NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
デジタル庁のデザインシステムから学ぶホームページ制作
2023
.07.06

各府省庁が個別に構築しているホームページやサービスは、全体的にデザインにまとまりがないため、ユーザーは構造や機能の理解に時間がかかるほか、運営側も開発や更新に手間がかかっています。
そのような背景からデジタル庁は、あるべきデザインを一貫性を持ってユーザーに提供するためのデザインシステムをFigmaで無料公開しています。このデザインシステムを活用することで、一貫性のあるデザインを効率よく実現するだけでなく、ユーザビリティや開発効率の向上、改善サイクルの迅速化を図り、より大きな課題やサービスの改善に集中することを目的としています。
このデザインシステムは、各府省庁や地方自治体だけでなく、若年層から高齢層までの幅広い年代や視覚障害等を持つユーザーのアクセスが見込まれるホームページにおいても活用することが可能です。そこで今回は、デジタル庁が公開しているデザインシステムから学ぶWEBデザインについてお伝えします。
【目次】
1. スタイルについて
a. カラー
b. タイポグラフィー
c. レイアウトカラム
d. 余白
e. 画像
f. 角丸
g. リンクテキスト
2. コンポーネントについて
a. ボタン
b. ボトムナビゲーション
c. フォーム
・テキストボックス
・セレクター
・ラジオボタン
・チェックボックス
d. モーダルダイアログ
e. テーブル
f. ページネーション
g. パンくずリスト
h. ユーティリティリンク
i. アコーディオン
j. ランゲージセレクター
3. 今回のまとめ
スタイルについて
はじめに、デジタル庁が定義しているカラーやフォント、余白等のスタイルについてお伝えします。
カラー
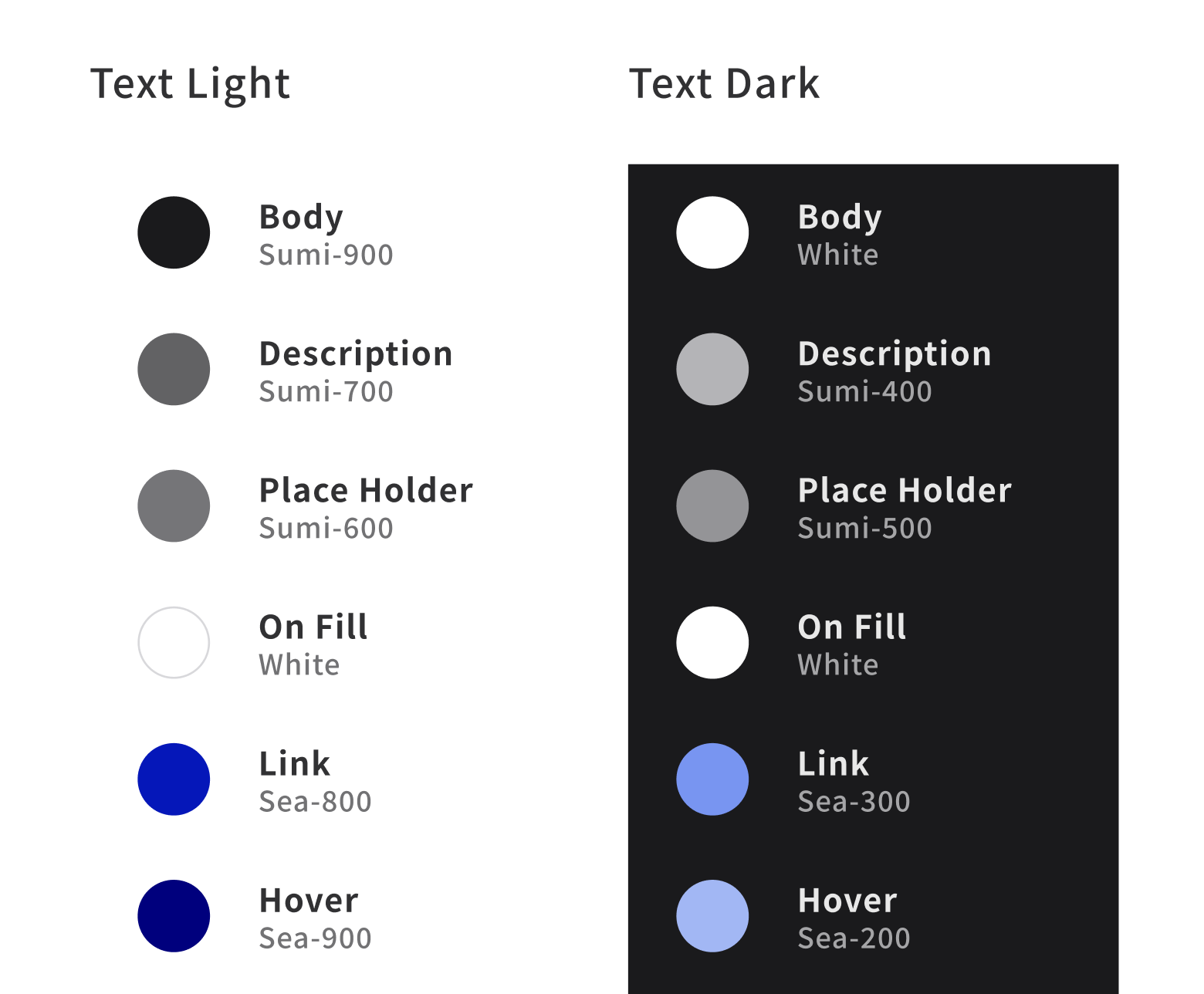
ホームページは、文字色や背景色、ボタンの色など、様々な色を用いて構成されています。デジタル庁のホームページにおいてもそれは同様です。デジタル庁が公開しているカラーガイドでは、Body、Link、Hoverなどの、色の用途ごとに名前を付けた「セマンティックカラー」で構成されています。また、背景色がダークトーンになる場合は同じ色を使用するのではなく、ダークトーンでも見やすい色に調整されています。

