NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
参考にしたい秋らしさを感じるWEBデザイン3選
2022
.09.26

9月後半となり、涼しい日が続くようになりました。気候はすっかり秋らしくなり、コンビニなどでは秋の新商品を多く見かけるようになりました。ファッション業界では、秋冬シーズン向けのプロダクトをリリースし始める頃合いかと思います。これに伴い、WEB戦略としてスペシャルサイトや、LPを立ち上げることも少なくありません。
今回は秋限定のスペシャルサイトやLPのデザインを制作する際に参考にしたい優れたWEBデザインやデザインのポイントをご紹介していきます。
【目次】
1.秋らしさを感じるデザインとは
a.秋らしさを感じる暖色の配色を用いる
b.落ち葉などのパーツを使用する
c.温かみのあるテクスチャやチェック柄を用いる
d.ハロウィンやお月見などのイベントに合わせた配色を用いる
2. 参考になるWEBデザイン3選
a.BRAND NEW AUTUMN | B:MING by BEAMS
b.ECLEAR warm | ELECOM Healthcare
c.IRODORISAI 彩り祭 2019|三越伊勢丹グループ
3.今回のまとめ
秋らしさを感じるデザインとは
私たちはどのようなデザインを見たときに「秋らしい」と感じるのでしょうか。秋らしいと言えるWEBデザインに共通するポイントをしっかりと押さえておきましょう。
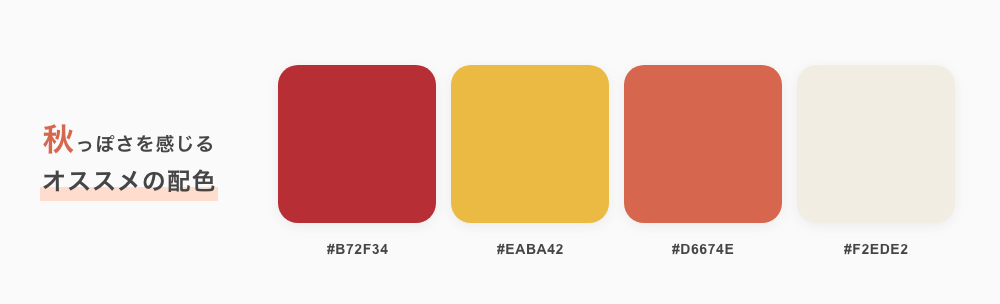
秋らしさを感じる暖色の配色を用いる
秋らしさを感じるデザインでは季節感を感じるような配色を意識するようにしましょう。秋であれば紅葉を連想させる黄色や赤色を用いるのが一般的です。黄色や赤色と言っても、青みのある色を使用すると冬のような冷たい印象を持たせてしまう場合があるので、赤みのある暖色を使用するのがおすすめです。

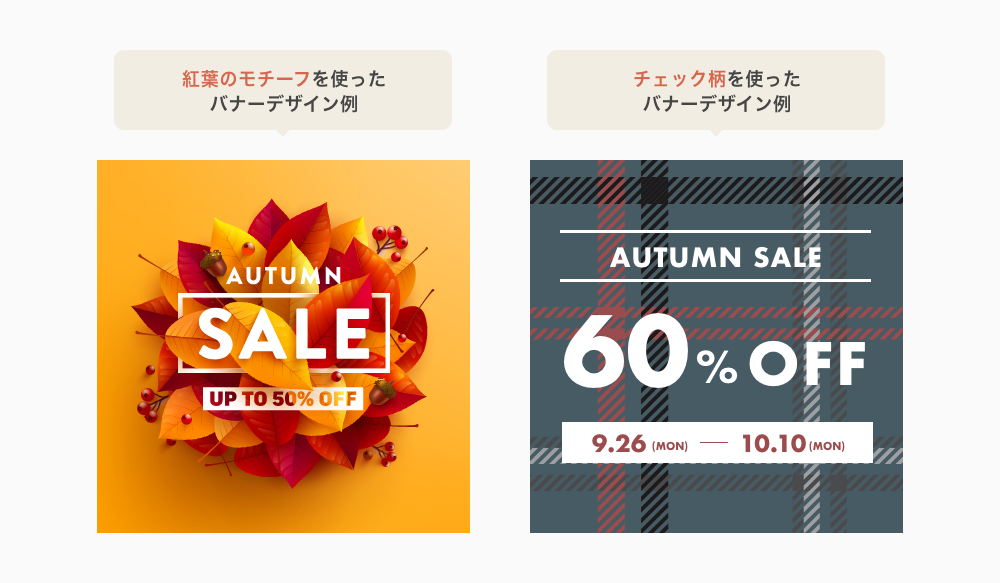
落ち葉などのパーツを使用する
日本の秋といえば、多くの人が「紅葉」を連想します。ホームページの随所で落ち葉のパーツを使用することで、一気に秋らしさを演出することができます。四季の草花のパーツはAdobe Stockやpixtaなどの素材サイトで手に入れることができます。WEBデザインの雰囲気に合ったパーツを使用するようにしましょう。
温かみのあるテクスチャやチェック柄を用いる
温かみのあるテクスチャやチェック柄を用いることで秋を演出することができます。和紙のようなテクスチャを背景として使用したり、タータンチェックやギンガムチェックを背景に使用することで温かい雰囲気を演出することができるのでおすすめです。テクスチャやチェック柄も暖色系の素材を使用するようにしましょう。

