NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBサイトの長さを最適化するUIアイデア
2023
.03.22

現在、WEBサイトは、PCよりスマートフォンで閲覧されることが多く、弊社で制作するWEBサイトもレスポンシブ対応しています。
レスポンシブ対応するWEBサイトを制作する場合、重要になってくるのがWEBサイトの「長さ」です。レスポンシブ対応するWEBサイトを制作すると、スマートフォンサイトはPCサイトより縦に長くなります。スマートフォンは横幅がないため、コンテンツが縦に組まれるからです。PCサイトでは丁度良い長さだったとしても、レスポンシブ対応した場合に長くなってしまう可能性があるので、長すぎるWEBサイトにならないように注意してください。長すぎるWEBサイトは、サイト下部のコンテンツがユーザーに見られにくくなる傾向があります。その理由は、下部までスクロールされなかったり、途中のコンテンツから別のページへ遷移してしまうことが考えられます。また、コンテンツボリュームがある長いページは、ページ表示に時間がかかります。WEBサイトの表示速度が遅いと、ユーザーが離脱してしまうおそれがあります。
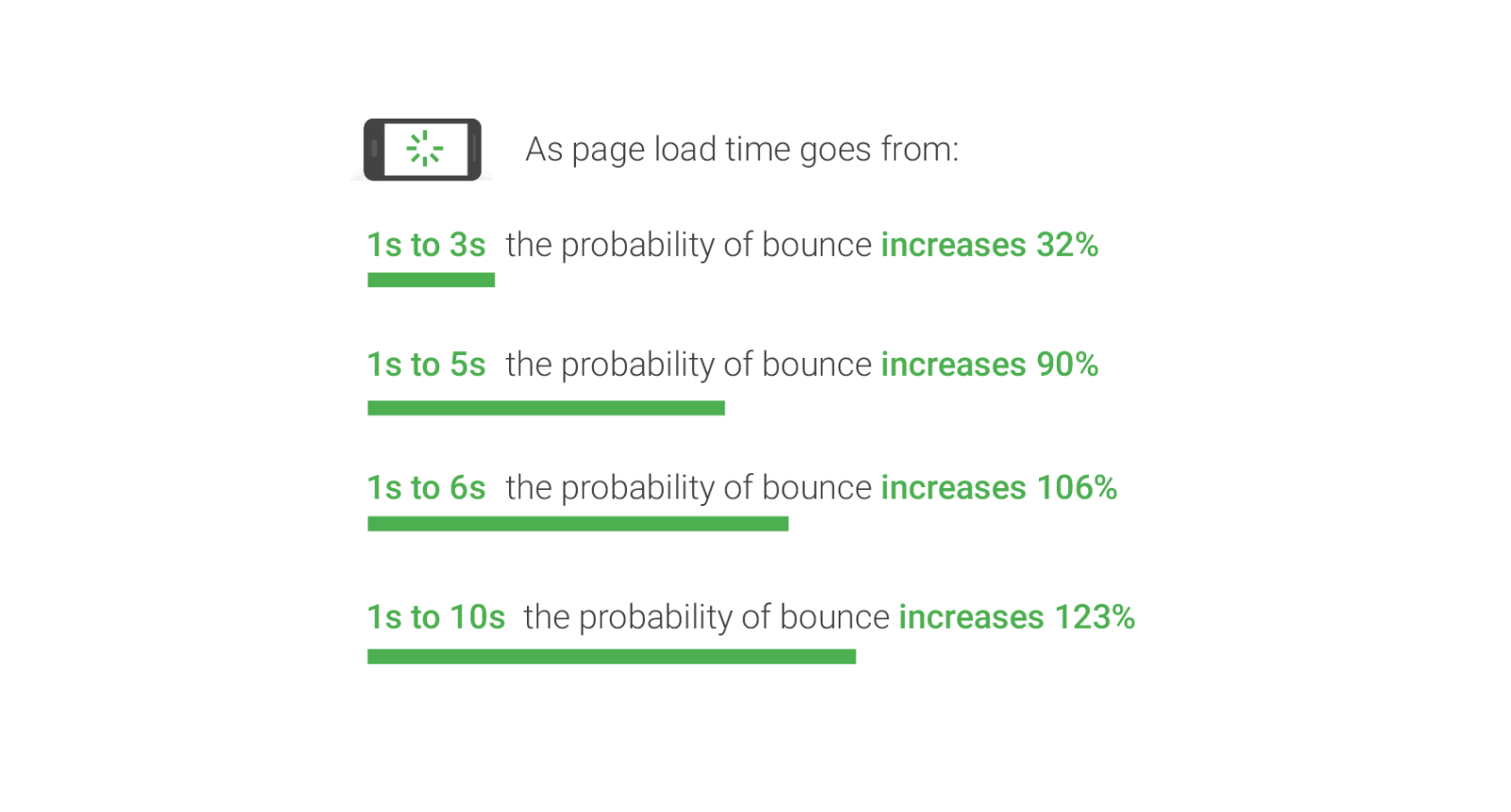
Googleは、読み込み時間が長いほどユーザーの離脱率が上昇するという報告をしており、読み込み時間が1〜3秒の場合は32%、1〜5秒の場合は90%、1〜6秒の場合は106%、1〜10秒の場合は123%上昇するというデータが公表されています。

