NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで写真をホームページに使用する際の4つのポイント
2022
.01.12

ホームページを制作する上で、記載されている内容(テキスト)が重要なのは言うまでもありませんが、写真やイラスト、アイコンなどの視覚的情報も大切な一つの要素です。
特に写真は、企業や提供するサービスを現実の風景として可視化し、ユーザーにより具体的なイメージをもってもらうのに効果的です。
しかし、デザインの段階で使う写真の選択やレイアウトの仕方を間違えると、ホームページのデザイン性が損なわれるばかりか、企業の不信感につながってしまう場合もあります。そこで今回は、ホームページに写真を使う際、デザイナーが注意するべきポイントを紹介します。
【目次】
1. イメージに近い写真を使用する
2. 適切な縦横比で写真を使用する
3. ホームページのデザインに合ったレタッチをする
4. テキストなどレイアウト上の関係に注意しましょう
5. 今回のまとめ
イメージに近い写真を使用する
まず、使用する写真は、企業の仕事風景やサービスの使用イメージに近いものを選びましょう。もちろん現場の写真が撮影でき、その写真が視覚的にも美しいものならその写真を使用するのがベストですが、クライアントの情報保護のため写真が撮影できない場合や、オフィスの雰囲気がホームページの方向性と合わないなど、実際の写真が使用できないこともあります。
そんなときは、Adobestockなど有料の写真素材から企業やサービスのイメージに近い写真を使用しましょう。最近の傾向として、大手企業などのホームページも企業イメージを重視するため、写真素材が使われていることも少なくありません。有料の写真素材なら著作権などの権利面も安心して使用することができ、良質な写真が揃っているので企業のイメージを損なうこともありません。
注意点として、無料の写真素材は使用のしやすさから他社のホームページでも使われているケースが多くあります。運悪くユーザーがそれを発見した場合、思わぬ不信感につながってしまうため、トップページなどメインコンテンツのページへの使用はできるだけ避けましょう。
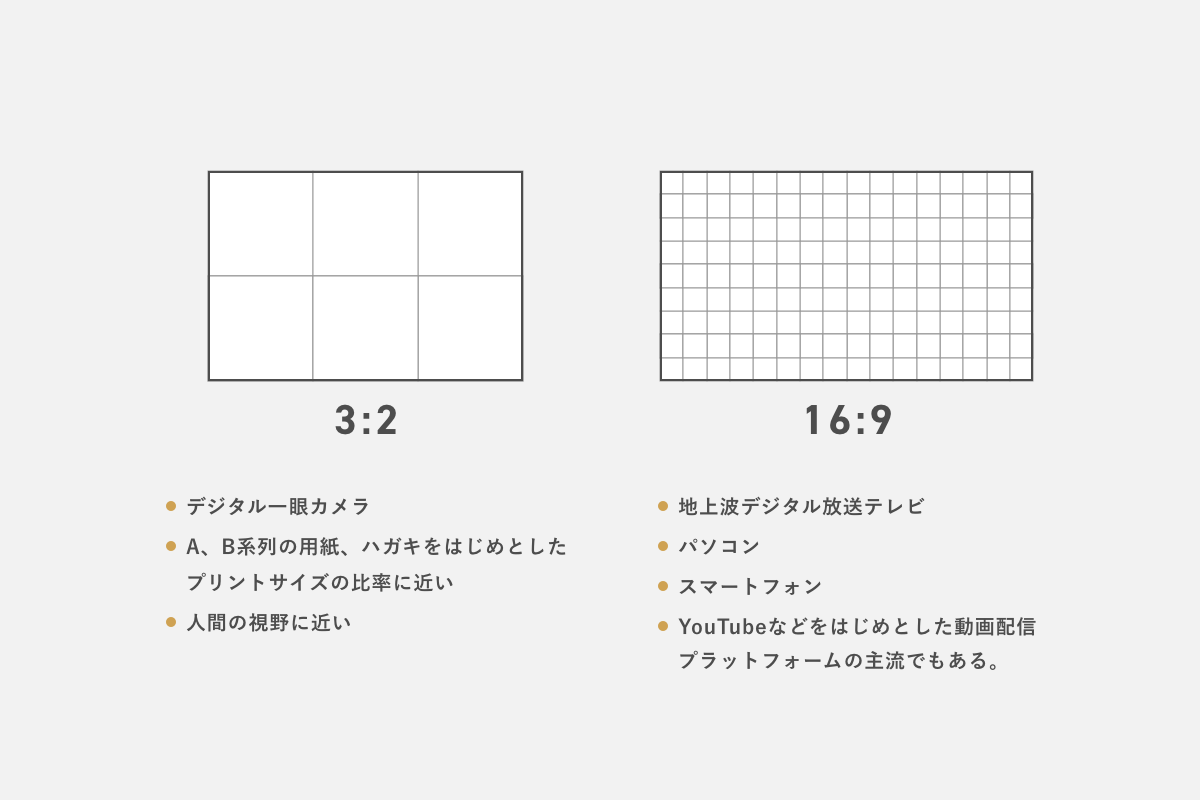
適切な縦横比で写真を使用する
デザインで写真を画像として使用する上で、写真をどういった縦横比で使用するかがとても重要です。一般的な画面比率(アスペクト比)として採用されている16:9の比率はパソコン、スマートフォン両方のデバイスと親和性があり、画面いっぱいの表示などに向いています。写真(カメラ)の比率として採用されている3:2の比率は、写真の比率と同じなので、当たり前ですがプロのカメラマンが撮影した構図をそのまま使用することができます。また、3:2の比率は人間の視野に近いと言われている比率なので、ユーザーにとって直感的に受け入れやすい比率でもあります。その他、instagramが普及したことによって目にする機会が多くなった1:1(スクエア)、昔のテレビ画面の比率として浸透している4:3など、一般的とも言えるアスペクト比だけでもかなりの数があります。デザイン上の写真の役割や、与えたい印象を元に適切な縦横比で使用することを意識しましょう。

