NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作に役立つ背景色パターン
2023
.04.24

WEBデザインに限らず、デザインに色は欠かすことができません。
白黒のシンプルなパターンや、いくつかの色を使用したパターンなど、デザインの数だけ配色パターンがあります。この配色パターンは、基本的にメインカラー、ベースカラー、アクセントカラーなどで構成されることが多いです。中でも背景色は、大きく面積を使用するため全体の印象を左右する重要なカラーになります。
そこで今回は、ホームページ制作に役立つ背景色を選択する際のポイントとあわせていくつかご紹介します。
関連記事:Webデザインで配色を行う際のポイント
【目次】
1.背景色を選択する際のポイント
2.おすすめの背景色
a.最初に伝えるべき内容の情報量に注意する
b.使いやすいレイアウトを重視する
c.色の組み合わせに注意する
3.今回のまとめ
【目次】
背景色を選択する際のポイント
まずは背景色を選択する際の基本をお伝えします。
背景色などの面積を大きく使用する色は、別名ベースカラーとも呼ばれ、デザインの中で最もユーザーの目に1番多く映る色になります。このベースカラーに、原色のような強い色を選択してしまうとユーザーの目に負担がかかってしまうため、視認性や可読性が低いサイトになってしまいます。そのため、背景色はどのような色を選択する場合でも文字が認識できるようにしましょう。
前述した原色や強い色を背景色として使用する場合は、濃い文字色を使用してしまうとハレーションの原因にも繋がるため、文字色を薄い色にしたりするなどの工夫が必要です。
具体的には、以下の点を意識して選択するようにしましょう。
・濃い色の背景色の場合は白文字(薄い色の文字)を置く
・薄い色の背景色の場合は黒文字(濃い色の文字)を置く
このように、視認性と可読性などの「見やすさ」を向上するためには、文字と背景色のコントラストがとても重要になります。文字と背景色の明度にコントラストがないと、文字が読みづらくなってしまうためコントラストを意識して背景色を選択するようにしてください。また、背景色を選択する際には文字の視認性と可読性を常に意識し、読みやすい文字色や背景色を選択するようにしましょう。

関連記事:WEBデザインで重要な視認性の意味とデザイン制作時のポイント
おすすめの背景色
文字の視認性と可読性を高くするには、文字色や画像の邪魔しない「白系」がおすすめです。プレゼンテーションなどで使用する投影用のスクリーン画面の場合は、黒や濃い青色なども相性が良いのでおすすめです。
白系の色は、比較的どのような色とも相性が良く万能色であると同時に、紙やノートなどの背景色としてのイメージが強いため、ユーザーがとサイトを閲覧した際に文字や画像などのコンテンツを認識しやすいという効果もあります。また、メインカラーによって、背景色も色味を加えると全体的にまとまりのあるホームページになりやすいです。暖色系や寒色系の場合などで使い分けられるようにいくつか配色パターンを覚えておきましょう。
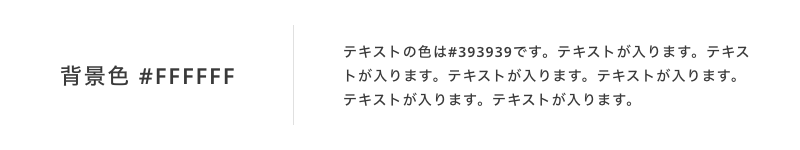
#FFFFFF

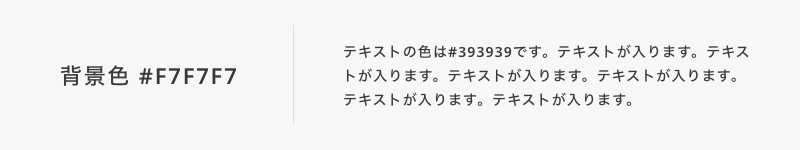
#F7F7F7

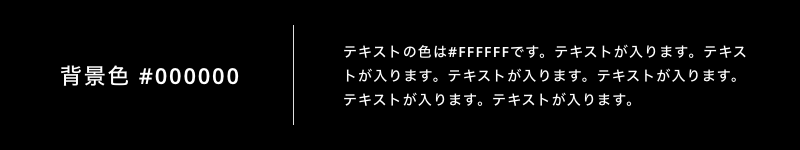
#000000

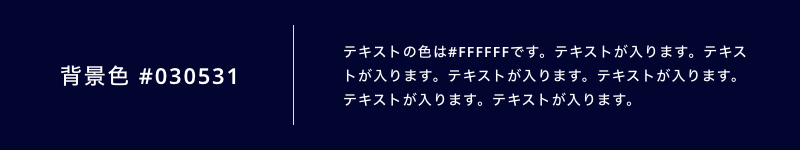
#030531

#FCF9EF

#F4EEE9

#F8F2F7

#EAF1F2

#E5EDE9

#E6EAF2

今回のまとめ
今回は、ホームページ制作に役立つ背景色をいくつかご紹介しました。背景色を選択する際のポイントや、配色パターンをいくつか覚えておくと、快適で見やすいホームページに近づけることができます。配色が決まらずにお困りの方は、コードをコピーしてぜひ使用してみてください。
































