NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで使われるテーマを感じる配色パターン
2022
.12.23

色には質感や重さ・軽さ、国や文化などを感じる配色があります。例えば赤とネイビー、白を用いた配色はアメリカ国旗を構成する色であり、多くの人がアメリカを連想する配色となります。テーマに則した配色パターンを用いることで、雰囲気のあるWEBデザインを作ることができます。
今回のコラムではテーマを感じる配色パターンをいくつか紹介していきます。
【目次】
1. 文化をイメージする配色パターン
a.和をイメージした配色
b.エスニックなイメージの配色
2. 国をイメージする配色パターン
a.アメリカをイメージした配色
b.ブラジルをイメージした配色
3. 重さ・軽さを感じる配色パターン
a.軽さを感じる配色
b.重さを感じる配色
4. その他のテーマを感じる配色
a.レトロな配色
b.モダンで都会的な配色
5.今回のまとめ
【目次】
文化をイメージする配色パターン
文化をイメージする配色パターンでは「和」や「エスニック」なイメージを連想する配色を紹介します。文化をイメージする配色パターンでは、国ごとで古来より使われている伝統的な色が使用される傾向にあります。
和をイメージした配色
和をイメージした配色では日本の伝統的なカラーを使用しているのが特徴です。これらの色は着物や焼き物などで広く使われ、日本人にとって馴染みの深い色で、和の雰囲気を感じることができます。明度が低く落ち着いた配色の場合は、侘び寂びを感じることができ、明度の高い色を使用した場合は雅な印象を与えることができます。

エスニックなイメージの配色
エスニックなイメージの配色は彩度が高く、明度が低い暖色を多く使用しているのが特徴です。さらにアクセントカラーとして同じトーンの寒色を使用することで、エキゾチックな印象にもなります。

国をイメージする配色パターン
国をイメージする配色パターンでは主に、国旗の配色パターンが用いられます。明快で分かりやすい配色が多いのが特徴です。
アメリカをイメージした配色
赤色、ネイビー、白を使用した配色はアメリカ国旗で使われている配色で、多くの人がアメリカをイメージする配色です。

ブラジルをイメージした配色
グリーンをメインカラーにし、黄色、ネイビーを使った配色は、ブラジルをイメージした配色で使われます。

重さ・軽さを感じる配色パターン
色の明度は人の心理に働きかけ、重さや軽さを感じさせることができます。
軽さを感じる配色
重さや軽さは色の明度によって大きく異なり、明度の高い色は軽さを感じさせる色です。白色は最も軽さを感じ、白に近い明るい色を配色することで軽さを表現することができます。

重さを感じる配色
軽さを感じる配色とは反対に、黒に近い配色は重さを感じる配色となります。明度や彩度が低く色ほど重みを感じ、重厚感などを表現する際に適しています。

その他のテーマを感じる配色
その他のテーマを感じる配色を紹介していきます。
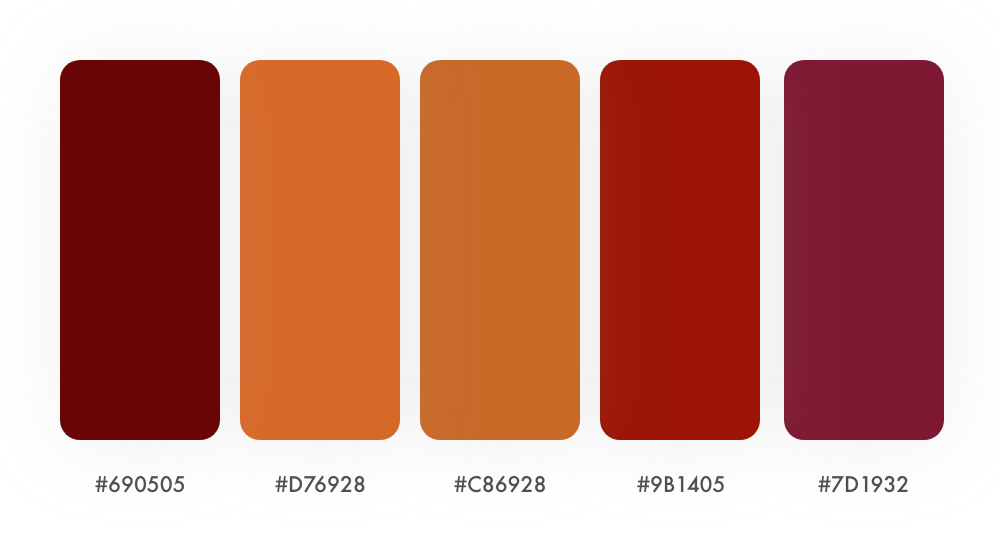
レトロな配色
茶色やセピア色などを中心にして彩度の低い色を使用することでレトロな印象を表現することができます。一緒に使う写真もセピア調にすることでよりレトロな印象を演出することができます。

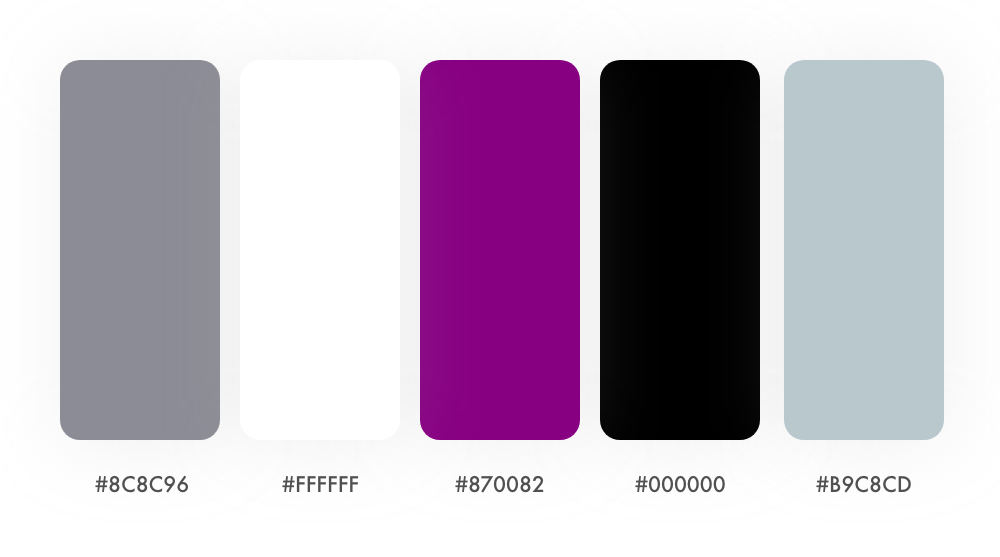
モダンで都会的な配色
無彩色をベースにした配色はクールでモダンな印象を与えることができます。彩度の高い落ち着いた色をアクセントカラーとして使うのもおすすめです。

今回のまとめ
今回はテーマを感じる配色パターンをいくつか紹介しました。ページのコンセプトによってふさわしい色使いが変わってくるので、今回紹介した配色パターンを参考に、イメージに近いWEBデザインを制作しましょう。