NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
SEO対策にも繋がるURLを設計する際のポイント
2023
.03.24

ホームページ制作をするうえで、必ず使用するのがURLです。
WEBサイトにアクセスするためには、ドメイン名を含むURLをブラウザ上で打ち込むか、URLが記載されているリンクをクリックする必要があります。
この、WEBサイトにアクセスするために必要なURLですが、言葉を知っていても構造まで理解している方は少ないかもしれません。
今回は、URLを設計する上で理解しておくべき構造のことや、設計する際のポイントを説明します。既存のホームページがある方は、ご紹介するURLの構造と照らし合わせて、きちんと理解しておきましょう。
【目次】
1.URLとは
2.URLの構造
a.【1】プロトコル
b.【2】スキーム
c.【3】ホスト
d.【4】サードレベルドメイン
e.【5】セカンドレベルドメイン
f.【6】トップレベルドメイン
g.【7】ディレクトリ
h.【8】ファイル
3.URLを設計する際のポイント
a.【1】コンテンツに関連した単語を使用する
b.【2】区切り記号はハイフン(-)を使用する
c.【3】URLはすべて英数字を使用する
4.今回のまとめ
URLとは
Uniform Resource Locator(ユニフォームリソースロケーター)の略で、日本語に訳すと「統一資源位置指定子」となります。WEB上に存在するWEBサイトの場所を示すもので、WEB上の住所を意味することからWEBアドレス、またはホームページアドレスとも呼ばれます。
本来コンピューターは、インターネット上の住所を数字で構成されたIPアドレス※で認識しています。そのIPアドレスを、人間が読みやすいように置き換えたものが後程説明する「ドメイン」です。IPアドレスは「000.00.00.00」のような数字のみで構成される分かりづらい文字列のため、URLに置き換えることで分かりやすくWEBサイトの場所を示すことが可能になります。
※IPアドレスとは、インターネット・ネットワークにおいて通信相手を識別するための番号です。インターネットアドレスとも呼ばれます。
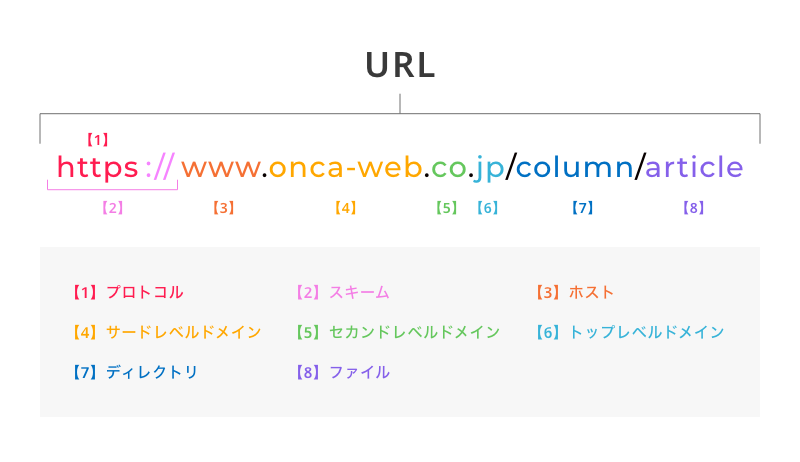
URLの構造
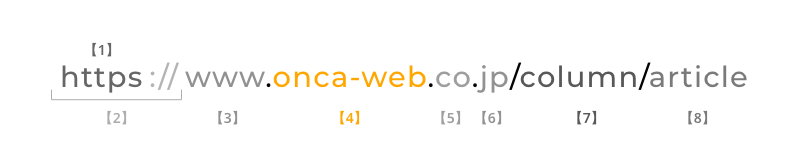
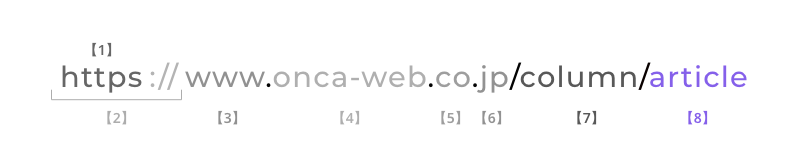
URLは、主に以下の8つの要素で構成されており、それぞれ「/」(スラッシュ)や「.」(ドット)で区切られます。

