NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインをブラッシュアップする際のチェックポイント
2022
.10.31

WEBデザインは一度完成したらそれで終わりではありません。デザインの方向性が決まった後でも、デザインを再考し、現状よりもさらに良い状態を目指して、洗練させ完成度を高めていくというブラッシュアップする必要があります。ホームページ制作を進めるうえでも、WEBデザインをブラッシュアップすることはとても大切な工程のひとつです。
今回は、WEBデザインを制作する中で、デザインがイマイチ決まらない…改善点が見当たらない…という場合に確認していただきたい、WEBデザインをブラッシュアップする際のチェックポイントをご紹介します。
【目次】
1.ブラッシュアップとは
2.WEBデザインをブラッシュアップする際のチェックポイント
a.装飾要素にもこだわれているかどうか
b.枠組みや縁取りなど同じ要素の装飾が多くなっていないかどうか
c.コピーやタイトルの文字量やフォントは適切かどうか
d.要素にメリハリがあるかどうか
e.使用する写真は適切かどうか
f.使用している色の面積は適切な量かどうか
3.今回のまとめ
【目次】
ブラッシュアップとは
ブラッシュアップとは、企画やアイデアなどを再考し、現状よりもさらに良い状態を目指して、洗練させ完成度を高めていくという意味です。基本的には現状で存在しているものに対して使用しますが、それがまだ形になっていない場合でも作り上げていく意味合いで使用したりもします。デザイン業界をはじめ、ビジネスシーンでもよく使用される言葉です。
WEBデザインをブラッシュアップする際のチェックポイント
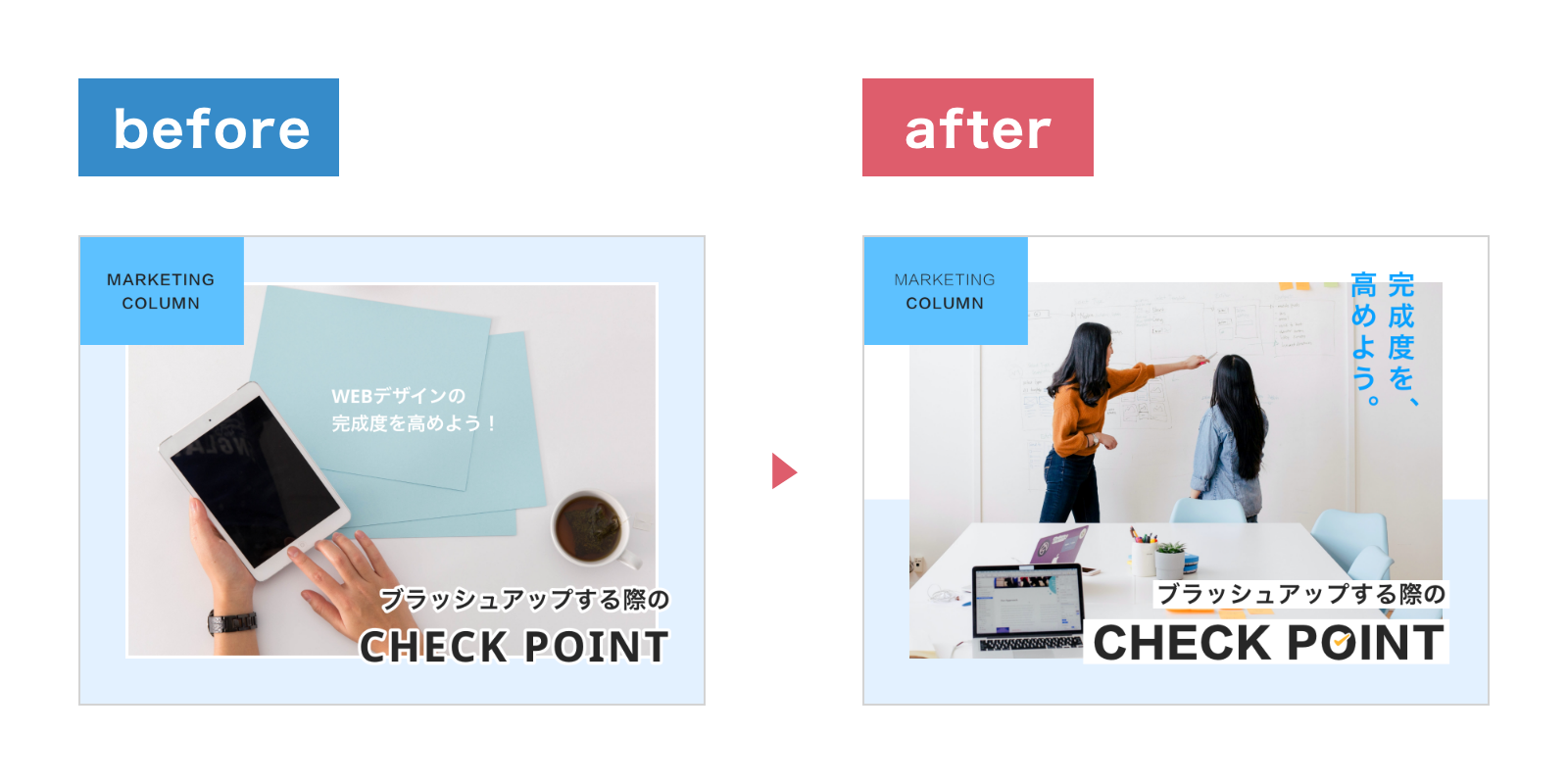
