NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに活かしたい視線誘導の法則
2022
.06.30

皆さんはWEBサイトを見る時に、どの位置から見ていますか?おそらく多くの方が、特に「どの位置から」というのは意識していないのではないでしょうか。しかし、人は無意識のうちに視線の流れ方のパターンが決まっています。そのパターンが今回ご紹介する視線誘導の法則です。自社のホームページで読みづらさを感じている方は、ぜひ参考にしてみてください。
【目次】
1.視線誘導の法則とは
2.視線誘導の法則の種類と制作時のポイント
a.Zの法則
b.Fの法則
c.Nの法則
d.グーテンベルク・ダイヤグラム
3.今回のまとめ
視線誘導の法則とは
WEBデザインにおける視線誘導の法則とは、画面を眺めるユーザーの視線の流れをスムーズに誘導するために使われる法則のことです。WEBデザインをはじめ、イラストや写真など、様々な分野で広く利用されています。
この法則を正しく利用してWEBデザインをすることで、ユーザーに見てほしい情報の順序を意図的にコントロールすることができるようになり、ストレスを感じにくい画面の閲覧や操作が可能になります。
視線誘導の法則の種類と制作時のポイント
無意識のうちに決まった動きをしている人の視線ですが、動き方には大きく分けて4つの種類があります。
Zの法則
アルファベットの「Z」の形に沿って視線が動くことからZの法則と呼ばれています。
均等に配置されていない情報を、左上→右上→左下→右下に視線が移動していきます。
チラシ、文字が横組みのパンフレット、ポスターなどのデザインによく使用される法則です。

WEBデザイン制作時のポイント
一番目に留まりやすい「左上」に、最も重要な情報などを配置するようにしましょう。
Fの法則
アルファベットの「F」の形に沿って視線が動くことからFの法則と呼ばれています。
均等に配置されていない情報を、左上→右上→少し下がり左から右→左端に視線が移動していきます。
WEBデザインによく使用される法則です。ただ、WEBデザインの全てをFの法則で制作するのではなく、Zの法則でサイト全体を把握させてから、細かくサイトを見てもらうためにFの法則を使用するパターンが多いです。

WEBデザイン制作時のポイント
一番目に留まりやすい「Fのライン上」と「右側よりも左側」に、最も重要な情報などを配置するようにしましょう。
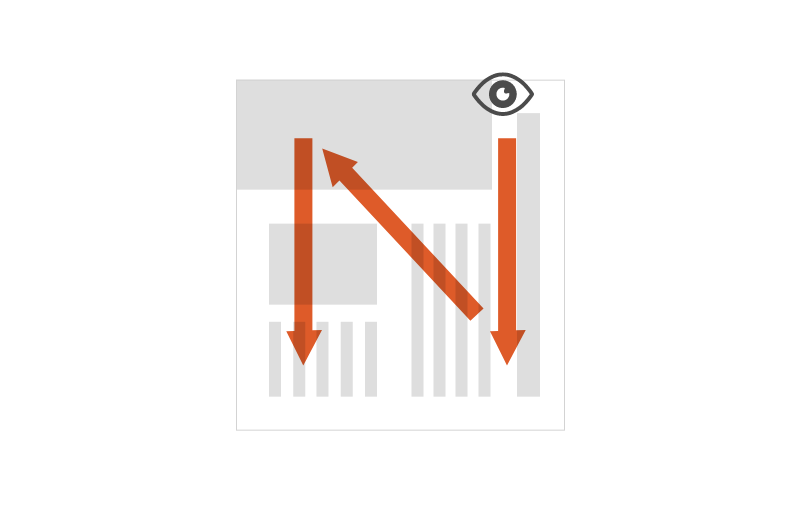
Nの法則
アルファベットの「N」の形に沿って視線が動くことからNの法則と呼ばれています。
均等に配置されていない情報を、右上→右下→左上→左下に視線が移動していきます。
マンガ、小説、ファッション雑誌によく使用される法則です。

WEBデザイン制作時のポイント
一番目に留まりやすい「右上」「左下」に、最も重要な情報などを配置するようにしましょう。
グーテンベルク・ダイヤグラム
同じ種類の情報が、均等に配置されている時の視線の動きのことです。
均等に配置されている情報を、左上→中央→右下に流れるように視線が移動していきます。
均等にコンテンツが並ぶことが多い印刷物のデザインによく使用される法則です。

WEBデザイン制作時のポイント
一番目に留まりやすい「左上・中央・右下」の斜めのライン上に、最も重要な情報などを配置するようにしましょう。
今回のまとめ
人の視線の動き方には特徴がありますが、これらは無意識のうちに動いているものです。
WEBデザインを制作する際に、これらの視線誘導の法則と特徴を理解してユーザーの視線の動きを意識することで、重要な内容や伝えたい内容が読み飛ばされる可能性が低くなったりもします。
また、この視線の法則はサイトのWEBデザインだけでなく、広告や資料などを作る際にも参考になると思うので是非活用してみてください。
