タイポグラフィー
デジタル庁のホームページで使用されているフォントは、閲覧環境によって表示されない文字がないように、加えて可読性や視認性を高めるために、WEBフォントであるGoogle Fontの中からサンセリフ体の「Noto Sans」(日本語はゴシック体のNoto Sans JP)が使用されています。
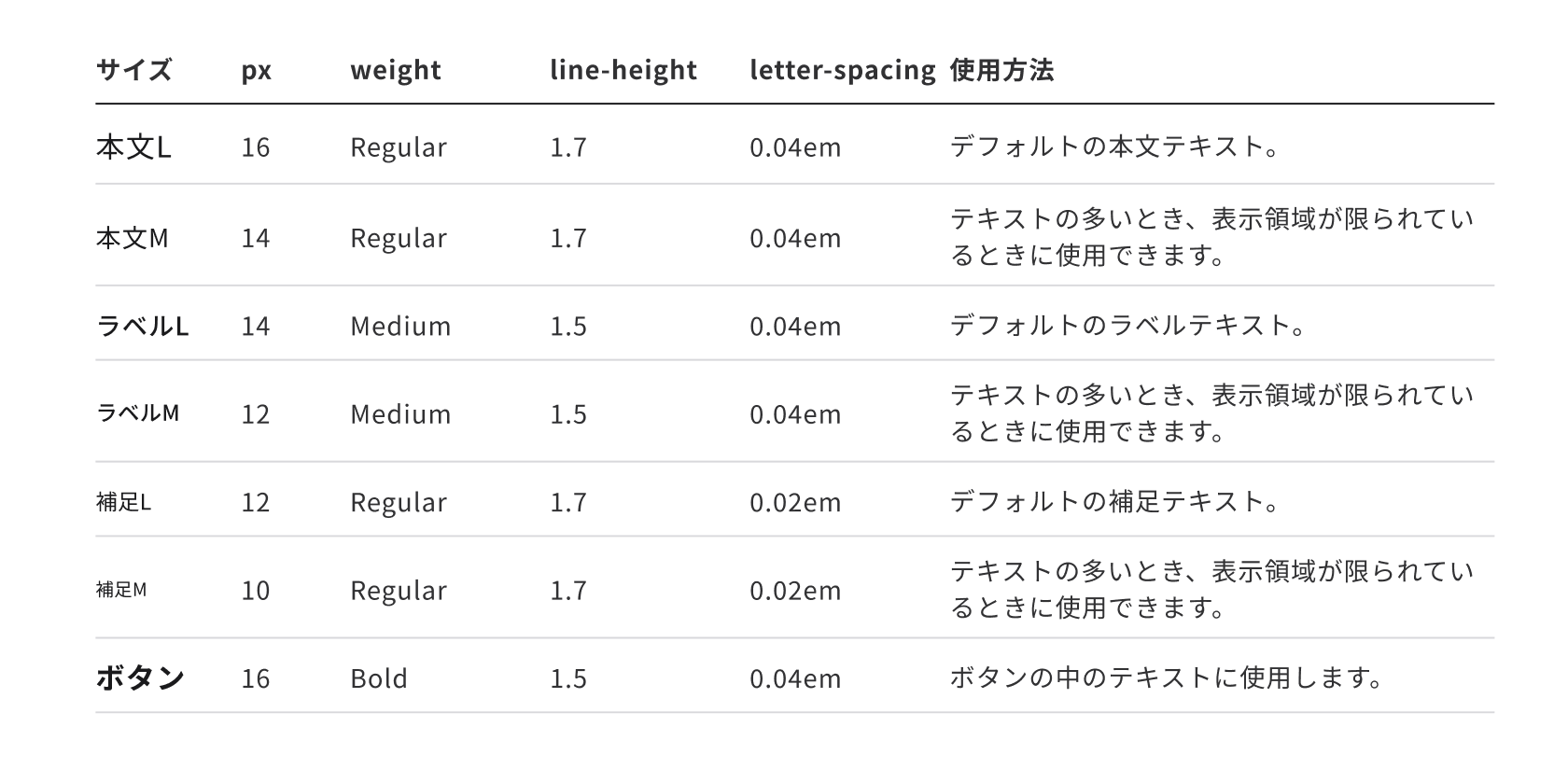
また、見出しのテキストサイズはデスクトップとモバイル共に細かく定められており、基本的な本文のテキストサイズは16px(テキスト量が多い場合は14px)とされています。

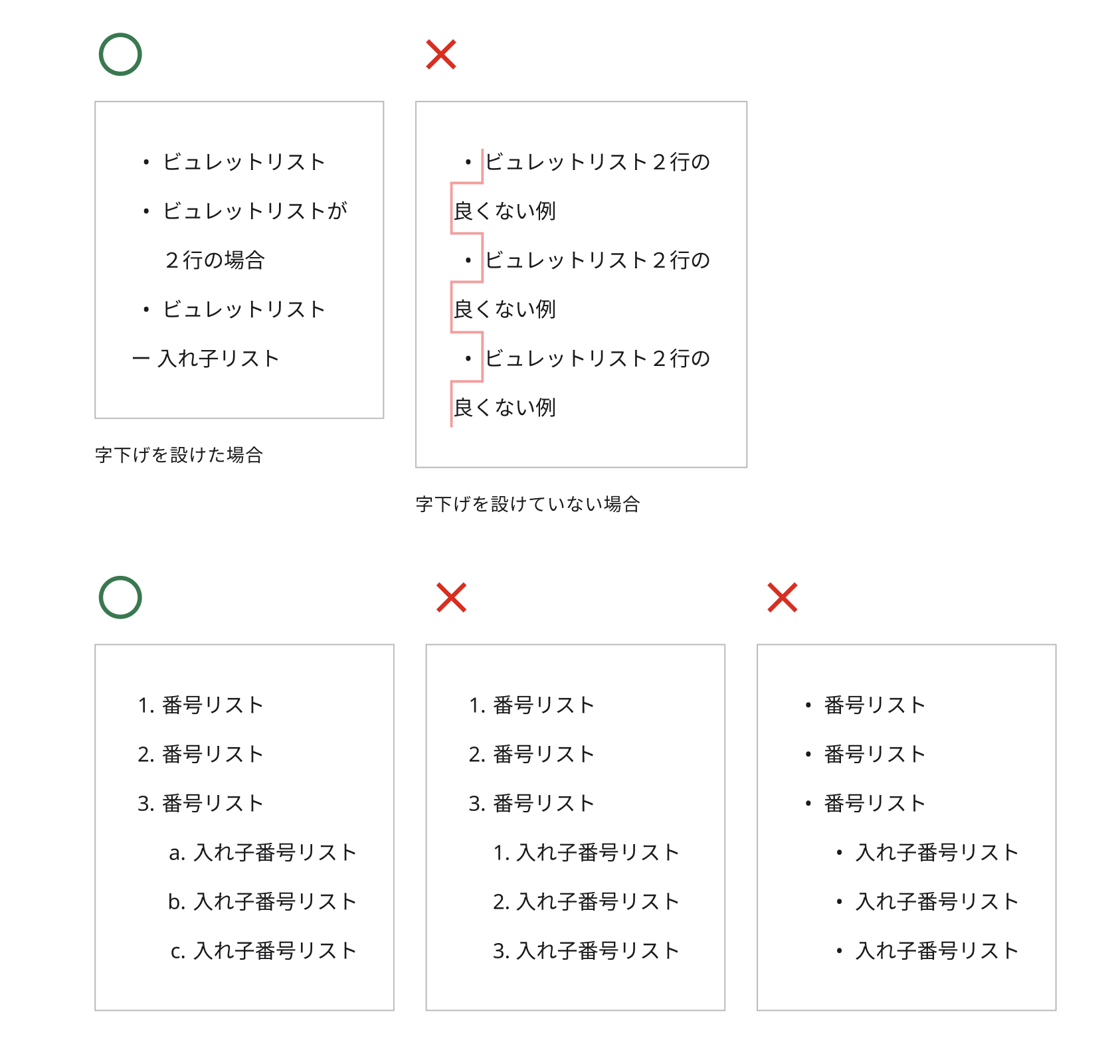
さらに、箇条書きを使用する場合は字下げを設け、テキストが回り込まないようにするなど、視認性を上げるための細かい工夫が施されています。