出典:Find out how you stack up to new industry benchmarks for mobile page speed
WEBサイトの表示速度が低下する主な原因
WEBサイトの表示速度が低下する原因として、WEBサイトの「長さ」を例にあげましたが、その他にも以下のような原因が考えられます。これからホームページ制作を進めるかたや既存のWEBサイトの表示速度が遅い場合は、当てはまる項目がないか確認してみてください。
・大きいサイズの画像を挿入していたり、容量の大きい動画を埋め込んでいる
・ホームページに過度な装飾を付けたり、多くの動きを付けている
画像や動画を多く使用し、CSSやJavaScriptでホームページに装飾や動きを付けるとWEBサイトに華やかな印象を加えることができますが、WEBサイトの表示に時間がかかり結果的に表示速度の低下に繋がる恐れがあります。ユーザーにコンテンツを見てもらえない可能性も出てくるため、WEBサイトの表示速度に影響が出ない程度の装飾や動きを抑えることで心地よい表示スピードとなるようなホームページを制作しましょう。
画像や動画が原因でWEBサイトの表示速度が低下している場合は、画像サイズや動画の長さを確認しましょう。画像サイズを小さくしたり、動画の長さを削ることで表示速度が改善することができるかもしれません。表示速度を改善するために多くの修正時間が必要となるページ数が多いWEBサイトの表示速度を改善する場合は、アクセス数が多いページから優先して修正すると良いでしょう。
