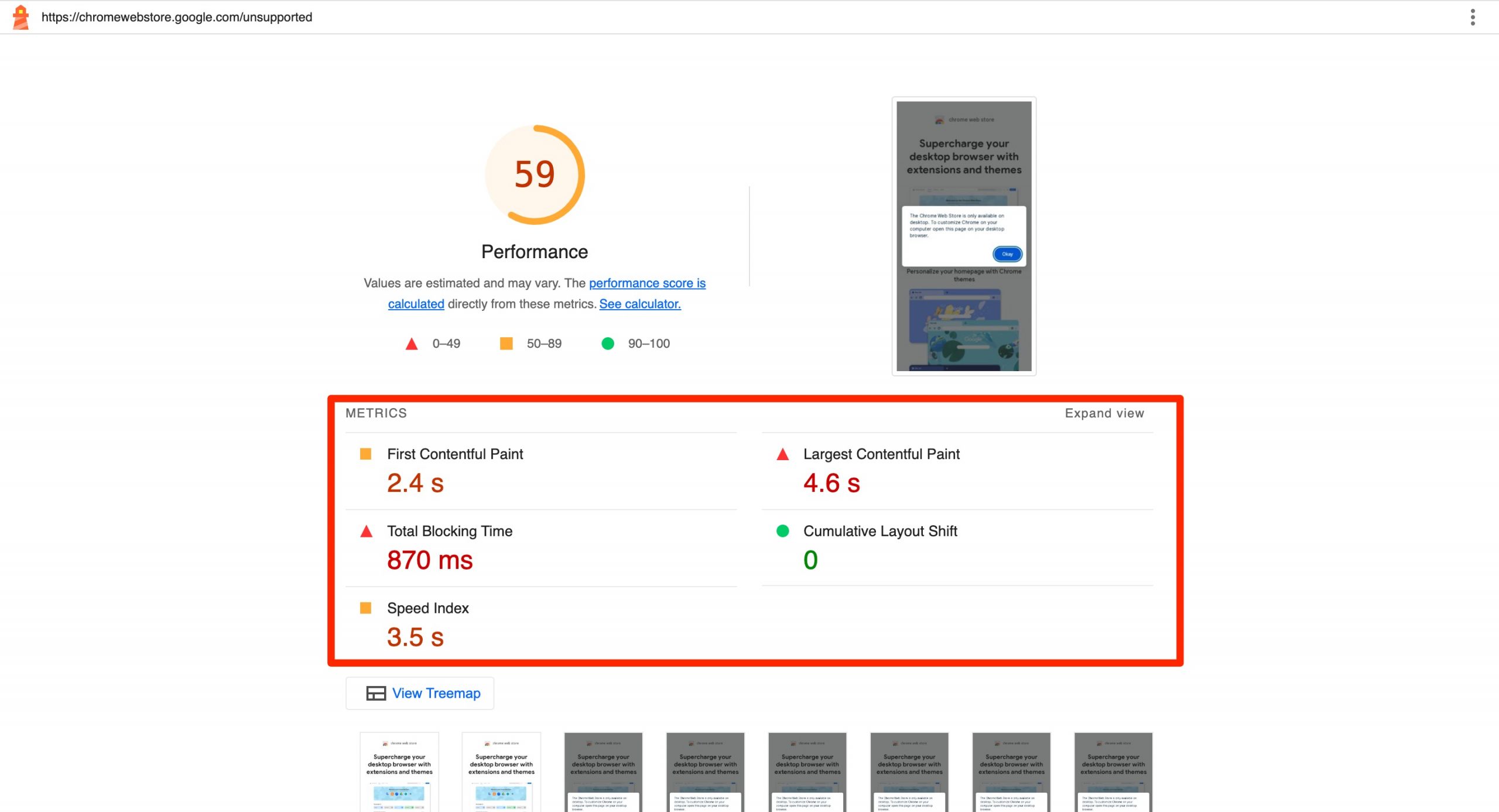
診断結果は次の画像赤枠のように表示され、「First Contentful Paint」「Time to Interactive」「Total Blocking Time」「Cumulative Layout Shift」「Speed Index」の5つの項目に分けられます。
各項目は、緑・黄・赤の3種類のいずれかで表示され、それぞれ緑は良好、黄色は普通、赤は要改善という意味を表しています。

Light Houseは、Googleが公式に提供している拡張サービスではあるものの、その精度は高いとは言えず、利用時のブラウザやネット環境、時間帯によってスコアが大きく変動するため、あくまでも目安として捉えていただくことをおすすめします。
モバイルフレンドリーの各項目の説明
ここでは、Light Houseの診断結果に表示される5つの項目の概要を説明します。
First Contentful Paint
First Contentful PaintはFCPとも呼ばれており、ユーザーがページにアクセスしてから何かしらのコンテンツ(ロゴや画像、文字など)がブラウザ上に表示されるまで、つまり白背景以外のコンテンツが表示されるまでの時間を表しています。
一般的には、ヘッダーやグローバルナビゲーションなどが表示されるまでの時間を指しており、FCPが1.8秒未満の場合は良好、1.8〜3秒未満の場合は普通、3秒以上の場合は要改善と判断されてホームページの評価が低下するおそれがあります。
Largest Contentful Paint
Largest Contentful PaintはLCPとも呼ばれており、ユーザーがホームページにアクセスしてから画像や動画といったそのページの中で最も容量の大きいデータが表示されるまでの時間を表しています。
