NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインスキルを向上させるためのポイント
2022
.12.02

WEBデザインを行う際に、雑多な印象を感じたり、何かあと少し工夫を加えれば良くなりそうだと感じたことはありませんか?全体的にはそれほど悪く無いデザインだとしても、ほんの少しの差でデザインの仕上がりが左右されます。
今回は、そんなお悩みを解決する、WEBデザインスキルを向上させるためのポイントを4つご紹介します。
線や背景を多多用しない
コンテンツの境界線をはっきりさせたい場合や、特定の要素を目立たせたい場合に活用できる線や背景は、多用してしまうと野暮ったいデザインになってしまうおそれがあります。そのような場合は、線を細くしたり、背景色を薄くするなどの引き算も大切にするようにしましょう。また、線や背景を使用しなくても、余白を活用することによりコンテンツの境界線が分かりやすくなります。近年のホームページでは余白を広く活用するWEBデザインが多く見られるため、恐れずに広めの余白を設けましょう。

コンテンツを囲みすぎない
複数のコンテンツを1つのまとまったコンテンツとして見せたい場合、線や背景でボックスを設け、囲ってデザインすることがあると思います。その際、ボックスの中にボックスを複数設けてしまうと、どんどん中身のコンテンツの横幅が狭まり、縮こまったデザインになってしまいます。前述のとおり、近年のホームページは余白を広く活用しているWEBデザインが多いため、窮屈なデザインは少し時代遅れの印象を与えてしまうおそれがあります。コンテンツの囲みは多用せず、適切な余白を確保したデザインにしましょう。

英語や数字は欧文フォントを使用する
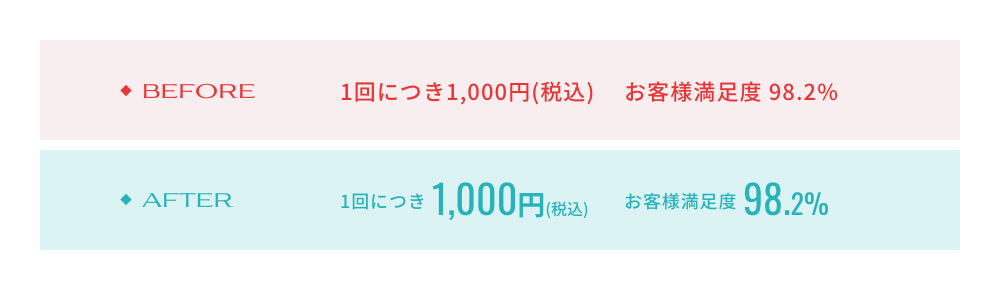
料金や割合など数字を使用する場合、和文フォントをそのまま使用するとメリハリがなく野暮ったいデザインになってしまいます。そのため、数字の部分は基本的に欧文フォントを使用し、パラついて見えないように文字間を詰めるようにしましょう。また、円や%などの単位は、少し小さくすることで数字を際立たせることが可能です。これだけでもデザインの質を向上させることができるため、数字を使用する場合はぜひ活用してみてください。

参考サイトからヒントを得る
最後は直接的なデザイン手法ではありませんが、今回ご紹介した中で最も重要であると言えるでしょう。それは、参考サイトからヒントを得るということです。WEBデザイナーの方であれば、日々ホームページのギャラリーサイトを巡回し、良いデザインのホームページを多々参考にしていると思います。WEBデザインスキルを向上させるためには、なぜこのホームページからこのような印象が感じられるのかを研究し、自身の業務に落とし込むことが大切です。ただ参考サイトを眺めるだけでなく、上品らしさや女性らしさ等の印象を与えるためにはどのようなデザイン手法を活用しているのかを勉強するようにしましょう。
今回のまとめ
ホームページに限ったことではありませんが、デザインは足し算だけでなく引き算も重要です。線や背景、囲みを多用せず、時には余白を活用するなどして、スマートなWEBデザインができるよう、日々参考サイトを研究すると良いでしょう。また、料金や割合などの数字には欧文フォントを使用し、メリハリのあるWEBデザインにしましょう。
































