NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページ制作はAIでもできる?AI生成を活用した試作レポート
2024
.01.25

近年、Chat GPTやイラスト生成AIなど、AIの性能が急速に発達していることを受け、WEBマーケティングやホームページ制作の分野においてもAIを利用した業務の効率化や内製化の動きが見られはじめています。しかし、デザインの分野においては、画像生成AIが文字情報の出力が苦手なことに加え、AIを利用したサービスのほとんどが人間の命令(プロンプト)を生成の都度必要とすることが障壁となり、全自動でデザインを生成するAIサービスは2024年1月現在では登場していません。ホームページ制作についてもこれは同様で、文字情報とビジュアル情報が交互に存在し、複数のコンテンツが導線設計に応じて配置されたホームページを、単一のAIサービスで作成するのは現状難しいといえます。
しかし、これはあくまで単一のサービスでの話です。例えば画像生成AIなどでデザインのラフイメージを作成し、Chat GPTを用いてテキストを生成、内容に合わせた生成画像を配置すれば、ある程度それらしく見えるデザインの作成は不可能ではありません。
今回はレポート的に、現段階のAI生成サービスを活用してどこまでホームページ制作を行えるのか試作していきます。
【目次】
1. AI利用サービスを使ったホームページのデザイン試作
a. ワイヤーフレーム
b. デザインカンプ
c. 見出し・本文テキスト
d. イメージ画像
2. 試作を通しての評価・課題
a. ワイヤーフレームは具体的なレイアウトまで生成できない
b. キャッチコピーの執筆やテキストによる説明と要約は比較的得意
c. 最新のトレンドを取り入れたデザインカンプ生成は難しい
d. 写真の生成には整合性の精度が足りない
e. 確証のない生成に時間が浪費される
f. どうしても手作業が必要になる
AI利用サービスを使ったホームページのデザイン試作
実際にAI利用サービスを用いてどこまでホームページのデザインが行えるかを試作していきます。なお、本記事では性能と導入のしやすさを踏まえ、チャットボットの「Chat GPT」と、画像生成機能のあるグラフィックデザインアプリ「Canva」を使用します。
また、画像生成において事業内容が複雑すぎるとビジネスイメージが生成できない恐れがあるため、今回はイメージが作成しやすそうな事業として、会計事務所のコーポレートサイトを想定してデザインを試作していきます。
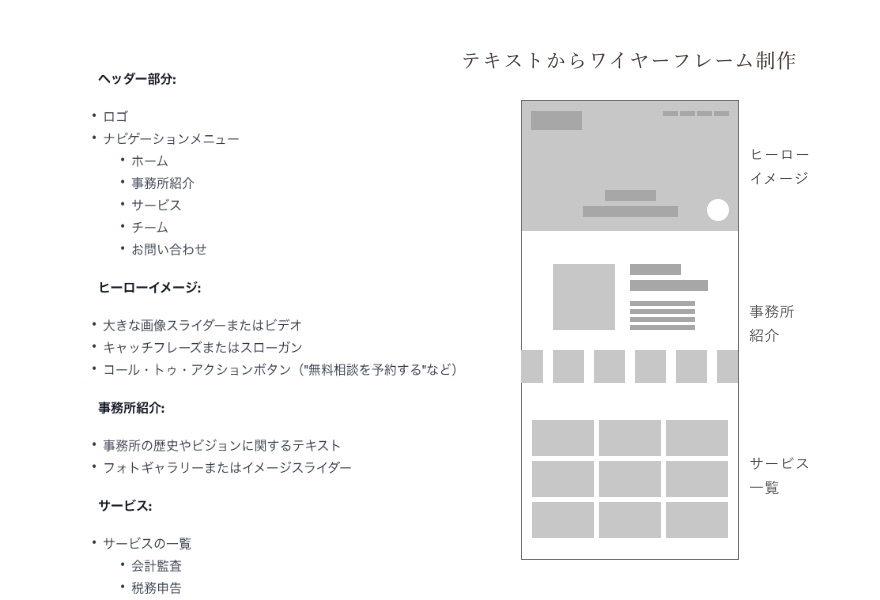
ワイヤーフレーム
ワイヤーフレームとは、ホームページを制作する上でレイアウトを定める設計図のようなものです。ページ内のコンテンツ順や、写真や文章のバランスを含めた配置を簡易的に示すものとして作成されます。
ワイヤーフレームはレイアウトを視覚的に表現したものなので、ビジュアル表現に特化した「Canva」でワイヤーフレームの生成を試みましたが、中々望んだような画像が生成されません。
プロンプトにある「ワイヤーフレーム」という単語を用語として認識するのが難しいらしく、「ワイヤー」と「フレーム」を分解して出力したと予想される、住宅の設計図のようなイメージが多く出力されました。
また「ワイヤーフレーム」用語として認識できたとしてもその単語に引っ張られるあまり、ワイヤーフレームやホームページの概念のようなイメージ画像を出力するのみでした。

