NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作で使えるおすすめのGoogle Fonts5選
2022
.01.12

Webサイトにおいて、フォントはWebサイトの印象を左右する重要な要素です。Webサイトで使用されるフォントは、システムフォントとWebフォントのどちらかをCSSによって指定することができます。システムフォントは、デバイスやOSごとに異なる為、Webサイトを表示するデバイスによって異なる見た目になりますが、Google FontsなどのWebフォントを使用することによって、異なるデバイスであっても同じフォントを使用する事ができます。
Webフォントの代表的なサービス「Google Fonts」では、現在約1,000種類ほどのフォントを利用できますが、今回はその中でも可読性に優れたフォントをそれぞれの特徴と共に5つ紹介します。
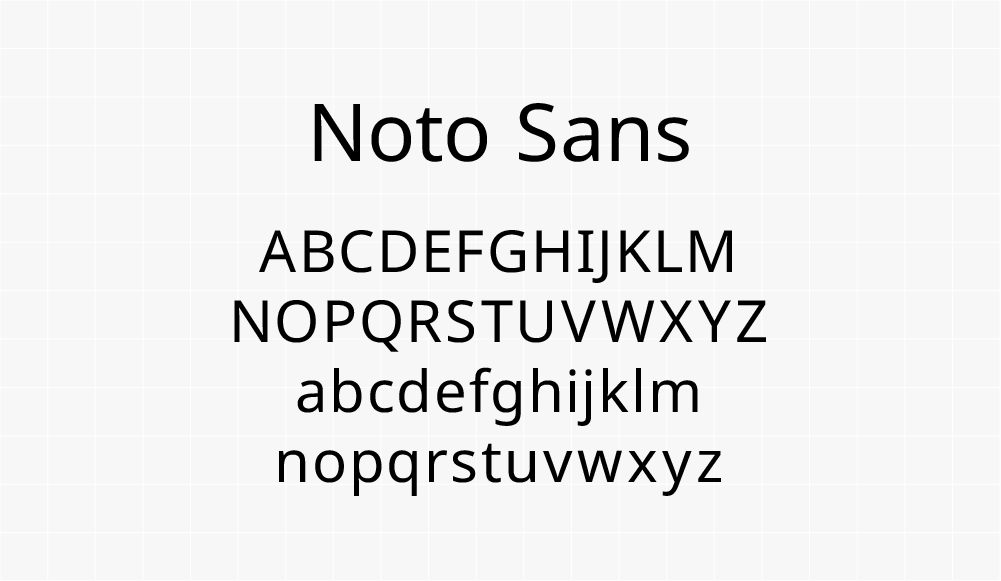
Noto Sans
GoogleとAdobeが共同で開発したフォント。ジャンルを問わず、幅広いサイトで使用する事ができるオーソドックスなフォントです。フォントウェイトは6種類用意されており、ウェイトを変えることで、見出しでも本文でも使用する事ができます。セリフ体の派生フォント(Noto Serifなど)とも相性が良いのも人気の理由の一つです。

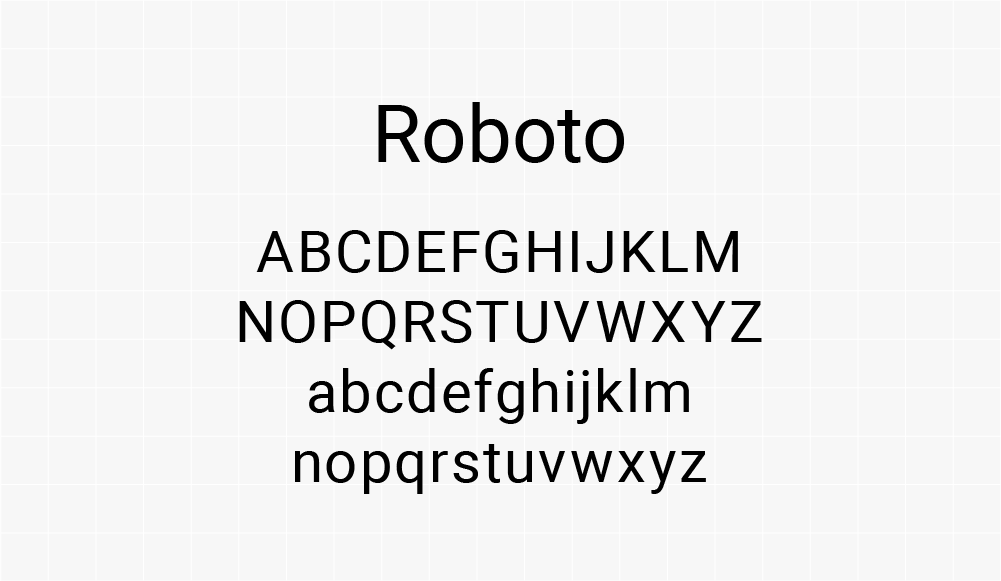
Roboto
イタリック体を含めた全12種類のスタイルが収録されている欧文フォントです。Androidのシステムフォントとしても使用されています。派生のフォントに「Roboto Slab」や「Roboto Condensed」があります。

