NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインにおけるパソコンのディスプレイサイズについて
2022
.07.11

WEBデザインを制作する際、使用するデザインソフトに関わらずWEBデザインの標準サイズを想定したアートボードサイズを決めることになります。ブラウザの大きさによってデザインが調整されるレスポンシブWEBデザインの普及により、コーディングの段階でどのサイズにも最適化したデザインを表示することが可能になりましたが、サイズ変化の基準になるデザイン制作段階のデザインサイズをディスプレイサイズのシェアや閲覧環境を想定し根拠を持って選択することでより多くのユーザーが快適に閲覧できるホームページを制作することが可能になります。そこで今回は、ディスプレイサイズの日本シェアとそこから想定されるWEBデザイン制作の適正サイズについてお話しします。
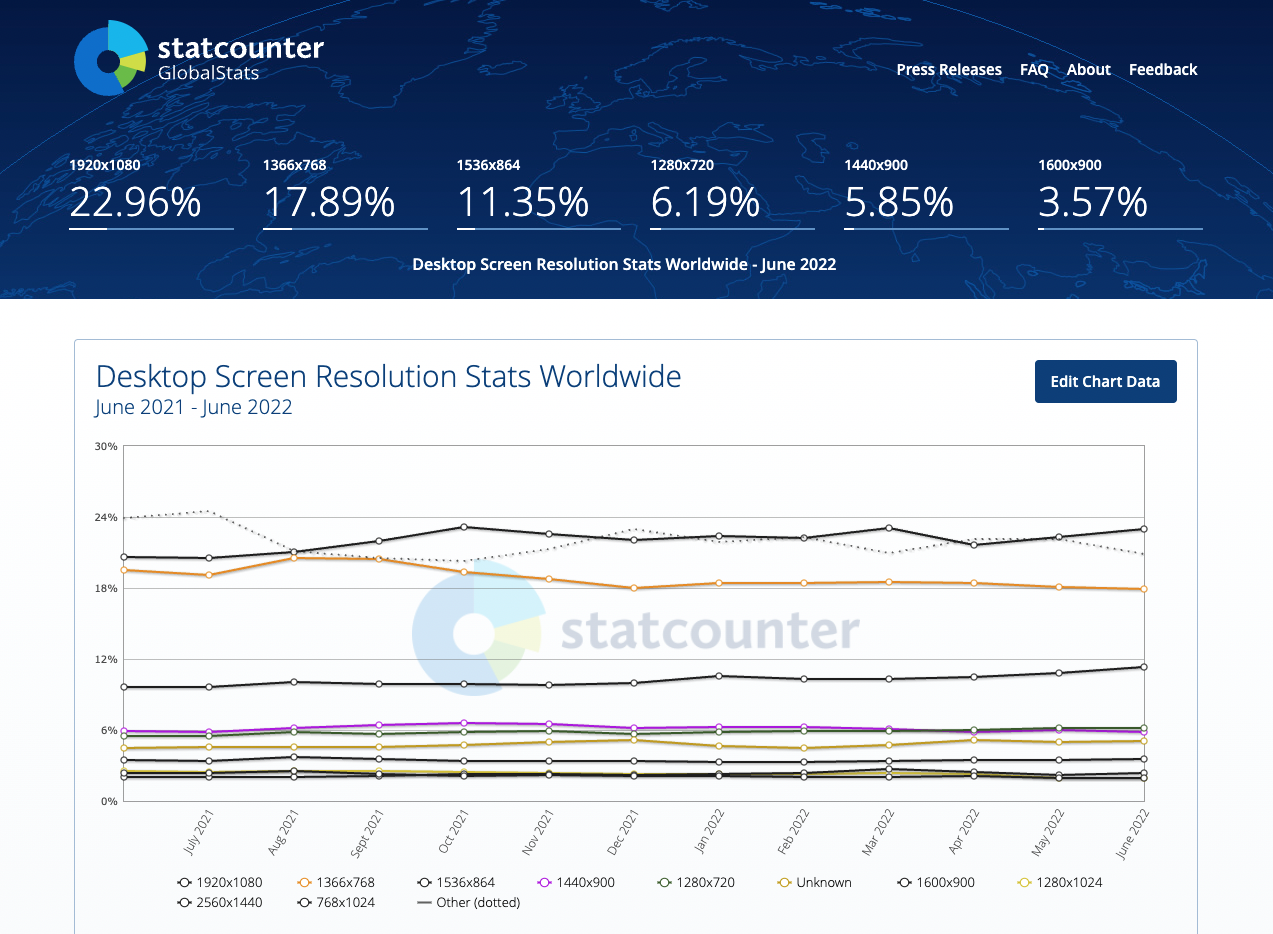
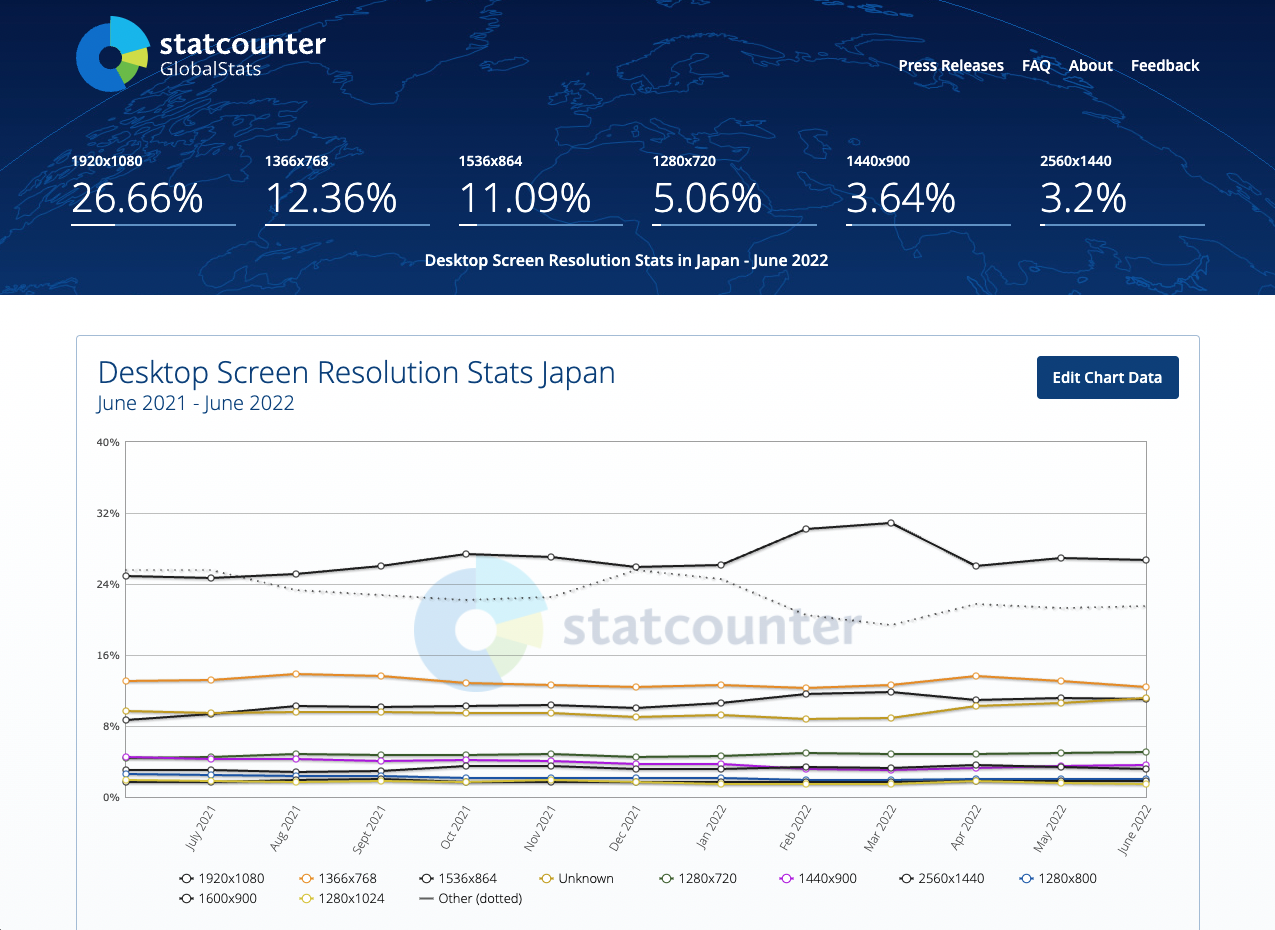
ディスプレイサイズのシェア(2022年7月現在)
世界中のホームページにおける閲覧されたデバイスの画面解像度を分析できる「Statcounter Global Stats」によると、世界中、日本国内いずれにおいてもフルHDサイズの1920*1080が20%以上のシェアを誇っています。これを含めた上位4つのディスプレイサイズにおいて、1920*1080、1366*768、1280*720のアスペクト比は16:9の比率となっているため、メインビジュアルやワンビューに収めたいWEBデザインのコンテンツなどは、この比率に収まるレイアウトにすることでより多くのユーザーがデザイン通りにホームページを閲覧することができます。


