NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
2023年最新版 今年のWEBデザイントレンド10選
2023
.01.30

ファッションやカルチャーに流行があるように、WEBデザインにも流行が存在します。WEBデザインで企業やサービス独自の「らしさ」を表現することも重要ですが、「新しい」とユーザーが感じるホームページのデザインを追い求めていくことがマーケティングの観点では重要になります。「古い」と感じるホームページのWEBデザインはユーザーの第一印象の悪さだけではなく、リアルタイムで更新されている、「生きている」ホームページだと認識してもらえない、つまりコンバージョンに繋がらない可能性も考えられます。新規のホームページはもちろん、現在ホームページを運用している企業でもWEBデザインのトレンドをある程度取り入れたホームページを制作、リニューアルを継続していくことが重要になります。今回はギャラリーサイトやアワードサイトなどに掲載されている優れた国内外のWEBデザインをもとに、2023年にも有望と考えられるWEBデザインをご紹介します。
【目次】
1.2022年までのWEBデザイントレンド
2. 2023年のデザイントレンド予想
a.ダイナミックなタイポグラフィ
b.クロスと重なりを応用したデザイン
c.先進感のあるニューモーフィズム
d.独自の世界観を演出するネガポジ反転
e.モダンな印象を強調する曲面づかい
f.ストーリーを連想させるスプリットレイアウト
g.幻想的な多色使い・ニュアンスのグラデーション
h.レトロモダンな罫線を多用したデザイン
i.背景を固定したレイヤー感のあるデザイン
j.洗練されたダークトーン
2022年までのWEBデザイントレンド
2022年のWEBデザインのトレンドとして、息の長いトレンドであるタイポグラフィのデザインやグラデーションのWEBデザインがより一層普及し、信頼感が重視されるような堅実なコーポレートサイトにも用いられるようになりました。WEBデザイン表現の幅が充実してきたことにより先進感を演出するハードルは一層高くなり、IT領域や新規事業など先進感が重視されるホームページには3DやAppleを思わせるようなスクロールジャックでのアニメーション表現が頻繁に使用されるようにもなり、他社との差別化を図るため写真を使用しないデザインやあえて「古さ」を取り入れたデザインも散見されるようになってきたのが2022年までのWEBデザイン市場の動向だと言えます。
2023年のデザイントレンド予想
ギャラリーサイトや今年に入ってからリリースされたホームページをもとに2023年のデザイントレンドを分析すると、息の長いタイポグラフィやグラデーションはトレンドのままその普及率を上げ、さらに表現の幅を広げた新しいスタイルが出現されることが予想されます。ここではその一例をご紹介します。
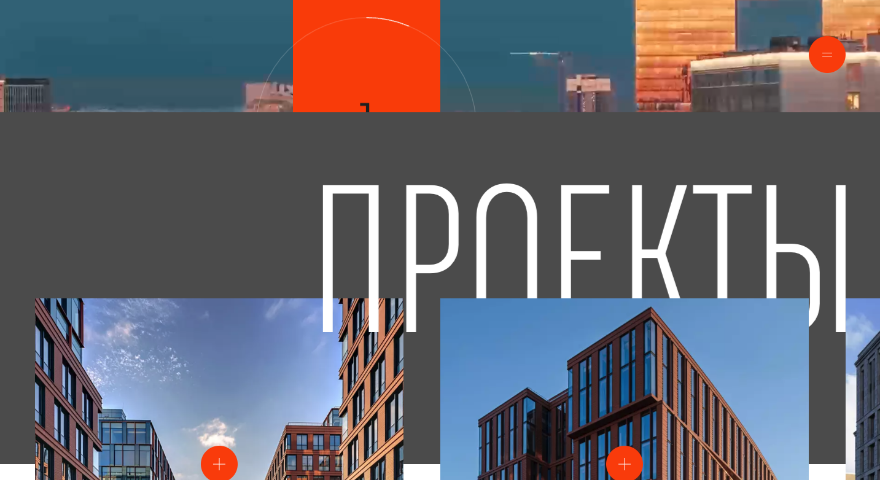
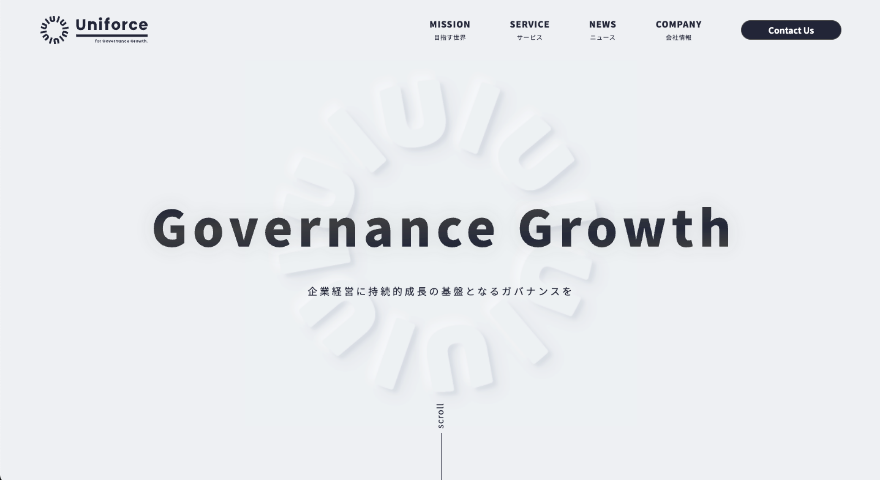
ダイナミックなタイポグラフィ