ホームページのデザインに合ったレタッチをする
一口に写真とはいっても、写真も撮影シーンやカメラマンのスキル、個性でトーンが異なります。例えば撮影シーンは自然光か人工光でも写真の雰囲気が異なりますし、人工光でも白熱灯か蛍光灯かで写真の色味は大きく変わります。
また、イラストにイラストレーターの個性が反映されるように、写真にもカメラマンの個性が反映されます。写真素材を使ってホームページをデザインする場合、複数のカメラマンが撮影した写真を寄せ集めることになります。一枚一枚の写真のトーンがバラバラで、ユーザーがちぐはぐな印象を持ってしまう恐れもあるため、色味や明るさなど、可能な限りトーンを合わせてデザインに使用しましょう。
加えて、同じカメラマンの撮った写真でも、デザインが柔らかめの雰囲気なのに写真がかっちりとしたトーンの場合、ユーザーが違和感を持ってしまう恐れがあるため、トーンを調整しましょう。
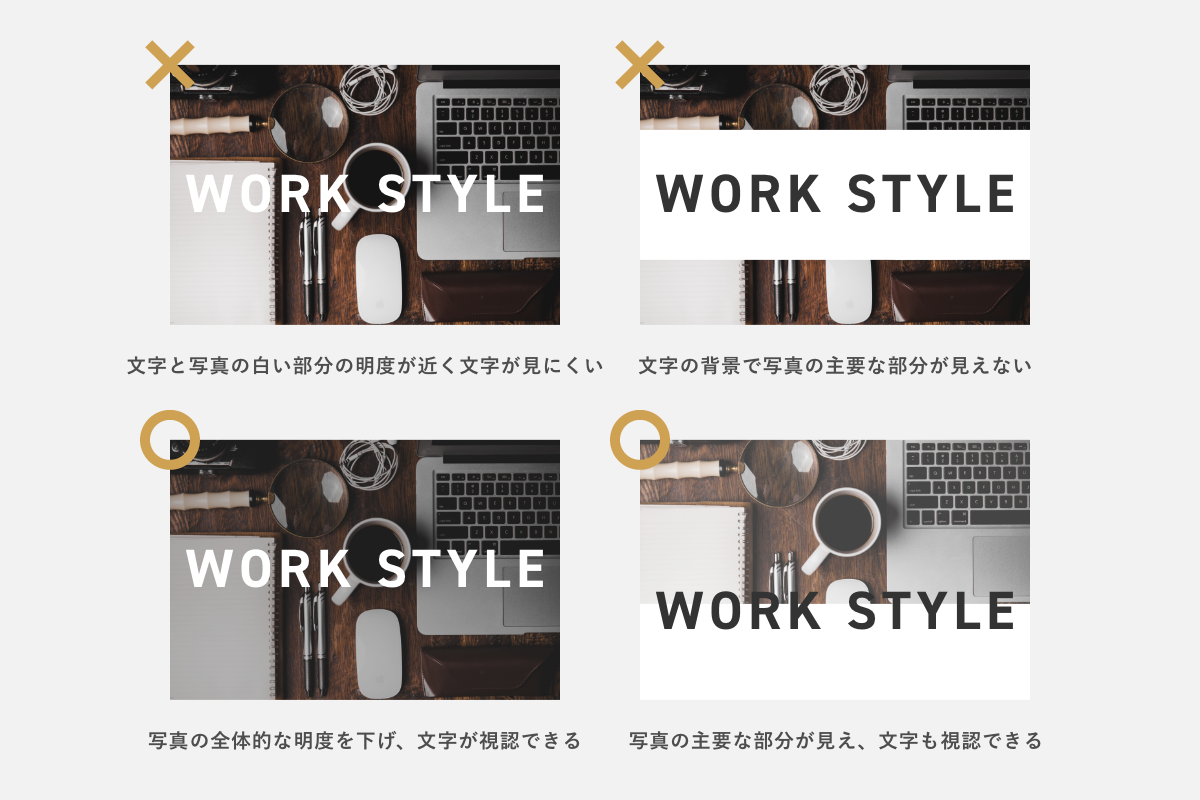
テキストなどレイアウト上の関係に注意しましょう
写真の上に文字を置いたデザインや、写真と背景の境目に文字を置いたデザインは現代のホームページではもはや当たり前となりましたが、現実的に考えて無地に文字を置くことに比べて視認性が下がるのは確かです。文字の視認性が下がればユーザーがテキストを読めなくなるばかりではなく、SEOの観点でもマイナスの影響を受けます。だからと言って視認性を最重視して無地単色の背景が続けばユーザーは飽きて離脱率も増え、デザインとしても立体感のないのっぺりなデザインとなってしまいます。
解決策として、文字に背景をつけたり、画像の色味を調整するなどして、写真、テキスト両方の視認性を担保したままレイアウトに変化をつけることを意識しましょう。

今回のまとめ
写真は「真実を写す」とも書くように、ユーザーに企業やサービスのイメージを具体的に伝える一番の近道になり得ます。しかし使い方を間違えればそのリアリティがあらぬ誤解や不信感を生んでしまう危険もあります。
写真とデザインを区別して考えるのではなく、写真もデザインの一部として細部までこだわりデザインを制作しましょう。

































