NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインにおけるフッターデザインのポイントとデザイン例
2022
.08.05

ホームページの最下部、フッターと呼ばれる箇所はホームページにとって重要な役割を担っています。フッターはトップページを含めた全ページに表示されることがほとんどなのでサイト全体の導線構築や、内部リンクを集約させることでGoogleのクローラーにサイト全体を回遊してもらいやすくするというSEO的な役割もあります。WEBデザインの観点では全ページの最下層に配置されても違和感のないようなデザインが求められます。また、細かいことですがWEBデザインの提案時はページを一通りスクロールしながら説明し終わった後、最下層であるフッターを見ながら質疑応答を行うことも想定されます。制作会社からすれば、ある意味必要な要素を詰め込んだ事務的なセクションではありますが、デザインの末尾という意味でも、提案時の表示時間が長いという意味でも、制作会社が想定しているよりクライアントにフッターの印象が強く残ることも考えられます。極端に凝ったデザインである必要はありませんが、フッターのデザインも含めてWEBデザインの一部だということを意識してデザインを行うようにしましょう。今回はWEBデザインにおけるフッターデザインのポイントとデザインの一例をご紹介します。
【目次】
1.WEBデザインにおけるフッターデザインのポイント
a.導線の構築
b.SEO対策
c.著作権情報の記載
d,デザインのバランス調整
2.フッターデザインの一例
3.今回のまとめ
【目次】
WEBデザインにおけるフッターデザインのポイント
冒頭でもお伝えした通り、ホームページにおいてフッターはデザインだけでなくサイト全体の導線構築やSEO対策など様々な役割を担っています。フッターの役割や必要な情報を理解し、デザインを行うようにしましょう。
導線の構築
フッターはトップページを含めた全ページの最下部に表示されるため、どのページからでもスムーズにアクセスできた方がユーザーにとって便利なページを配置することでホームページのユーザビリティが向上します。例えば、下層ページを閲覧した際、疑問をすぐに払拭できるよくある質問ページや、コンタクトをとるためのお問合せページなどが挙げられます。これらはユーザビリティの向上に加え、コンバージョンを上げる効果も期待できます。また、来店型店舗のホームページの場合はGoogleマップの埋め込みや各交通機関でのアクセス方法を記載しておくことでスムーズな来店へ繋げることができます。
SEO対策
SEOの観点ではフッターにサイトマップをおくことで内部リンクの最適化、フッターテキストへのキーワードを記述によるキーワード出現率の向上が見込めます。
著作権情報の記載
ホームページの多くには著作権所有を表すコピーライト表記がありますが、コピーライトの表記は法律で定められているわけではなく、表記の有無に関わらずホームページの転載などは違法行為となります。とはいえ、表記がある場合とない場合ではその抑止力も大きく異なるため、大半のサイトには権利表記が記されています。
デザインのバランス調整
WEBデザイン的な観点では、もちろんページ全体のデザインを踏襲したデザインになるケースが多いですが、フッターのデザインを濃い色にすることでページ全体のデザインを引き締めたり、反対に明るい色でデザインにヌケ感(開放感)を出したりするなど、WEBデザインの全体的なバランスの調整をする役割を担うこともあります。フッター自体のデザインとしては、一概にはいえませんが、写真の帯や背景の切り返しなど切り替え位置が明確なデザインにすることで下層ページのコンテンツとの混同を防ぐことができます。
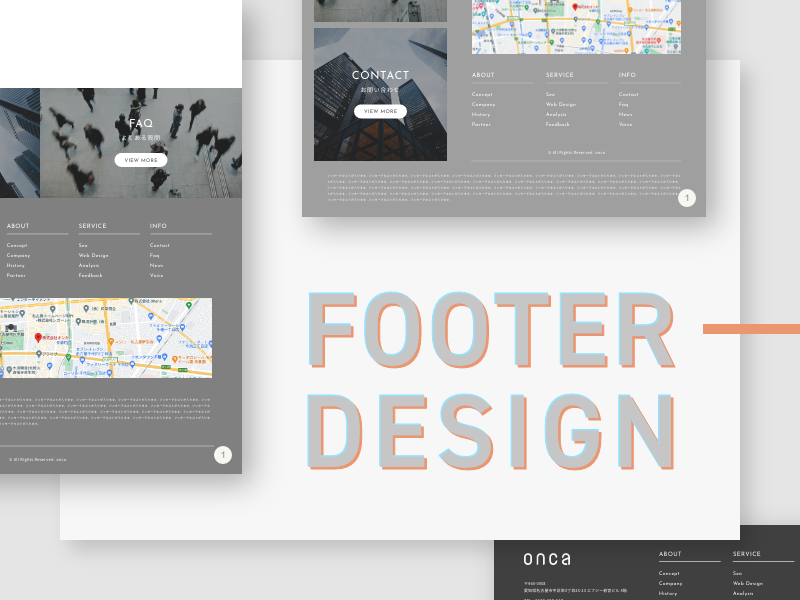
フッターデザインの一例
ひとつとして全く同じWEBデザインが存在しないように、その一部であるフッターのデザインもWEBデザインの数だけ異なるデザインが存在します。ここではその一例をご紹介します。
フッターコンテンツで前段に設けた例
フッターはホームページ全てのページの再下段に配置されるデザインなので、全てのページのWEBデザインに調和するデザインでありながらも、フッターとしてまとまりのあるデザインでなければユーザーが混乱してしまうおそれがあります。よく活用されるデザイン手法としては、ユーザーがどのページからでもアクセスする可能性のあるお問合せページなどをコンテンツの一つとしてフッターの最上段に帯などで大きく配置し、フッターの始点を明確にするデザインがあります。これはどのページでもお問い合わせがフッター前にあることでお問合せページへアクセスしやすくなり、導線の確保にもつながります。

弊社のホームページのフッターは同じようにコンテンツをフッターの上段に配置していますが、「よくある質問」「ホームページ制作の流れ」を挟んでお問合せや会社情報、サイトマップなど事務的な要素へ推移していくように配置されており、より連続したコンテンツとして見えるようにデザインしています。こういった配置をすることによりトップページをはじめ、ページごとのコンテンツ量の充実を図ることができます。
その他のフッターデザインのアイデア
フッターのデザインはWEBデザインの数だけバリエーションがありますが、例えばフッターコンテンツを中程度の大きさで強調したい時は、フッターの一部にコンテンツを入れ込み、バナーのような扱いにすることで主張を抑えることができます。単調になりがちなフッターのレイアウトにもバナーの配置で変化が生まれ、フッターのデザイン性の向上につながるかもしれません。
プロダクトサイトやサービスサイトなど、商品の購入やサービスの利用が導線の終点である場合、会社情報や地図などは下層ページのみの掲載が適している場合もあります。その場合はフッターの情報量も削り、ミニマルなデザインにした方がメインのコンテンツに注目を集めることができるかもしれません。

今回のまとめ
フッターに記載する情報は会社情報やコピーライト、サイトマップなど、事務的な内容やSEO対策が多いため、デザインも単調になりがちです。しかし、それはあくまで制作の都合であり、ユーザーにとっては全てのページに共通するデザイン要素です。フッターのデザインは、ページ全体のデザインやフッターに入れ込む要素のバランスを考慮し、最適なデザインを行うようにしましょう。