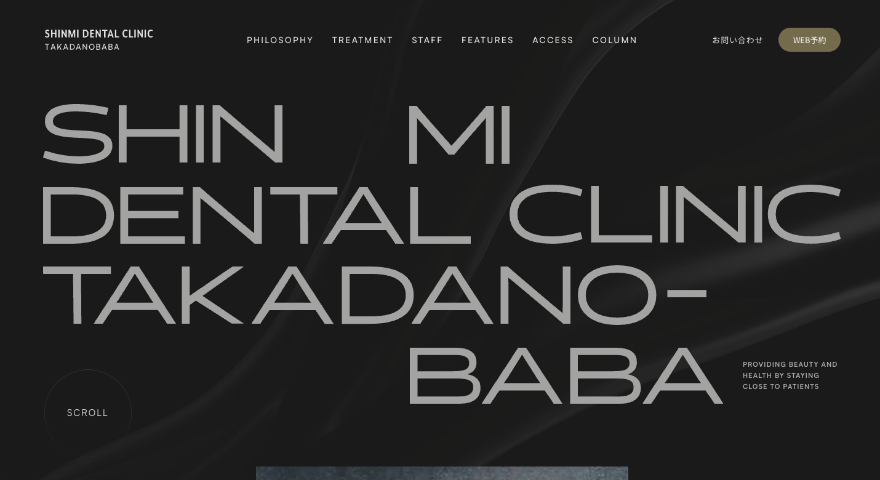
大きな書体(タイポグラフィ)を用いて、文字でビジュアルを構成する手法はインパクトや独自性があり、2020年頃から優れたWEBデザインに散見されてきた息の長いデザイントレンドです。特にデザイン性の高い欧文書体と相性が良く、海外のWEBデザインに多く見られますが、近年では日本国内のコーポレートサイトやサービスサイトなどでも積極的に取り入れられています。見た目のインパクトはもちろん、写真が絵、文字は説明という固定概念が根強い国内のWEBデザイン市場では独自性が高く、他社との差別化が期待できます。また、文字はデバイスごとの表示サイズにあわせた表示が可能であるため、解像度という概念があり4Kなど高解像度への対応が求められる写真よりも実はホームページと相性が良いという側面もあり、環境の変化に対して強いという利点もあります。文字だけのシンプルなビジュアル構成から、写真やイラストレーションと組み合わせられた使い方など、今後もまだまだ進化の兆しがあるWEBデザイントレンドです。
クロスと重なりを応用したデザイン

クロスと重なりはAdobe Illustratorにも追加されたシェイプやテキストの重ね合わせの表現ができる機能です。タイポグラフィを装飾として用いたWEBデザインからステップアップし、クロスと重なりで表現できるビジュアルのような、写真やイラストをタイポグラフィに干渉させたWEBデザインも増加傾向にあります。写真の上に文字が配置されたデザインでも、一部の画像が文字より手前にかぶさっているデザインや、文字の一部がイラストなどオブジェクトの下に隠されているデザインなど応用方法は様々で、文字と画像を組み合わせた新しいヴィジュアル表現が可能です。
先進感のあるニューモーフィズム

