NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
分かりやすいマップをデザインするために気をつけたい5つのポイント
2022
.11.30

店舗や会社の位置をユーザーにわかりやすく伝えるために、Google Map以外に独自の地図をデザインしてWEBデザインに取り入れることがあると思います。地図は情報量が多くなりってしまうことが多く、分かりやすいマップをデザインするにはコツが必要です。
今回のコラムでは分かりやすいマップをデザインするために気をつけたいポイントを5つ紹介していきます。
これからGoogle Map以外のマップをWEBデザインに取り入れようと考えているデザイナーの方はぜひ参考にしてみてください。
【目次】
1.情報をできるだけ削ぎ落とし伝えたい情報だけを残す
2.目的地などは他の色に埋もれない目立つデザインを使用する
3.色数を絞り優先度の低い情報には無彩色などを使用する
4.道幅に差をつける
5.最寄駅などからの順路を記載する
6.今回のまとめ
情報をできるだけ削ぎ落とし伝えたい情報だけを残す
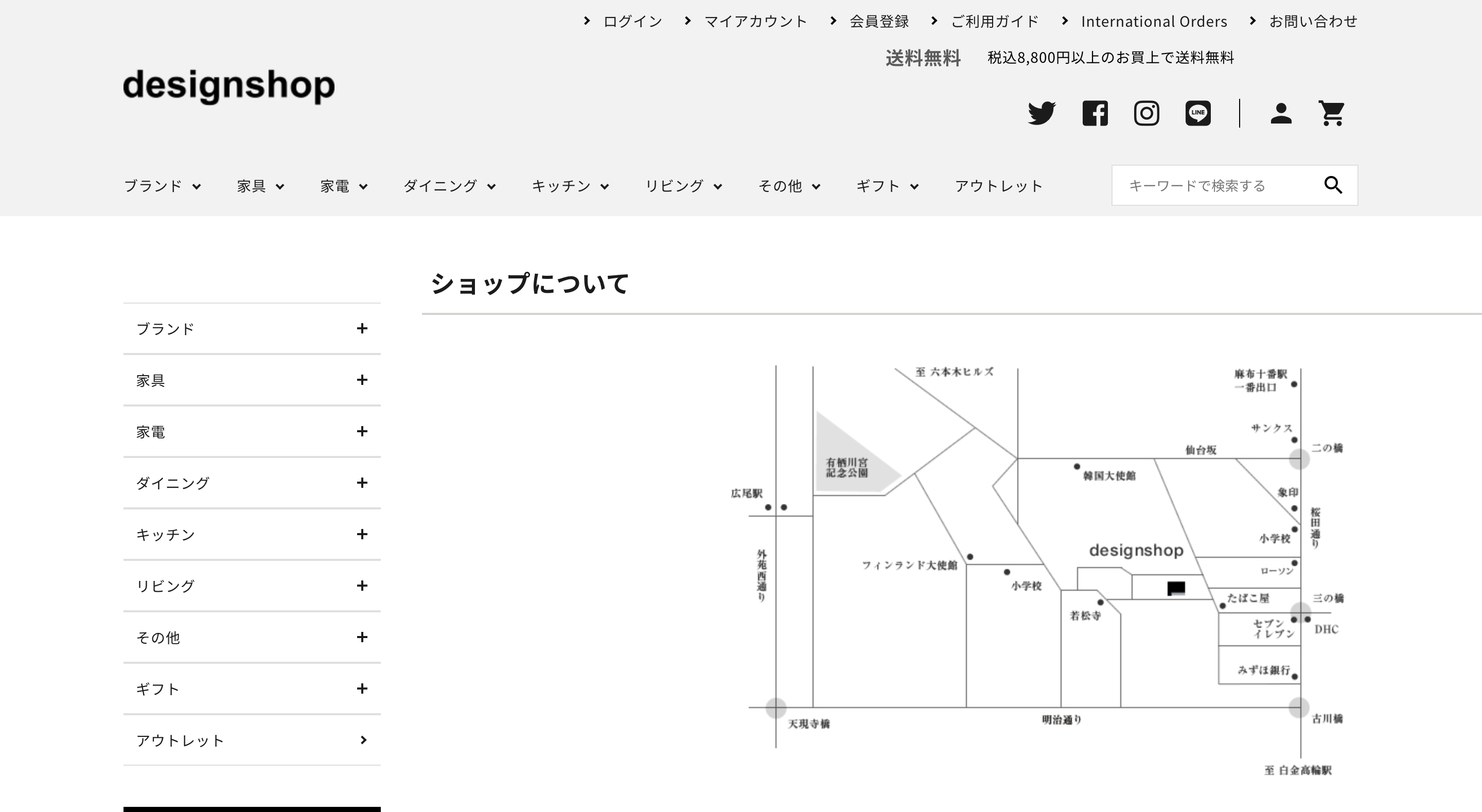
