NEWS & COLUMN
お知らせ・コラム

SCROLL
MANUAL
解析ツール「LINT5」を活用してマークアップの整合性をチェックする方法
2017
.12.11

皆さまご存知のとおり、私たちがいつも目にするホームページは、マークアップ(ソースコード)の記述でできています。WEBに詳しくない人が見ると何が書いてあるのかわからないような数字やアルファベットなどの組み合わせですが、このマークアップの方法次第でホームページの表示順位に雲泥の差が生まれます。
しかし、このマークアップの誤りや不適切な箇所を見分けることは、私たちプロの目から見ても大変な作業です。そんな大変な作業を自動で瞬時に行ってくれる「LINT5」という解析ツールがあります。
今回は、このLINT5の使い方と、その解析結果の見方を簡潔にお伝えしていきます。
【目次】
1.SEO対策に最も重要なのはやはりマークアップ
2.「LINT5」の使い方
3.「LINT5」で確認できる情報
a.マークアップエラーの内容とその箇所
b.該当のエラーが与える影響度
4.今回のまとめ
【目次】
SEO対策に最も重要なのはやはりマークアップ
SEO対策は、何か一つのことをやれば良いというものではなく、様々な要素が複雑に絡み合って、その結果として検索順位の上位表示を達成することができます。その要素は多岐にわたり、それぞれがSEO対策の効果に対して担う重要度も異なりますが、その中でも最も重要な要素がマークアップです。
マークアップとは、ホームページの裏側を構成するソースコードのことであり、この記述が不適切だと、Googleのシステムから悪い評価を受けてしまいます。私たち人間の目から見ると美しいホームページでも、マークアップの記述が悪いと、Googleにはしっかりと見破られてしまうのです。
「LINT5」の使い方
そんなマークアップの重要性は理解できても、どのようにしてその整合性を確認すればわからない方も多いかと思います。実際、マークアップの整合性を確認するには、相当程度のコーディングスキルが必要であり、素人には到底行えるようなものではありません。
そんな時に活用したい解析ツールが「LINT5」という、マークアップの整合性を確認できるツールです。このツールを活用すれば、WEBの知識が全くない方でも、簡単にマークアップの確認を行うことができます。さらに、このLINT5 の使い方は非常に簡単で、確認したいホームページのURLを入力して「チェック」ボタンをクリックするだけです。
今回は、例として、名古屋市役所のホームページのマークアップを確認してみたいと思います。