ニューモーフィズムはドロップシャドウや光彩を利用した立体的なWEBデザイン手法です。これまでホームページのトレンドの一つとして、Googleが提唱する平面的でシンプル且つ認識のしやすいフラットデザインや素材感や直感的な操作をより視覚的に表現したマテリアルデザインが存在しましたが、マテリアルデザインの延長としてWEBデザインのボタンやUIをよりリアルな質感で表現するスキューモーフィズムという表現が模索されてきました。このスキューモーフィズムはリアルすぎるが故にホームページの主張が強くなりすぎるというデメリットがありましたが、このスキューモーフィズムにフラットデザインなどのシンプルさを取り入れたのがニューモーフィズムです。単にドロップシャドウで立体感を与えるのではなく、光彩でのハイライトやオブジェクトの内側へのシャドウなど複数のエフェクトを使用することにより窪みや凹凸をWEBデザインに表現することが可能になります。まだWEBデザインへの実装例は少ないですが、直感的な操作が可能になる点やシンプルで統一感のある配色が可能になるという点からアプリのデザインなどには積極的に活用されているため、今後期待度のあるデザイントレンドです。
独自の世界観を演出するネガポジ反転

ネガポジ反転とは、デザイン用語で色調を反転させることを指し、このネガポジ反転をポイント的に使用したWEBデザインが近年増加傾向にあります。具体的な活用例としては、ホームページの写真の上に配置したテキスト部分のみをポイント的にネガポジ反転させ、可読性を上げながらデザイン性を高めるという使い方が多く見られます。また、近年増加傾向にあるホームページ上でのカーソル置き換えにもネガポジ反転を取り入れたWEBデザインも散見されます。ポイント的に取り入れるだけで独自の世界観が表現できるだけでなく、背景色と文字色が同化する恐れもないため可読性を高める使い方も可能です。しかし、ネガポジ反転は色調を反転させることから極端な明度差を避けることができないため、WEBデザインへの過度な使用はユーザーの眼精疲労につながります。ポイント的に取り入れたり、厳密に確認する必要のない装飾部分への使用などに留めるようにしましょう。
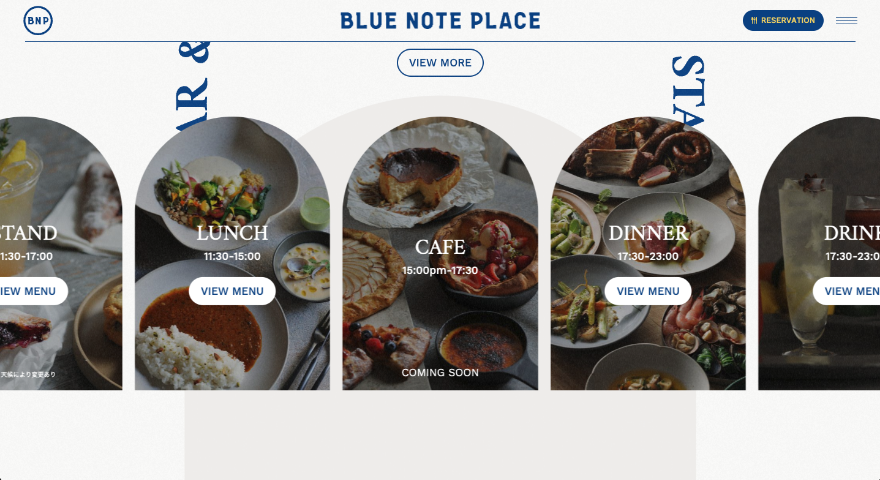
モダンな印象を強調する曲面づかい

