NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザイン制作時に覚えておきたい機能性を持たせた動きのアイデア
2023
.02.27

ホームページは印刷物とは違い、ユーザーの操作に合わせた双方向的な動きをつけることで、より分かりやすく使いやすくすることができます。例えば、ページ数の多いサイトではページをカテゴライズできるドロップダウンメニューを採用したり、スマートフォンの画面幅で閲覧する場合はハンバーガーメニューを採用したりと、WEBならではの機能性を持った動きは、さまざまなWEBデザインで取り入れられています。
ナビゲーションの例だけでなく、今日のホームページは、CSSやJSなどのさまざまな動きを取り入れ、使いやすくなるように進化してきました。今回のコラムでは、WEBサイトで使われている機能性を持たせた便利な動きをいくつか紹介していきます。基本の紹介までですが、WEBデザイン初学者の方はしっかりと押さえておきましょう。
【目次】
1.ナビゲーションメニュー
a.ドロップダウンメニュー
b.メガメニュー
c.ハンバーガーメニュー
d.エレベーターメニュー
2.アコーディオン
3.モーダルウィンドウ
4.スライドショー
5.アンカーリンク
6.タブメニュー
7.マウスオーバーでの文字情報の表示
8.今回のまとめ
ナビゲーションメニュー
ナビゲーションメニューは多くのホームページで取り入れられており、サイトの目的やコンテンツ量に応じてさまざまな種類があります。追従するナビゲーションメニューもWEBならではの動きといえます。
ドロップダウンメニュー
ホームページのページ数が多い場合、ページをカテゴライズし、マウスオーバーで表示されるドロップダウンメニューにまとめることでナビゲーションをすっきりとさせることができます。ドロップダウンメニューを採用する場合は、カテゴリの横に小さな矢印を付けると、動き方のイメージがしやすくおすすめです。
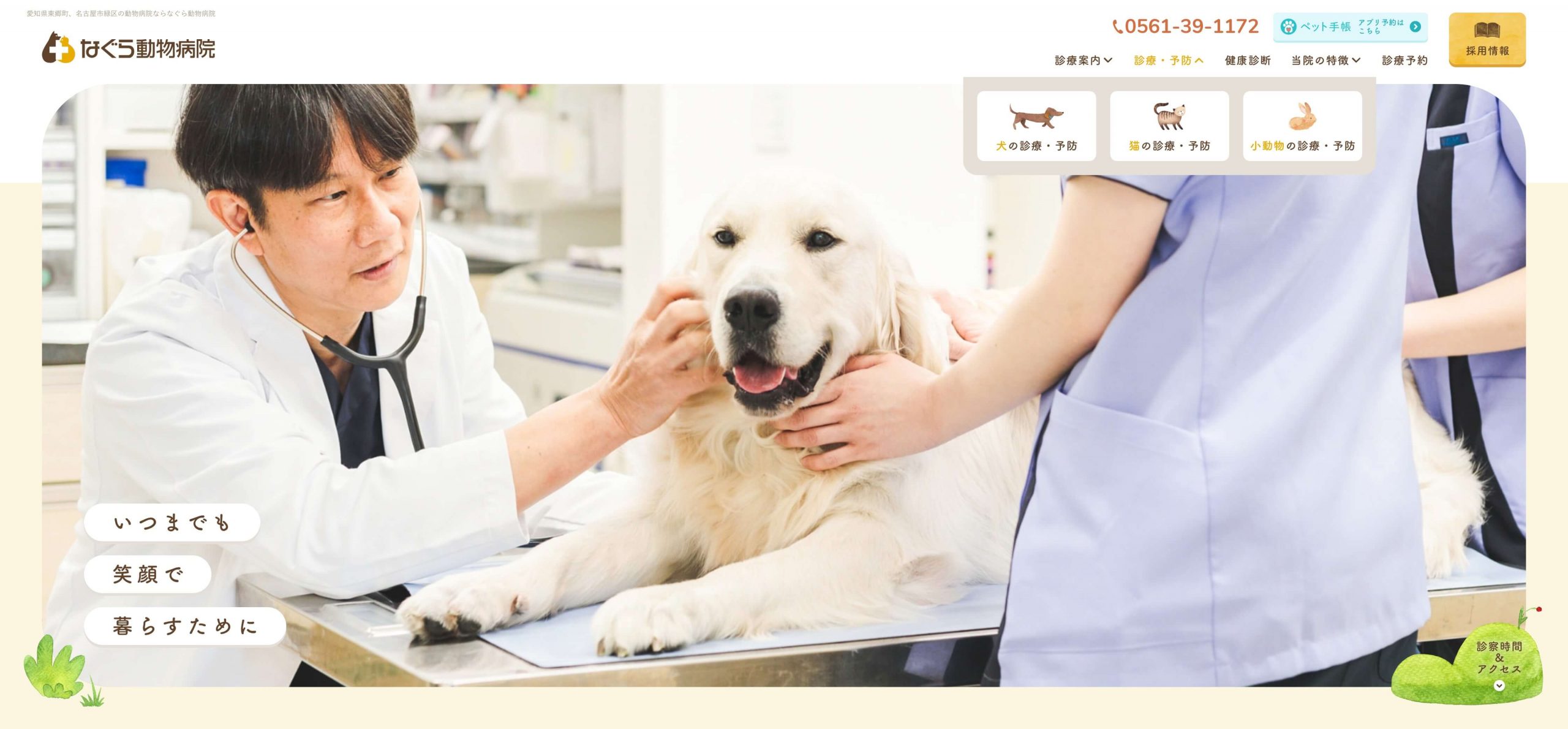