「LINT5」で確認できる情報
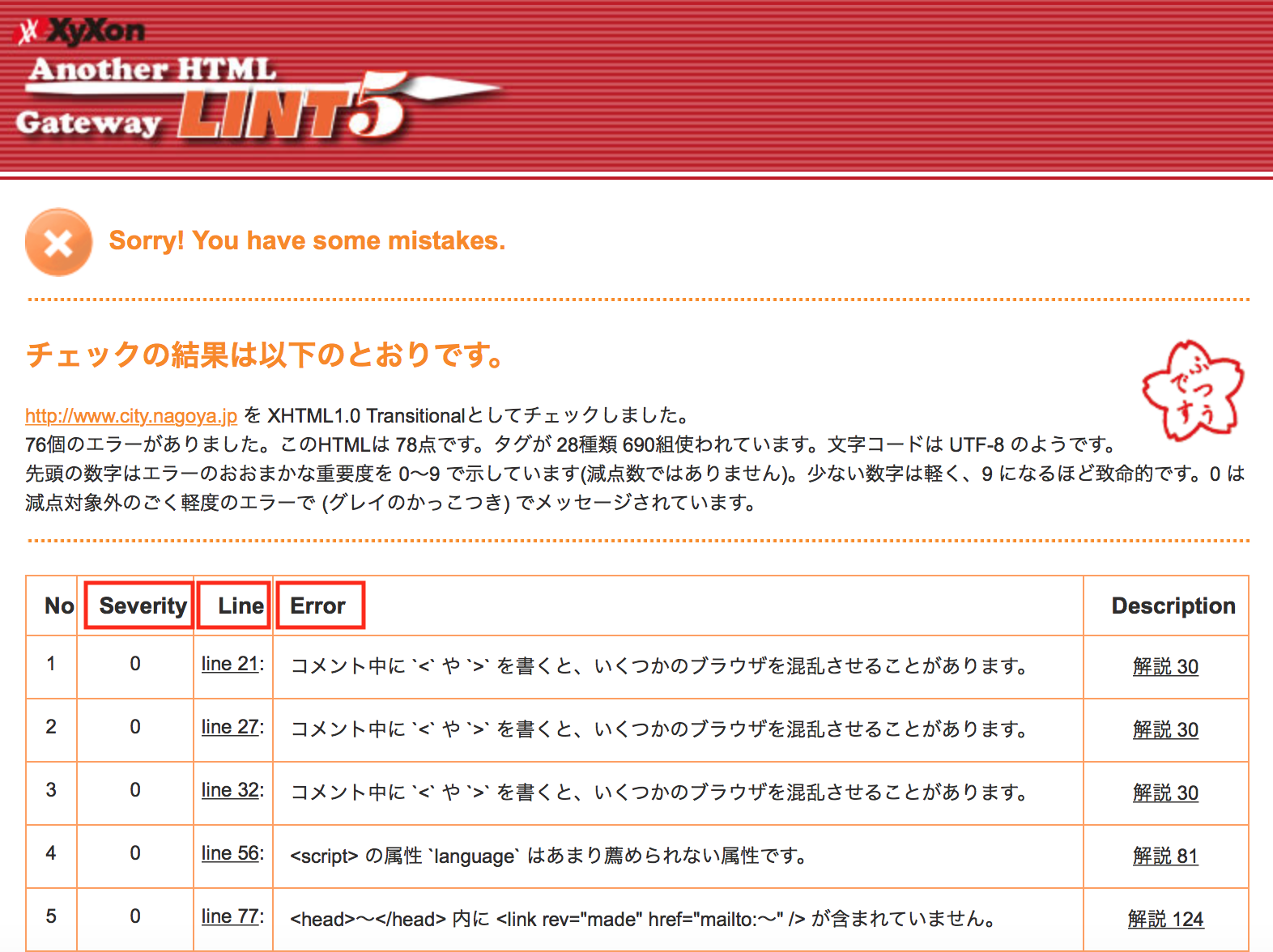
LINT5の初期画面に確認したいホームページのURLを入力して「チェック」ボタンをクリックすると、次のような解析結果画面が表示されます。この画面では大きく分けて2つの内容が確認できますので、この画面を見せながらホームページ制作会社に対応を行ってもらいましょう。

マークアップエラーの内容とその箇所
解析結果の「Line」の列にはエラーの箇所が、「Error」の列にはマークアップのエラー内容が表示されます。なお、Lineの数字は、ソースコードの「何行目か」を表しています。
何が不適切で、どのように対応すれば良いのかが記載されていますので、記載されている表に従って対応してください。
該当のエラーが与える影響度
「Severity」の列には、該当のエラーが与えるSEOへの影響度を表しています。数字は10段階で表示され、この数字が高いほど早急の対応が必要になってきます。(内容にもよりますが、この影響度が1〜3程度であれば、放置していても概ね問題ありません。)
今回のまとめ
今回ご紹介したLINT5は、専門知識がなくてもマークアップの確認ができてしまう、非常に画期的なツールです。このツールを活用して、多くの方が敬遠していたマークアップの最適化にも挑戦してみてはいかがでしょうか。
ただし、LINT5に表示されるエラーは、すべてが直ちに修正する必要があるものではありません。軽微なエラーであれば修正しなくても問題ありませんし、場合によっては制作会社の判断で意図的に行っているエラーかもしれません。独断で対応するのではなく、制作会社と相談しながら修正していきましょう。