NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに入る前のフォント選びのポイント
2022
.07.28

みなさんは、WEBデザインを行う際に、毎回同じフォントや似たようなフォントばかりを使用していませんか?
個人的に、フォントはユーザーが受け取る印象を左右する重要な要素の一つだと感じています。そのため、フォント選びにはいつもより少しだけ時間をかけてみてはいかがでしょうか。
今回は、そんなフォント選びのポイントをご紹介します。
ターゲット層やユーザーに与えたい印象を考える
ホームページは、企業の好みや自己満足で制作するものではなく、集客のために制作するものです。そのため、ターゲット層や、ユーザーがホームページに訪れた際に受け取る印象をはじめに考える必要があります。
ここでは、飲食店のホームページを例に挙げて説明いたします。
コース料理等を提供している高級レストランのホームページでは、ラインの細さに強弱があり、しなやかさを感じることができるセリフ体や明朝体を使用することにより、「高級感」や「落ち着いた雰囲気」を表現しています。

MARRIOTT STYLE IN SEASON 文月
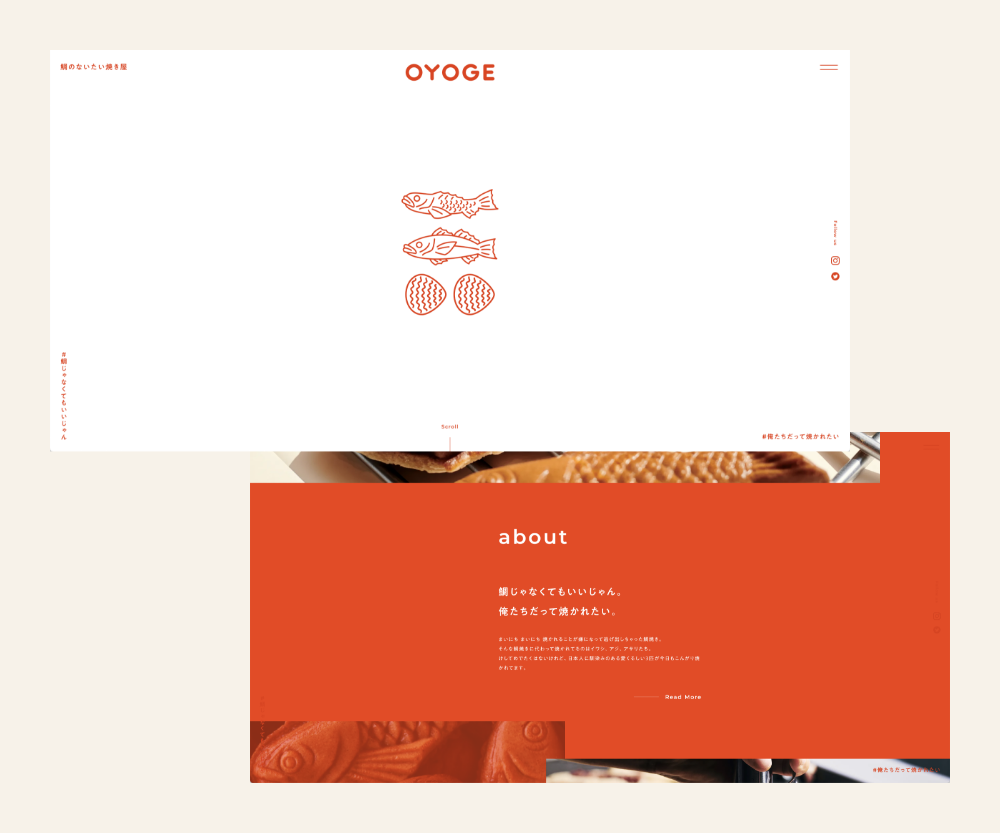
一方、幅広い年代をターゲットとした、気軽に購入することができるたい焼き屋のホームページでは、丸みを帯びたサンセリフ体やゴシック体を使用することにより、「親しみやすさ」や「手軽さ」を表現しています。

鯛のないたい焼き屋
このように、選ぶフォントによってホームページの印象が大きく異なるため、WEBデザインに入る前にターゲット層やユーザーに与えたい印象をしっかりと考えるようにしましょう。
フォントの選び方
ここでは、実際に私がWEBデザインに入る前に活用しているツールを一つご紹介します。

