NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページで主に使用されるフォントの種類と選び方について
2023
.06.09

ホームページを制作する際に私たちWEBデザイナーは、ホームページを訪れたユーザーに対して与えたい印象や、ターゲット層、ペルソナ等を考慮してフォントを検討しています。使用するフォントによってホームページの印象が大きく左右されるため、フォント選びはWEBデザインの中でも非常に重要な工程です。また、企業の担当者にホームページのデザインを提案する際に、そのフォントを選んだ理由を説明できなければ説得力がなく、提案が採用されないおそれがあります。そのため、WEBデザイナーはそれぞれのフォントの特徴や、そのフォントが与える印象を正しく理解しておく必要があります。
そこで今回は、ホームページで主に使用されるフォントの種類と選び方についてご説明します。
【目次】
1. 主な日本語書体の種類
a. 明朝体
b. ゴシック体
2. 主な欧文書体の種類
a. セリフ体
b. サンセリフ体
3. WEBデザインを行う際のフォントの選び方
4. 今回のまとめ
主な日本語書体の種類
はじめに、ホームページで主に使用されている日本語書体を2種類ご紹介します。
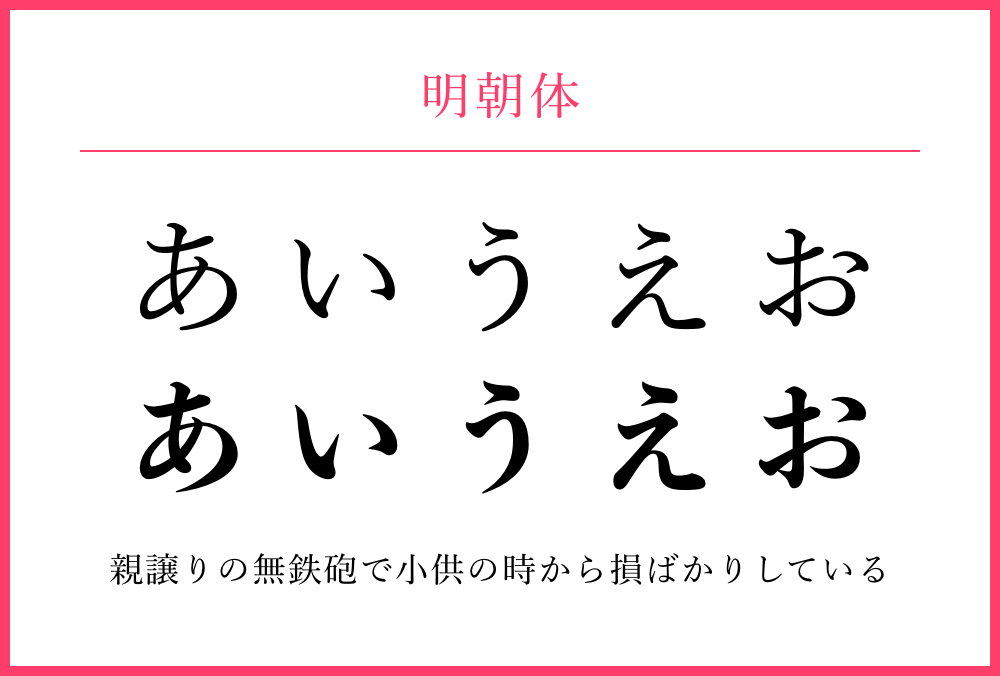
明朝体

明朝体は、線の太さに強弱があり、はね、はらい、うろこといった装飾が施されている書体です。基本的に縦の線が太く横の線が細い特徴があり、ホームページでは游明朝体や源ノ明朝、リュウミンなどが使用されています。
そんな明朝体は、昔から書籍や新聞などの印刷物に使用されており、歴史が古く伝統的な印象が感じられます。また、線が太いほど古典的な印象や男性らしさが感じられ、細いほど繊細さや上品さ、女性らしさが感じられます。
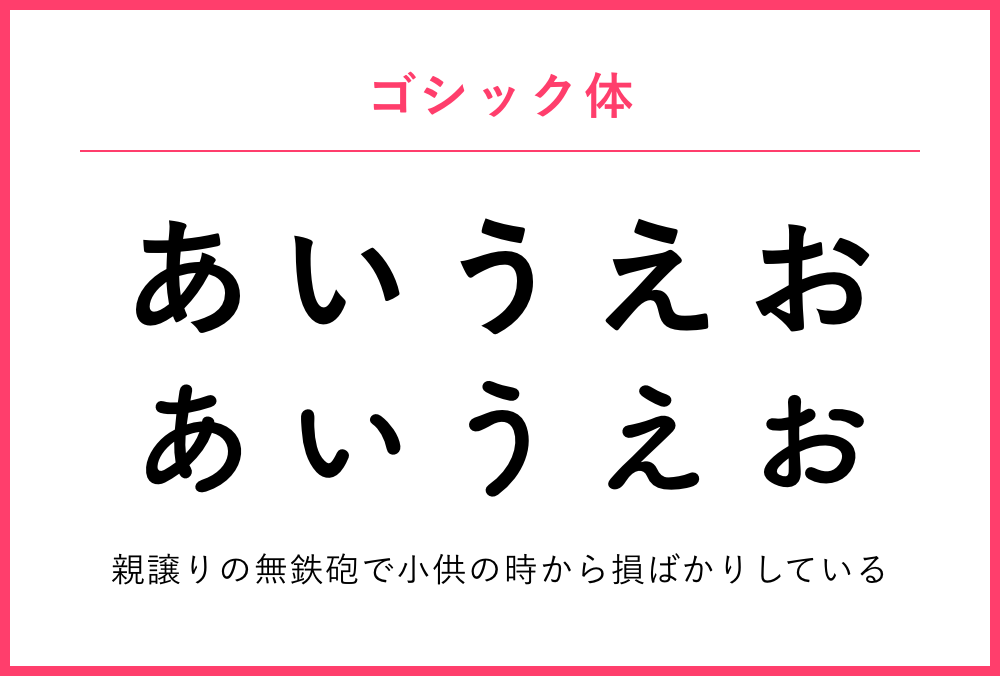
ゴシック体