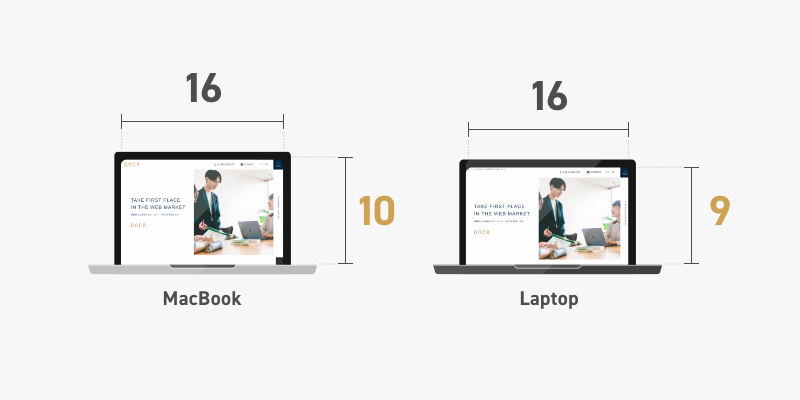
また、1280*720のディスプレイサイズは一般的なノートパソコンのディスプレイに多いサイズですが、MacBookなどは画面の比率が16:10と縦に高くなっているため、注意が必要です。

想定される閲覧環境とWEBデザインの推奨サイズ
統計的なデータから得られるディスプレイの使用シェアは上記の通りですが、最もシェアの多い1920*1080のディスプレイサイズはデスクトップパソコンのディスプレイサイズのため、企業などで使用されている傾向が高く、家庭などプライベートではノートパソコンなどもっと小さいディスプレイが使われていると考えることもできます。また、ホームページはブラウザ上で観覧することを考えると、ディスプレイの大きさそのままにフルスクリーンでホームページを観覧するユーザーは限られています。WindowsやMacOSのメニューや、Google Chromeをはじめとするブラウザのブックマークバーなど、さまざまなUIによってブラウザの表示面も可変するからです。また、ブラウザのウィンドウを自由に設定しているユーザーも一定数いるため、基本的にはどんな表示サイズにも適応できるレスポンシブWEBデザインを徹底するようにしましょう。
想定される閲覧環境とWEBデザインの推奨サイズ
