NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの表現力が高まるAdobeXDの自動アニメーション
2022
.10.31

前回は、AdobeXDのプロトタイプ機能について基本的なプロトタイプ機能のご紹介しました。
今回は、実例を交えながらプロトタイプ機能を使って応用できる自動アニメーションの作り方を紹介します。
前回記事:WEBデザインの表現力が高まるAdobeXDのプロトタイプ機能
自動アニメーションとは
AdobeXDにおける自動アニメーションとは、プロトタイプモードで設定できるアニメーションのことです。同じ名前にしているオブジェクト同士を、自動的に繋げてアニメーション化することができます。
(同じ名前のオブジェクトが存在しない場合は、その間の大きさや位置は補完されずに、フェードインorフェードアウトするアニメーションになります。)
自動アニメーションでは、「位置」「色」「フォントサイズ」「形」「線幅」など、様々なオブジェクトを変化させることが可能です。
自動アニメーションの作り方
今回は、トリガー(きっかけになる出来事)とアクション(動作)の2つの要素を組み合わせて、簡単なアニメーション(動作)の作り方をご紹介します。
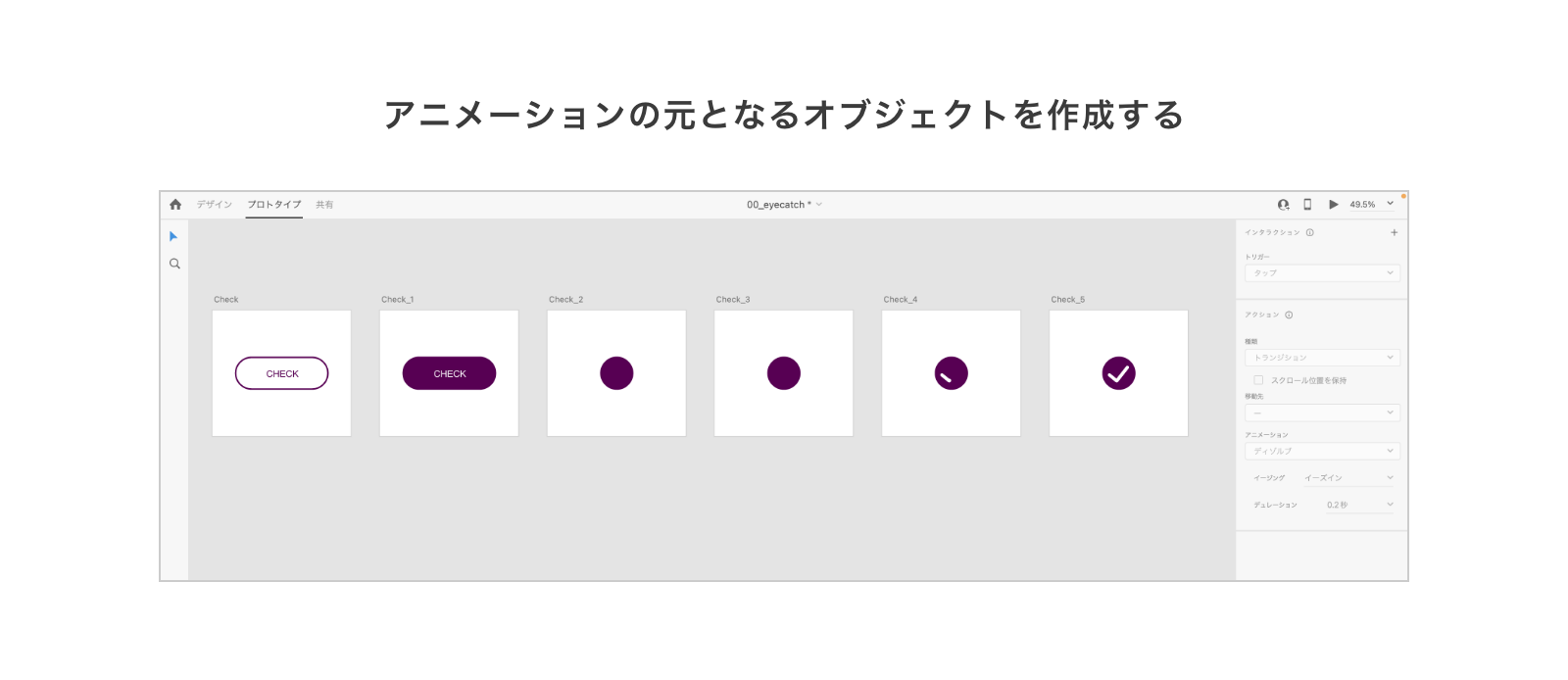
1. アニメーションの元となるオブジェクトを作成しましょう。動きの元となるオブジェクトを作り、それらを自動アニメーションで繋げるイメージです。今回はcheck5までのアートボードを作成しました。

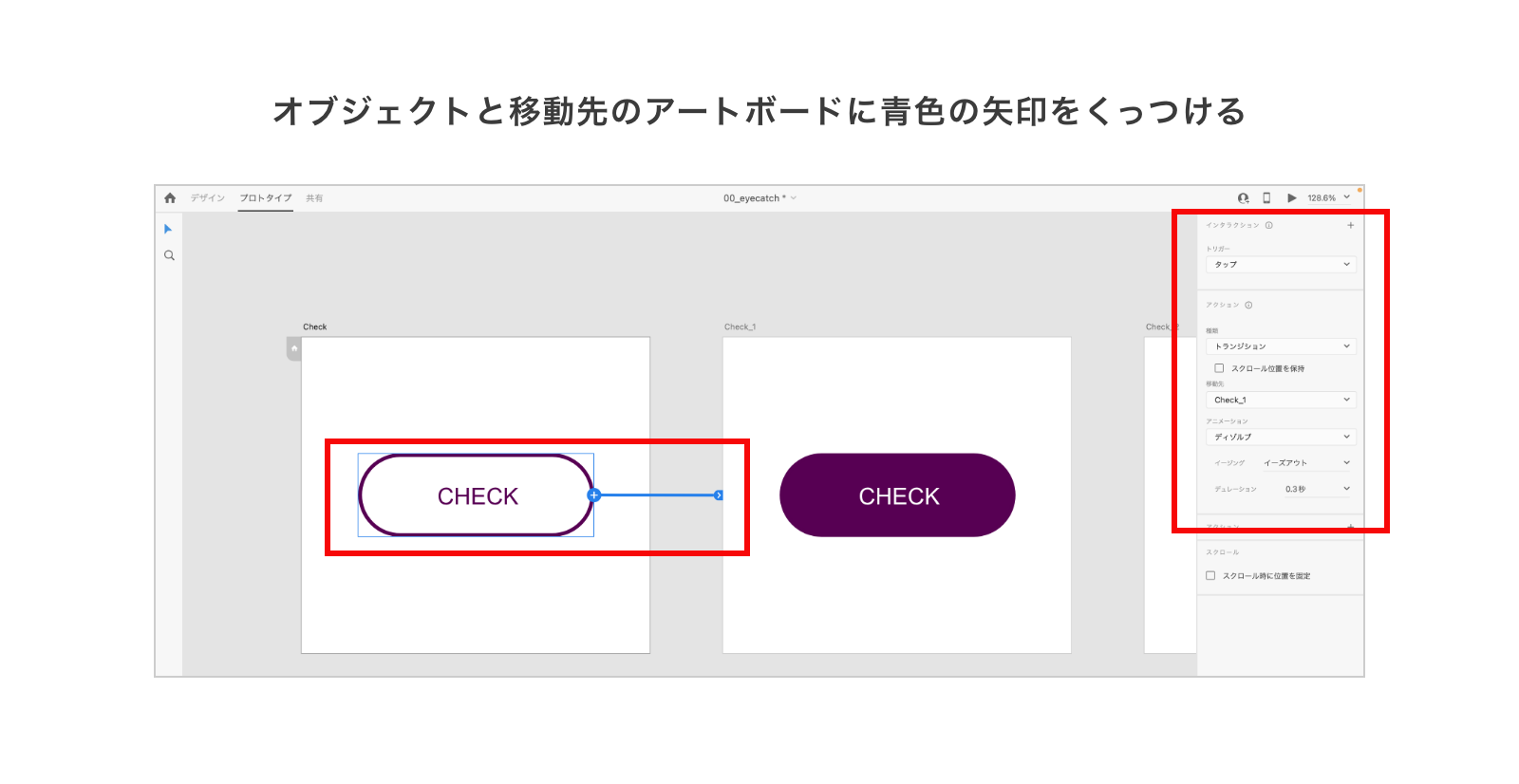