Lato
Robotoに比べてやや個性のあるフォントですが、こちらも可読性に優れているフォントです。細身ですっきりとしたデザインと、多数用意されているウェイトは、様々なサイトデザインに調和します。

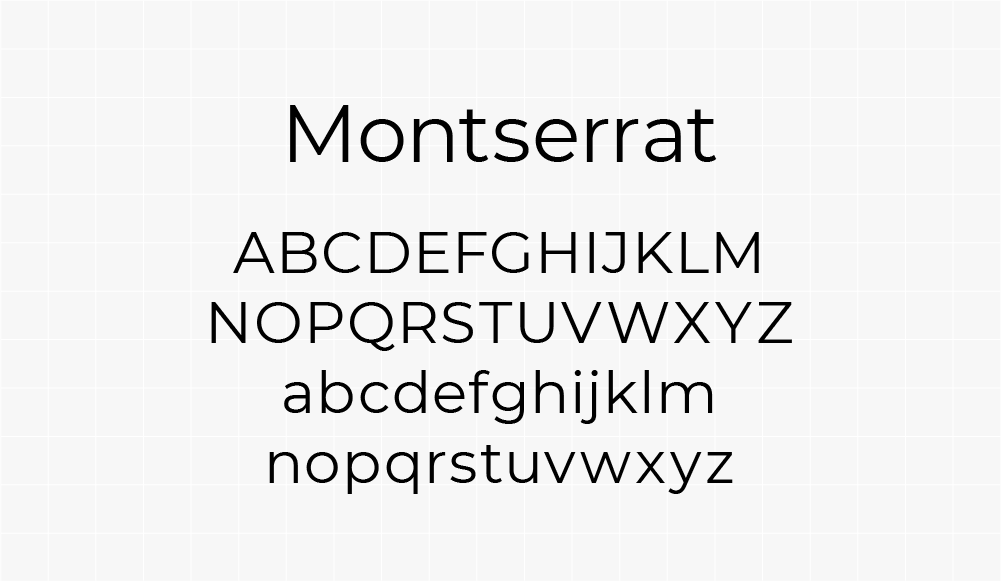
Montserrat
全体的に丸みを帯びた、欧文フォントです。英語のポスターなどでもよく使用されるこのフォントは、可読性に優れている上に、18種類のフォントスタイルが用意されており、見出しや装飾として使用しやすいのが特徴です。

Merriweather
可読性に優れているセリフ体の欧文フォントです。8種類のフォントスタイルが用意されているこのフォントは、小さい文字サイズでも読みやすいのが特徴です。

今回のまとめ
今回は、サイトのジャンルを問わず使用できる可読性に優れたフォントを紹介しましたが、Google Fontsではこの他にも数多くのフォントが使用できます。筆記体の書体や手書き風の書体など、装飾に使用されるようなフォントも用意されており、Google Fontsだけで様々な用途に対応する事ができます。
また、Google Fontsを始めとしたWebフォントは、どのデバイスでも同じフォントデザインで表示される為、ユーザーによってデザインから受ける印象が変わるという問題も起こりにくくなります。
Webフォントを使用することでWebサイトの表示速度が遅くなるなどのデメリットもありますが、それ以上にメリットの多い仕組みなので、Webデザインの際にはGoogle FontsなどのWebフォントを活用することをおすすめします。

































