NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作で知っておきたい画像の種類と特徴
2022
.05.20

ホームページ制作では、お客様や協力会社様との画像ファイルデータのやりとりが欠かせません。
しかし、画像ファイル形式には、GIF、JPEG、PNGなどのさまざまなファイル形式があり、いまいち違いがわからないという方も多いのではないでしょうか。
今回は、ホームページ制作でよく使用される画像の種類と、その特徴についてご説明します。
【目次】
1. 画像ファイル形式と拡張子とは
2.画像ファイル形式の種類と特徴
a.JPEG(ジェーペグ)形式
b.PNG(ピング)形式
c.GIF(ジフ)形式
3.今回のまとめ
画像ファイル形式と拡張子とは
画像ファイル形式とは、ビットマップ形式(ドットの集合)のデータとしてファイル化された画像を、どのようなファイルで保存するかを表したものです。ホームページ制作でよく使用される主な画像ファイル形式の種類としては、JPEG、PNG、GIFなどがあります。
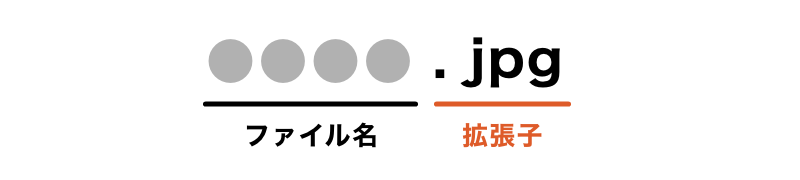
拡張子とは、画像ファイル形式を判別するためにファイル名の末尾に付けられるものです。
例としては、「●●●●.jpg」「●●●●.png」「●●●●.gif」が拡張子にあたります。

画像ファイル形式の種類と特徴
ホームページ制作で使用する主なファイル形式は、JPEG形式・PNG形式・GIF形式の3種類です。
ここでは、それぞれの特徴についてご説明いたします。
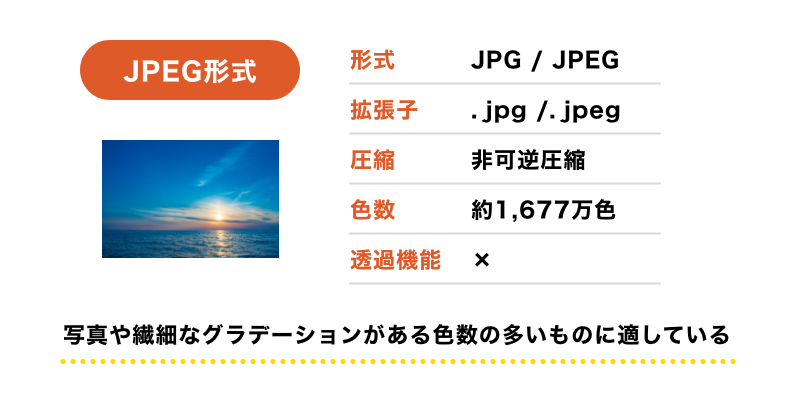
JPEG(ジェーペグ)形式
写真や繊細なグラデーションがある色数の多いものに適している画像ファイル形式です。
ファイルの拡張子は「.jpg」「.jpeg」になります。
主に、静止画像データを圧縮する際に用いられ、フルカラーの約1,677万色を表現することができます。
JPEGは「非可逆圧縮(一度圧縮すると元のサイズには戻せない形式)」という特徴があります。
そのため、写真加工などで画質を下げて保存しまうと元に戻すことができず、保存を繰り返すたびに画質が劣化してしまいます。念のため、画像加工の前には元データを保存しておきましょう。

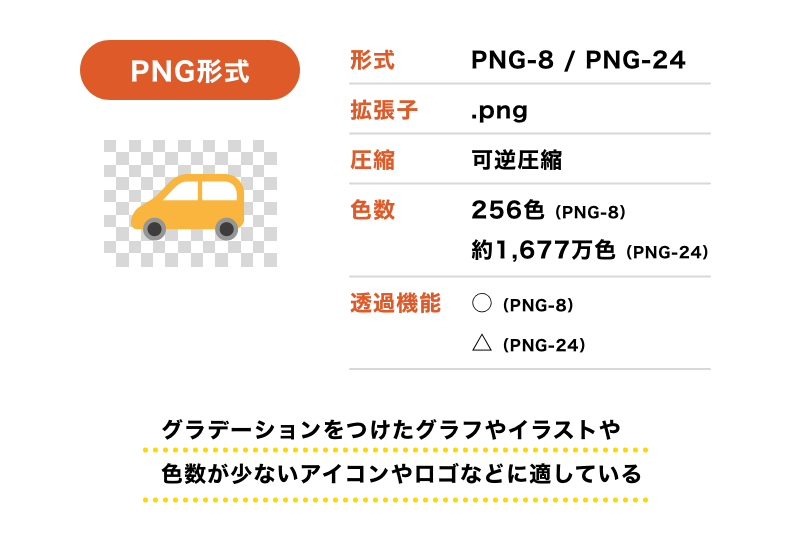
PNG(ピング)形式
グラデーションをつけたグラフやイラストや、色数が少ないアイコンやロゴなどに適している画像ファイル形式です。
ファイルの拡張子は「.png」になります。
256色を表現できる形式8bit(PNG-8)と、フルカラー(約1,677万色)を表現できる形式24bit(PNG-24)の2種類があります。さらに、透過処理にも対応している※ので背景が透明な画像や半透明の画像も作ることができます。
※PNG-24は基本的に透過情報を持つことがきません。PNG-24は保存する際に画像を透明にできますが、透過情報を持たせると「PNG-32(PNG-24に透過情報を加えたもの)」になります。
PNGは「可逆圧縮(圧縮しても元のサイズに戻せる形式)」という特徴があります。
そのため、画像形式なので保存を繰り返しても画質は劣化しません。しかし、画質が劣化しないかわりに写真などの色数が多い画像はデータ容量が大きくなってしまいます。
また、RGB(ホームページ制作で使用される色の設定)のみ対応しており、CMYK(印刷物制作に使用される色の設定)には対応していません。そのため、印刷物の利用にPNG形式の画像を使用してしまうと色の仕上がりがデザイン時と変わってしまうので注意が必要です。

GIF(ジフ)形式
簡易的なアニメーションや画像の連続表示に適している画像ファイル形式です。
ファイルの拡張子は「.gif」になります。
表現できる色数が最大256色と限られているため、データ容量を小さくすることができるのが特徴です。
複雑な色の表現には適していませんが、少ないデータ容量で簡易的なアニメーション動画を表示させることができます。
透過処理は可能ですが、「完全な透明」か「不透明」の2種類のみでPNGのような半透明の処理はできません。

今回のまとめ
今回は、ホームページ制作でよく使用される画像の種類と、その特徴についてご説明させていただきました。
画像の画質やデータ容量にも影響してくるので、それぞれの画像ファイル形式の違いを理解し、用途に合わせて使い分けることが必要です。
ホームページ制作の際に、どの画像を使えばいいか迷ってしまったときの参考にしてみてください。