いわゆる「ホームページの表示速度」とはこのLCPを指すことが多く、LCPが2.5秒未満の場合は良好、2.5以上4秒未満の場合は普通、4秒以上の場合は要改善と判断されてホームページの評価が低下するおそれがあります。
Total Blocking Time
Total Blocking TimeはTBTとも呼ばれており、ページが完全にインタラクティブになるまでの時間、つまりホームページが表示されてからクリックやタップ、スクロールといったユーザーの行動にブラウザが応答することができるようになるまでの時間を表しています。
TBTが0.2秒未満の場合は良好、0.2以上0.6秒未満の場合は普通、0.6秒以上の場合は要改善と判断されてホームページの評価が低下するおそれがあります。
Cumulative Layout Shift
Cumulative Layout ShiftはCLSとも呼ばれており、画像や文章などのコンテンツが徐々に読み込まれて完全に表示されるまでの間に、どの程度のレイアウト崩れが発生したかを表しています。
スコアは秒数ではなく0〜1で評価され、数値が1に近いほどレイアウトの崩れが大きいことを表し、数値が小さくなるほどレイアウトが安定していることを表します。
Speed Index
Speed IndexはSIとも呼ばれており、ページのコンテンツがどれだけ早く目に見える形でブラウザ上に表示されるかを表した指標で、計測インターバル×非表示面積割合で計算された時間の合計で表されます。
SIが3.4秒未満の場合は良好、3.4以上5.8秒未満の場合は普通、5.8秒以上の場合は要改善と判断されてホームページの評価が低下するおそれがあります。
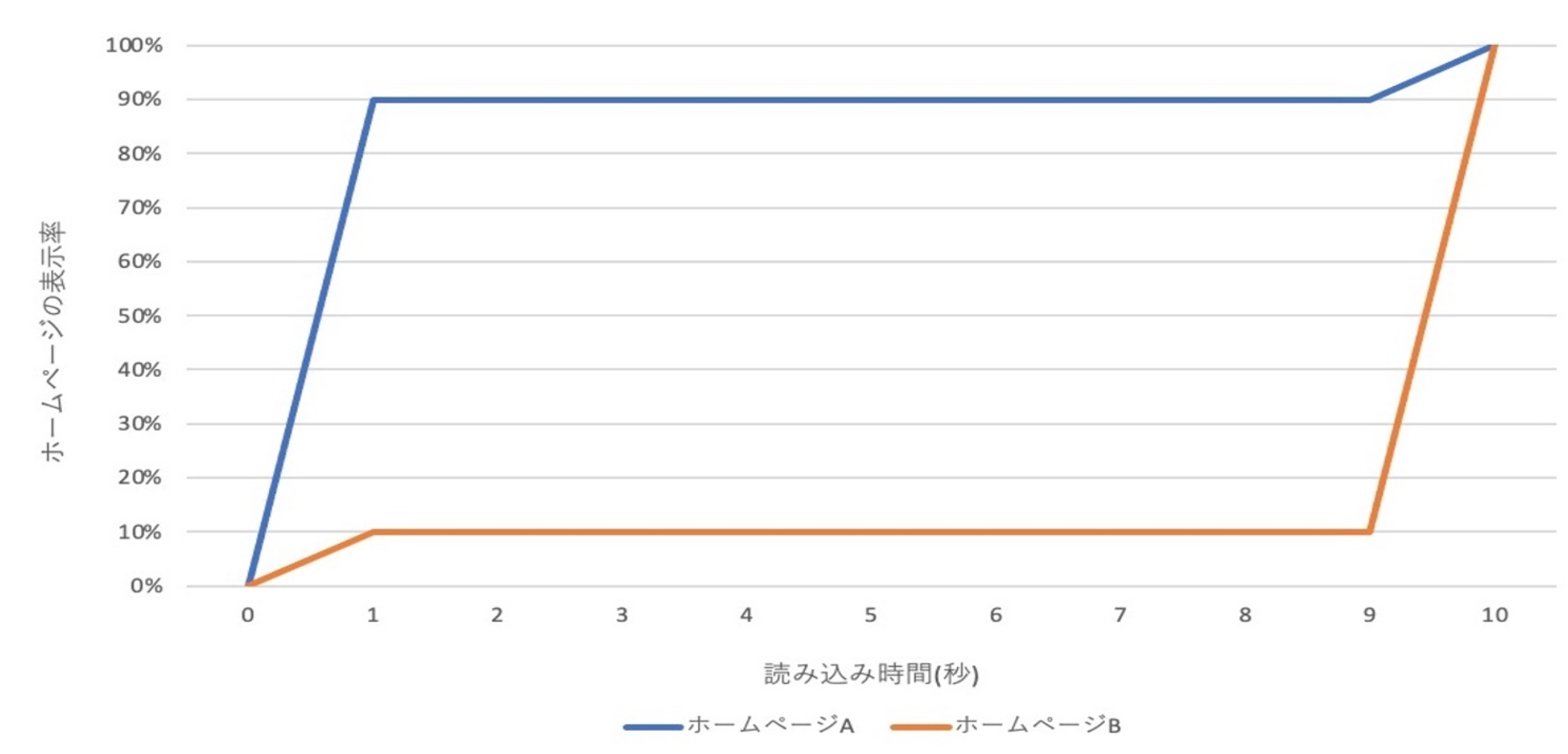
次の画像を例としてもう少し深掘りします。クリックから1秒で90%の読み込みが完了・9〜10秒で残り10%の読み込みが完了するホームページAがあり、クリックから1秒で10%の読み込みが完了・9〜10秒で残り90%の読み込みが完了するホームページBという2つのホームページがある場合、ホームページAの方がSIのスコアは高くなります。