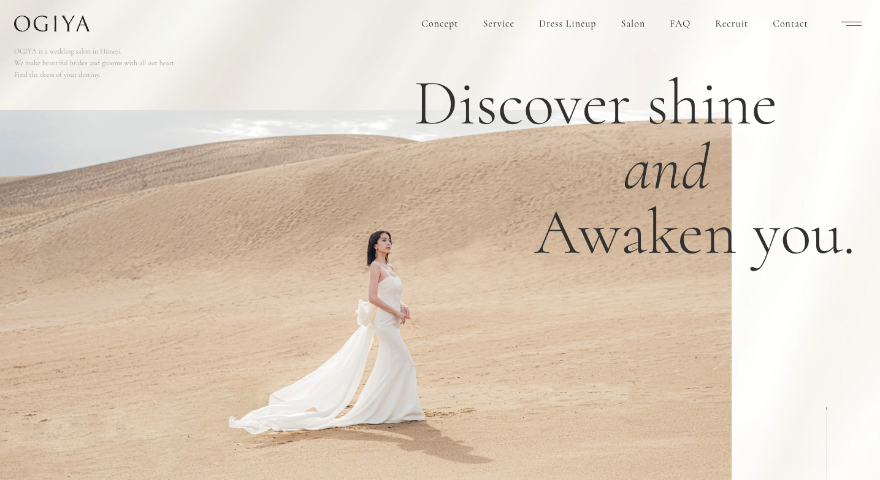
角丸や円など曲面のパーツを使用したホームページもファッション、飲食、トラベル業界などで増加傾向にあります。角丸で統一されたWEBデザインは親しみやすさやモダンな印象を演出できるデザインとして昨今よく見られるデザインでしたが、それが進化してほとんど円や弧といえるような曲面を使ったWEBデザインで差別化を図る企業が多くなってきています。角丸と異なりアーチ型や曲面のシェイプはモダンさが強調され洗練された雰囲気も少なからず出てくるため、使用するケースは選ぶようにしましょう。
ストーリーを連想させるスプリットレイアウト

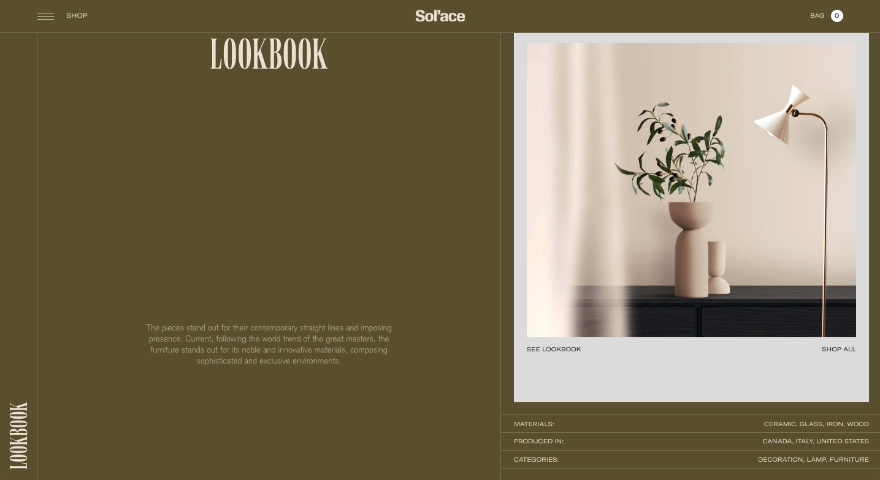
画面を分割したスプリットレイアウトはメインビジュアルのみのデザイン手法ではありませんが、1カラムレイアウトが浸透した近年のWEBデザインでは、メインビジュアルや特定のコンテンツなど、ポイント的にスプリットレイアウトを採用するホームページが散見されます。このトレンド傾向は単純な独自性の演出だけでなく、instagramの普及による縦長・正方形アスペクト比の写真の普及や写真表現の飽和、素材写真の充実による影響も少なくありません。横位置1枚の角版写真を用いたメインビジュアルは分かりやすくオーソドックスな表現である一方、これだけWEBデザインが溢れた現代では必ずどこかのホームページと類似したデザインになってしまいます。物理的に複数枚の写真を使用し画面を分割したレイアウトとすることで差別化が期待できるだけでなく、2枚の写真にストーリー性を持たせた表現も可能になります。素材写真を用いる際も、人は隣り合った2枚の画像を見る際その2枚を関連づける効果(クレショフ効果)が期待できるため、素材写真1枚では表現できないことも撮影写真や別の素材写真との組み合わせで表現が可能になります。
幻想的な多色使い・ニュアンスのグラデーション