なぐら動物病院|愛知県東郷町・名古屋市緑区の動物病院
カテゴライズされたページがドロップダウンメニュー内に格納されており、マウスオーバーでページの一覧を確認することができる。
メガメニュー
ボリュームの大きい構造を持つホームページでは「メガメニュー」と呼ばれる画面幅を目一杯使ったナビゲーションがおすすめです。ホームページの階層構造を細かく載せることができ、一覧性に特化しているため、コンテンツが多い場合や階層が煩雑な場合に用いると良いでしょう。
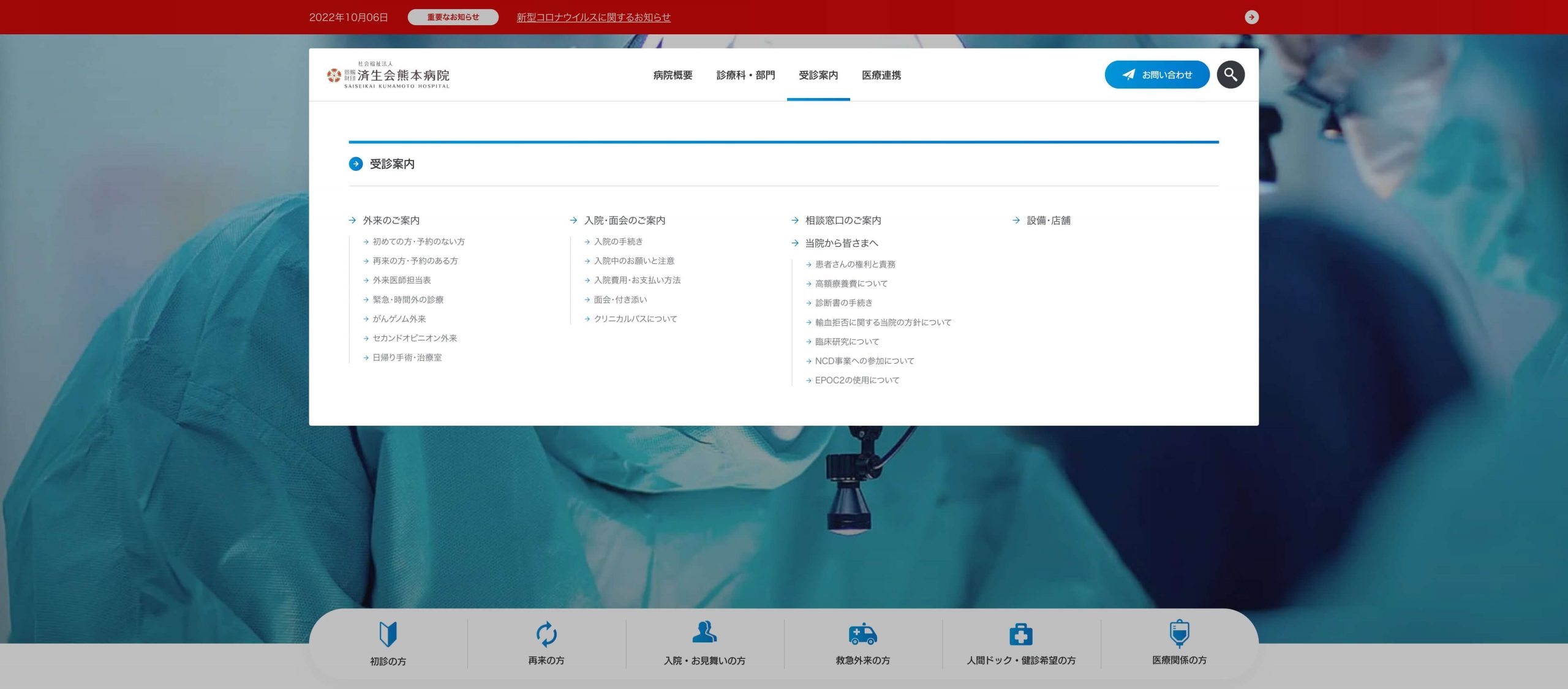
済生会熊本病院
ホームページの階層構造が分かりやすく、他のページへの遷移がしやすい。
ハンバーガーメニュー
ハンバーガーメニューはスマートフォンの普及とともに広く知れ渡ったナビゲーションですが、最近ではPC表示の場合でもハンバーガーメニューを採用する場合があります。ホームページをすっきりと見せたい場合におすすめのナビゲーションです。レスポンシブデザインとも相性が良いため、多くのホームページで取り入れられています。