一見完成されたようなデザインでも、改善できそうなポイントは意外と見つかったりします。ブラッシュアップのチェックポイントを、デザインを見ながら確認してみましょう。

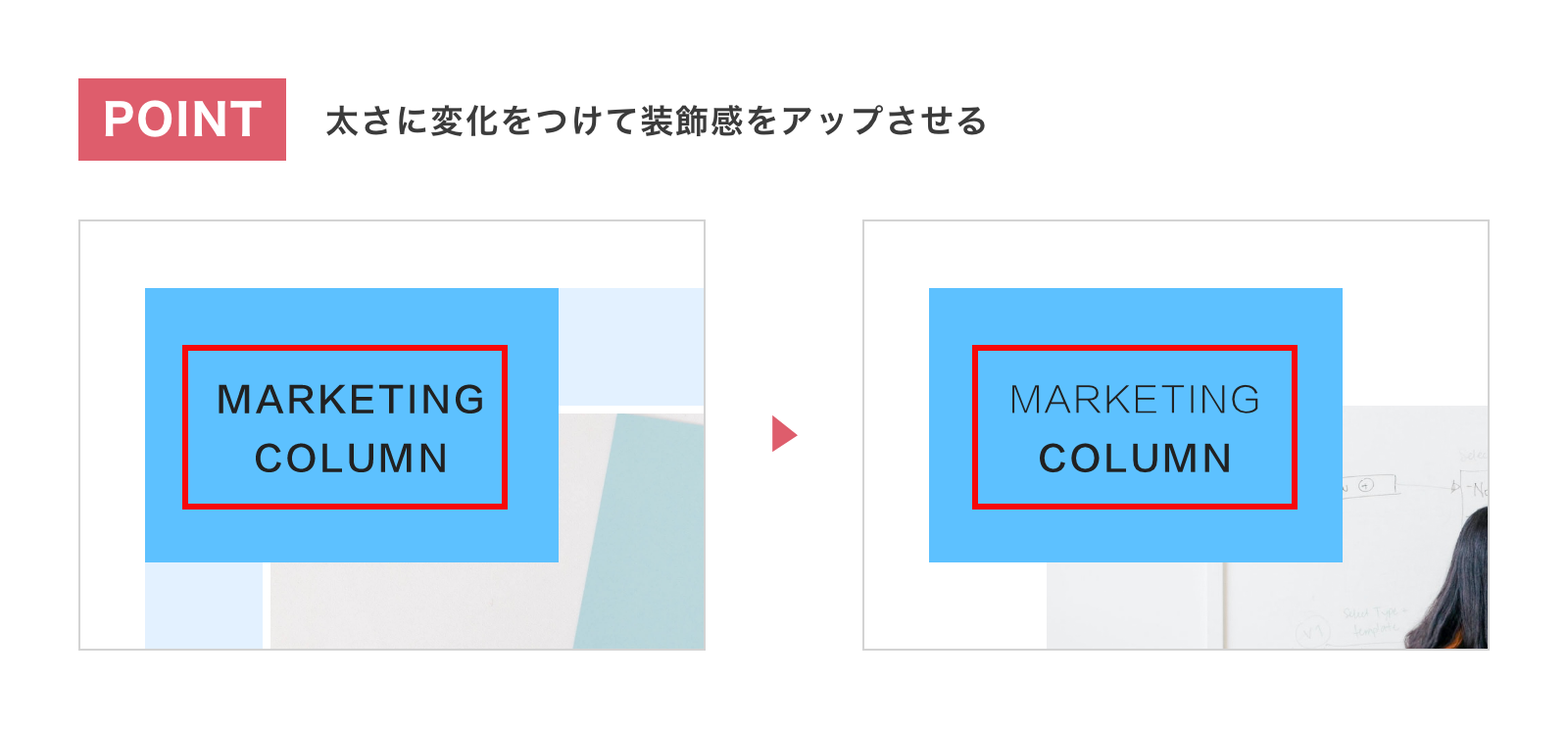
装飾要素にもこだわれているかどうか
メインではない装飾で使用する部分にも、こだわりましょう。メインほど目立たせる必要はないですが、色や形、サイズなどを工夫すると全体のデザインが引き締まります。今回のデザインでは、フォントの太さに変化をつけることでブラッシュアップを狙いました。

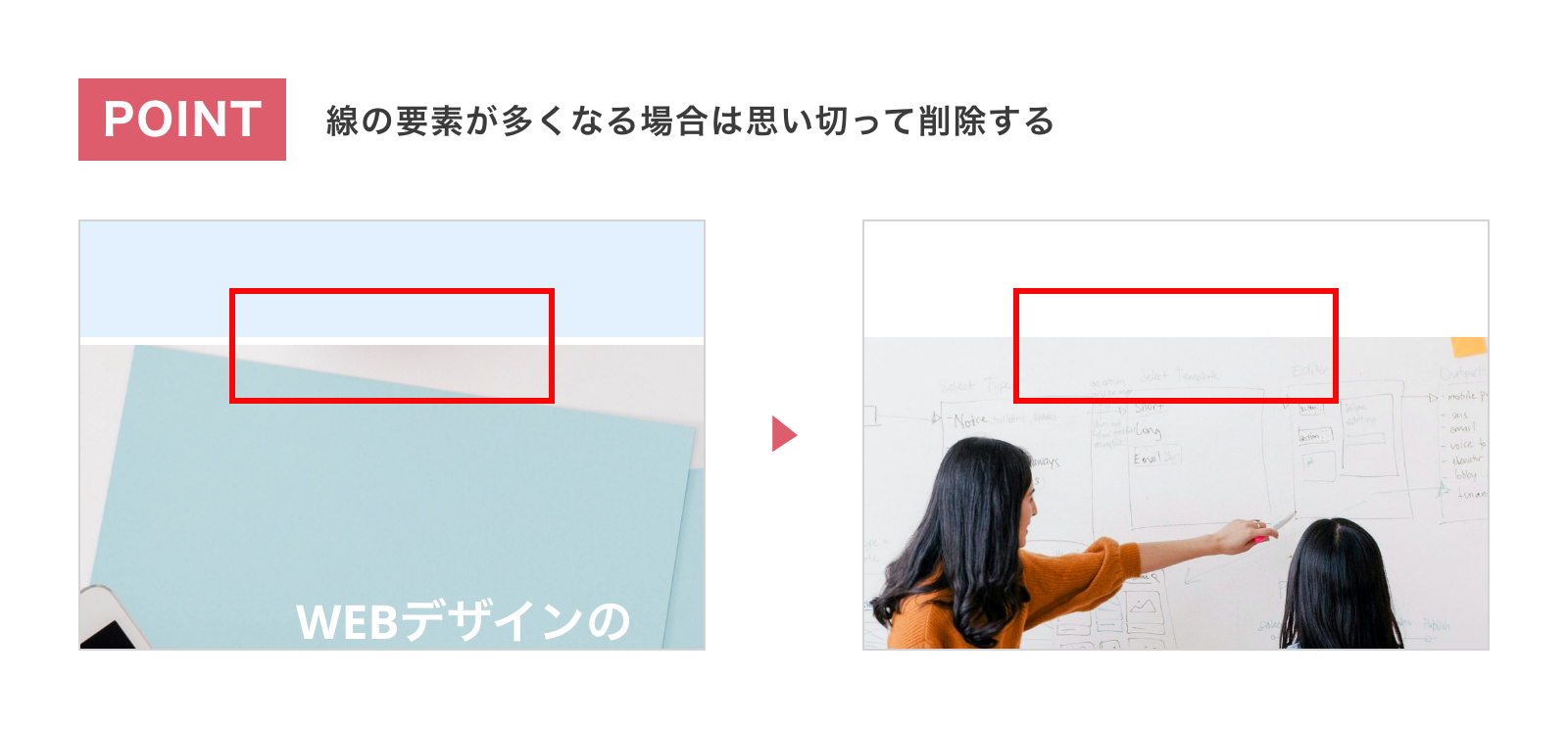
枠組みや縁取りなど同じ要素の装飾が多くなっていないかどうか
枠を使用したデザインは、グリッドデザインなどでも使用され整った印象やラインがきれいに揃った美しいデザインに仕上げることができるので、多くのWEBサイトに使われています。