国内のシェアから一番使用率の高いディスプレイサイズに合わせWEBデザインの制作サイズを決定するなら、一番使用率の高い1920*1080が推奨サイズとなります。また、アスペクト比が一定なら背景や写真の比率も変化せずWEBデザインの崩れの心配が少ないため、等倍サイズである1366*768、1280*720も16:9のアスペクト比に合わせた推奨サイズといえます。しかし、ノートパソコンの普及や各種UIの表示、MacBookでの閲覧を想定し総合的に見れば、MacBookでの16:10表示でコンテンツの混同など違和感がなく、UIを表示してもワンビューのWEBデザインが担保できることが理想的です。企業向けや個人向けなど、主となるターゲットの閲覧環境を想定しベースデザインのサイズを都度選定するのが理想的ではありますが、より多くのディスプレイサイズで違和感なく閲覧できるサイズを考えると、標準的なノートパソコンの画面幅である横幅1280を固定し、高さのあるMacBookの縦幅800〜標準的なノートパソコン(縦幅720)でUIを表示した状態の約600あたりまでを目安として、どの縦幅でも違和感のないデザインを目指すと、コンテンツの混同、ワンビューで表示したいコンテンツのはみ出しを防ぐことができます。
今回のまとめ
レスポンシブWEBデザインが一般的になり、表示サイズに合わせてWEBデザインの表示も最適化されることが当たり前になってきました。しかし、制作の段階でベースとなるデザインのサイズを根拠を持って規定しWEBデザイン制作しなければ、特定の画面サイズやデバイスで想定外の表示のされ方がされてしまう場合もあります。WEBデザイン制作時は、ターゲットなどより多くのユーザーが閲覧する環境を想定しデザインサイズの決定を行いましょう。
ARCHIVE


































