NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページのユーザビリティを向上させるWEBデザインのポイント
2022
.11.24

ホームページのデザインを行う際は、パンフレットや雑誌のように視認性や誘目性、ユーザーの視線移動を意識するだけではなく、操作性の高さも意識して制作する必要があります。ユーザビリティの高さはSEOと直接関係性がある訳ではありませんが、離脱率の低下やコンバージョン率の向上に繋がり、間接的にSEOに影響を与えていることが考えられます。
今回は、そんなユーザビリティを向上させるためのWEBデザインのポイントを3つご紹介します。
ボタンの位置やデザインを工夫する

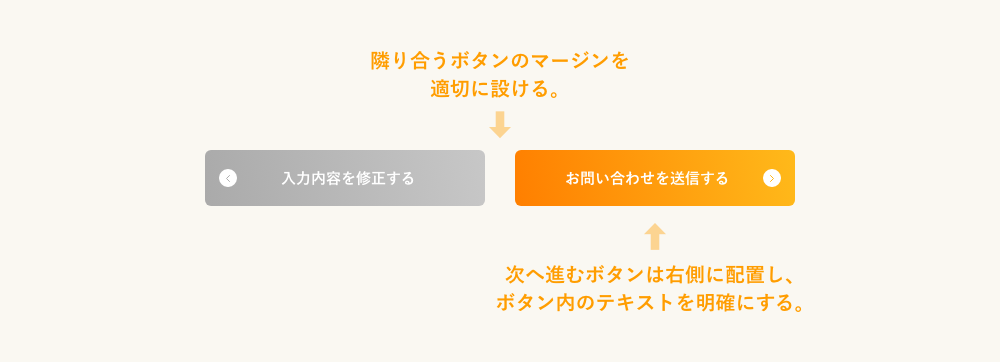
ユーザーは基本的に左から右へ視線が移動するほか、世界では約9割の人口が右利きであるため、お問い合わせページへ遷移するようなコンバージョンに繋がるボタンは、クリックしやすい右側に配置すると良いでしょう。その際、コンバージョン率をさらに向上させるために、一目でユーザーが押せると判断できるボタンデザインにし、クリックしやすい大きさで制作しましょう。さらに、ボタン内のテキストは遷移先が分かりやすいテキストにすることにより、ユーザーが安心してクリックしやすくなります。
また、ボタンを複数並べる場合は誤ってクリックしてしまわないように適切なマージンを設け、時系列や優先度を考慮した順番で配置しましょう。
色が持つイメージを活用する

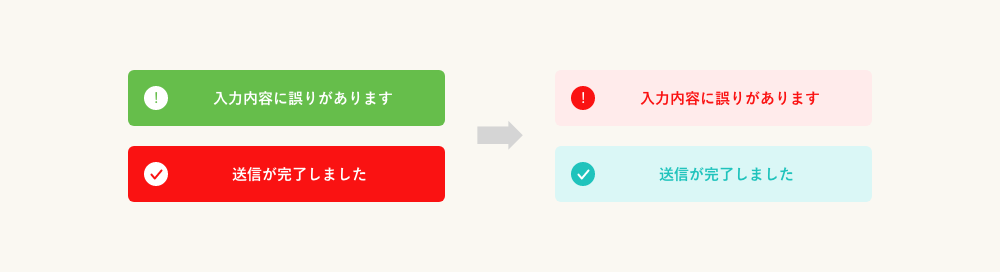
赤色は危険やエラー、注意喚起を表す色、青色や緑色は正常性を表す色など、ユーザーは色に対してある程度の共通認識を持っています。そのような共通認識に反する色でデザインすることは避け、ユーザーが違和感を抱かないような配色を行いましょう。
なお、デザイン性が高く、使用カラーをコーポレートカラーで統一しているような場合は、色に濃淡を付けたりグレーを活用するなどして優先順位や重要度を表現すると良いでしょう。
スクロールを誘導する

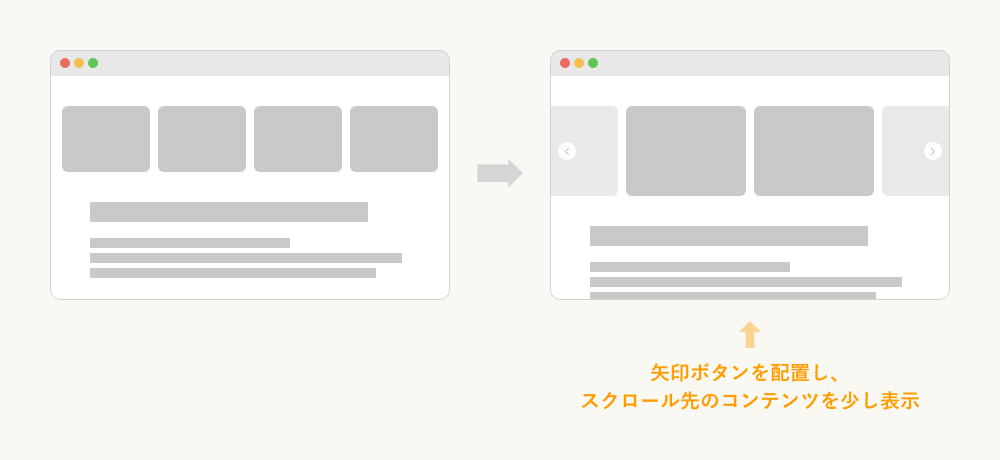
表示項目が多い場合は、ページが長くなりすぎないないように横スクロールで表示させることがあると思います。その際、ユーザーが一目でスクロール可能だと判断できるように矢印ボタンを配置したり、スクロール先のコンテンツを少しだけ表示させるなどの工夫を施し、スクロール先にコンテンツがあることが分かりやすいデザインで制作しましょう。
また、スクロールで表示させるコンテンツは、順番が後ろになるほどユーザーの目に入らないおそれがあります。基本的にはスクロールしなくても全てのコンテンツが目に入るデザインで制作することが望ましいですが、やむを得ずスクロールのデザインにする場合は、優先順位が高いコンテンツから順に配置するようにしましょう。
今回のまとめ
ユーザビリティの高さは、離脱率の低下やコンバージョン率の向上に繋がり、間接的にSEOに影響を与えていることが考えられます。ユーザーに操作しやすいホームページだと感じてもらうためにも、ボタンの位置やデザイン、色の持つイメージ、スクロールの誘導を意識したWEBデザインを行なってみてください。
