ただ、コンセプトがない場合は「意味のない境界線」に見えてしまい、枠を多用すると見栄えにも影響してしまうので注意が必要です。今回のデザインでは、タイトルも縁取りされていて、線の要素が多くなるため削除することでブラッシュアップを狙いました。

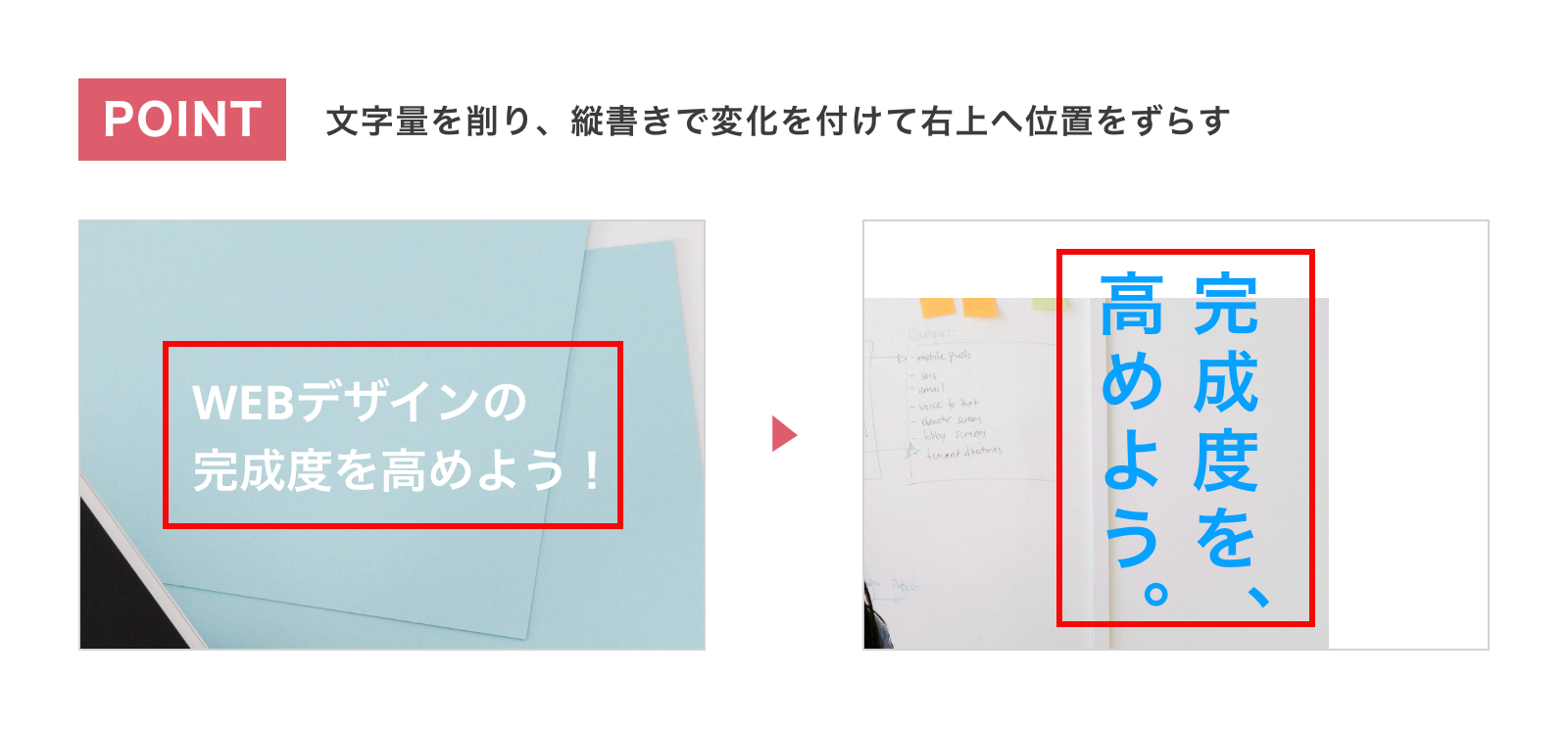
コピーやタイトルの文字量やフォントは適切かどうか
使用するキャッチコピーやタイトルなどの文字は、情報を伝えるうえで最も重要になる要素です。文字量や使用するフォント、位置やサイズが適切かどうか確認しましょう。今回のデザインでは、コピーが中途半端な位置にレイアウトされており、タイトルとのバランスが悪かったので縦書きで変化を付けて右上へ位置をずらすことでブラッシュアップを狙いました。また、文字量も削ることでコンパクトにまとめています。

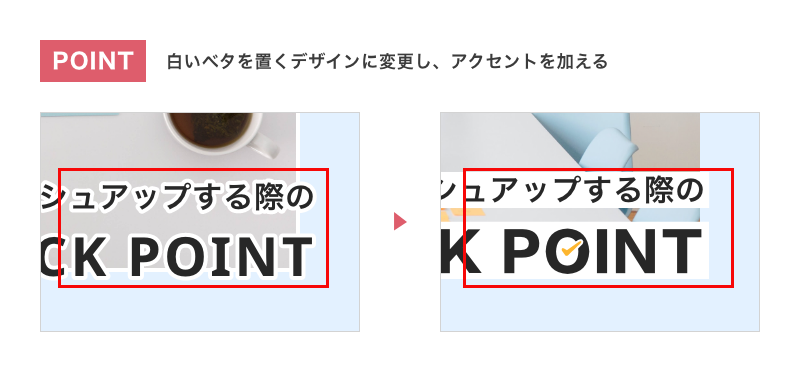
要素にメリハリがあるかどうか
