NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの表現力が高まるAdobeXDのプロトタイプ機能
2022
.10.28

AdobeXDのプロトタイプ機能は、動きのあるWEBサイトを表現するうえで非常に便利な機能です。 ユーザーの操作によってデザインが変化するデザインでも、プロトタイプ機能を使用することによって、デザイン段階から動作検証が可能になり、デザインの動きや操作性のイメージが共有しやすくなります。
今回は、基本的なプロトタイプ機能の使い方について解説をします。
プロトタイプとは
制作したWEBデザインに、実際の操作感を再現することが出来る機能です。
画面の左上部に表示されている「プロトタイプ」をクリックし、プロトタイプモードに切り替えれば使用することができます。プロトタイプの主な機能は大きく分けると以下の2つです。
・画面遷移の設定
・アニメーション(動作)の設定
画面遷移の設定
インタラクションを使用して画面遷移の動作を設定します。インタラクションとは、画面遷移を設定するために使用する、青色の矢印のことです。
インタラクションを使用した画面遷移の設定は、次の手順で行います。
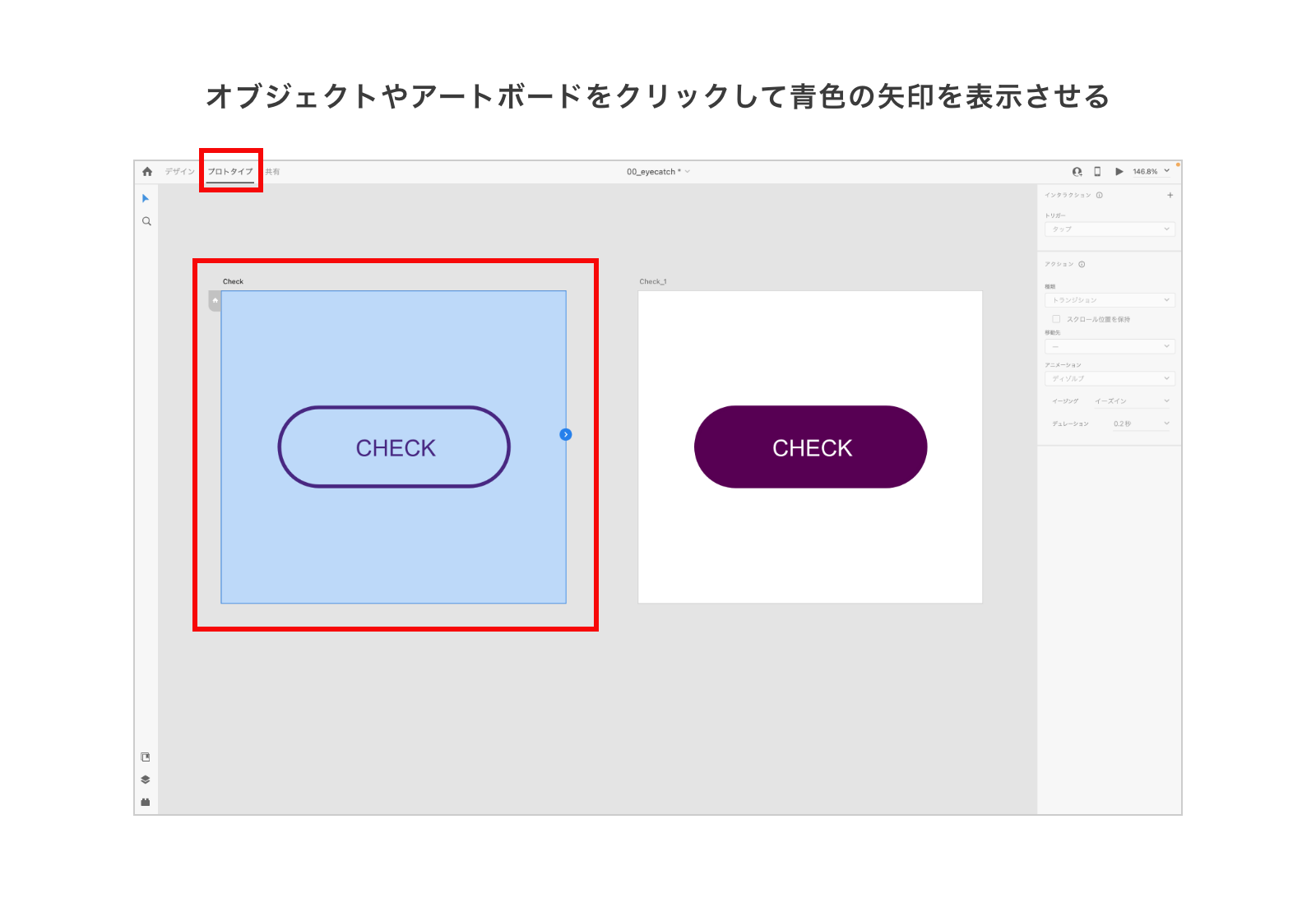
1.オブジェクトやアートボードをクリックして青色の矢印を表示させる