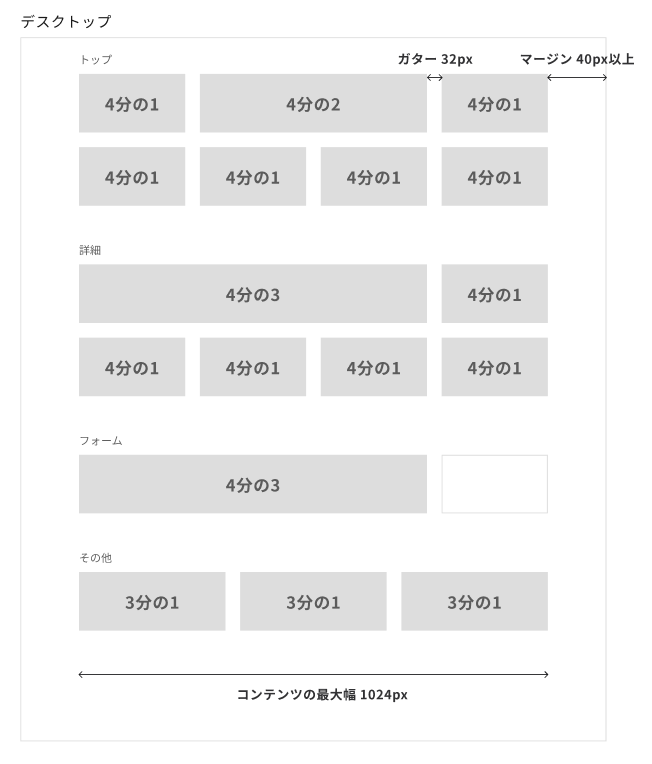
レイアウトカラム
ページのレイアウトは12グリッドを基本とした4分割で、グリッドから一切のずれがないようなレイアウト構成となっています。
また、各端末の画面サイズはモバイルが0~520px、タブレットが521~960px、デスクトップが961px~と定義されており、それぞれの臨界点にブレークポイントが設定されています。
さらに、ユーザーが読みやすいホームページにするために、一行あたりの推奨文字数が40文字とされています。

余白
余白は8pxを基本とした上で、大きなサイズの余白はフィボナッチ数列を用いて定義(8px,16px,24px…)し、小さなサイズの余白は2で割って定義(4px)しています。
また、見出しや本文まわりの余白は、モバイルやタブレット、デスクトップ共に共通の固定値が定められています。
画像
動画やイメージ画像は16:9、写真や一部のスクリーン等は3:2、人物紹介等の画像比は1:1 のアスペクト比が定義されています。他にも、バナーに関しては国際標準バナーサイズであるハーフバナー(234×60IMU)の使用が推奨されています。
角丸
角丸は、コンポーネントの大きさにより視覚的に差異があるため、どのサイズにおいても同じ数値を設定することは好ましくありません。そのためデジタル庁では、コンポーネントの短辺が40pxまでの場合はR4、41px~119pxの場合はR8、120px以上の場合はR12というように、短辺に合わせて角丸の数値を可変するよう定義されています。
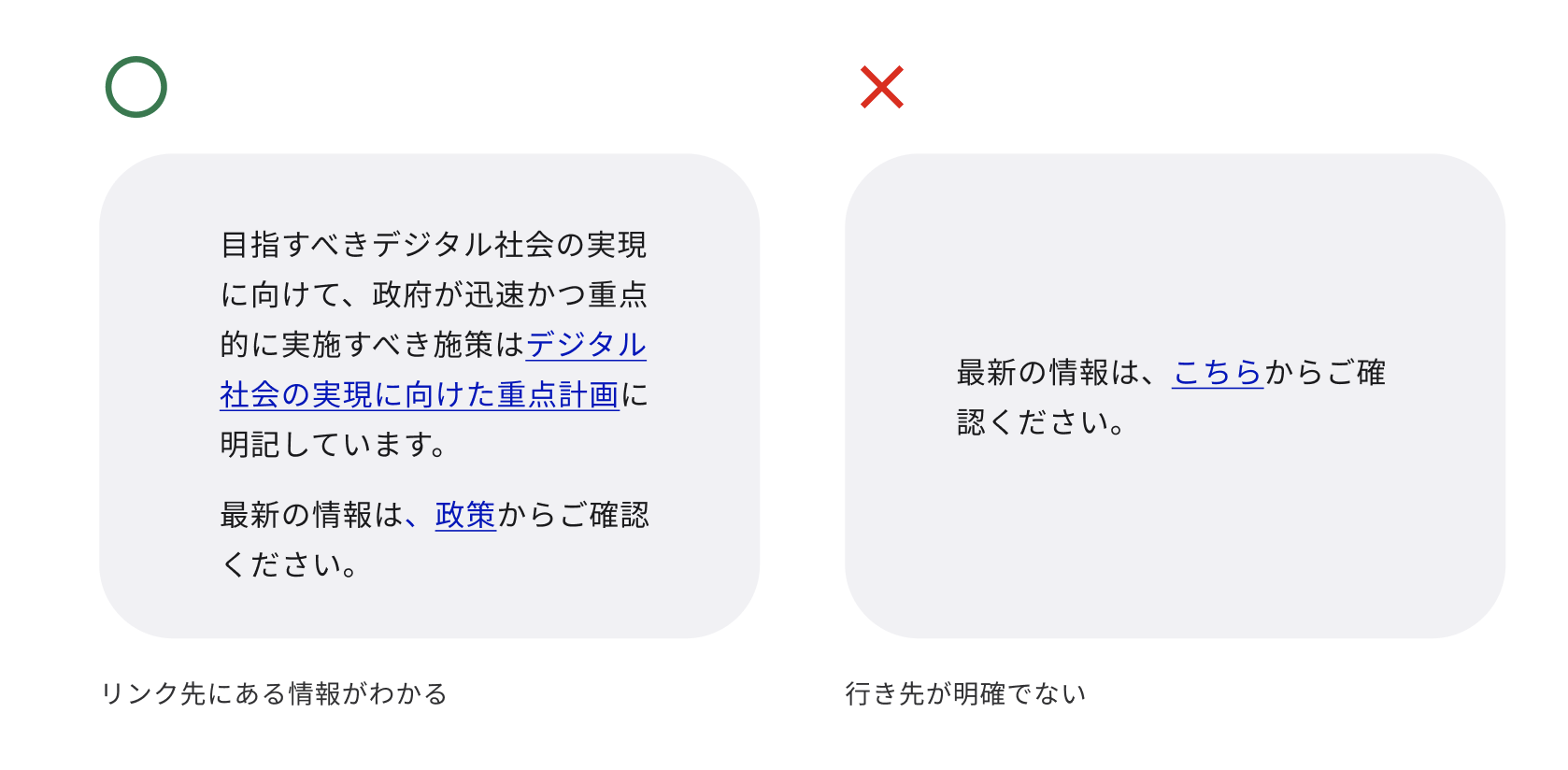
リンクテキスト
リンクテキストは、色を正しく認識できないユーザーにも伝わるように、テキストの色を変えるだけではなく下線を引くよう定義されています。
また、リンクテキストの文章にはリンク先の情報が分かるような文言を用いて記載したり、テキストリンクの前にリンク先の情報を記載したりするなど、スクリーンリーダーを使用しているユーザーでも理解しやすいような記載方法が推奨されています。
さらに、外部リンクは新規タブで開くことを原則とし、新規タブで開くリンクには末尾にアイコンを設置するよう定義されています。なお、PDF等のドキュメントリンクの場合は、リンクテキストにファイル形式と容量を明記するよう記載されています。