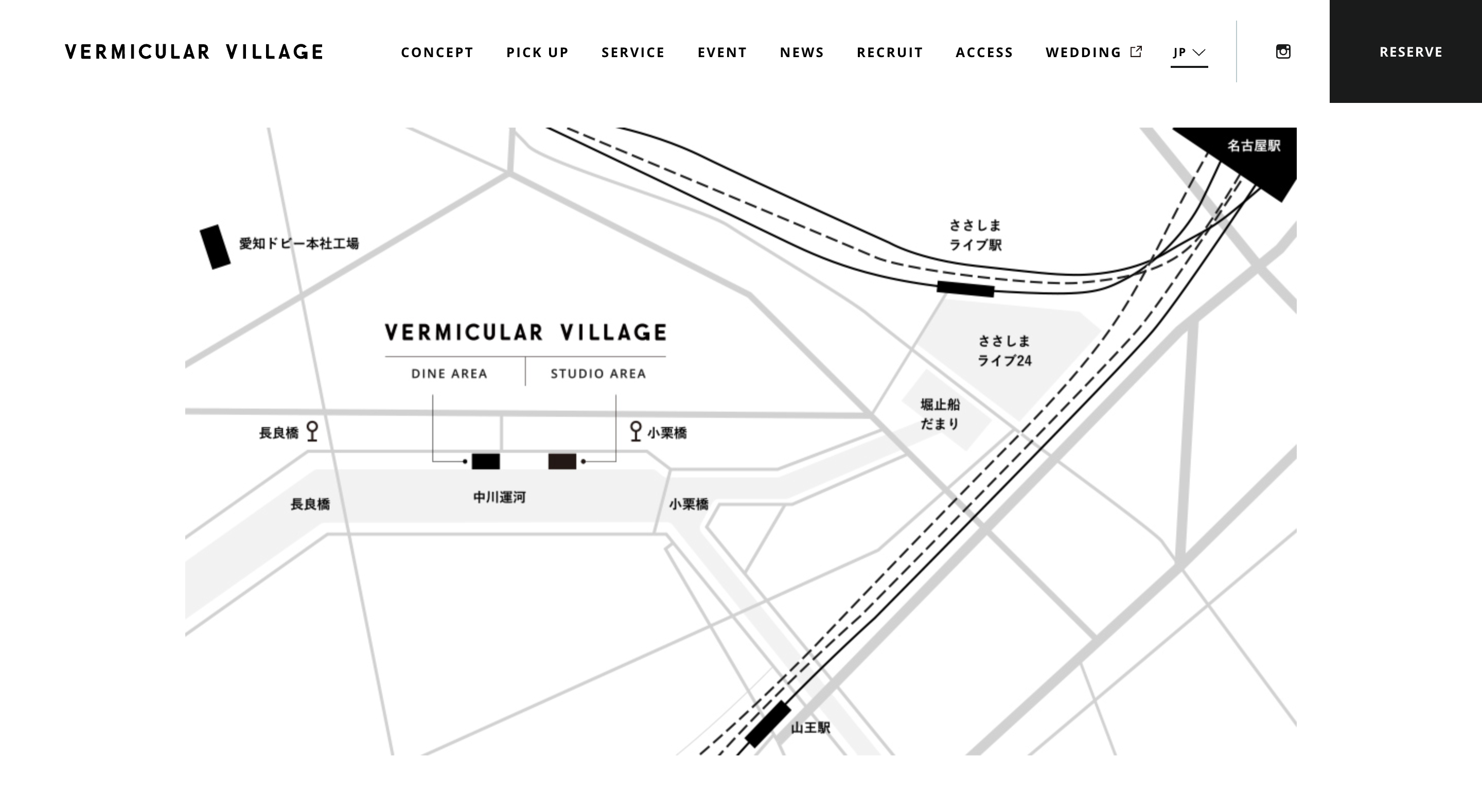
フロアマップなどをデザインする際、どこに何があるかをできるだけ細かく示そうとすると返って煩雑になってしまい、ユーザーにとっては分かりにくいマップになってしまいます。建物などは単色を使用してデザインすることをおすすめします。また、色を分けて建物の種類などを区別する場合などがあると思いますが、色のトーンを合わせてデザインすることで統一感が生まれ、結果的に見やすいマップになります。
目的地などは他の色に埋もれない目立つデザインを使用する
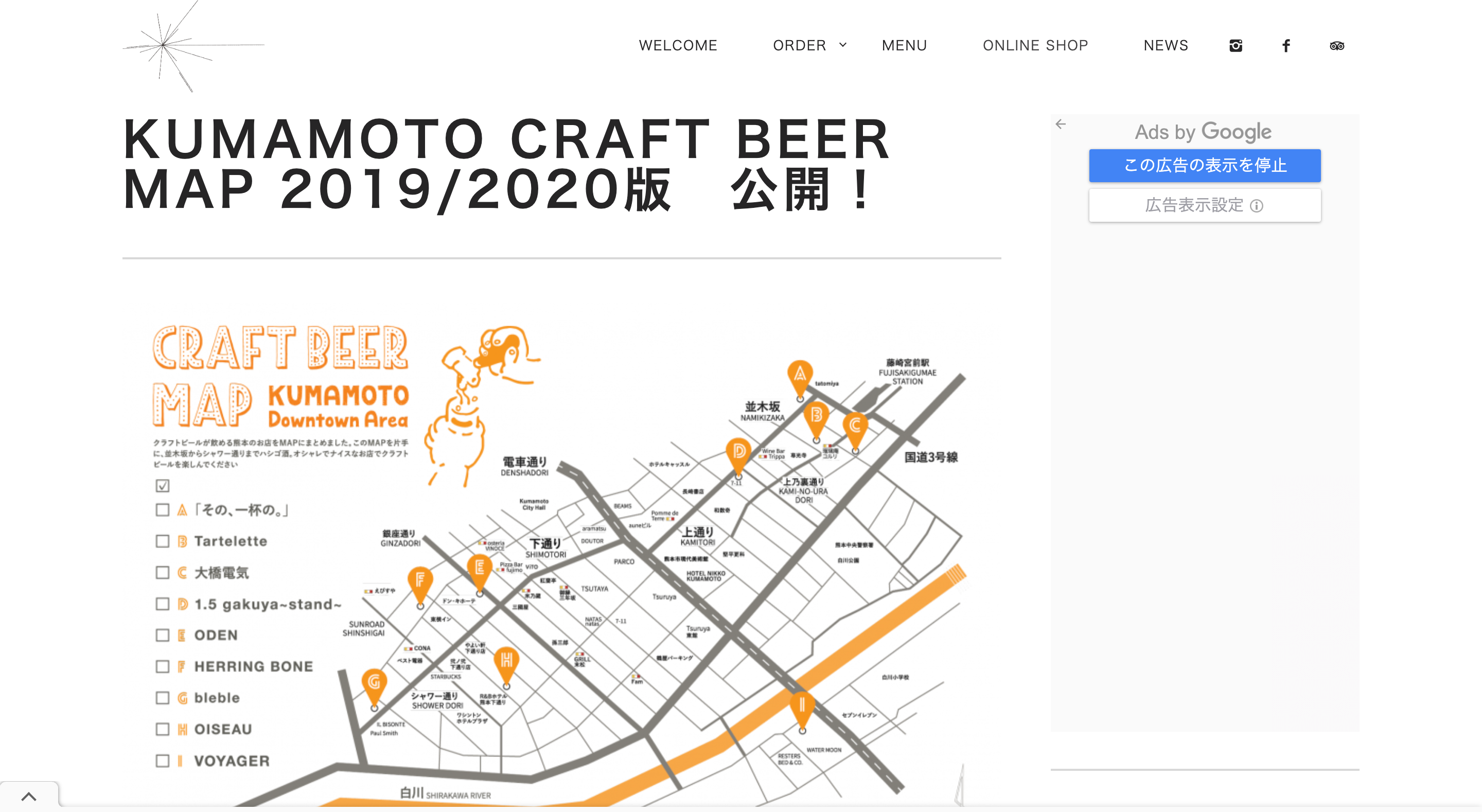
マップのデザインでは目的地となる場所を目立たせる場合があるかと思います。目的地を他の建物などと同じデザインにすると、伝えたい情報が不鮮明になってしまい、ユーザーを惑わせてしまう可能性があります。目的地だけに目立つ色を使用したり、アイコンやピンを使って目立たせる事で、他の建物との差別化を図りましょう。
色数を絞り優先度の低い情報には無彩色などを使用する
