NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
テキストをビジュアルとして使ったWEBデザインアイデア5選
2023
.01.10

WEBデザインを制作する際、視覚的に情報を伝えるビジュアルとして主役となるのは写真やイラストなどの画像や動画が一般的で、メインビジュアルにも多く使用されます。これらのビジュアル素材は視覚に訴える情報量が多いため、使いやすいですが、競合と似たデザインとなってしまう場合もあります。
テキストは画像や動画などと比べて情報量が少ないと思われるかもしれないですが、書体やサイズを変えた文字を組み合わせたり、フォントを変えてみたりなどの工夫を凝らすことで印象的なビジュアルを作り上げることができます。写真やイラスト、動画などとは違った独特の表現が可能です。
今回のコラムではテキストをビジュアルとして使っているWEBデザインを5つ紹介します。テキストのジャンプ率やフォントによって与える印象が変わってくるため、テキストを使ったビジュアルを作ろうと考えている方はぜひ参考にしてみてください。
【目次】
1. 文字を印象的なビジュアルにしインパクトを
2. 太くソリッドなテキストスタイルでモダンな印象に
3. 装飾的にあしらったテキストを使って印象的なビジュアルに
4. 細いテキストスタイルでシャープな洗練された印象に
5. アニメーションを使ってメッセージ性のある表現を
6. 今回のまとめ
【目次】
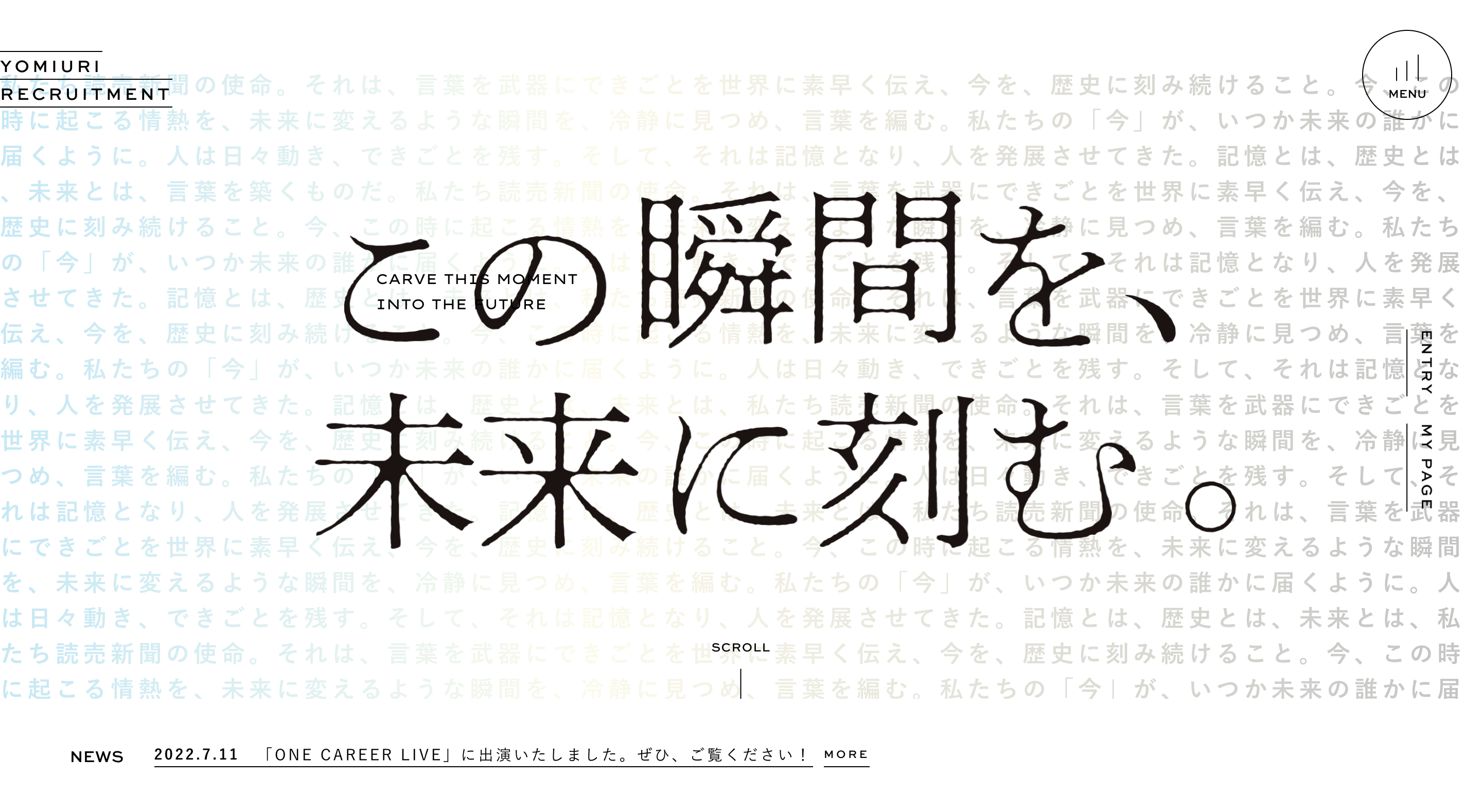