ゴシック体は、明朝体に見られるはね、はらい、うろこなどの装飾がなく、線の太さが均一の視認性が高い書体です。角がある角ゴシック体と、角が丸い丸ゴシック体があり、ホームページでは游ゴシック体や源ノ角ゴシック、筑紫A丸ゴシックなどが使用されています。
そんなゴシック体は、線が太いほど力強く元気な印象や男性らしさが感じられ、細いほどシンプルで洗練された印象が感じられます。
主な欧文書体の種類
次に、ホームページで主に使用されている欧文書体を2種類ご紹介します。
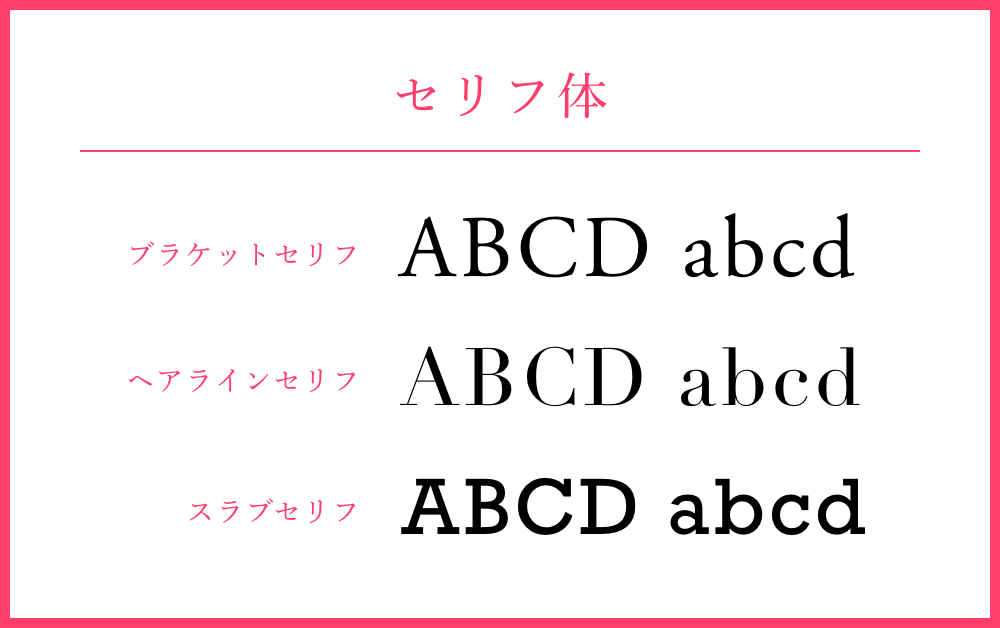
セリフ体

セリフ体は、明朝体のようにうろこの装飾が施されている書体で、ホームページではGaramondやBaskerville、Cinzelなどが使用されています。
そんなセリフ体には、伝統的な印象を感じるブラケットセリフや、直線的で細い線を取り入れたヘアラインセリフ、太めで角張った印象を感じるスラブセリフの3種類があります。
サンセリフ体

サンセリフ体は、ゴシック体と同様に装飾がない書体で、ホームページではFutura、Roboto、Montserratなどが使用されています。
そんなサンセリフ体には、昔ながらのグロテスク・サンセリフや、視認性が高いリアリスト・サンセリフ、女性らしさを感じるヒューマニスト・サンセリフ、モダンな印象が感じられるジオメトリック・サンセリフの4種類があります。
WEBデザインを行う際のフォントの選び方
上述のとおり、フォントには様々な種類の書体があり、それぞれ印象が異なります。ホームページをデザインする際は、ターゲット層やペルソナを見極め、コンバージョンに繋げるためにはユーザーに対してどのような印象を与えるべきかを考慮した上で使用フォントを検討しましょう。
また、細めのフォントは繊細で女性的、太めのフォントは力強く男性的な印象を感じるといったように、同じフォントでも太さによって印象が異なります。フォントを検討する際は、種類だけでなく太さも考慮するようにしましょう。
今回のまとめ
フォントには、明朝体、ゴシック体、セリフ体、サンセリフ体など、和文、欧文ともに様々な種類があり、それぞれユーザーに与える印象が異なります。また、同じフォントでも太さによって印象が大きく左右されます。WEBデザインを行う際は、フォントの特徴や印象を正しく理解した上でターゲット層やペルソナを見極め、どのフォントをどのような太さで使用するべきか検討しましょう。
