改善する際には、Google AnalyticsやPageSpeed Insightsなどのフリーツールを使用して、WEBサイト全体の平均読込み時間や各ページの表示速度の確認や表示速度が遅いページの原因を分析することが重要です。改善すべき項目を具体的に把握することで、コンバージョンの損失を防ぐことに繋げることができます。
関連サイト:Google Analytics / PageSpeed Insights
また、Googleは表示速度の遅いWEBサイトに低い評価を与えるアルゴリズム「スピードアップデート」を設けているため、表示速度を改善することはユーザーの離脱を防ぐことに繋がるだけでなく、検索順位にも影響を与える重要な施策と言えます。表示速度が2秒以上かかると50%のユーザーが離脱するという調査結果もあるため、長すぎるWEBサイトは避けるようにしましょう。
そこで、今回はWEBサイトの長さを最適化するために使えるUIアイデアをご紹介します。
同種のコンテンツは横並びにする
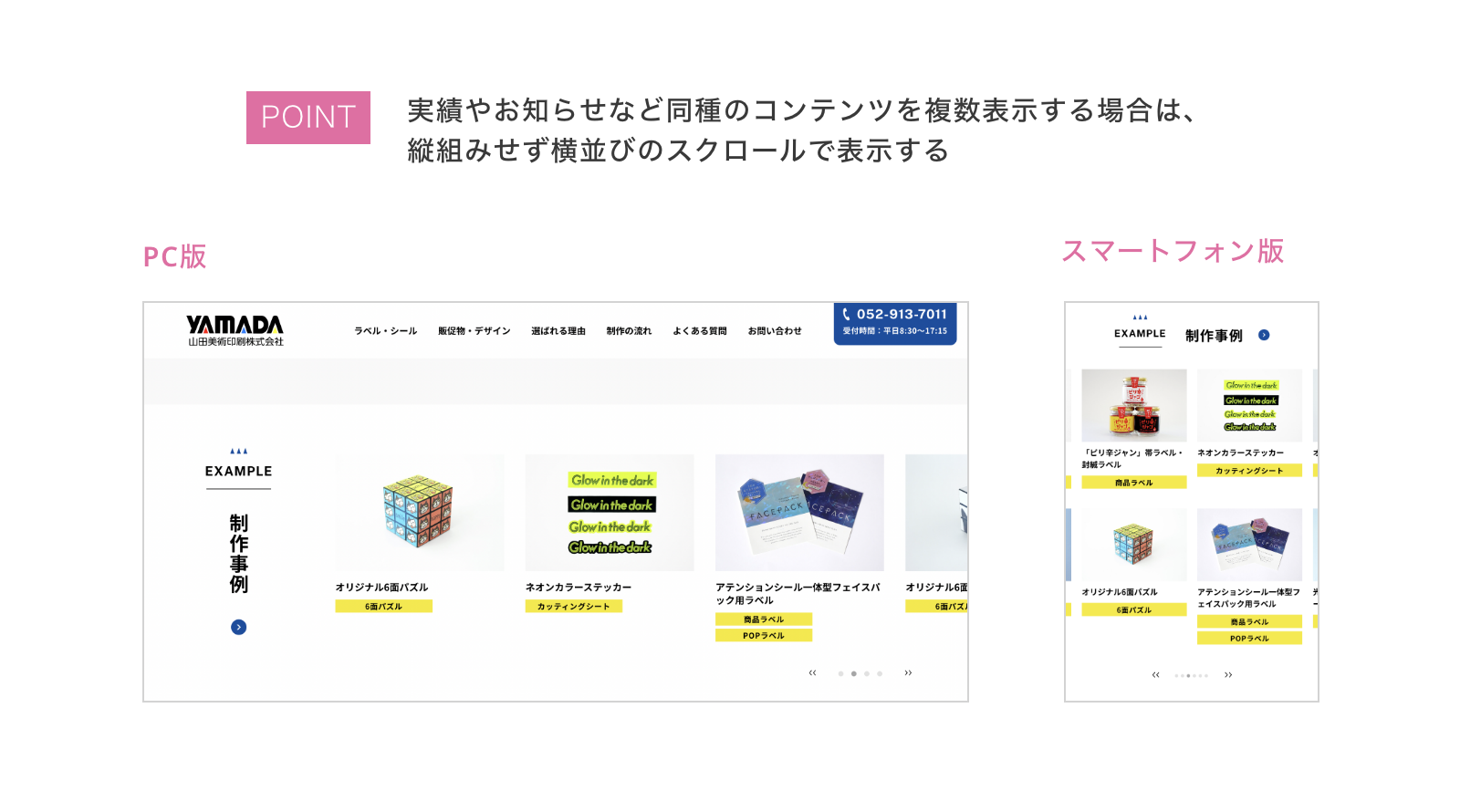
実績やお知らせなど同種のコンテンツを複数表示する場合は、縦組みせず横並びのスクロールで表示するUIアイデアがおすすめです。このUIは、画像を含むコンテンツでよく使用されています。スマートフォンの場合は、フリックで表示させるようにすることで、UIとして違和感なくページの高さを抑えることができます。