デザインに使用する文字や写真、イラストなどの要素は、ただレイアウトするだけでは単調なイメージを与えてしまいます。情報に優先順位を付け、デザイン的にメリハリを付けるようにしましょう。今回のデザインでは、タイトル部分が単調な印象だったので、縁取りのデザインから後ろに白いベタを置くデザインに変更しています。また、チェックマークのアクセントを加えることで全体的な印象を強くするためのブラッシュアップを狙いました。

使用する写真は適切かどうか
文字情報と同じくらい重要になるのが、写真です。伝えたいイメージに合う写真を選定するようにしましょう。同じ写真でも、トリミングによって印象が変わるので注意が必要です。トリミングについては以下の記事を参考にしてみてください。
今回のデザインでは、1人で考えている(ブラッシュアップしている)写真ではなく、2人で考えている(ブラッシュアップしている)ことが伝わるような写真に変更することで、ブラッシュアップを狙いました。

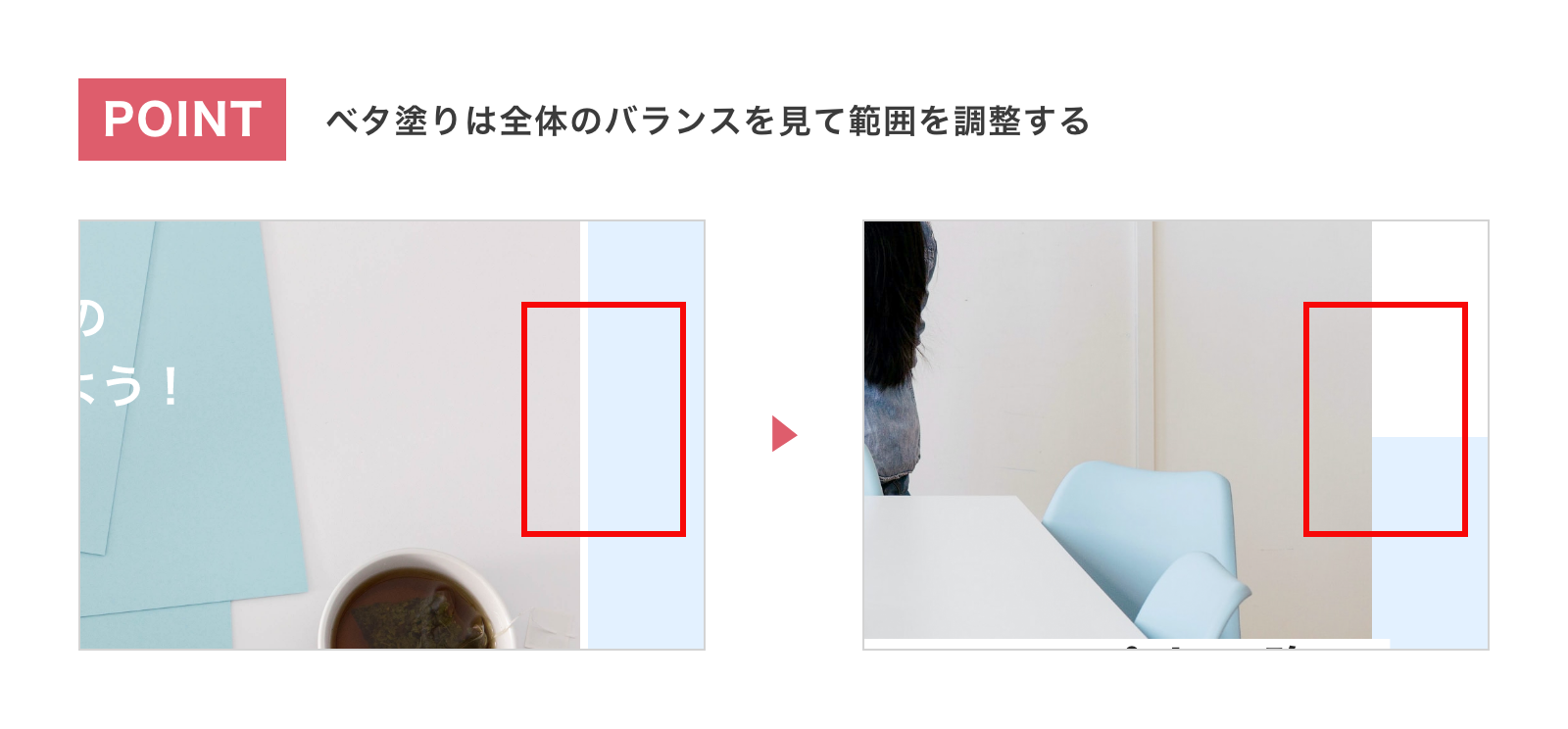
使用している色の面積は適切な量かどうか
使用する色や組み合わせには注意できていても、色の面積には注意できていない場合があります。特にベタ塗りで色を使用する場合は、全体の色のバランスを見て適切な面積に使用しましょう。今回のデザインでは、全体に水色のベタ塗りを使用するとデザインがぼやけてしまうので、色の面積を減らしてスッキリさせることでブラッシュアップを狙いました。

今回のまとめ
WEBデザインの完成度を高めるうえでは、ブラッシュアップをして細部まで気を抜かずに仕上げることが大切です。文字のサイズ感や写真との間隔の修正など、少しの手間で、ページ全体のデザインを引き締められることも少なくありません。今回ご紹介したブラッシュアップのチェックポイントを確認し、完成度の高いWEBデザインを目指しましょう。