コンポーネントについて
次に、ボタンやナビゲーション、フォーム等のコンポーネントについてお伝えします。
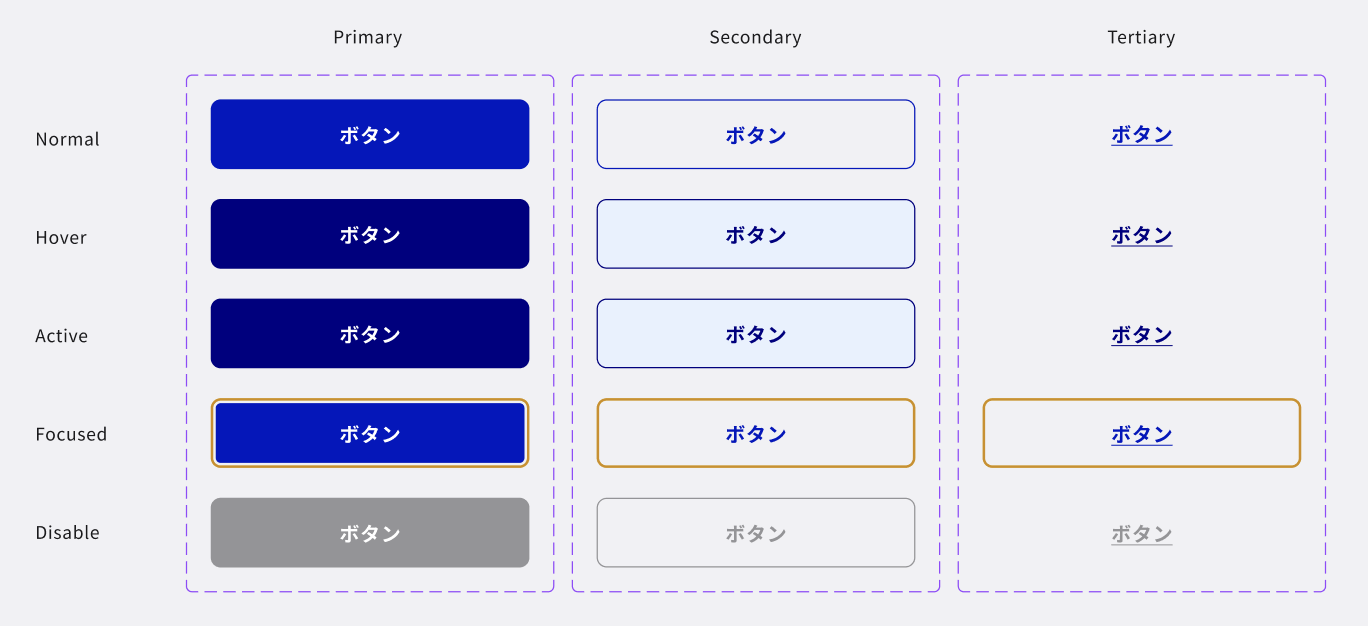
ボタン
ボタンは、優先度に合わせて3種類用意されており、優先度が高いほど目立つデザインとなっています。また、マージンやターゲット領域、ボタン幅についても状況ごとに細かく定義されています。
さらに、ページ上部に戻るボタンについてはアクセシビリティの配慮として、「ページ上部に戻る」というaltを設置するよう記載されています。

ボトムナビゲーション
ボトムナビゲーションは、ユーザーが求めている情報に辿り着きやすくすることを目的としたもので、モバイルとタブレット版で使用されます。2個以上5個以下の配置に限られており、6個以上のメニューが存在する場合はハンバーガーメニューの使用を検討するよう促されています。
デザインを行う際は、文字サイズを拡大した場合に文字被りや文字落ち等の崩れがないよう注意しましょう。