ただ、フリックはユーザーが動作するまで内容が見えないため、サービス紹介などのユーザーに見せたい重要なコンテンツには向いていません。コンバージョンに繋げたいコンテンツの場合は、常時表示か自動表示にすると良いでしょう。

参考:山田美術印刷株式会社 制作事例
情報量が多い場合はアコーディオンでまとめる
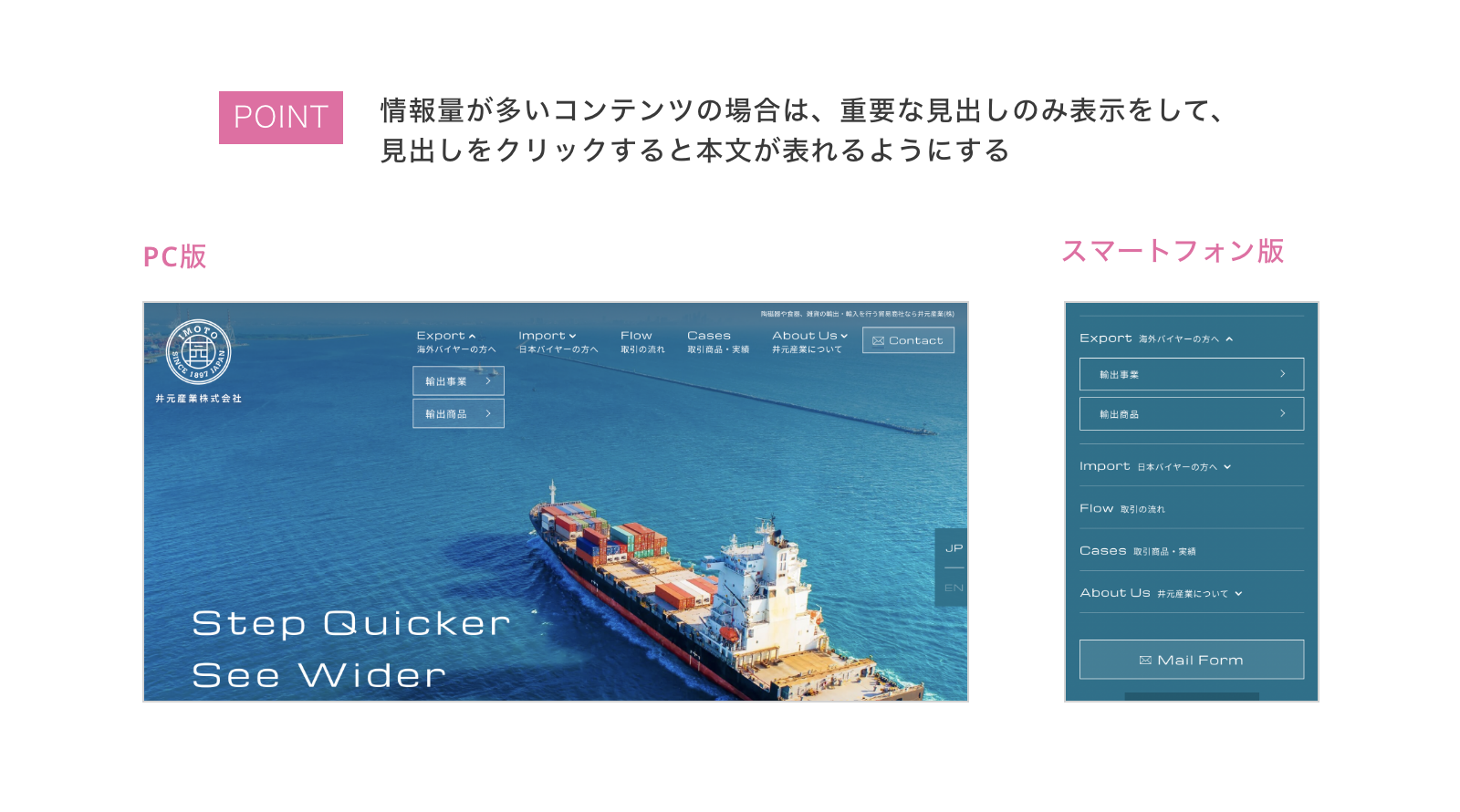
アコーディオンとは、重要な見出しのみ表示をして、見出しをクリックすると本文が表れるUIアイデアです。ファーストビューの状態では見出しのみが配置されているので、ユーザーは見たい情報だけをピンポイントで見ることができます。メニューなどの箇条書きできるコンテンツを表示するのに適しています。

参考:井元産業株式会社
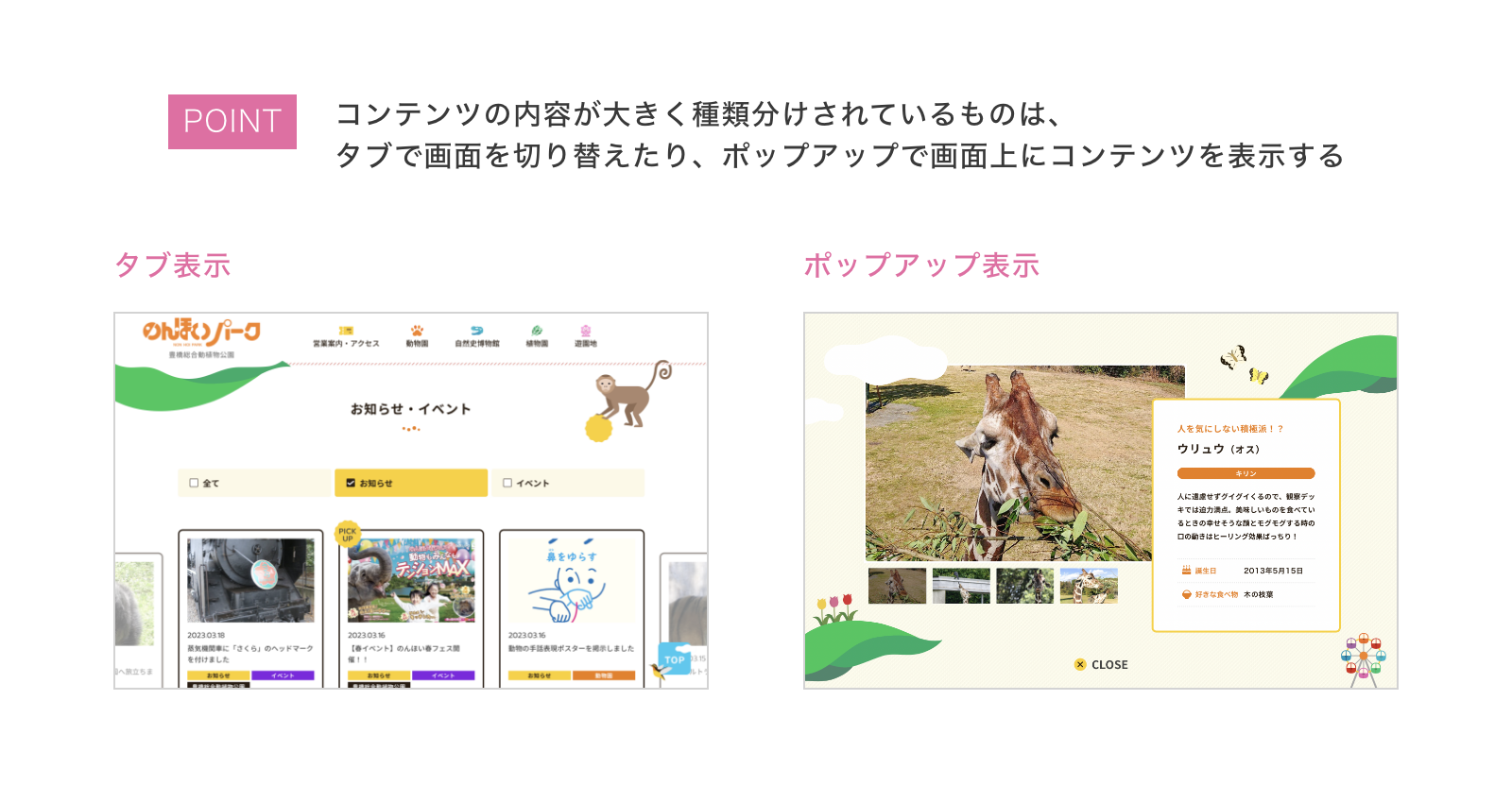
ポップアップや種類別のタブで表示する
コンテンツの内容が大きく種類分けされているものは、タブで画面を切り替えるUIアイデアや画面上に重なるようにコンテンツを表示するポップアップもおすすめです。タブは、種類名が書かれた部分を、クリックorタップすることで内容を切り替えることができます。目次や絞り込み機能のようなイメージです。機能が複数あるアプリや、お知らせなどの記事を種類別に表示したサイトなどでよく使用されるUIです。
ポップアップは、検索の絞り込み条件や、広告表示などで使われます。表示される領域は大きくないので、情報量が多い場合は向いていませんが画面の中心に表示することができるため、必ず見せたいコンテンツなどを表示するのに適しています。

