NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
参考にしたいポータルサイトのWEBデザイン4選
2022
.07.05

ポータルサイトの多くは、膨大な数の記事をCMSで管理しています。たくさんの情報をわかりやすくまとめる必要があるため、ポータルサイトのデザイン制作時には使用するレイアウトやフォントなどに気をつけなければいけません。
今回は参考になるポータルサイトのWEBデザインを4つ紹介します。これからポータルサイトの制作を考えている方や、WEBデザイナーの方はぜひ参考にしてみてください。
【目次】
1. ポータルサイトについて
2. ポータルサイトのデザイン時に気をつけたいポイントと参考サイト
a.カードレイアウトを使用して情報をわかりやすくまとめる
b.SNSボタンを配置しユーザーがいつでも記事を拡散できるようにする
c.関連記事や人気のある記事へのリンクを充実させる
d.ジャンプ率にメリハリをつけ文章と見出しを分かりやすくする
3.今回のまとめ
ポータルサイトについて
ポータルサイトとは、多くのコンテンツへの入り口となるサイトのことを指します。ポータルとは「玄関口」の意味があります。WEBデザインを制作する際には「コンテンツへ繋がる玄関口」にランディングしたユーザーが、迷わず各コンテンツにたどり着けるように気をつけなければいけません。
前述の通り、ポータルサイトは膨大な数の記事が日々更新されていきます。必然的に情報量が多くなるので、わかりやすいレイアウトで、読みやすいフォントを使用するようにしましょう。
ポータルサイトのデザイン時に気をつけたいポイントと参考サイト
ここからはポータルサイトのWEBデザインを制作する上で気をつけたいポイントと参考になるサイトを4つ紹介していきます。
カードレイアウトを使用して情報をわかりやすくまとめる
記事を枠で囲ってカードのように並べるレイアウトのことをカードレイアウトと言います。カードレイアウトは多くのポータルサイトで使用されており、情報をまとめる際に向いているレイアウトです。情報のまとまりを表現しやすい上、レスポンシブWEBデザインとも親和性が高いです。
カードレイアウトは煩雑になりがちなポータルサイトを分かりやすくまとめられるため、人気なレイアウトですが、デザインが単調になりやすいため、注目させたい記事のサイズを大きくするなどしてレイアウトに工夫を凝らしましょう。
Tarzan Web:https://tarzanweb.jp/
こちらのホームページでは、ファーストビューで記事をカルーセル表示しています。目立たせたい記事をファーストビューで見ることができる上に、自動で動くため、より多くの記事に目を触れさせることができます。スクロール後の記事の並び方も、単調でなく飽きないレイアウトになっているのも参考にしたいポイントです。