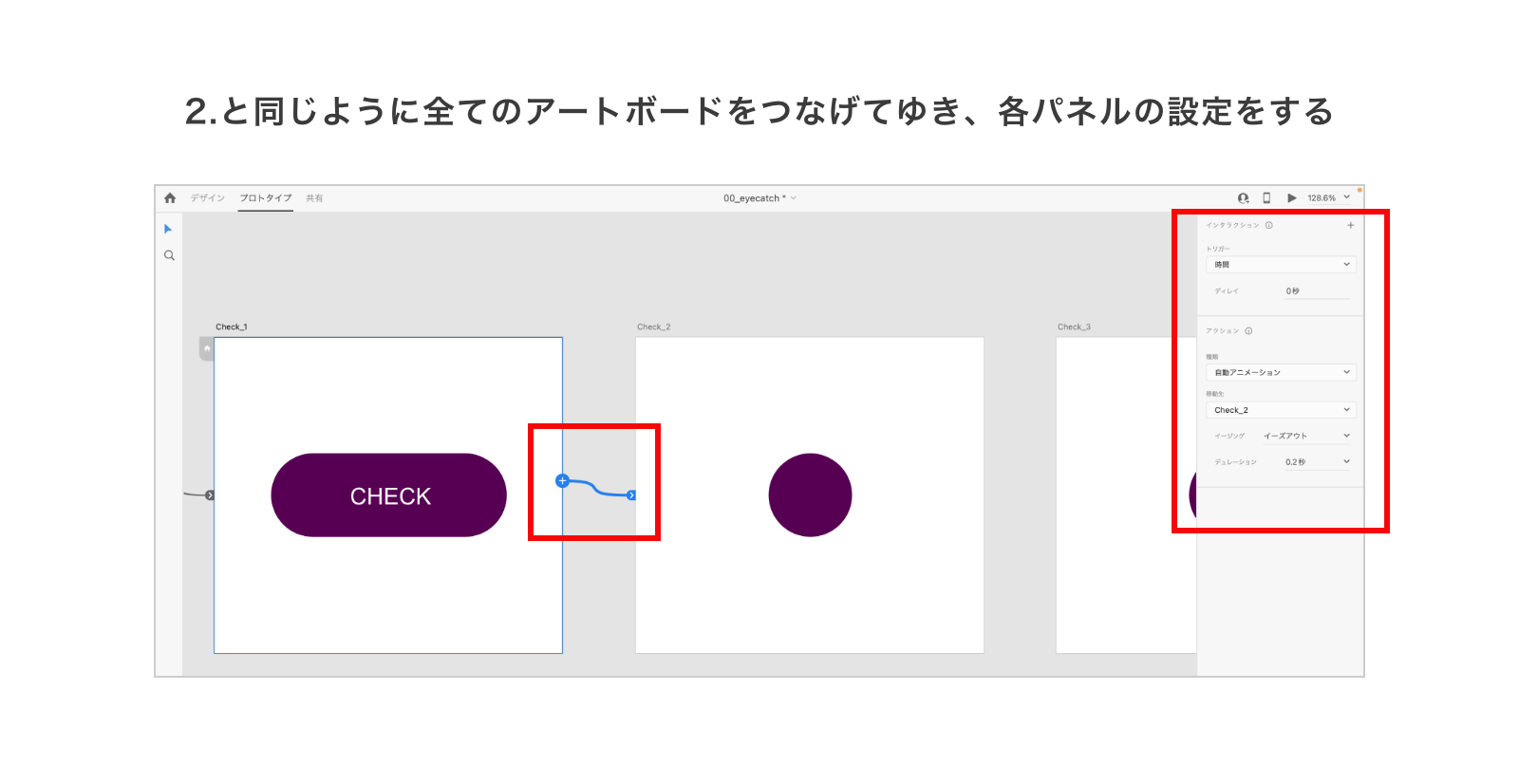
2.オブジェクトと移動先のアートボードを青色の矢印で繋げてゆきます。

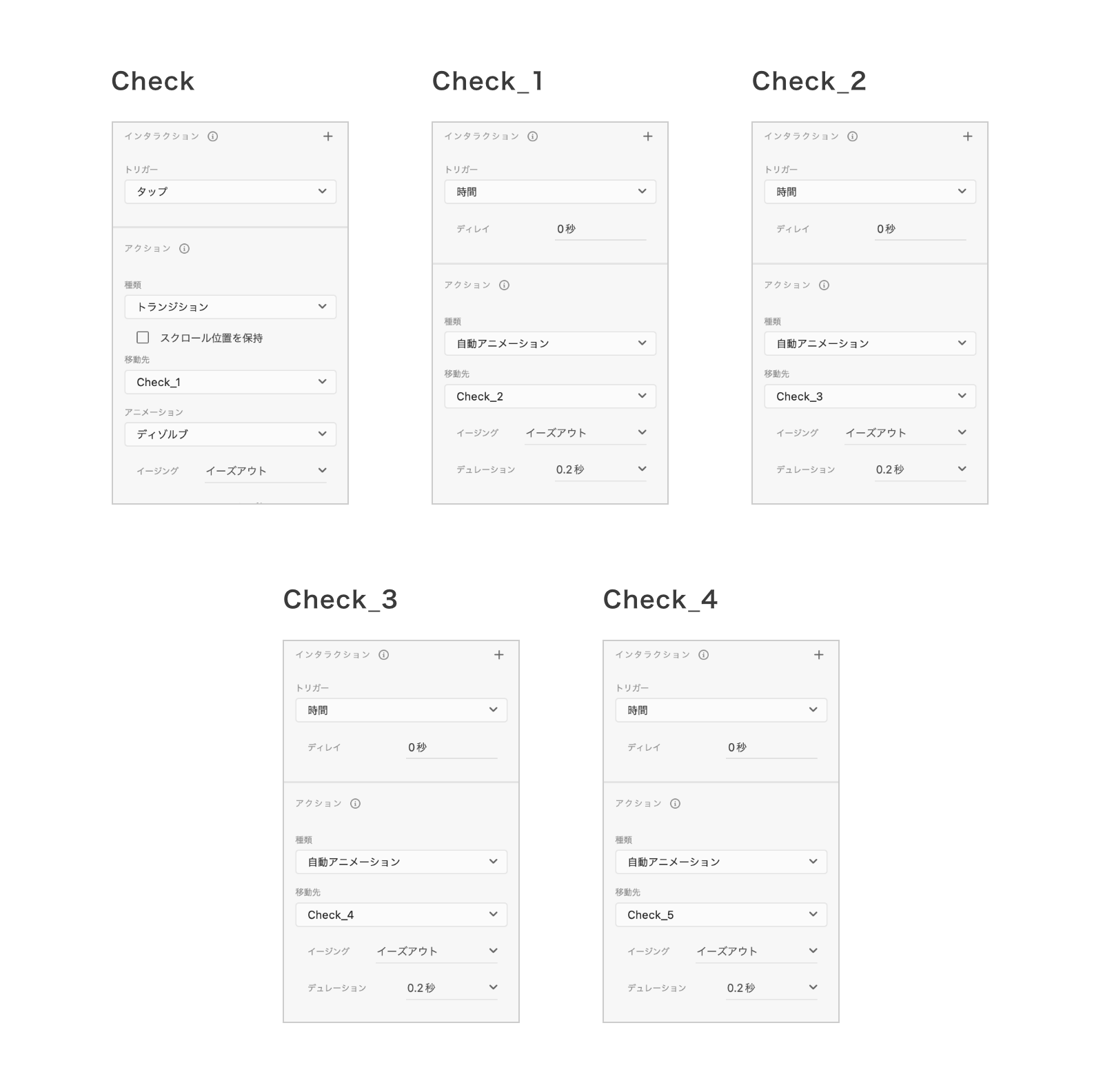
3.各設定は、以下の通りにしてください。(Check_5は設定なし)

Check
トリガー…タップ、種類…トランジション、移動先…Check_1(次のアートボード)、アニメーション…ディゾルフ、イージング…イーズアウト、デュレーション…0.3秒Check_1
トリガー…時間、デュレイ…0秒、種類…自動アニメーション、移動先…Check_2(次のアートボード)、イージング…イーズアウト、デュレーション…0.2秒Check_2
トリガー…時間、デュレイ…0秒、種類…トランジション、移動先…Check_3(次のアートボード)、アニメーション…なしCheck_3
トリガー…時間、デュレイ…0秒、種類…自動アニメーション、移動先…Check_4(次のアートボード)、イージング…イーズアウト、デュレーション…0.2秒Check_4
トリガー…時間、デュレイ…0秒、種類…自動アニメーション、移動先…Check_5(次のアートボード)、イージング…イーズアウト、デュレーション…0.2秒
4.右上の▶︎(デスクトッププレビューボタン)をクリックして、アニメーションになっていれば完成です。

今回のまとめ
今回はAdobeXDのプロトタイプ機能について基本的なプロトタイプ機能のご紹介をしました。AdobeXDは使用しているけどプロトタイプ機能は触ったことがない方や、プロトタイプ機能を使いこなせてない方はぜひ試してみてください。