すべてのコンテンツが表示されるまでの過程を表す項目とイメージいただくと良いかもしれません。

モバイルフレンドリーの改善方法
前項に記載した各項目はそれぞれ独立しているため、全く異なる指標だと勘違いしてしまいがちですが、これらすべてはホームページの読み込み・表示速度に関する項目です。そのため、データ容量の圧縮や削減などを行うことで、大小はあるもののすべての項目のスコアを改善することができるケースがほとんどです。
例えば、使用していないCSS・フレームワークの削減や圧縮を行うことで、ブラウザが読み込むコードの総量を減らすことができ、これによってレンダリングのパフォーマンスが向上することにより、コンテンツが素早く表示されるようになります。
CSSファイルだけでなく、アニメーション関連の動きを記述するJavaScriptやデータ容量が大きくなりやすい画像・フォントのリソースデータも圧縮することでページの読み込みや処理速度を向上させることができるため、スコア改善に繋がります。
今回のまとめ
今回のブログを読むことで、モバイルファーストインデックスの概要を理解することができたかと思います。
本文の内容を読んでいただくと分かるとおり、元々しっかりと作り込まれているホームページであれば、モバイルファーストインデックスへの完全移行にあたって何か対策を講じる必要はありません。一方、パソコンとモバイル端末用でホームページを分けるという一昔前の手法でホームページを制作している場合は、インデックスの対象先が変更されることによりGoogleからの評価が変動すると考えられます。
また、ホームページのモバイルフレンドリー対応が引き続き大切であることは依然として変わりませんので、表示速度やフォント・ボタンのサイズ、画像の容量、コンテンツの間隔、レイアウトのズレなど、自社ホームページがモバイルフレンドリーに対応できているかをあらためて確認し、必要に応じて改善しましょう。