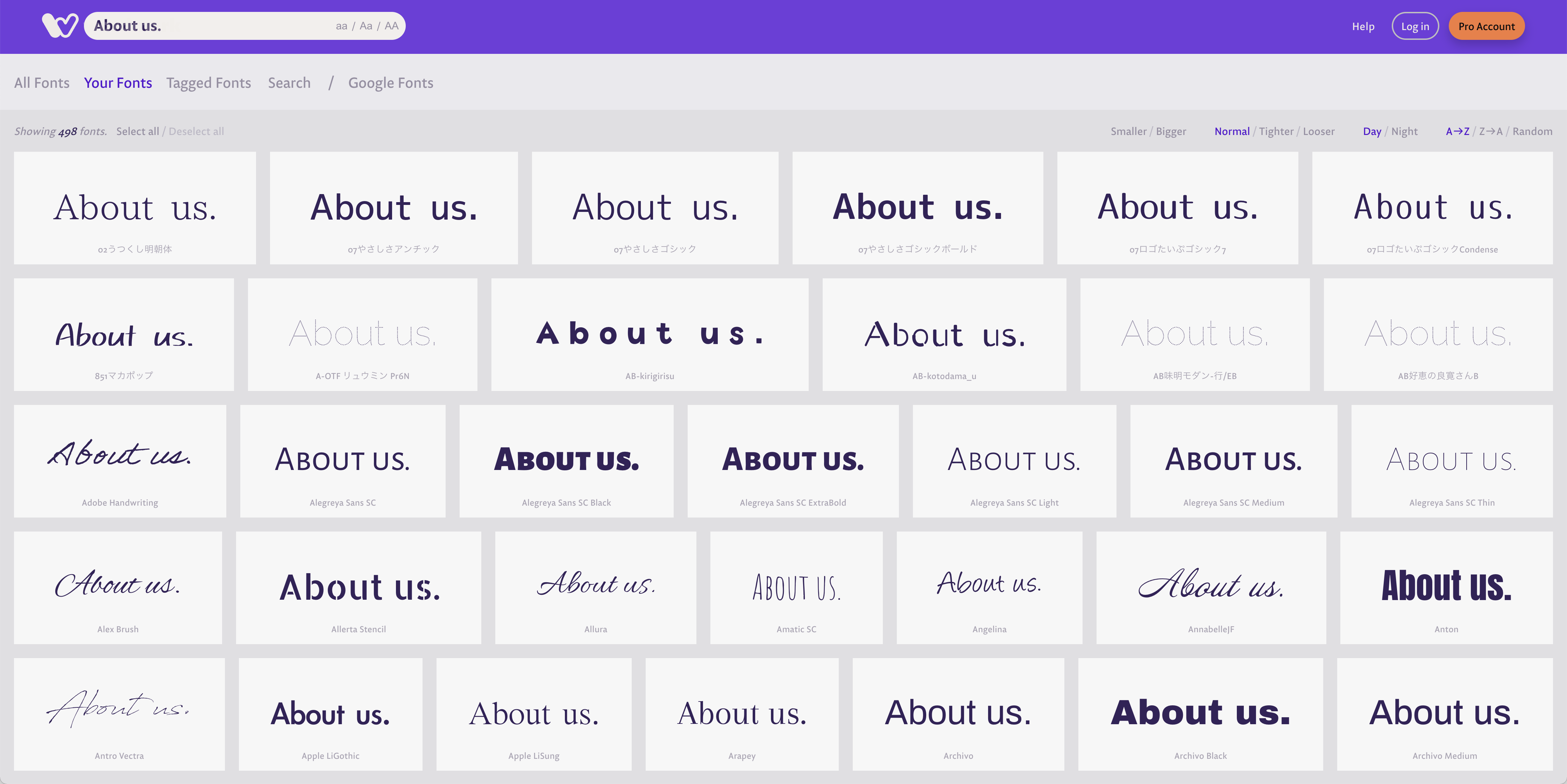
Wordmark
Wordmarkは、パソコンに入っているフォントやGoogle Fontsを一覧で表示することができるサイトです。
IllustratorやPhotoshop、XD上でもフォントを確認することはできますが、一覧で表示することにより、どのフォントが一番イメージに近いかを視覚的に判断することができます。
任意のテキストでサンプル表示することが可能なため、メインビジュアルに表示するキャッチコピーなどで試してみると良いかもしれません。
今回のまとめ
フォント選びは、ホームページ制作においてユーザーに与える印象を左右する重要な要素です。なんとなくフォントを選ぶのではなく、ターゲット層やユーザーに与えたい印象を考慮した上で選ぶようにしましょう。
また、IllustratorやPhotoshop、XD上ではイメージが掴みにくいと感じる場合は、Wordmarkなどの一覧表示ができて視覚的に判断しやすいツールを使用することもお勧めします。
関連記事
WEBデザインで活用できるGoogle fontsの日本語フォント
ホームページ制作で使えるおすすめのGoogle Fonts5選


































