NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの作業効率を高めるおすすめのMac環境設定
2022
.05.13

近年ではWEBデザインを行うためのデザインソフトがWindowsにも最適化され、WEBデザイナーが使用するデバイスにも選択肢が増えてきました。しかし、高解像度で発色の良いRetinaディスプレイや、高品質なフォントが最初からインストールされているなど、WEBデザインを行う環境としては、まだまだMacが最適解だと言わざるを得ません。
その反面、OSのシェアは2021年12月の時点でも世界、日本国内ともにWindowsが7割を超える利用率を誇っており、WEBデザイナーでもWEBデザインを勉強し始める前はWindowsしか触ったことがなかったという方も多いはずです。
Macは初期設定でも様々な機能、ショートカットが存在しますが、システム環境設定を調整することによってデザインソフトのようにUI、操作性を最適化することができます。
そこで今回は、WEBデザインを行う上でおすすめの環境設定をお伝えします。
【目次】
1. Macの環境設定とは
2. おすすめの環境設定
a.Dockを自動的に非表示にする
b.各種ジェスチャをカスタマイズする
c.ホットコーナーをカスタマイズする
d.数字を常時半角入力にする
3.今回のまとめ
【目次】
Macの環境設定とは
Macの環境設定とは、Windowsでいうところの「設定」にあたる、OSの基本的な設定を行うことができる項目です。画面左上にあるAppleマークからいつでも設定ができます。
おすすめの環境設定
今回はWEBデザインを行う上でUIや操作性の向上につながるおすすめの環境設定をご紹介します。
Dockを自動的に非表示にする
Macの画面下にある「Dock」はWindowsでいうところのスタートメニュー、スマートフォンでいうところのホーム画面のようなUIで、使用頻度の高いアプリケーションを画面に固定しておくことができます。
デザインソフトを使用してWEBデザインを制作する環境として、デザインソフトを開いた時、デザインソフト以外の表示は必要最低限に留めておいた方が余計な要素が目に入らず、ノイズなくWEBデザインを行うことができます。
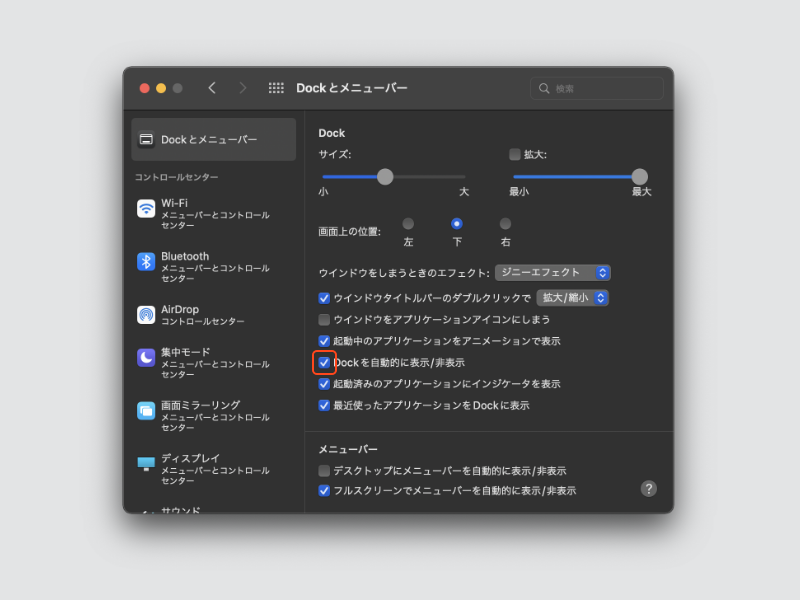
環境設定から「Dockとメニューバー」を選択し、「Dockを自動的に表示/非表示」にチェックを入れることで、Dockが使用していない時は画面下に収納されるようになります。収納されたDockは画面下にカーソルを動かせばいつでも表示されるため、極力画面をすっきりさせたいという方におすすめの設定です。

