NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
コーダーにデザインデータを渡す前に押さえておきたいレイヤーの整理方法
2022
.08.19

WEBデザインを制作する際、多くのデザイナーの方がPhotoshopやXDを使用していると思いますが、デザインデータはしっかりと整理整頓できていますでしょうか?デザインデータをルールに基づいて整理することで、制作している自分自身が分かりやすくなるだけでなく様々なメリットが得られます。
今回は、初めてWEBデザインを制作する初学者の方や、制作会社に入ろうと考えている方向けに、デザインデータのレイヤー整理方法をご紹介します。デザインデータのレイヤー整理方法は制作会社によっても異なるので、あくまで参考までにご活用ください。
【目次】
1. デザインデータのレイヤーを整理することで得られるメリット
2. デザインデータのレイヤー整理方法
a.統一感があり分かりやすいレイヤー名を使用する
b.コーディングのルールに則った順序にレイヤーを並べる
c.コンテンツごとにレイヤーをグルーピングする
d.不必要なレイヤーは削除する
e.マウスオーバー時などの動きがわかるようにレイヤー名を工夫する
3.今回のまとめ
【目次】
デザインデータのレイヤーを整理することで得られるメリット
冒頭でご紹介した通り、デザインデータのレイヤーを整理することで自身が分かりやすくなるだけでなく様々なメリットが得られます。
一つはコーダーがデザインを見た時に構造が分かりやすい事です。コーダーはデザインデータをもとにマークアップしていきます。その際、レイヤー構造が分かりやすくなっていないばかりに、デザイン通りにHTMLが完成しなかったり、必要以上に時間を割いてしまうことがあります。このような事が起きないように、しっかりとレイヤーを整理してデザインデータを制作するようにしましょう。
もう一つのメリットはデザインの修正が発生した時にミスを起こしにくい事です。デザインデータのレイヤーが整理されていない場合、違うレイヤーを誤って操作してしまう可能性が高くなります。デザインデータは自分以外の人も見るものです。誰が見てもレイヤー構造が分かりやすいデータを目指しましょう。
デザインデータのレイヤー整理方法
ここからはデザインデータのレイヤー整理方法を現役のWEBデザイナーが気を付けているポイントとともにご紹介していきます。
統一感があり分かりやすいレイヤー名を使用する
WEBデザイン全体で統一感があり、誰が見ても分かりやすいようなレイヤー名を使用しましょう。レイヤー名には英語を使用するのが一般的です。デザインデータから画像などを書き出す際に、日本語だと文字化けやエラーが発生する可能性があるためです。
レイヤー名について会社内でルールがある場合は、規則に則ってレイヤー名を付けるようにしましょう。
レイヤー名について特にルールがない場合は、ローマ字や英語でレイヤー名を付けます。デザイナーによって様々ですが、画像のレイヤー名は慣例的に「image」ではなく「img」を使用する事があります。
以下に弊社デザイナーが使用しているレイヤー名の例を記載しますので参考にしてみてください。
■分かりやすいレイヤー名の例
メインビジュアル:mv
画像:img
ボックス:box
背景:bg
シャドウ:sdw
ボタン:遷移先ページ名_btn
罫線:bdr
ナビゲーション:nav
フッター:footer
箇条書き:li
表:table
見出し:h1、h2・・・
パンくず:bread
アンカーリンク:飛び先のレイヤー名_anchor
地図:map
入力ボックス:input
アイコン:icn
矢印:arw
タイトル:title
テキスト:txt
バナー:遷移先ページ名_bnr
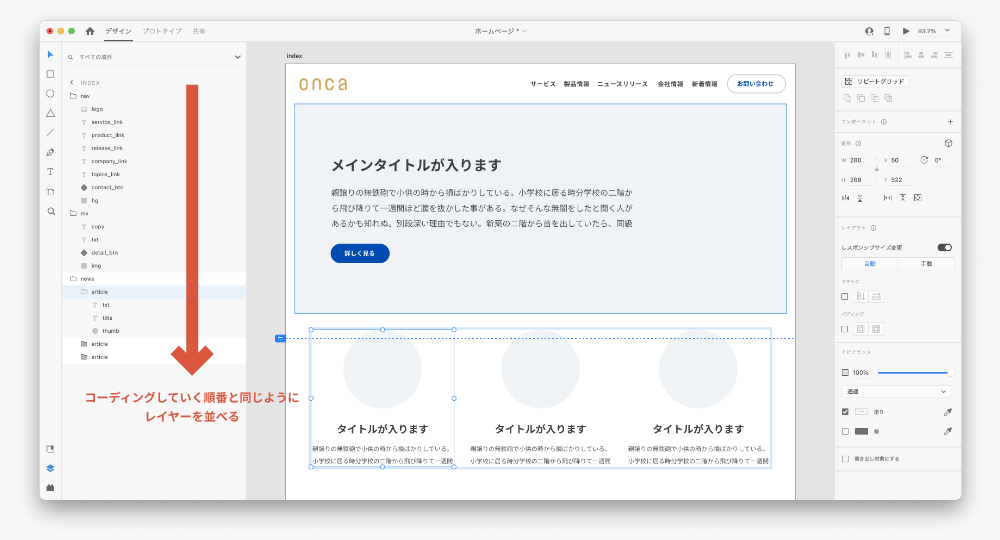
コーディングのルールに則った順序にレイヤーを並べる
コーディングのルールに則った順序にレイヤーを並べることで、コーダーがマークアップする際に分かりやすくなります。HTMLは基本的に左上の要素から右下に向かってマークアップされています。左上から右下の順序になるようにレイヤーを並べていきましょう。ただしXDでは追従ナビゲーションをプロトタイプでも再現するためにナビゲーションレイヤーを一番上に配置する事もあります。そのような場合は臨機応変に順序を変えても大丈夫です。

コンテンツごとにレイヤーをグルーピングする
コンテンツごとにレイヤーをグルーピングすることで、レイヤー構造をすっきりとさせる事ができます。レイヤーパネルを見るだけでページ全体の大まかな構成も分かりやすくなります。特にランディングページなどの長いページなどレイヤーが多くなりやすいので、要素ごとにグルーピングすることを心がけましょう。
不必要なレイヤーは削除する
人によっては修正のメモ書きなどをデザインデータに書き込むデザイナーがいます。自分が分かりやすいようデザインデータにメモ書きするのは大丈夫ですが、他の人がデザインデータを見た際に、何を意味するレイヤーなのか、消していいレイヤーなのかが分からず混乱させてしまう事があります。誰かにデザインデータを渡す時は、相手を混乱させないためにも不必要なレイヤーは削除しておくようにしましょう。
マウスオーバー時などの動きがわかるようにレイヤー名を工夫する
マウスオーバー時のボタンデザインなどは、非表示のレイヤーにしておく事があります。そのままデザインデータを見るだけでは、マウスオーバー時のデザインがどうなるか分からないため、マウスオーバー時のデザインには「btn_hover」など分かりやすいレイヤー名を付けるようにしましょう。
今回のまとめ
今回のコラムではデザインデータのレイヤーの整理方法をご紹介しました。新しいレイヤーを作る度に整理することで、すぐに目的のレイヤーを選択しやすくなったりと整理する事で得られるメリットは多いです。XDやPhotoshopの基本的な使い方を覚えたWEBデザイナーの方はぜひ参考にしてみてください。
