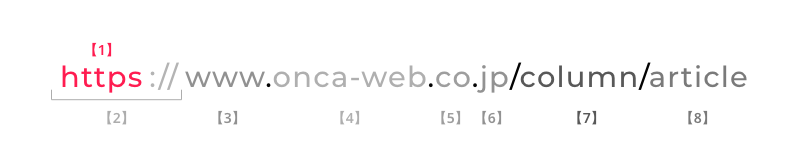
【1】プロトコル

コンピュータでデータ通信するために定められた、手順や規約などの送受信の手順を定めた規格(ルール)のことです。
プロトコルは、httpsの他にも目的に応じた以下の種類があります。
・http … WEBサーバーとWEBブラウザ間でデータを送受信するためのプロトコル。
・https … httpにデータを暗号化する機能がついたプロトコル。
・mailto … メール送信先を指定するためのプロトコル。
・ftp … ファイルをダウンロードするためのプロトコル。
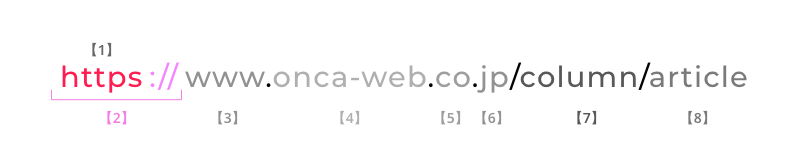
【2】スキーム

前述したプロトコルという規格(ルール)を規定するものです。上の図の場合だと、「このURLはhttpsの規格(ルール)を使用して通信する」ことを表しています。
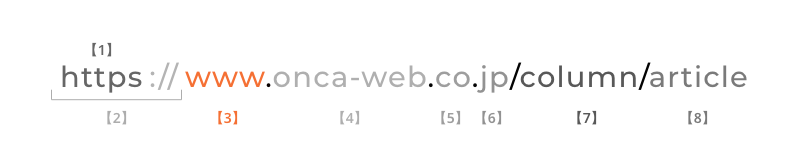
【3】ホスト

ネットワークに接続されたホスト(機器やサーバ)の名前のことです。通信する際に、特定のホストを識別するために使用されます。
ホスト名は「www(World Wide Web)」の利用率が高く、よく使用されていますが、登録者の任意で自由に決めることができます。
【4】サードレベルドメイン

セカンドレベルドメイン以下に属している文字列のことです。この文字列は、重複がない限り登録者が自由に設定することができます。また、トップレベルドメインがcomやnetなどの場合は、サードレベルドメインがセカンドレベルドメインの位置に入るため、サードレベルドメインがないURLもあります。
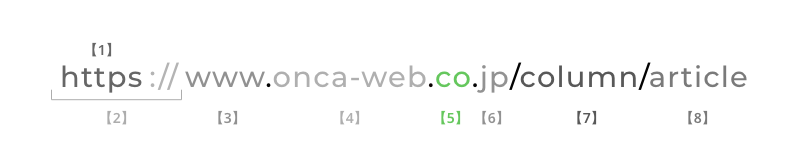
【5】セカンドレベルドメイン

トップレベルドメイン以下に属している文字列のことです。SLDとも略されます。
トップレベルドメインの種類によって、ドメインが変わります。上の図の場合だと、co(組織)やor(非営利法人)などの、組織の種類を表すドメインが入ります。
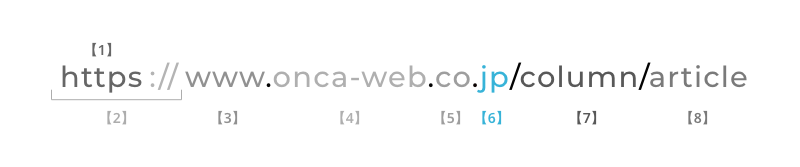
【6】トップレベルドメイン