文字を印象的なビジュアルにしインパクトを
こちらの採用サイトは太く大きいゴシック体をビジュアルとしてページの各所で使ったWEBデザインです。背景色に彩度の高い赤色を使用している為、明快なコントラストとなっており、非常にインパクトのあるビジュアルです。文字情報が鮮明に頭の中に残るようなダイナミックなビジュアルは、ユーザーの印象に残りやすいデザインで、勢いや力強さも感じます。メインビジュアルのテキストは、マウスを乗せることで英単語が敷き詰められているように見え、細かな工夫も凝らされているデザインです。
太くソリッドなテキストスタイルでモダンな印象に

30 YEARS OF NUPTSE JACKET|THE NORTH FACE
こちらはウェイトの重いゴシック体を大きくファーストビューに配置したWEBデザインです。ウェイトが重く彩度の高いテキストは、黒やグレーを基調とした写真の上に配置することでモダンな印象を生み出し、インパクトのあるビジュアルになっています。都会的な印象のプロダクトにぴったりのWEBデザインです。
装飾的にあしらったテキストを使って印象的なビジュアルに
こちらはさまざまなウェイトやフォント、テキストカラーを使って文字を装飾的に使ったWEBデザインです。流れる文字や追従する文字を使って動きをつけているのもポイントです。文字が、情報を伝えるためだけでなく、装飾としても使えることがよく分かるWEBデザインです。アーティスティックなサイトにはぴったりですが、本文をしっかりと読ませなければいけないコーポレートサイトなどでは適していない場合もあるので注意が必要です。