フォーム
フォームは、テキストボックスやセレクター、ラジオボタン等の基本的な項目について記載されています。
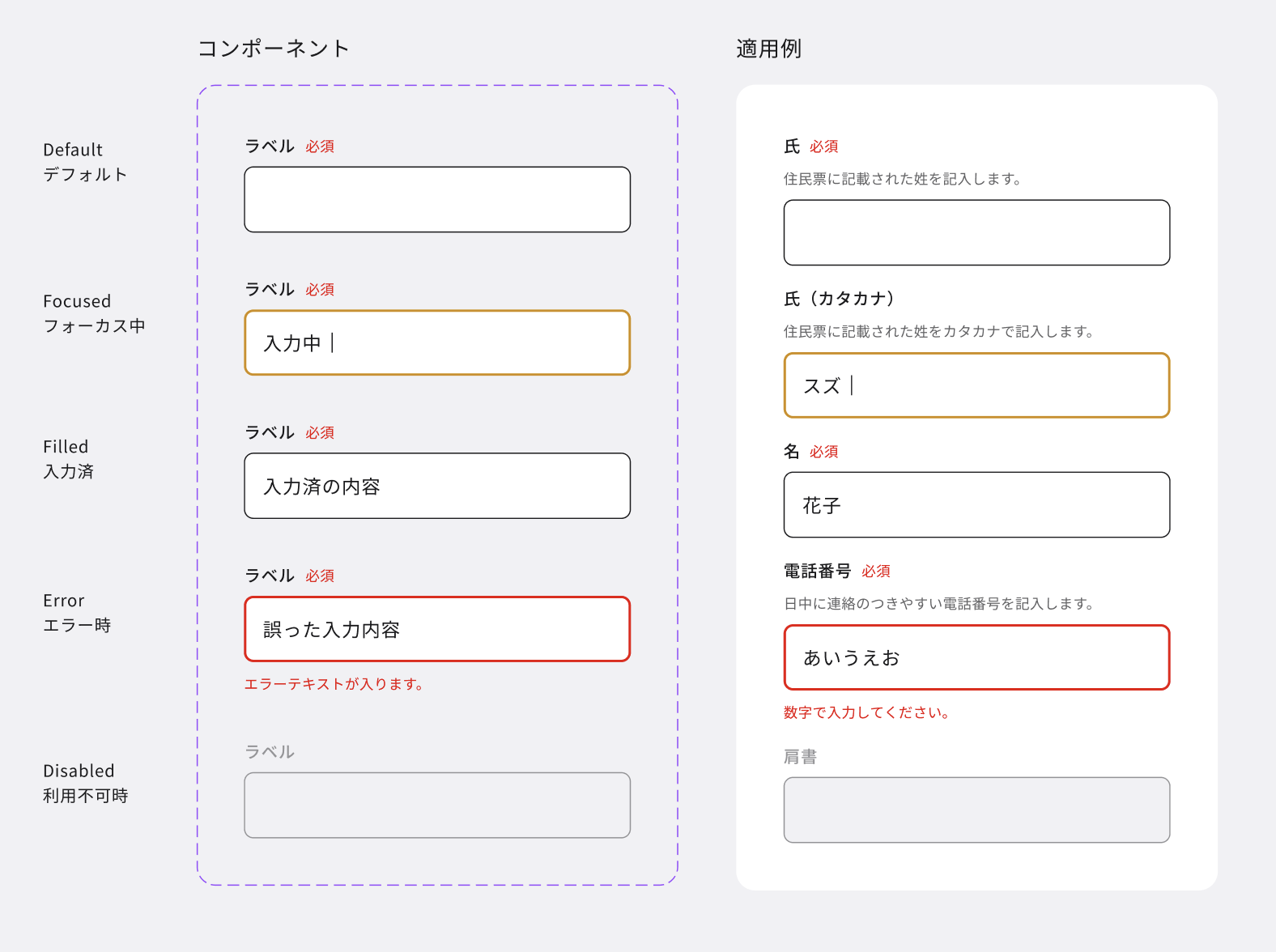
テキストボックス
テキストボックスは、デフォルト、フォーカス中、入力済み、エラー時、利用不可時の5種類が用意されており、デザインを行う際は言葉の長さに合わせてテキストボックスの大きさを調整するよう記載されています。なお、1行以上のテキスト入力欄を設ける際は、文字カウンターの有無も選択できるようになっています。
また、入力の際に制限文字数を超えた場合は、ユーザーが目視で現在の入力文字数を把握できるようにしています。

セレクター
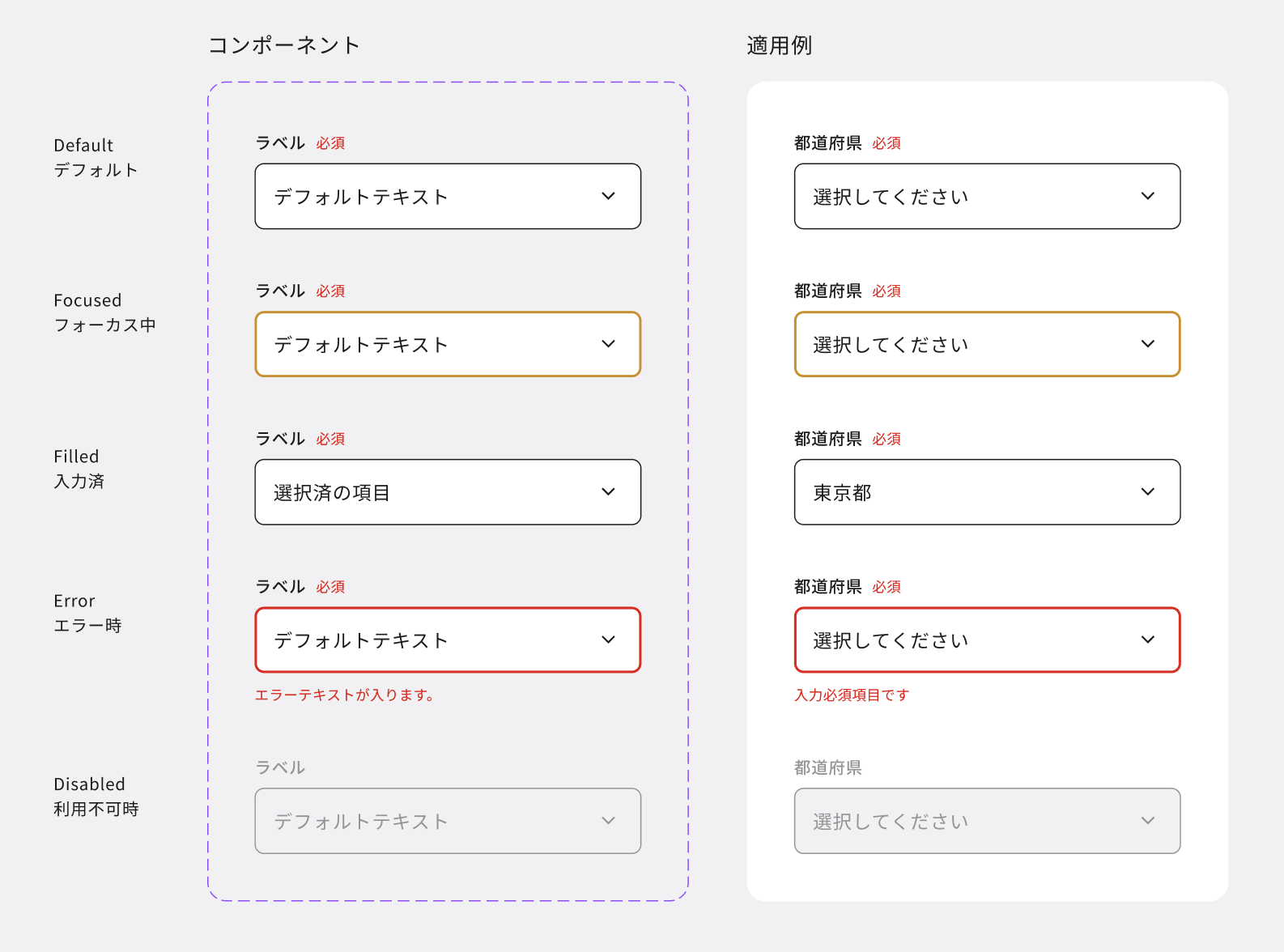
セレクターは、デフォルト、フォーカス中、入力済み、エラー時、利用不可時の5種類が用意されており、選択肢が6個以上の場合に使用するよう定義されています。(5個以下の場合はラジオボタンの使用を推奨)
また、プルダウンメニューに規定のスタイルは定義されておらず、OS標準のUIが採用されています。