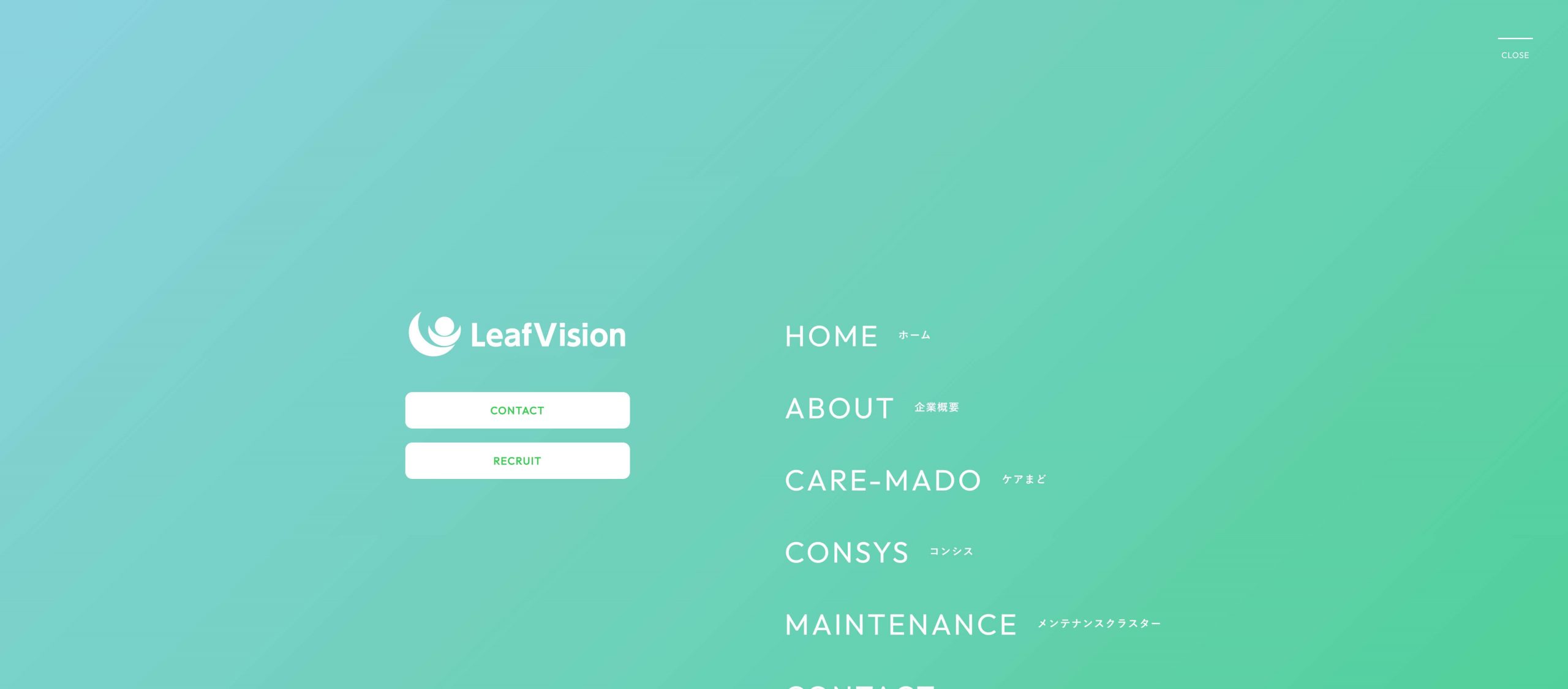
株式会社リーフビジョン
ハンバーガーメニューを採用することでWEBデザインをすっきりと見せている。メニュー内はすっきりとさせ、リッチな雰囲気を演出。
エレベーターメニュー
1ページあたりのコンテンツの量が多く、スクロールが長くなってしまう場合におすすめなのがエレベーターメニューです。ランディングページなどでよく見かけるこのナビゲーションは、他のコンテンツへの導線として便利なだけでなく、ページ内での現在地が分かりやすくユーザーが迷わないといった利点があります。
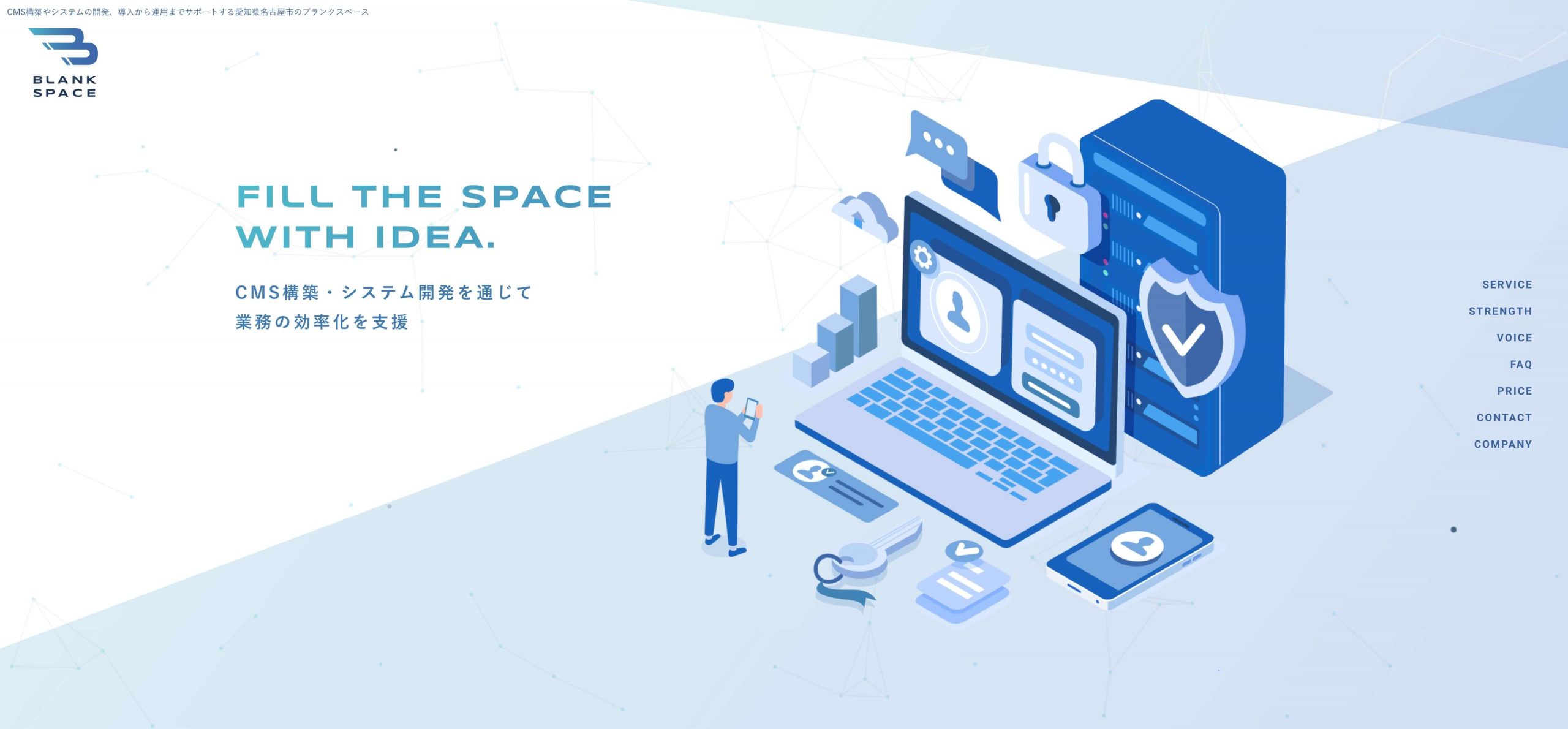
ブランクスペース|愛知県名古屋市でCMS構築やシステム開発、導入・運用サポート
