NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページ制作に役立つWEBの基礎知識
2023
.04.10

ホームページは、この数年で驚くほど簡単に制作できるようになりました。無料で制作できるサービスも存在しており、誰でも簡単にホームページ制作を行うことができます。このように、ホームページ制作サービスを使用する場合、知識があまりなくても問題ないように感じますが、実際はホームページ制作に必要な最低限の知識は知っておく必要があります。その理由は、WEBの基礎知識はホームページを運営していくうえで役立つからです。また、知識を持っていれば自分でサイトを制作することや業者とのやり取りもスムーズに進めることが可能です。
なので今回は、ホームページ制作に役立つWEBの基礎知識をまとめました。
【目次】
1.ホームページの仕組みと構成する要素
a.WEBサーバー
b.DNSサーバー
c.ドメイン
d.HTML・CSS
e.Javascript・JQuery
f.PHP・SQL
g.WEBブラウザ
2.今回のまとめ
【目次】
ホームページの仕組みと構成する要素
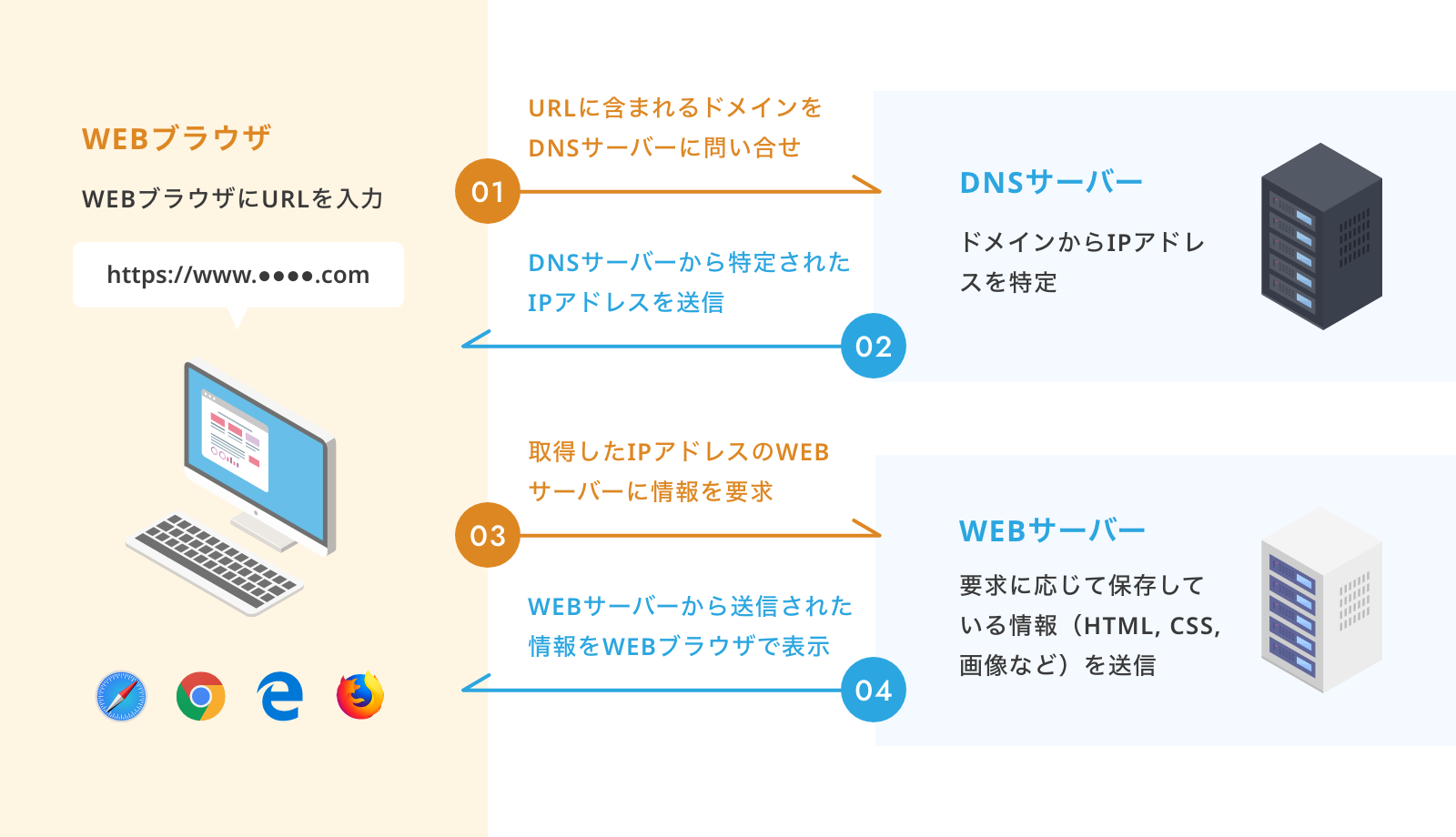
ホームページは、ユーザーがWEBブラウザにURLを入力することによってWEBブラウザで閲覧することができます。
ホームページの仕組み

また、ホームページは一般的に以下の要素から構成されます。ホームページ制作を行ううえで基本的な知識になるので覚えておきましょう。
WEBサーバー…ホームページを公開する場所
DNSサーバー…ドメインとIPアドレスを紐づける仕組み
ドメイン…ホームページの場所を示すWEB上の住所
HTML・CSS…ホームページを構成する基本的な言語
Javascript・JQuery…ホームページの動きを構成する言語
PHP・SQL…ホームページの動きを構成するサーバーサイドの言語
WEBブラウザ…WEBサーバに接続するためのソフトウェア
WEBサーバー
ホームページを公開する場所のことです。WEBブラウザのリクエストに応じてHTMLや画像などを表示させ、そのWEBサービスを動作させます。
ホームページは、制作してもサーバーにホームページをアップしなければ表示させることができません。そのため、まずはサーバーを取得する必要があります。代表的なサーバーソフトウェアには、Apache(アパッチ)やNginx(エンジンエックス)、IIS(アイアイエス)があります。
WEBサーバーには、大きく分けて自社サーバーとレンタルサーバーの2種類が存在しており、基本的にはレンタルサーバーがよく活用されています。レンタルサーバーを活用すれば、メンテナンスなども代行してもらえるため、専門的な知識がなくても導入しやすいメリットがあります。また、自社サーバーに比べてコストも安く抑えることができることもメリットのひとつです。レンタルサーバーにも種類があるので、サーバーをレンタルする場合は、用途に合わせて適切な業者からサーバーをレンタルするようにしましょう。
DNSサーバー
Domain Name System(ドメインネームシステム)の略で、ドメインとIPアドレスを紐づける仕組みのことです。
WEBブラウザのURL欄にドメイン名を入力すると、DNSサーバーにドメイン名に対応したIPアドレスの問い合わせが行われ、WEBサイトのIPアドレスが特定されWEBブラウザへ送信されます。このIPアドレスに接続した結果として、WEBブラウザ上にホームページが表示され閲覧できる状態になります。
ドメイン
ホームページの場所を示す、WEB上の住所のようなものです。ホームページがどこにあるかを判別する情報として利用されます。
本来コンピューターは、インターネット上の住所を数字で構成されたIPアドレス※で認識しています。そのIPアドレスを、人間が読みやすいように置き換えたものが「ドメイン」になります。
※IPアドレスとは、インターネット・ネットワークにおいて通信相手を識別するための番号です。インターネットアドレスとも呼ばれます。
HTML・CSS
ホームページを構成する基本的な言語のことです。HTMLはマークアップ言語※、CSSはスタイルシート言語※に属します。
