NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザイナーの基本中の基本である色の三属性とは
2022
.12.05

デザインを行う上で基本中の基本とも言える色の三属性。これはWEBデザイナーでなくとも、デザインに関わる仕事を目指す方であれば必ず最初に押さえておかなければならない色についての基礎知識です。今回は、そんな色の三属性についてご紹介します。
色の三属性について
色の三属性とは、色相、明度、彩度の3つのことを指します。これらを用いてそれぞれを調整することにより、様々な色を表現することが可能です。ホームページの中でも色はユーザーの第一印象を大きく左右する要素であるため、WEBデザイナーを目指す方は色の三属性をしっかりと理解している必要があります。
色相について

色相(Hue)は、赤や緑、青などの色味の違いを指し、暖色、寒色、中性色の3つのグループに分けることが可能です。
また、色は光の波長の長さによって赤から青紫色に変化し、その色の変化を円形に並べたものを色相環と呼びます。色相環で隣り合う色は統一感を持たせることができ、向かい合わせの色は補色と呼ばれ差し色で使用するとメリハリのあるデザインになります。
なお、色は組み合わせによって相性の良し悪しがあるため、配色に慣れるまでは色彩理論に基づいて色を選択すると良いでしょう。
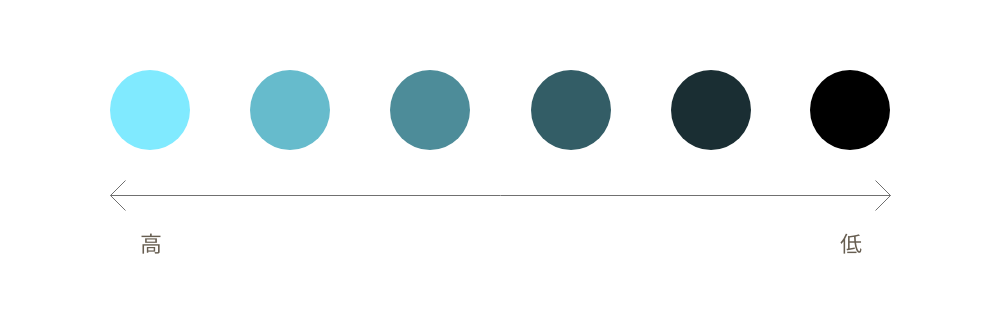
明度について

明度(Brightness)は、色の明るさのことを指します。明度が高くなるほど色が明るくなり、白に近い色味になります。一方で、明度が低くなるほど色が暗くなり、黒に近い色味になります。
また、背景色と文字色は、明度差が大きいほど視認性が高く、明度差が小さいほど視認性が低くなります。そのため、ホームページをデザインする際は視認性が低くなってしまわないように注意して配色を行いましょう。
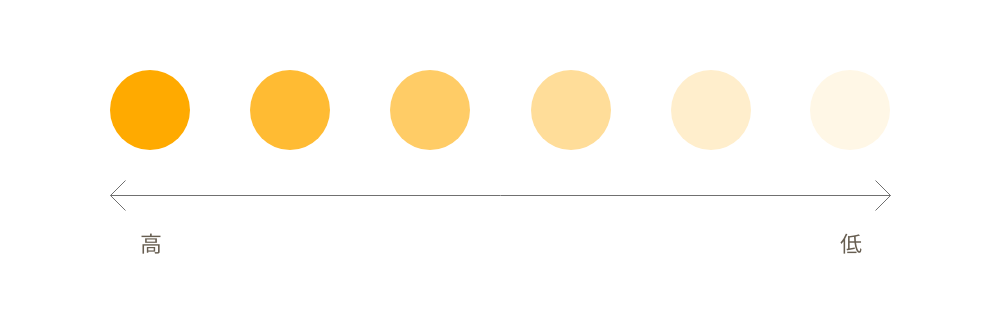
彩度について

彩度(Saturation)は、色の鮮やかさのことを指します。彩度が高いほど鮮やかな色味になり、彩度が低いほどくすんだ色味になります。ホームページをデザインする際に、彩度が高い色を多用してしまうと目がチカチカしてしまうおそれがあります。ユーザーがホームページを見にくいと感じてしまわないよう彩度を上手く調整して配色を行いましょう。
今回のまとめ
お客様から「少しくすんだ黄色が良い」「もう少し鮮やかな色合いにしてほしい」等の要望があった際に、すぐに色を調整することができるようになるためには、今回ご紹介した色の三属性である色相、明度、彩度の知識を覚えておく必要があります。色の組み合わせ方や視認性にも注意し、ユーザーに良い第一印象を与えられるような配色ができるよう勉強しておきましょう。
また、配色に慣れないうちは様々な配色ツールを活用したり、理論に基づいた配色を参考にすることをお勧めします。
参考記事
WEBデザインで配色に迷った際に活用できる配色ツール4選
WEBデザインで活用できる配色テクニック 秩序の原理と親近性の原理編
WEBデザインで活用できる配色テクニック 共通性の原理と明瞭性の原理編
