ドメインの右側にある文字列のことです。特定の領域や分野ごとに割り当てられる分野別トップレベルドメイン(gTLD)と、国別のコードに割り当てられるトップレベルドメイン(ccTLD)に大きく分けられます。上の図の場合だと、国別のコードに割り当てられるトップレベルドメイン(ccTLD)の「jp(日本)」を使用しています。
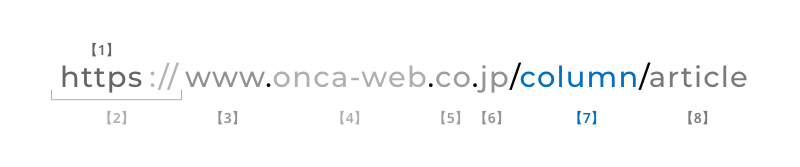
【7】ディレクトリ

サーバ内のフォルダ名と、そのフォルダの位置を表す文字列のことです。ページをカテゴライズする際に使用され、フォルダの中にフォルダを入れた場合、このディレクトリの階層が増えた状態(一番大きなディレクトリより後のディレクトリはサブディレクトリと呼ばれ、追加するディレクトリごとにスラッシュで区切られます)のURLになります。
設計する際は、ユーザーがサイト内のどこにいるのか判断しやすいディレクトリ構造にしましょう。階層構造はできるだけ浅くし、URLからどのようなコンテンツか理解できるようなユーザー視点でのディレクトリ構造にしましょう。
【8】ファイル

URLの末尾に配置される文字列のことです。ファイルの種類によっては「.html」「.png」「.jpg」などの拡張子がつくこともあります。
上の図の場合だと、「onca-web.co.jp」というドメインのホームページの「column」コンテンツの中の「article」に分類されたコンテンツを開くURLになります。
URLを設計する際のポイント
前述したように、URLは対象のコンテンツがある場所を指定する文字列で構成されています。
分かりやすいURL構造は、ホームページ制作だけでなく、運用時にも重要になります。WEBサイトの設計やコンテンツ制作、SEO対策を考えるうえで不可欠なものなので、以下のポイントを正しく理解してフォルダ名やファイル名を命名し、分かりやすいURLを設計していきましょう。
コンテンツに関連した単語を使用する
フォルダ名やファイル名は、コンテンツの内容や構成に関連した単語を使用しましょう。
関連性のある単語を使用することで、ユーザーや検索エンジンが何のページなのか理解しやすくなります。
○良い例:https :// www.onca-web.co.jp/column/web-article-230324.html
×悪い例:https :// www.onca-web.co.jp/column/page1.html
また、以下のようなURLを設計しないように注意しましょう。
・不必要なパラメータやセッション ID を含む長い URL を使用する。
・「page1.html」のような一般的なページ名を選ぶ。
・「baseball-cards-baseball-cards-baseballcards.htm」のように過度にキーワードを使用する。
出典 : 検索エンジン最適化(SEO)スターターガイド/Google Search Console
区切り記号はハイフン(-)を使用する
複数の単語を組み合わせたフォルダ名やファイル名にする場合は、区切り文字にハイフン(-)を使用しましょう。
○良い例:https :// www.onca-web.co.jp/column/web-article-230324.html
×悪い例:https :// www.onca-web.co.jp/column/webarticle230324.html
出典 : URL構造をシンプルにする/Google Search Console
URLはすべて英数字を使用する
フォルダ名やファイル名には、日本語と英語もどちらも使用できますが、日本語の入ったURLをコピーしてペーストすると、URLエンコード※の影響によって日本語とは異なる長い文字列になってしまうので、一般的には英語(英数字)で統一した方が良いとされています。
※URLエンコードとは、URLやURIのファイル名やクエリ文字列などの一部として使用できない文字や記号を、使用可能な文字の組み合わせによって表記する変換規則のことです。
コピー:https://ja.wikipedia.org/wiki/ウェブサイト
↓
ペースト:https://ja.wikipedia.org/wiki/%E3%82%A6%E3%82%A7%E3%83%96%E3%82%B5%E3%82%A4%E3%83%88
今回のまとめ
今回は、URLを設計する上で理解しておくべき構造のことや、設計する際のポイントを説明しました。
分かりやすいURLにすることは、直接的に検索順位へ影響するものではありませんが、わかりやすいURLは、ユーザーや検索エンジンに対してコンテンツの情報が伝わりやすくなります。
構造をきちんと理解できればURL設計は難しいものではありませんので、ホームページ制作を始める方や既存のホームページを更新する際には、今回紹介したポイントをふまえて分かりやすいURL構造を設計しましょう。
