ハロウィンやお月見などのイベントに合わせた配色を用いる
秋のイベントにはハロウィンやお月見などがあります。
ハロウィンの雰囲気を演出したい場合には、黒や紫、オレンジ、白といった配色が用いられます。ジャックオランタンやゴーストなど、ハロウィンで用いられるモチーフも使うことができます。
お月見の雰囲気を演出したい場合には、月やうさぎ、すすきのモチーフが使用されます。配色に関しては暖色系で問題ないですが、チェック柄などのパターンは適していません。和紙のテクスチャなど、和風を感じさせるパーツを使用するようにしましょう。
参考になるWEBデザイン3選
ここからは秋らしさを感じる優れたWEBデザインを3つ紹介していきます。
BRAND NEW AUTUMN | B:MING by BEAMS
秋にリリースされる服は暖色やチェック柄が多くなります。こちらのファッションサイトでは、チェック柄や暖色のプロダクトを写真で紹介しているため、全体を通して温かみのある雰囲気を感じます。
また、背景色に黄色みのあるベージュを使用して秋らしさを表現しているのもポイントです。

BRAND NEW AUTUMN | B:MING by BEAMS
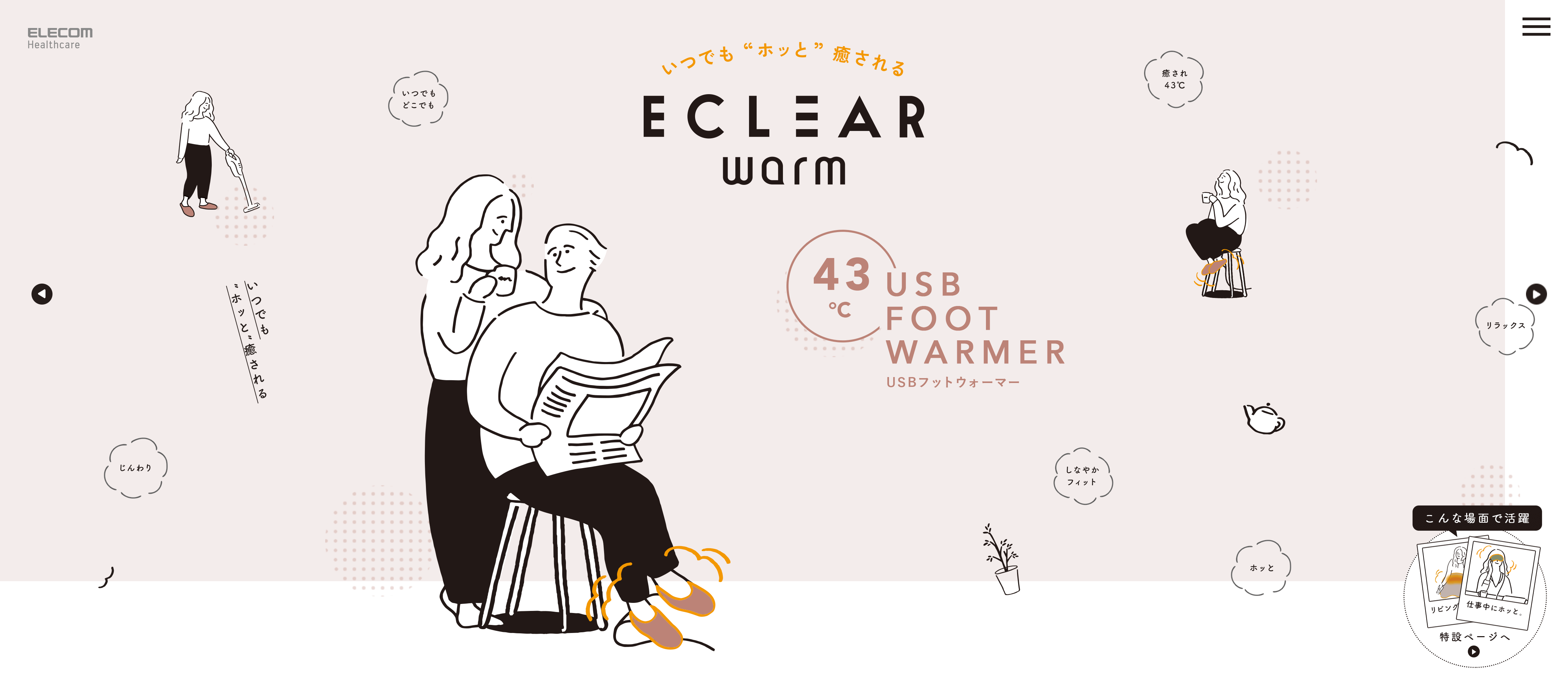
ECLEAR warm | ELECOM Healthcare
こちらはフットウォーマーやブランケット、ホットアイマスクを紹介するサイトです。サイト全体で緩やかなタッチのイラストを使用し、プロダクトの温かみを表現しています。グレイッシュトーンを使用した落ち着いた配色で、リラックス感をうまく表現しているサイトです。温かみのあるデザインを制作したい場合に参考にすると良いでしょう。

ECLEAR warm | ELECOM Healthcare
IRODORISAI 彩り祭 2019|三越伊勢丹グループ
こちらのサイトは秋らしさを表現しつつもポップな印象を受けるデザインです。秋らしさを表現しようとする場合、彩度の低い暖色を使用することが多いため、落ちついた印象に仕上がることが多いですが、こちらは彩度の高い暖色をベースに、紫や緑を使ってポップな印象に仕上げています。イベントなどの楽しい雰囲気を演出する際に参考にしたいWEBデザインです。
今回のまとめ
今回は秋らしさを感じるWEBデザインのポイントを紹介しました。今回紹介したように、使用する色やモチーフ、装飾などによって秋らしさを感じるデザインを作ることができます。WEBデザインだけでなく、プロダクトデザインやバナーデザインにも応用できるので、秋っぽいデザインを作りたいと考えている方はぜひ参考にしてみてください。

