ラジオボタン
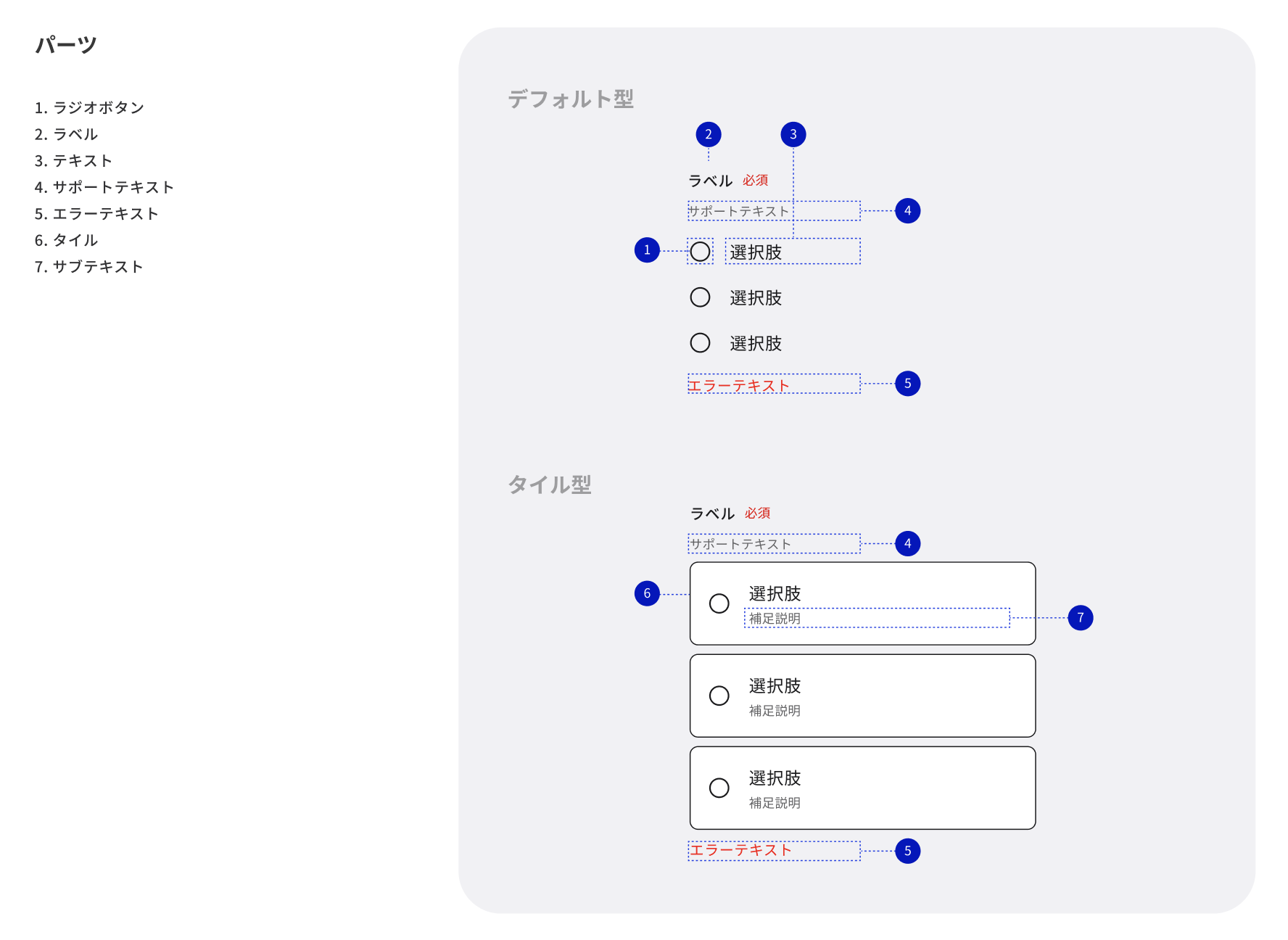
ひとつの選択肢を選ぶ質問に対して使用するラジオボタンは、通常時に使用するデフォルト型と、説明が必要な際に使用するタイル型の2種類が用意されており、配置方法やマージン、ターゲット領域について記載されています。
なお、ふたつの型を同時に使用することはできません。

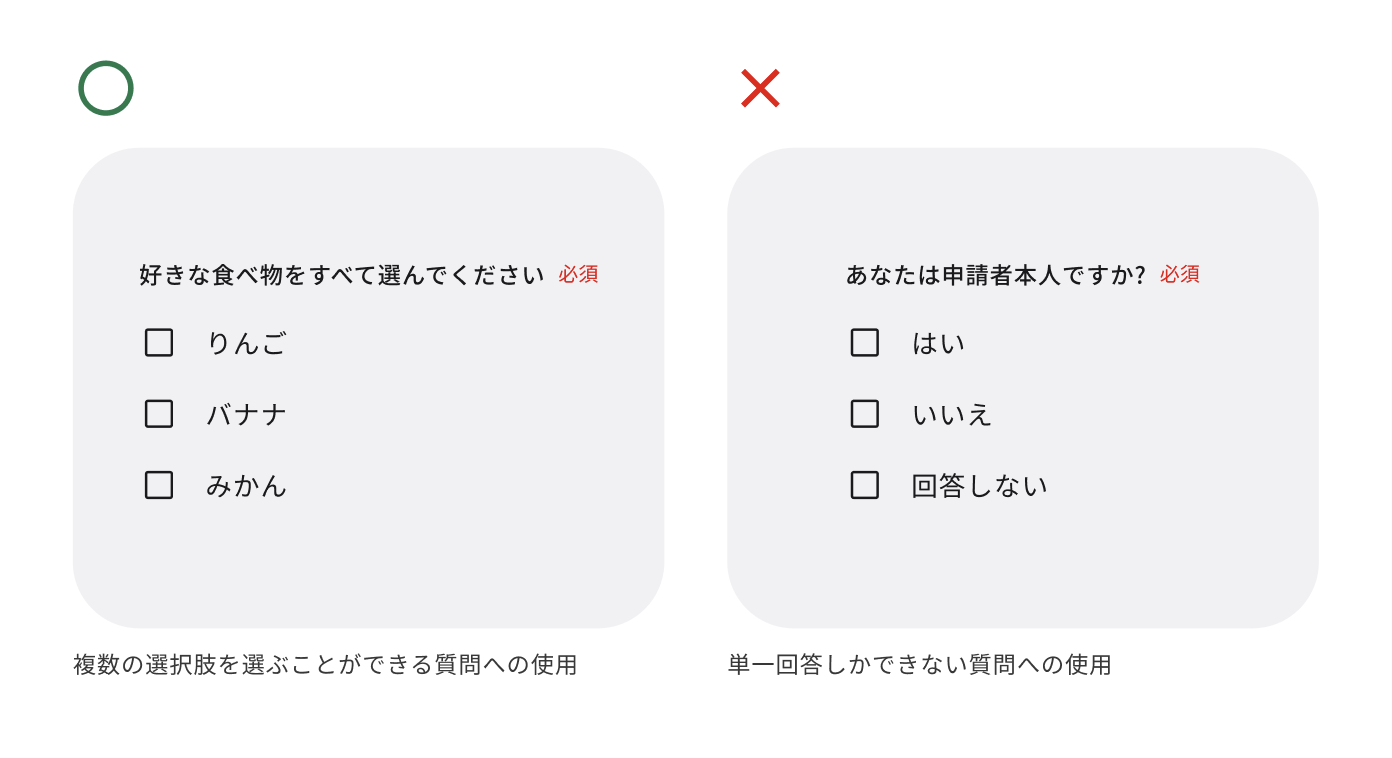
チェックボックス
複数選択が必要な場合や、選択項目がひとつのみの場合に使用するチェックボックスは、ラジオボタンと同様に配置方法やマージン、ターゲット領域について記載されています。
なお、単一回答しかできない質問の場合はラジオボタンを使用するよう記載されています。