意味もなく多くの色を使用するとユーザーは「色に意味があるのでは」と勘違いしてしまう可能性があります。エリア分けなどで複数色利用するのは良いですが、ただの装飾目的で複数色使用するのは避けましょう。また、無彩色や薄いトーンの色を使用することで見やすいマップとなります。特に初めてマップを作るという方であればワントーンでデザインするのがおすすめです。
道幅に差をつける
道路の太さに差をつけることで、直感的にユーザーに場所を知らせることができます。大通りは太い道幅に見えるようにデザインしましょう。周辺の建物についても大きさに差をつけて規模感に差をつけることでより分かりやすくすることができます。
最寄駅などからの順路を記載する
最寄駅などユーザーが「何を使ってどこから来るのか」を想定してデザインすることで、より分かりやすいマップになります。特に初めてくる人が多い施設などではユーザーに親切なデザインだと言えます。マップの周りに駅から何分かなどの情報を載せても良いでしょう。また、地図の周りにテキストで順路を説明することで地図を読むのが苦手な人でも理解しやすくなります。
今回のまとめ
今回はマップをデザインする際に気をつけたいポイントを5つ紹介しました。GoogleMapに載っていない情報や、店舗内のフロアマップをデザインしてホームページに掲載する際にはぜひ参考にしてみてください。