グラデーションは昨今のWEBデザインでも息の長いトレンドですが、現在では一口にグラデーションと言っても単色から単色への単純なグラデーションではなく、ニュアンスや多色使いなどより複雑化したグラデーションが特にトレンドデザインの一要素として挙げられます。これは差別化に有効だったグラデーションのWEBデザインが普及し始めたことに加え、ニュアンスカラーなどの中間色に注目が集まった結果だとも言えます。グラデーションを使用する際は、Adobe Illustratorのグラデーションマップを使用した複雑なグラデーションや、グラデーションの素材画像などを用いてより差別化が期待できるグラデーションを使用するようにしましょう。
レトロモダンな罫線を多用したデザイン

垢抜けた現代風WEBデザインのセオリーとして、境界線や背景を多用しすぎない点が挙げられますが、近年ではデザインに「古さ」を取り入れたレトロモダンと呼ばれるデザインも人気を集めています。もちろん古さばかりを取り入れると前時代的なデザインにはなってしまうので、現在のトレンドを取り入れる必要があります。線を多用したデザインはレスポンシブWEBデザインや1カラムレイアウトと組み合わせることで新しい雰囲気はありながらもタブロイドや雑誌を思わせるテイストを取り入れることができます。
背景を固定したレイヤー感のあるデザイン

背景を固定してホームページのテキストや写真のみをスクロールさせることでレイヤー感を演出するホームページも増加傾向にあります。WEBデザインにおいて3Dを用いた立体感やパララックスにおけるレイヤー感はデザイン表現と操作感両方を充実させる効果がありますが、これらの表現はデザイン制作ソフトでの表現が難しく制作コストや読み込み時間の問題なども多いという側面もあります。背景固定はAdobe XDなどでもデザイン制作の段階から表現が可能なことに加え、デバイスごとの見え方もそこまで差が出ることが少ないためレスポンシブWEBデザインとも相性が良いため、気軽にデザインにレイヤー感を取り入れることができます。
洗練されたダークトーン

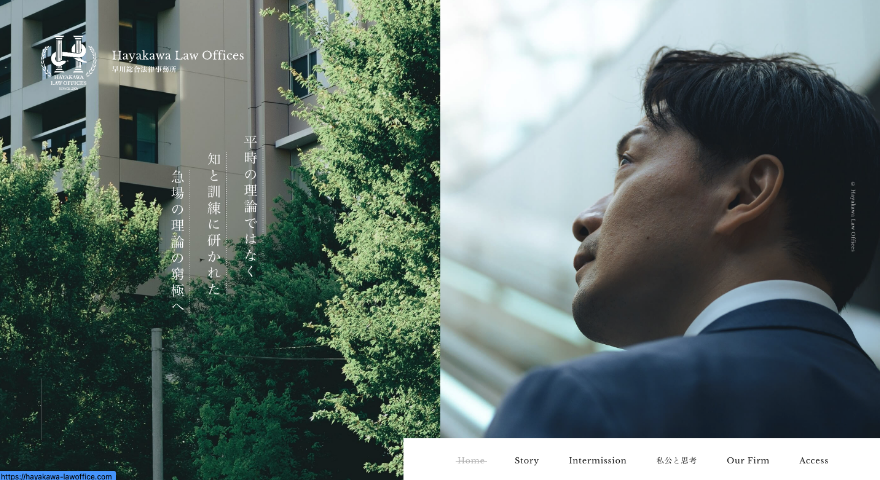
ダークトーンのWEBデザインはトレンドというほど大衆受けするデザインではありませんが、制作会社や差別化を目的に度々使用される傾向にあり、そのデザインの幅も近年豊富になってきています。ダークトーンのデザインは黒背景で写真の良さを活かすことができ、「大衆受けしない」というデメリットが差別化というメリットにつながる玄人向けのデザインでもあります。
今回のまとめ
WEBデザインのトレンドはフラットデザインやマテリアルデザインなどの大きな括りの概念的なものから、タイポグラフィやグラデーションなどのポイント的なもの、ブロークングリッドやグリッドなどのレイアウトまで多種多様のトレンドがあります。一口にデザインのトレンドと言っても複数のデザイン要素の組み合わせでWEBデザイン自体が成り立っているため、表現したい方向性を見極めた上でトレンドなる要素を必要に応じて組み合わせることで、新しさを取り入れたWEBデザインが提案できるようになりましょう。