右側に追従のエレベーターメニューを設け、ページ内の回遊を促している。スクロール位置に合わせて文字色が変わり、ページ内の現在地がわかるのもポイント。
アコーディオン
項目の多いメニュー内や一問一答形式のよくある質問などはアコーディオンを実装することで、すっきりと見せることができます。限られた画面を有効活用できるWEBデザインならではのテクニックです。動作を自然に連想させるため、「+」や「↓」をデザインに取り入れると良いでしょう。
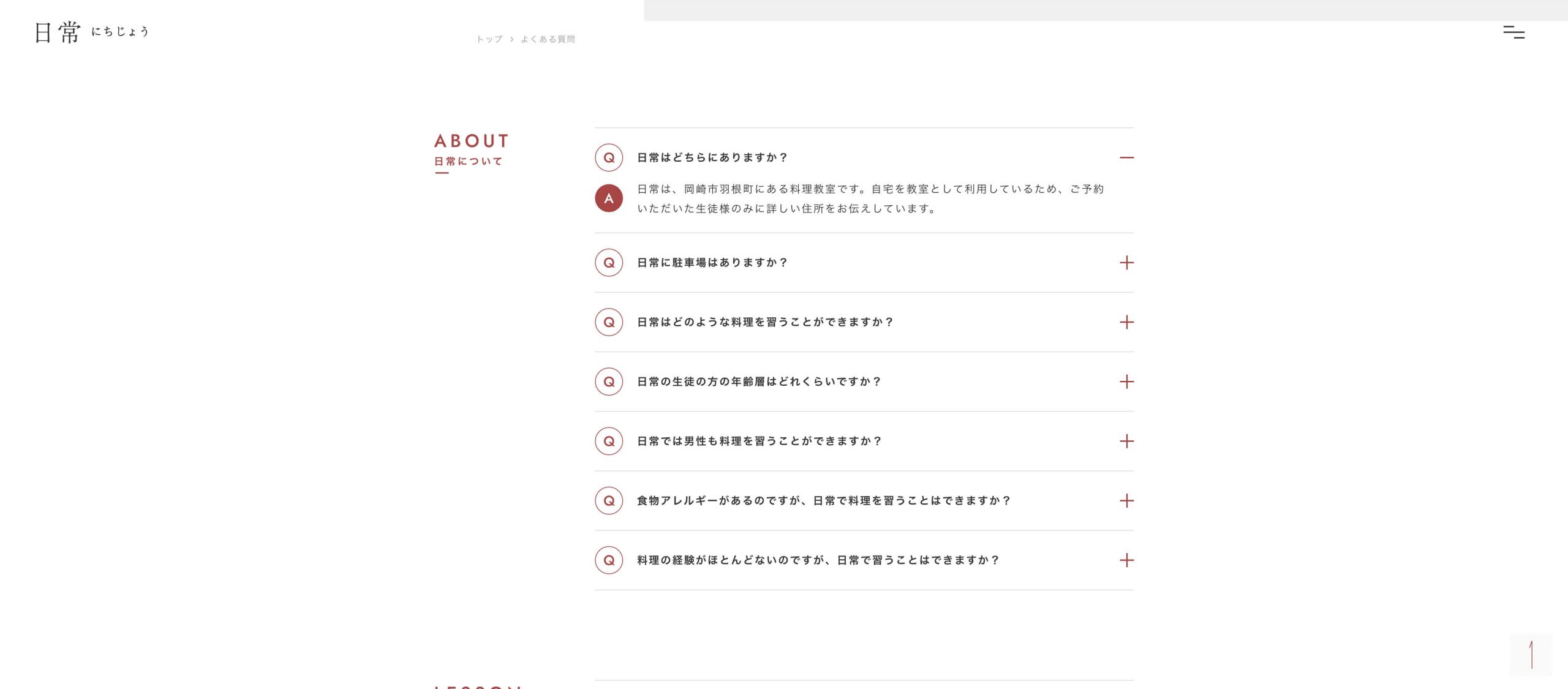
よくある質問|日常 にちじょう|愛知県岡崎市の大人の女性のための料理教室
一問一答形式のよくある質問をアコーディオンを用いてデザイン。余分な情報が見えないようになり、すっきりとしたデザインとなる。
モーダルウィンドウ
モーダルウィンドウとはホームページを閲覧しているブラウザのウィンドウの中に、さらに小さなウィンドウを表示させる仕組みのことを言います。物件検索などのホームページ内の限定された機能にユーザーを集中させたり、補助的なコンテンツを表示させたりと使用用途はさまざまです。