参考:のんほいパーク タブ表示 のんほいパーク ポップアップ表示
アンカーリンクを配置する
どうしても情報量が多くなってしまう場合は、ページの上部にアンカーリンクを配置するUIアイデアがおすすめです。WEBサイトが長いことで、ユーザーにストレスを感じさせてしまう主な原因は、欲しい情報にたどりつくまでの時間がかかることです。ページの上部に、コンテンツの見出しを記載し、コンテンツ表示箇所までリンクさせることで、読みたい情報にダイレクトに遷移できるので、ページが長くなってしまった場合でも、ユーザーにストレスを与えづらくなります。目次のような役割もあるので、情報量の多い記事系コンテンツを表示するのに適しています。

参考:オーシャンズ岡山店 メニュー・料金
今回のまとめ
今回は、WEBサイトの長さを最適化するために使えるUIアイデアをご紹介しました。
WEBサイトの長さは、短くすることが良いとは限りません。重要なのは、長さを考えること以上にユーザーが見たい情報を見ることができるかであり、コンテンツの配置などのUIを考えることが重要です。WEBサイトのテーマやコンテンツの内容がユーザーにとって必要な情報かを取捨選択し、次に情報に優先度をつけ、その情報をどのように表示させるかを決め、最後に用途に合ったUIを適用する。というように、ユーザー目線で考えたホームページ制作を心がけるようにしましょう。
