モーダルダイアログ
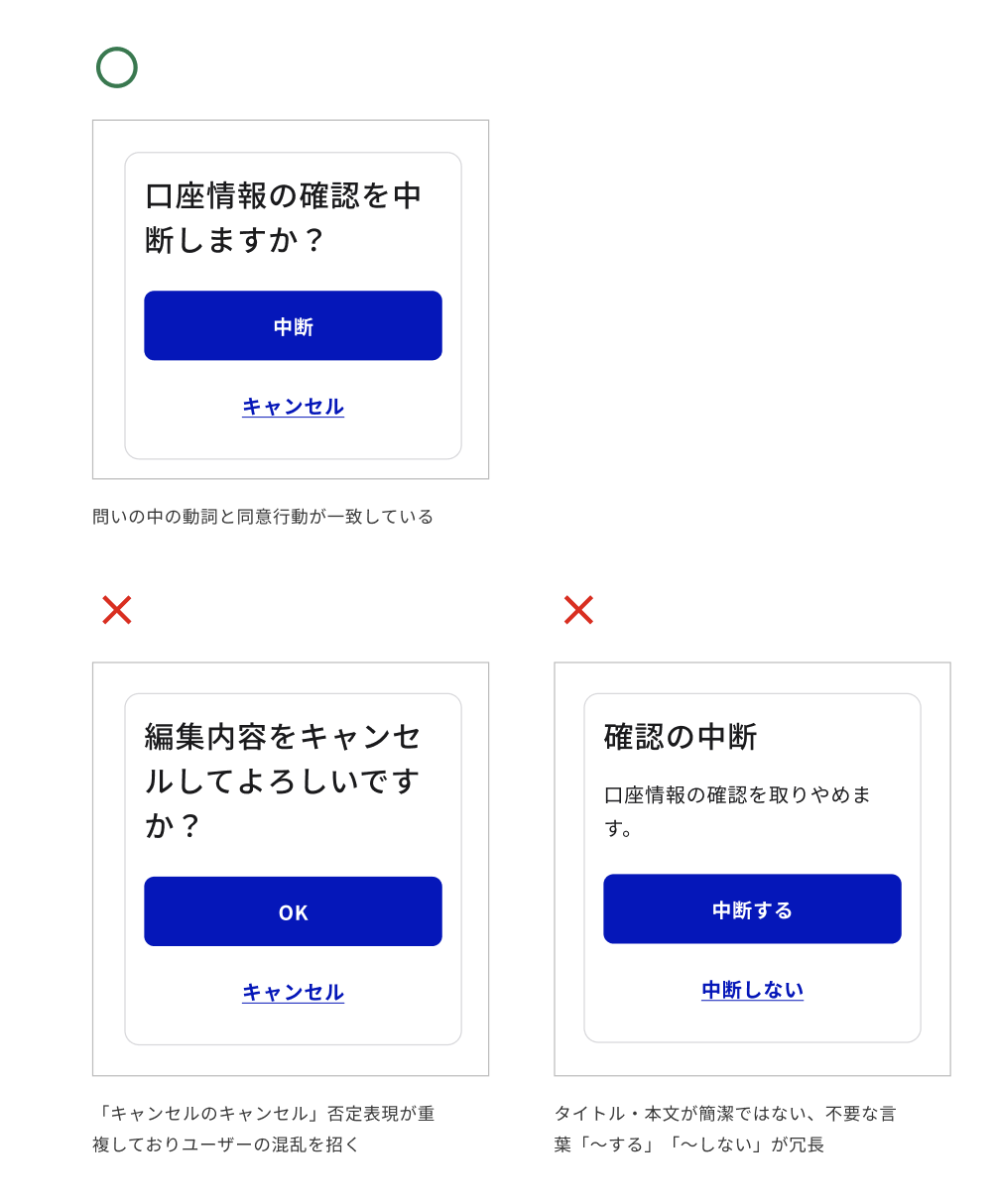
重要な情報のお知らせや選択を求めるモーダルダイアログは、マージンやターゲット領域だけでなく、理解性を高めるためのライティングについても助言されています。
なお、モーダルダイアログは一時的にユーザーの動作を中断する必要がある場合のみに使用し、多用を控えるよう記載されています。