各種ジェスチャをカスタマイズする
クリック、スクロールなど、基本的なカーソルや画面移動はMacもWindowsも大きな違いはありませんが、Macではマウスをダブルタップすることで画面をズームするなど、その他のジェスチャを有効化することができます。環境設定の「マウス」または「トラックパッド」から設定できます。Windowsでいうところの右クリックも「副ボタンのクリック」にチェックを入れることで使用できるようになります。その他ジェスチャのカスタマイズは完全に個人の好みではありますが、WEBデザイナーは複数のデザインソフト、ブラウザ、原稿ファイルなど複数のウィンドウを行き来する場面が多いため、全てのウィンドウを鳥瞰的に表示することができる「Mission Control」のジェスチャを有効化しておくと片手でMission Controlを使用することができます。マウスの場合は2本指でマウスを2回タップ、Macbookなどトラックパッドでは3本指でパッドを上にスワイプすることで使用することができます。
ホットコーナーをカスタマイズする
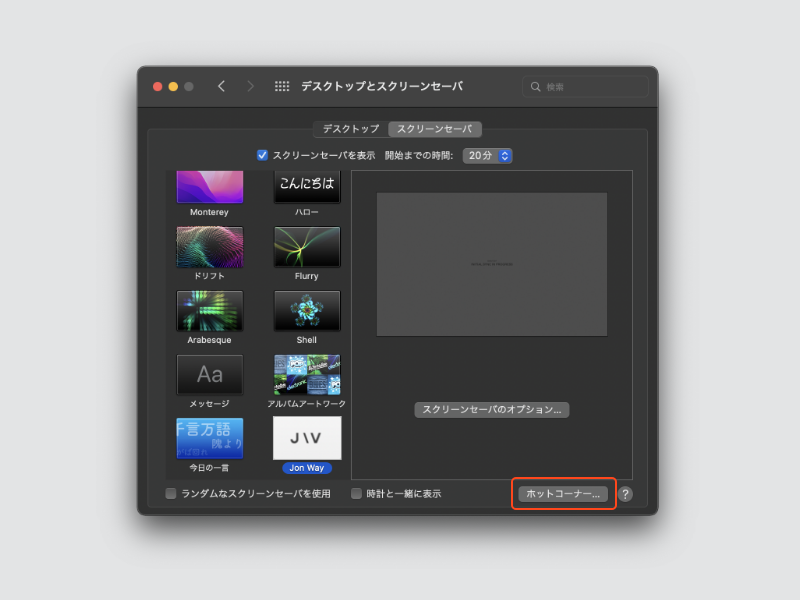
ホットコーナーとはディスプレイ4隅のことで、ホットコーナーの機能割り当てを行うことで、画面の隅にカーソルを移動させた際任意の動作を実行させることができます。環境設定から、「デスクトップとスクリーンセーバ」を選び、「スクリーンセーバ」タブの右下から設定できます。macOS Monterey以降はデフォルトでクイックメモの使用が右下のホットコーナーに割り当てられています。無闇に設定してしまうとふとした瞬間に割り当てた機能が実行されてしまうため使いどきが難しいですが、例えばファイルの一時的な格納場所としてデスクトップを使っている方なら、ホットコーナーに「デスクトップ」を設定しておけば複数のウィンドウを開いている状態でも1アクションでデスクトップへ遷移することが可能になります。

数字を常時半角入力にする
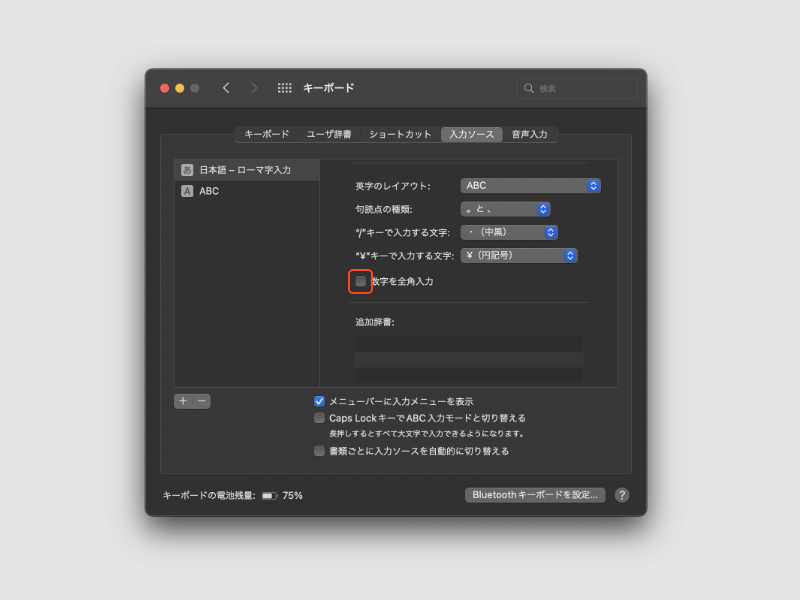
最後はUIや操作性の話ではありませんが、日本語入力の際も数字の入力を半角にする設定です。環境設定の「キーボード」、「入力ソース」タブから「数字を全角入力」のチェックを外すことで設定できます。WEBデザインにおいて全角数字は欧文フォントが適応されず、デザインが崩れる原因になります。原稿制作をするライターが別にいるとしても、細かい修正やデザインの要素として数字をデザイナーが入力するケースも多いため、リスクを減らすという意味でも設定をしておきましょう。

今回のまとめ
Windowsに慣れ親しんできた状態ですぐにMacの操作に慣れるのは難しいことですが、Macは非常にカスタマイズ性に優れているため、環境設定で自分の好みにUIや機能を設定することができます。この機会に自分の作業内容、WEBデザインのスタイルに合わせて環境設定を見直してみてはいかがでしょうか。
