ホームページを構成するうえで、「HTML(HyperText Markup Language)」は、骨組みとなる言語になります。「CSS(Cascading Style Sheets)」はスタイルシートとも呼ばれ、HTMLで作成したWEBページのデザインを設定する言語になります。HTMLで規定した文書構造にCSSを反映することによって、文章や画像が並んでいるだけの状態からレイアウトを変更したり、文字や画像に装飾を加えることが可能になり、ホームページにデザイン性を持たせることができます。
※マークアップ言語とは、 構造をコンピューターに認識させるために文章ファイルにテキストにタグや記号で目印を付けた言語のことです。マークアップ言語には、HTMLのほかにSGML、XHTML、XMLなどがあります。
※スタイルシート言語とは、HTMLなどのマークアップ言語でマークされた文章のスタイルを整える言語のことです。スタイルシート言語には、CSSのほかにも、LESSやSASSなどがあります。ただし、HTMLと組み合わせて使用する場合には、CSSしか使用されません。
Javascript・JQuery
ホームページの動きを構成する言語のことです。こちらはスクリプト言語※に属します。
ホームページは、前述した「HTML」と「CSS」だけでも制作することが可能ですが、この2つの言語だけでは動きがほとんどないシンプルなホームページになってしまいます。そこで、Javascriptを導入することで、スライドショーやアコーディオンメニューなど、ホームページに躍動感を持たせることができます。
また、JavaScriptを簡単に記述できるようにした「jQuery」があります。jQueryでは、JavaScriptで数十行になるコードを、数行で済ませることができます。
※スクリプト言語とは、プログラム上で動作処理が行われる言語のことでプログラミング言語の一種です。スクリプト言語には、Javascriptのほかにも、PythonやRuby、PHPなどがあります。
PHP・SQL
ホームページの動きを構成するサーバーサイドの言語のことです。こちらはスクリプト言語に属します。
前述したJavaScriptとの違いは、どこでコードが実行されるかという点です。JavaScriptは、「WEBブラウザ上で実行(ユーザーサイド)」される言語、一方PHPは「サーバー上で実行(サーバーサイド)」される言語です。
PHPは、サーバーサイドでコードが実行される言語なので、人(ユーザー)からコードを見られる危険性がありません。そのため、セキュリティが重要になる「会員登録」や「問い合わせフォーム」などの動きによく使用されます。
また、この個人情報などの重要な情報を保存するデータベースのことを「SQL」といいます。受け取った情報は、PHPだけでは保存することができないので、SQLにデータを保存することで管理が可能になります。
WEBブラウザ
パソコンやスマートフォン等を利用して、WEBサーバに接続するためのソフトウェアのことです。ホームページを表示したり、ハイパーリンクをたどったりするなどの機能があります。
WEBブラウザには、Google Chrome、Safari、Microsoft Edge、Firefox、などがあります。
WEBサーバとWEBブラウザは主にHTTPで通信しており、ブラウザからのHTTPメッセージに応答したサーバーが、HTMLテキストやJavaScriptコードを送信し、このコードをブラウザで表示することでホームページの閲覧が可能になります。この接続先を指定する際には、Uniform Resource Identifier (URI) が使用されます。
今回のまとめ
今回は、ホームページ制作に役立つWEBの基礎知識をご紹介しました。
簡単に閲覧できるホームページですが、実際にはWEBブラウザに画面を表示させるだけでも、WEBサーバとWEBブラウザが非常に多くの仕組みを使用してやり取りをすることで実現しています。
ドメインやサーバーなど、難しそうに感じる言葉もありますが、前述したように「住所」などに例えて考えると、意外と簡単に理解できるようになります。
ホームページを運営していくうえでもWEBの基礎知識は必要になるので、他の構成要素についても覚えておくことがおすすめです。
ホームページ制作のためにも、ぜひ参考にしてみてください。