テーブル
行と列で構成されているテーブルは、項目量によってはテーブル幅が画面に収まらない場合があります。そのような場合やモバイル等の画面幅が狭い端末では、水平スクロールバーを使用するなどレスポンシブに配慮するよう記載されています。
また、デザインを行う際は、ユーザーがスクロールバーの存在に気付けないデザインにすることは避けるなど、モバイルやタブレット端末の見え方にも注意しましょう。
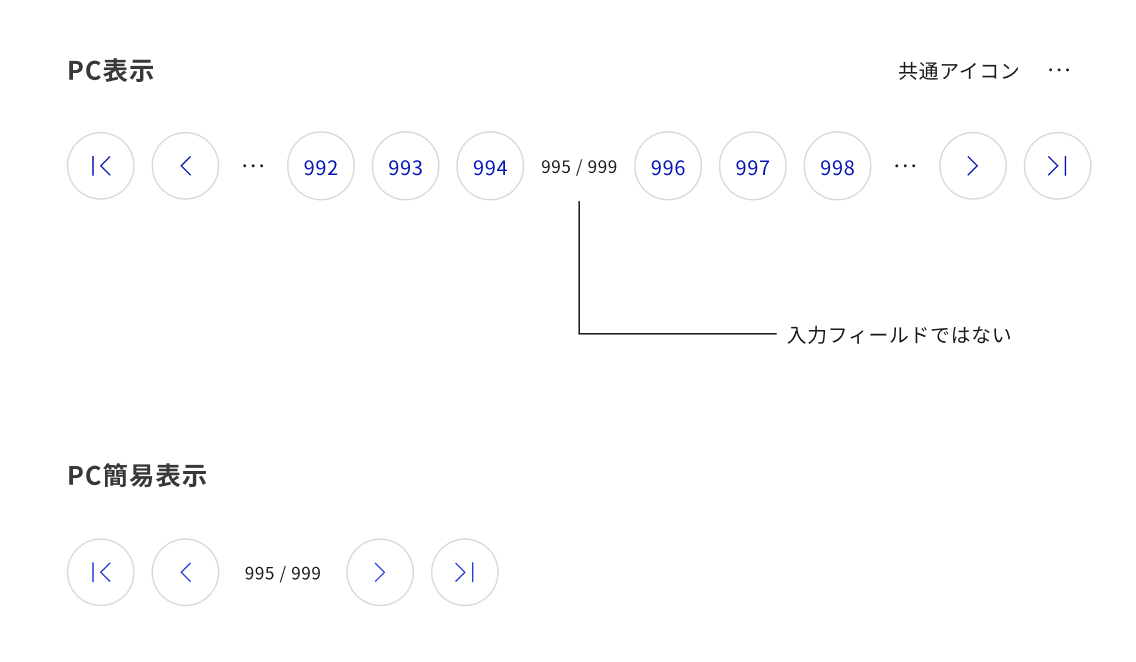
ページネーション
ページ遷移するためのページネーションは、最初や最後のページへのボタン、前ページ、次ページへのボタンなどをセットとしたコンポーネントが用意されています。なお、表示領域に全て収まらない場合やモバイル端末の場合は、簡易表示用のデザインが用意されています。

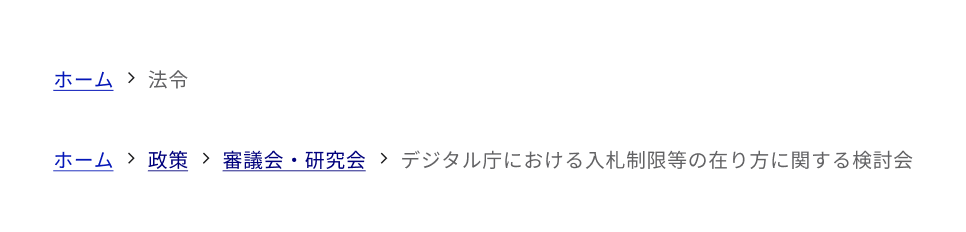
パンくずリスト
パンくずリストは、ページ階層を示すために表示するコンテンツです。ユーザーが現在閲覧しているページが分かりやすいように、閲覧中以外の上層ページはテキストリンクになっており、閲覧中のページはグレーのテキストで表示されています。

ユーティリティリンク
ユーティリティリンクには、ユーザーが頻繁にアクセスすることが見込まれるお問い合わせやよくある質問へのリンクや、法的に必要なプライバシーポリシーなどが含まれます。
これらは、デスクトップではヘッダーやフッターにコンパクトに配置されており、モバイルではハンバーガーメニュー内に格納したり省略したりするなどして対応します。
アコーディオン
コンテンツを格納することで項目をコンパクトに表示できるアコーディオンは、ユーザーがクリックもしくはタップできるコンテンツではありますが、リンクテキストとは区別して使用するよう記載されています。
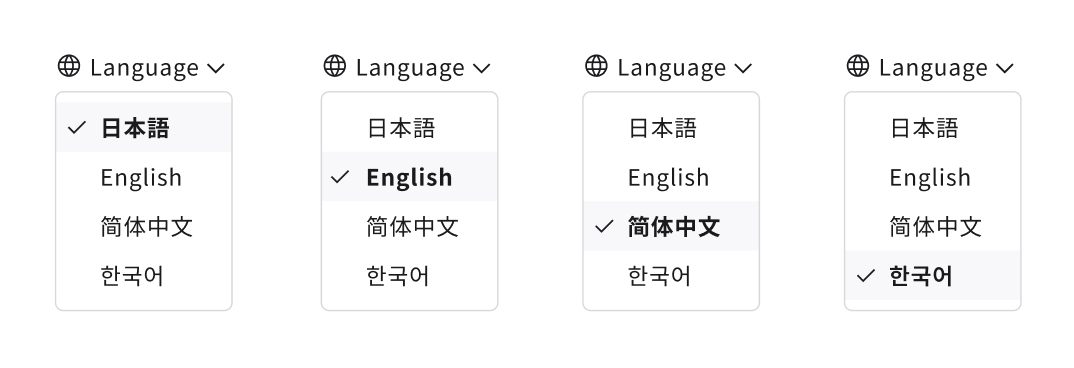
ランゲージセレクター
複数言語に対応している場合は、ユーザーが自由に言語を切り替えできるように、言語選択のセレクターを設置する必要があります。デジタル庁ではドロップダウン形式のUIを奨励しており、デスクトップではヘッダーに、モバイルではハンバーガーメニュー内に格納するよう記載されています。
また、選択する言語はそれぞれの言語で表示されています。

今回のまとめ
デジタル庁は、「誰一人取り残されない、人に優しいデジタル化」というミッションを掲げる中で、デザインの効率化やユーザビリティの向上、改善サイクルの迅速化等を目標としてデザインシステムを公開しています。このデザインシステムは、細かい箇所まで幅広く定義されているため、開発チームの円滑なコミュニケーションにも繋がります。
世間では「デジタル庁のホームページがシンプルすぎる」という意見もありますが、ここまで不特定多数のユーザーに対して最適化されているホームページはなかなかありません。各府省庁や地方自治体だけでなく、不特定多数のアクセスが見込まれるホームページもぜひ参考にしてみてはいかがでしょうか。
また、デジタル庁は、より見やすく使いやすいホームページにするために、ホームページやシステムデザインの改修を続けています。企業のホームページにおいても一度制作して終わりにするのではなく、実際に使用しているユーザーや運営のフィードバックをもとに定期的に改修を行うよう心がけましょう。
参照元:デザインシステム|デジタル庁
