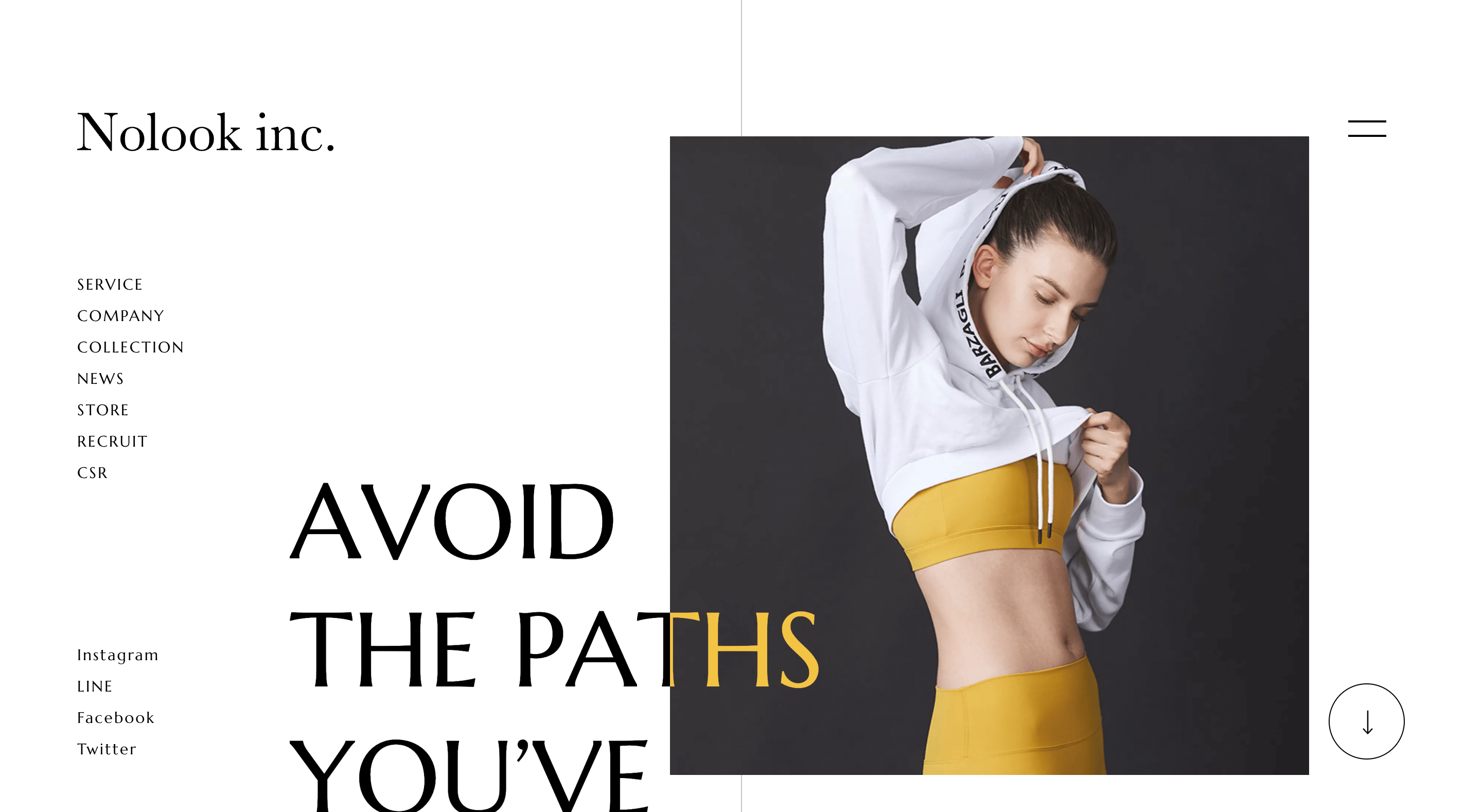
細いテキストスタイルでシャープな洗練された印象に

株式会社Nolook|BARZAGLI(バルザーリ)のブランド運営
こちらは細いセリフ体のフォントを使ってシャープな洗練された印象に仕上げたWEBデザインです。セリフ体や明朝体などの細い書体は、ユーザーに洗練された印象を与えるため、高級感のあるデザインを制作したい時におすすめです。参考のデザインのようにモノトーンでまとめたり、細い罫線を使うと、よりスタイリッシュで洗練された世界観を出すことができます。
アニメーションを使ってメッセージ性のある表現を
こちらはメインビジュアルに文字だけを使ったWEBデザインです。アクセスした際、メッセージ性を感じるテキストが印象的なアニメーションと共に表示されていきます。アニメーションを使うことで、一文字ずつ読ませ、より深い没入感を産むデザインとなっています。単調なデザインにならないよう背景のテキストにグラデーションを用いたり、前面の大きなテキストに滲んでいるような効果を加えている点もポイントです。
今回のまとめ
今回はテキストをビジュアルとして使用しているWEBデザインを5つ紹介しました。フォントや文字色、行間や文字間、アニメーションなどの複数の要因によってさまざまな印象のWEBデザインになることがお分かりいただけたかと思います。
テキストをビジュアルとして使ったデザインを作られる際は、ぜひ今回のコラムを参考にしてみてください。