SNSボタンを配置しユーザーがいつでも記事を拡散できるようにする
ポータルサイトを使って集客を図るためにはSNSの共有ボタンを記事ページに入れるのが有効です。日本ではTwitter・Facebook・LINE・InstagramなどのSNSの共有ボタンを入れるのが一般的です。
note:https://note.com/
アカウントを作成すれば誰でも記事を発信できるnoteの記事詳細ページでは追従のSNSボタンが画面下部に配置されています。人気のある記事は、SNSに貼られたリンクから多くのユーザーが訪れる場合もあります。ホームページへの流入経路を増やすためにも、SNSボタンを入れて記事を拡散させるようにしましょう。
関連記事や人気のある記事へのリンクを充実させる
関連記事や人気のある記事へのリンクを充実させることで、記事を読んで終わりではなく、他の記事にも興味を持たせることができます。より多くの記事に興味を持ってもらうことで、回遊率も上げることができます。
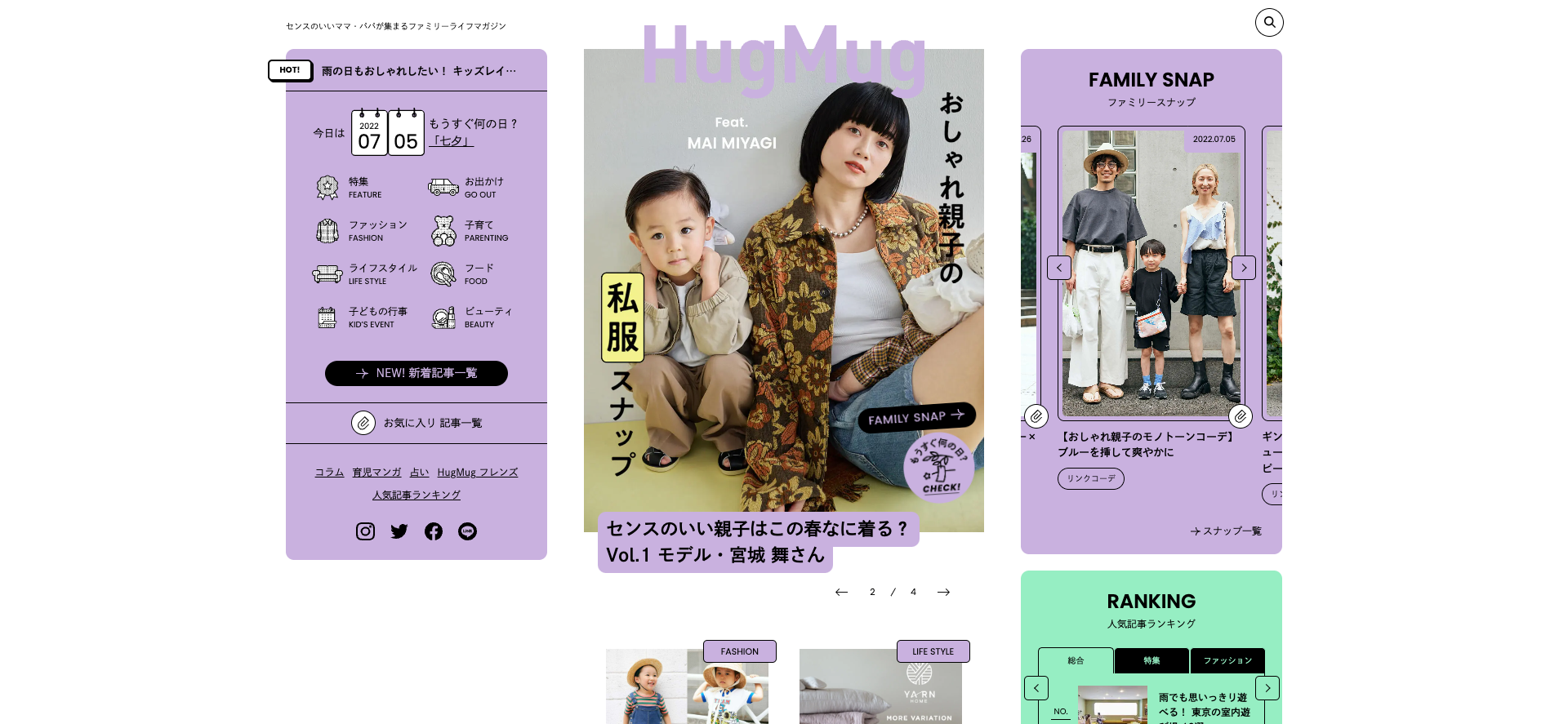
HugMug:https://hugmug.jp/
こちらのホームページでは、左右に追従のリンクが配置されています。新着記事やおすすめ記事、人気記事へのリンクが充実しており、思わず他の記事も読みたくなるような工夫が凝らされています。他記事へのリンクは多すぎると逆にユーザーのストレスとなってしまう場合があるため、注意が必要です。カルーセルスライダーやタブを使って一度に表示される情報量が多くなりすぎないように工夫しましょう。
ジャンプ率にメリハリをつけ文章と見出しを分かりやすくする
記事が多くなると、必然的に文章量が多くなってしまうポータルサイトですが、ジャンプ率にメリハリをつけることで、記事を読みやすくすることができます。記事詳細ページではジャンプ率を含め、見出しのデザインに気をつけましょう。
お風呂なび(アース製薬):https://www.earth.jp/ofuro/index.html
こちらのポータルサイトの記事は、本文と見出しでジャンプ率にメリハリがあるため、読みやすくなっています。記事の質はユーザーの評価に直結するので、ジャンプ率に気をつけ読みやすいデザインを心がけましょう。
今回のまとめ
今回はポータルサイトのWEBデザインを制作する上で気をつけたいポイントと参考になるサイトを紹介しました。ポータルサイトはその性質上、情報量が多くなりやすいサイトです。今回紹介したポイントをしっかりと押させ、分かりやすく質の高いポータルサイトを制作しましょう。