NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
シニア向けホームページにおけるWEBデザインのポイント
2022
.07.13

閲覧するユーザーをターゲットとして絞り込み、ターゲットの嗜好に合わせたデザインをすることがWEBデザインの方針の一つです。しかし、ターゲットがシニアとなると、嗜好だけでなく視力の低下、色の見え方などへの配慮も重要になります。また、操作性の観点でも手先や指先を上手に使う力、「手先の巧緻性」の衰えにより、細かい操作が必要となるUIは誤操作の原因ともなるため、ボタンの間隔を広く設けるなどの工夫が必要となります。また、スマートフォンページも同様に巧緻性の衰えに加え、指先の水分が少ないためタッチパネルの反応感度が悪いことを考慮しUIをデザインする必要があります。今回は、シニア向けホームページにおけるWEBデザインのポイントをご紹介します。
【目次】
1. ユーザーとしてのシニアが抱える問題
2. シニア向けWEBデザインのポイント
a.視認性の良い配色
b.可読性のあるテキストサイズと広めの行間
c.ボタンとUIのデザイン
3.シニア向けWEBデザインの参考ホームページ
4.今回のまとめ
【目次】
ユーザーとしてのシニアが抱える課題
人は年齢を重ねるごとに目のピントが合いづらくなり、水晶体の濁りにより色の区別もつきにくくなっていきます。当然小さな文字は見えづらくなり、曖昧な色の変化も判別することが難しくなります。また、シニア世代は手先の巧緻性の衰えに加え、目の問題も相まり複雑な操作が難しいという課題もあります。例えば、サイトマップのようなヒットエリアの狭い項目が並んだメニューがあった場合、マウスポインタの微調整がうまくできず、違う項目をクリックしてしまう場合もあります。また、インターネットリテラシーの観点では、若年層は認識できるアイコンの機能や動きを理解できない場合もあります。これにはハンバーガーメニューなどホームページの基本的なUIも含まれるため、シニア向けのホームページではWEBデザインのUI設計が特に重要です。
シニア向けWEBデザインのポイント
上記のような課題を抱えるホームページのシニアユーザーが抱える課題を、どうWEBデザインで解消していくかがシニアをターゲットとしたホームページを制作する際のポイントとなります。下記はその一例です。
視認性の良い配色
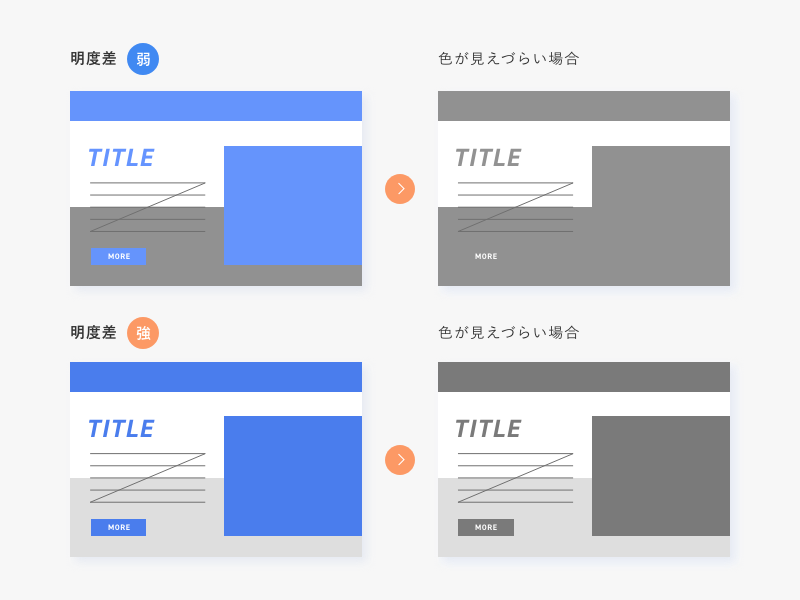
特定の色が見えにくいなどの個性に対応した、色覚の多様性におけるカラーユニバーサルデザインの考え方は今日浸透してきていますが、シニアの色の見え方も若年層とは異なる傾向にあるため、同様にデザイン的な配慮が求められます。目の水晶体は経年により黄みを増し、視界も黄みがかって見えるようになっていきます。黄変した水晶体はフィルターのように青い光を多く吸収するため、青系の色が見えづらくなります。具体的な例を挙げると、Webデザイン上でグレーの背景に青色のボタンがあった場合、青みを識別できずボタンの存在やボタンのヒットエリアを認識できない可能性があります。こういった状況を防止するため、シニア向けのWEBデザインではカラーユニバーサルデザインの基本的な考え方である「色の明暗」をより意識して配色を考えるようにしましょう。色相や彩度の差に比べ、色の明度はより多くの人が見分けられる色差のため、上記のような誤認を防ぐことができます。