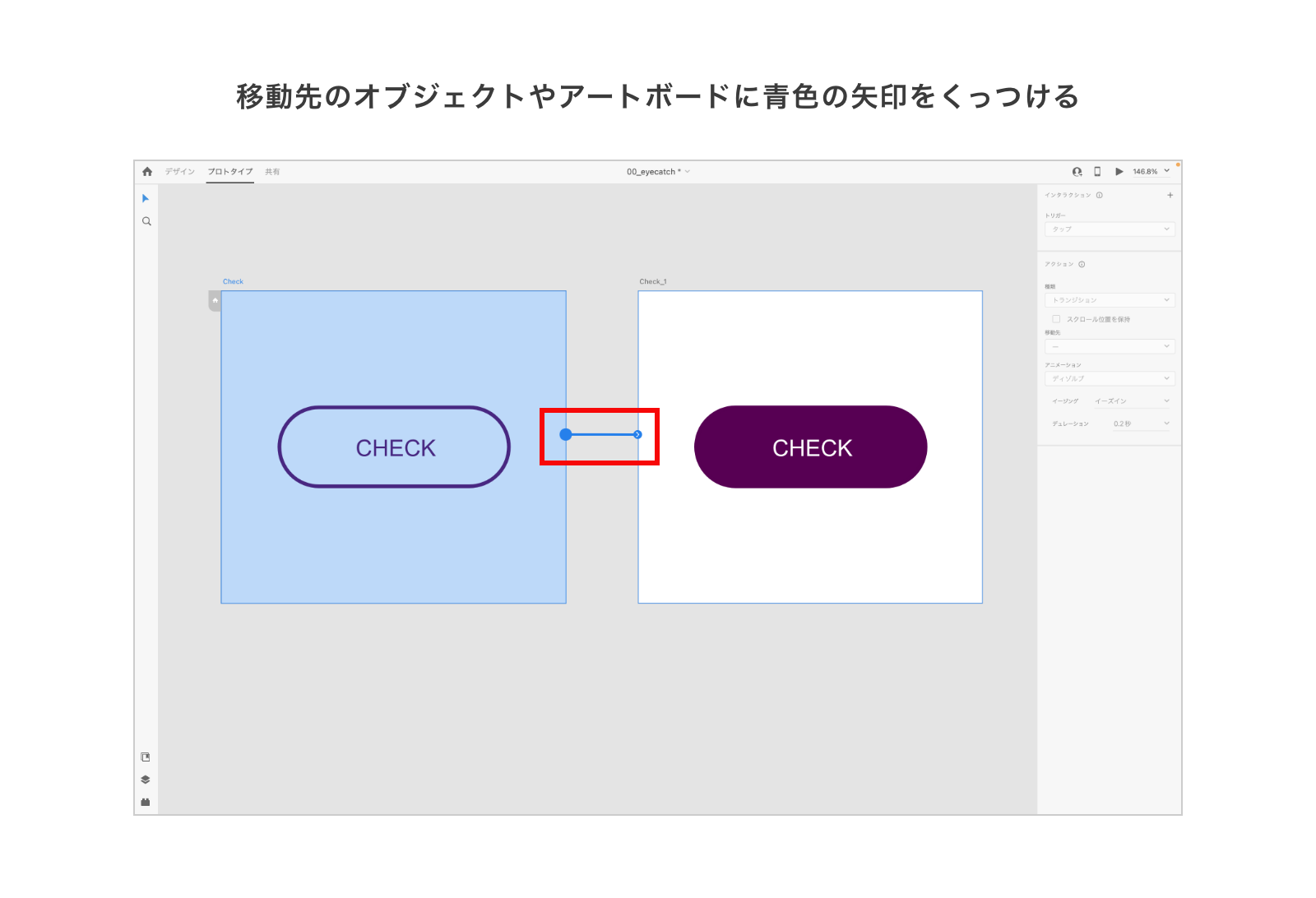
2.想定する移動先のオブジェクトやアートボードに青色の矢印をくっつける

移動元と移動先が、青色の矢印がつながった状態になればインタラクションの設定は完了です。
アニメーション(動作)の設定
インタラクションを構成する、トリガー(きっかけになる出来事)とアクション(動作)の2つの要素を組み合わせると、アニメーション(動作)の設定をすることが可能になります。右側のパネルから、各インタラクションの設定しましょう。
トリガー(きっかけになる出来事)で設定できること
トリガーの項目では次の内容が設定できます。
タップ:タップ(クリック)された時に実行される
ドラッグ:ドラッグされた時に実行される
キーとゲームパッド:キー(ボタン)が押された時に実行される
音声:音声が入力された時に実行される
アクション(動作)で設定できること
アクションの項目では次の内容が設定できます。
トランジション:画面を推移する
自動アニメーション:アニメーションで変化をつける
ハイパーリンク:WEBページやメールプログラムへのハイパーリンクを設定する
オーバーレイ:現在のアートボードに指定したアートボードを重ねる
スクロール先:指定した位置にスクロールさせる
ひとつ前のアートボード:ひとつ前のアートボードに戻る
オーディオ再生:サウンドエフェクトを再生する
音声を再生:設定した文章を音声で再生する
今回のまとめ
今回はAdobeXDのプロトタイプ機能について基本的なプロトタイプ機能のご紹介をしました。AdobeXDは使用しているけどプロトタイプ機能は触ったことがない方や、プロトタイプ機能を使いこなせてない方はぜひ試してみてください。