ただし、モーダルウィンドウを閉じるか、特定の操作を行わないと他の操作ができないため、ユーザーに邪魔だと思われる可能性があり注意が必要です。
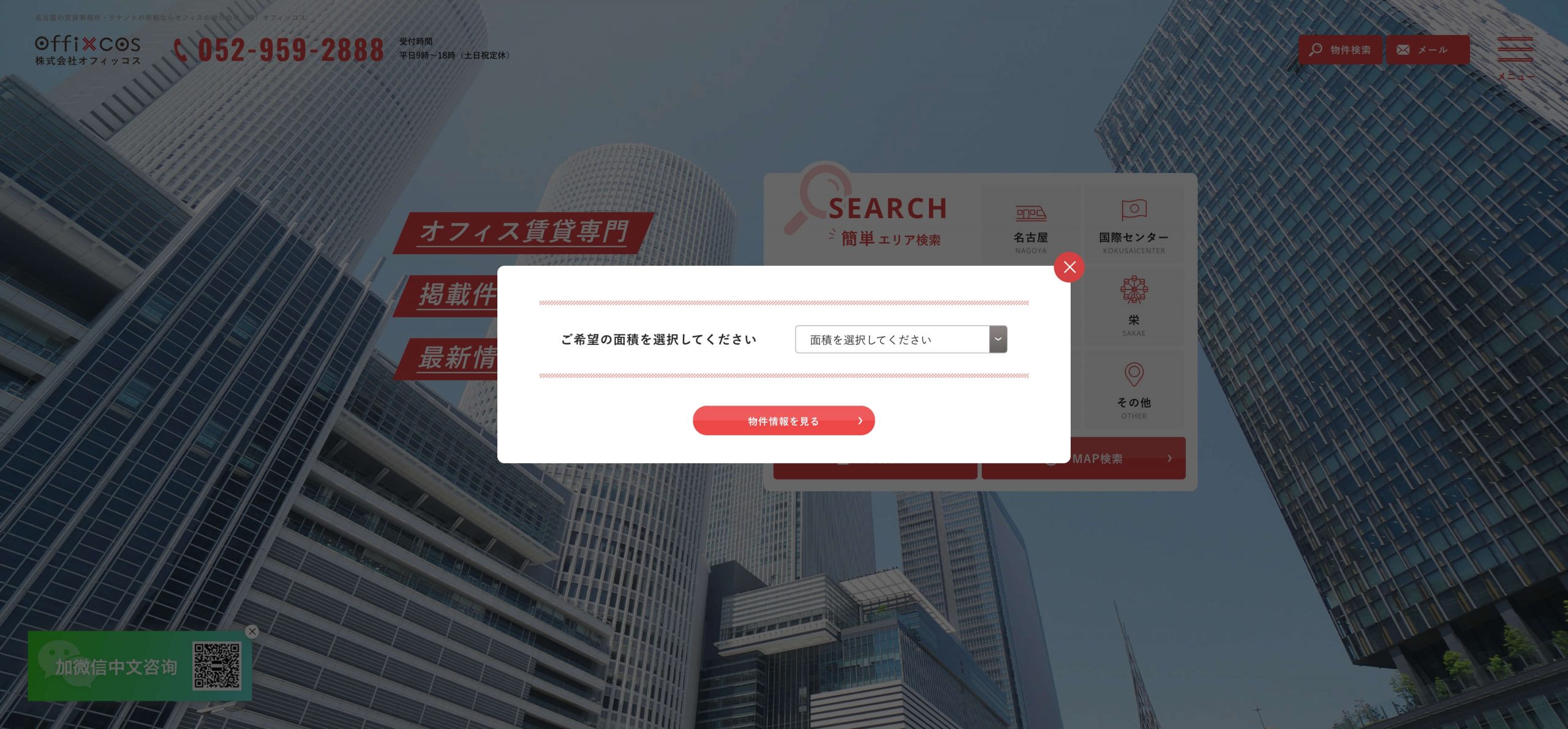
(株)オフィッコス|名古屋の賃貸事務所移転をサポートするオフィスの仲介会社
物件の簡単エリア検索でモーダルウィンドウが開く。モーダルウィンドウ内は検索の機能のみ操作できるようになっている。
スライドショー
スライドショーを用いることでユーザーの操作、もしくは時間経過でコンテンツを切り替えることができます。画像だけでなく、文字情報も切り替わるようにすることでワンビュー内にさまざまな情報をすっきりと掲載することができます。
オーシャンズ|心斎橋・大阪梅田のメンズ専門脱毛サロン
サービスの強みをスライドショーを用いて紹介。ページ内に動きを取り入れながらもすっきりとしたデザインになっている。
アンカーリンク