可読性のあるテキストサイズと広めの行間
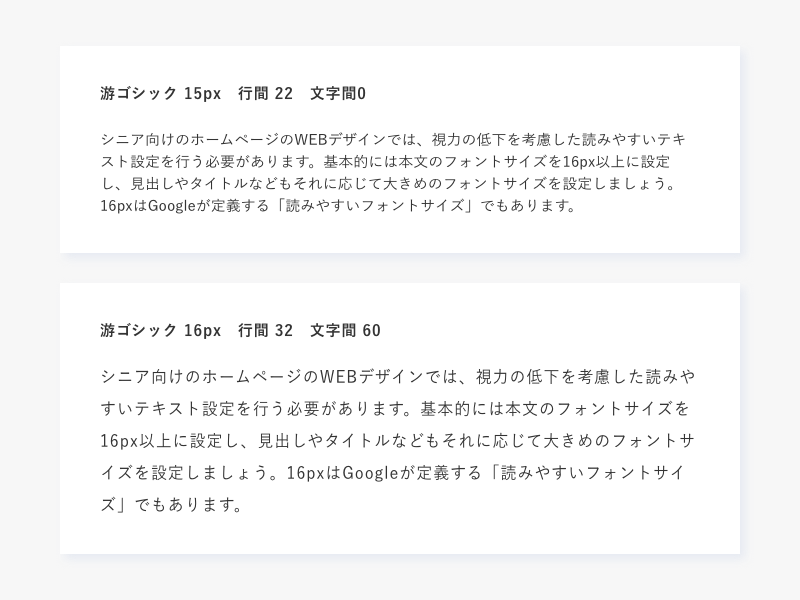
シニア向けのホームページのWEBデザインでは、視力の低下を考慮した読みやすいテキスト設定を行う必要があります。基本的には本文のフォントサイズを16px以上に設定し、見出しやタイトルなどもそれに応じて大きめのフォントサイズを設定しましょう。</em >16pxはGoogleが定義する「読みやすいフォントサイズ」でもあります。また、フォントサイズに加え文章の行間や文字間といった文字と文字の間のスペースを確保することも読みやすさに繋がります。配色の観点でも、文字と背景のコントラストが弱いと文字がぼやけて読めないこともあるので、文字と背景の明度差にも気をつけるようにしましょう。

ボタンとUIのデザイン
人は加齢により手先の細かな動きが苦手になっていくため、ホームページのボタンやUIのサイズは大きめに設定することを意識しましょう。また、枠や背景をつけるなど、クリックできる範囲であるヒットエリアが明確なデザインにすることで操作性が向上します。加えて、ボタンに影などをつけることで直感的にボタンだということも分かりやすく、前述の配色という観点でも色の混同を避けることができます。これはGoogleが推奨するマテリアルデザインの考え方にも整合します。UIの観点でいうと、ハンバーガーメニューなどホームページの慣例的なアイコンだけではインターネットリテラシーが低い傾向にあるシニアには機能が予測しづらいため、説明的要素を足すなどの配慮を心がけましょう。一方、矢印などを用いたプルダウンメニューはインターネットリテラシーが低めのユーザーでも動きを予測できることが多いため、メニューなどリンクの数が多い場合はプルダウンでリンクをカテゴライズしてみましょう。

シニア向けWEBデザインの参考ホームページ
シニア向けホームページのWEBデザインの参考ホームページとして、弊社で制作した「ケアまど」のサービスサイトと「社会保険労務士法人きんか」のサービスサイトをご紹介します。「ケアまど」は名古屋市の老人ホームや介護施設の検索が中心となるサービスサイトです。老人ホームや介護施設に関連するホームページは要介護者の子供が主に観覧するため比較的若い世代を中心に考えられがちですが、実際に老人ホームに入居している平均年齢は80代と言われており、その子供となれば60歳以上のシニア層かそれに近い世代の場合がほとんどです。「ケアまど」のホームページでは背景に明度の高い色を使用し、メインカラーとサブカラーにははっきりとしたオレンジとグリーンを用いることで視認性を確保しています。お問い合わせや資料請求、来店予約などのUIにはアイコンを使用し、前述の2色を項目によって紐づけることで一貫性がありユーザーフレンドリーなUIを実現しています。

ケアまど
「社会保険労務士法人きんか」のサービスサイトでは、40代〜70代のシニアを含めた幅広い年代の閲覧が想定されるため、文字サイズを15pxで大味になりすぎないようにするのと同時に、文字の太さを太めにして行間を広めに確保することで可読性を担保しています。配色についてもグラデーションを用いることで現代風の新しさを演出しつつ、ベースは濃い緑を使用することで視認性を高めています。また、ナビゲーションメニューは一部プルダウンになっており、プルダウン内もボタンのようなデザインにすることでヒットエリアが一目で分かるようになっています。

社会保険労務士法人きんか
今回のまとめ
シニア向けホームページのWEBデザインは分かりやすさを重視すると、テキストリンクや目立たせることを重視した配色など、ある意味で古典的なデザインが求められる場合もあるため、WEBデザイナーや企業から見れば一見ひと昔前のデザインが最適となることもあります。とはいえ、新しく作るホームページがひと昔前のデザインでは企業のブランディングも不十分になってしまいます。シニア向けのホームページを制作する際は、今回ご説明したような配慮するべきポイントを押さえ、ブランディングを両立できるWEBデザインを目指しましょう。


































