NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインにも活用できる図や表の表現力を上げる方法
2023
.01.26

図や表で良く使用される表現方法といえば、テキストを枠線で囲んだり罫線を引いたりする「線」を使用した表現方法です。この線を使用した表現方法は、上手く使用すればわかりやすいデザインに仕上げることが可能ですが、使用方法を工夫しないと情報がうまく伝わらない可能性があります。そこで今回は定番の「線」を使用した表現方法に、「サブカラー」と「塗り」を組み合わせて、図や表の表現力を上げる方法をご紹介します。
【目次】
1.線を多用すると見分けがつきづらくなってしまう
2.「サブカラー」と「塗り」を組み合わせるメリット
a.色数を増やさず、表現の差がつけられる
b.要素の被りを避け、スッキリ見せられる
c.細かな役割の違いも表現しやすい
3.今回のまとめ
【目次】
線を多用すると見分けがつきづらくなってしまう
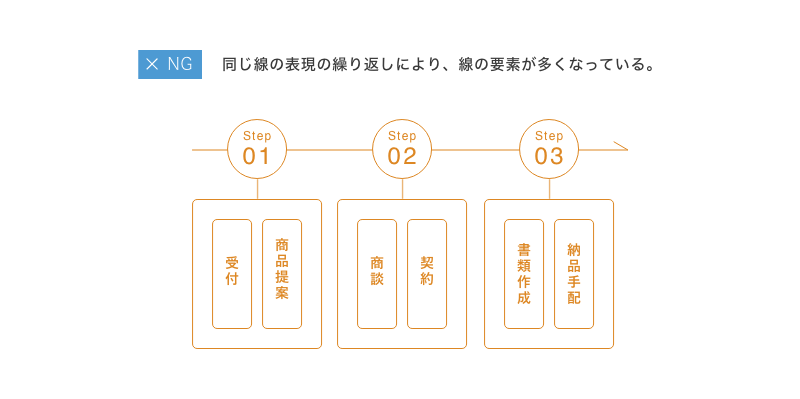
フローチャートのような、ある程度情報量のある図を作成する場合、線のみで表現すると以下のような状態になります。

「テキスト」「ステップ」「矢印」「グループ」、これらのすべてが線で表現されていますが、わかりやすいとはいえないデザインです。
このわかりにくくなってしまう原因は、同じ線の表現の繰り返しにより、線の要素が多くなるためです。囲みで使用する線は、さまざまな用途に使用できる便利な表現手法ですが、多用し過ぎると、それぞれの見分けがつきづらくなってしまいます。
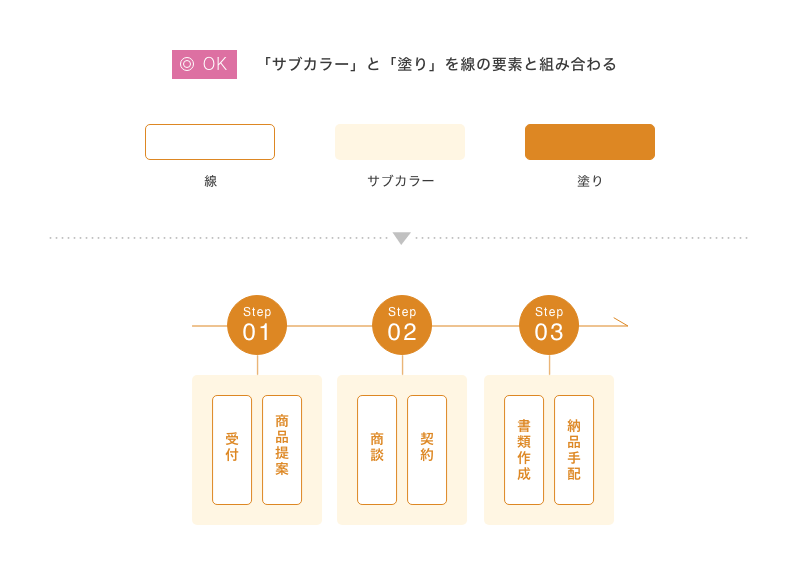
伝わりやすい図や表を作成するには、表現方法にもバリエーションが必要です。そこでオススメなのが「サブカラー」と「塗り」を線の要素と組み合わる表現方法です。

「サブカラー」と「塗り」を組み合わせるメリット
「サブカラー」と「塗り」を線の要素と組み合わる表現方法には、以下のメリットがあります。
色数を増やさず、表現の差がつけられる
役割の違いを表現する際に、顧客にはオレンジ・自社には赤といったように「色」を使用する方法が考えられますが、線のみで表現すると色の面積が少ないため、色にかなり変化をつけないと、違いが目立ちづらくなります。
そこで、サブカラーと塗りを組み合わせることによって顧客にオレンジの塗りを、自社には赤の線の表現をすることで役割の違いをハッキリ表現することが可能です。また、塗りと線の表現は、1色で構成した場合でも表現の差がしっかりとつけられるため、使用する色数を抑えたい場合にもオススメです。

要素の被りを避け、スッキリ見せられる
線を使用したデザインで、図や表がわかりにくくなってしまう原因は、同じ線の表現の繰り返しにより線の要素が多くなるためです。サブカラーと塗りを組み合わせれば、要素の被りを避けることができるので情報をより読み取りやすくすることができます。
細かな役割の違いも表現しやすい
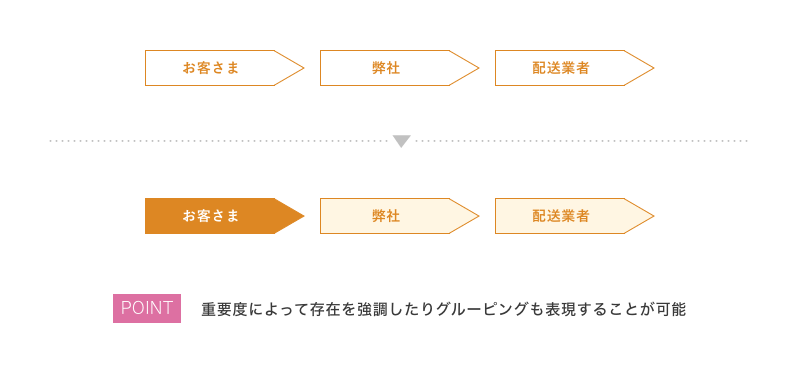
役割の違いを表現する際に、線のみで表現するとレベル感が同じになり構成した中の1つの存在を強調することが難しくなります。
そこで、サブカラーと塗りを組み合わせることによって、要素の1つを目立たせることができます。また、線で構成されたカテゴリを同じデザインにすることによってグループ化することも可能です。サブカラーと塗りを組み合わせれば、それぞれの要素の存在感を際立たせつつ重要度によって存在を強調することと、グルーピングも同時に表現することが可能になります。

今回のまとめ
今回は定番の「線」を使用した表現方法に、「サブカラー」と「塗り」を組み合わせて、図や表の表現力を上げる方法をご紹介しました。線を使用した表現方法は、図や表はもちろんですが、WEBデザインのタイトルや見出し、強調をする際などさまざまな用途で使用できる便利な表現手法です。しかし、多用し過ぎると逆にわかりにくくなってしまうので、ぜひ線に加えて「サブカラー」「塗り」を組み合わせ、より魅力的な図や表になるようにしましょう。