アンカーリンクはページ内の要素に飛ぶリンクの事で、ユーザーが求めている情報に辿り着きやすくする役目を担っています。コンテンツの量が多い場合や、サービスの流れを紹介するページに実装すると良いでしょう。
施工の流れ|名古屋の空室対策リフォームは有限会社レトロ・デザイン
施工の流れをアンカーリンクを使って追えるようになっている。最初に大まかな流れをユーザーに伝え、詳細はスクロールして確認することができる。
タブメニュー
タブメニューはメニューをクリックまたはマウスオーバーすることで表示情報が切り替わるUIのことをいいます。さまざまな情報を見せることができる上に、情報のカテゴライズも分かりやすいメニューです。参考サイトのようにCMSのカテゴリを切り替えたり、並列の情報を切り替える場合に便利です。
名古屋港水族館ホームページ
お知らせ・新着情報をタブを使って一覧表示。見たい情報をすぐに見つけられるようになっている。
マウスオーバーでの文字情報の表示
マウスオーバーで文字情報を表示させるUIは長くなってしまう文字情報をすっきりと見せたいときに便利です。ただし、マウスオーバーさせるオブジェクトはボタンのような形をしているか、マウスオーバーで表示される文字情報は見やすくなっているか気をつけてデザインするようにしましょう。また、スマートフォン表示の場合にどうするかを考慮に入れておきましょう。
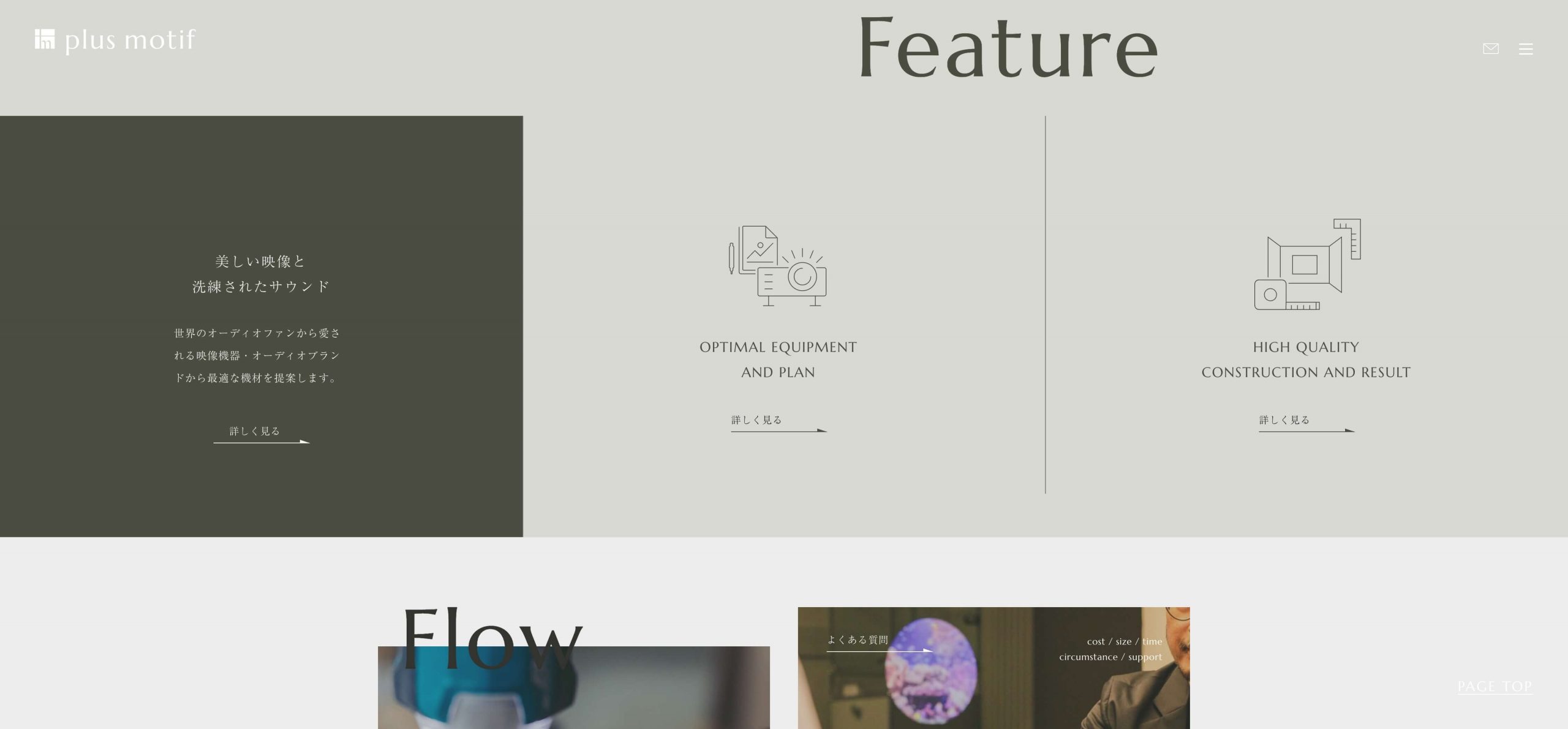
plus motif|愛知県名古屋市でホームシアターを販売・施工
特徴のボタンにマウスカーソルを置くとテキストが表示される仕組みですっきりとしたデザインになっている。
今回のまとめ
今回はWEBデザイン制作時に覚えておきたい機能性を持たせた動きを参考サイトとともにいくつか紹介しました。ユーザーの動きに合わせた、動きの工夫を凝らすことで、分かりやすく、見やすいデザインにすることができます。WEBならではのデザインテクニックなのでWEBデザイン初学者の方はぜひ参考にしてみてください。