「Chat GPT」などのチャットボットでは会話形式でホームページの目的などを一旦AIに聞いてもらう、所謂「要件定義」が可能ですが、AIを用いた画像生成サービスの多くは、画像生成を行うための命令(プロンプト)を単発で入力し、出力されたイメージから近いものを選んでパターンを選定していくという形式がほとんどのため、複雑なイメージの生成が難しいという側面もあります。
Canvaで出力したワイヤーフレームではホームページを制作するには内容が曖昧すぎるため、Chat GPTでテキストベースのワイヤーフレームを出力する方向へ方針転換し、要件定義から出力を行なうことにしました。要件定義としては情報を詰め込みすぎるとノイズとなってしまうことも考えられるため、「WEBマーケティングを目的とした会計事務所のコーポレートサイト」という程度に抑えました。

出力した結果、具体的なコンテンツ順が出力できました。注意点としてChat GPTは既存のホームページから情報収集を行なっているため、このコンテンツ順も類似他社のホームページのコンテンツ順や、制作会社のコラムなどを参考にしている可能性が大いにあります。そのため、今回提示されたコンテンツ順も会計事務所のホームページにおける、慣例的なコンテンツ順をベースにしていることが予想されます。この慣例的なコンテンツ順・レイアウトをそのまま転用するだけでは他社との差別化が十分にできないことには留意しておく必要があります。
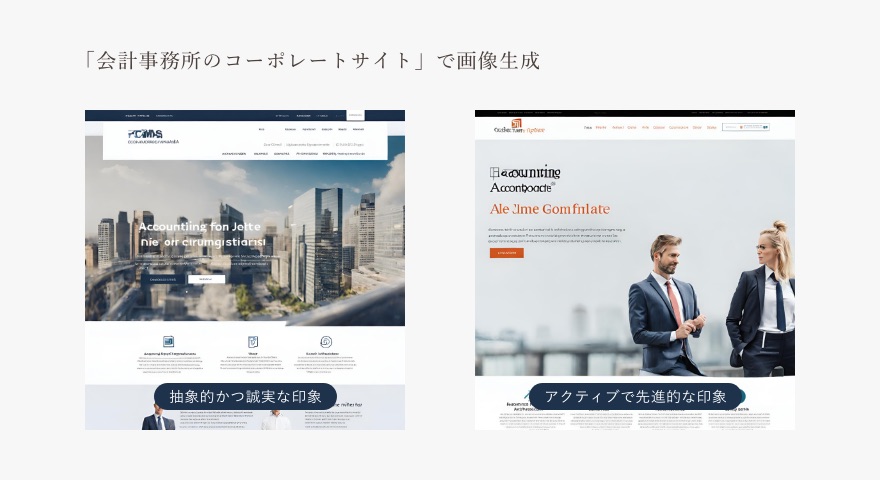
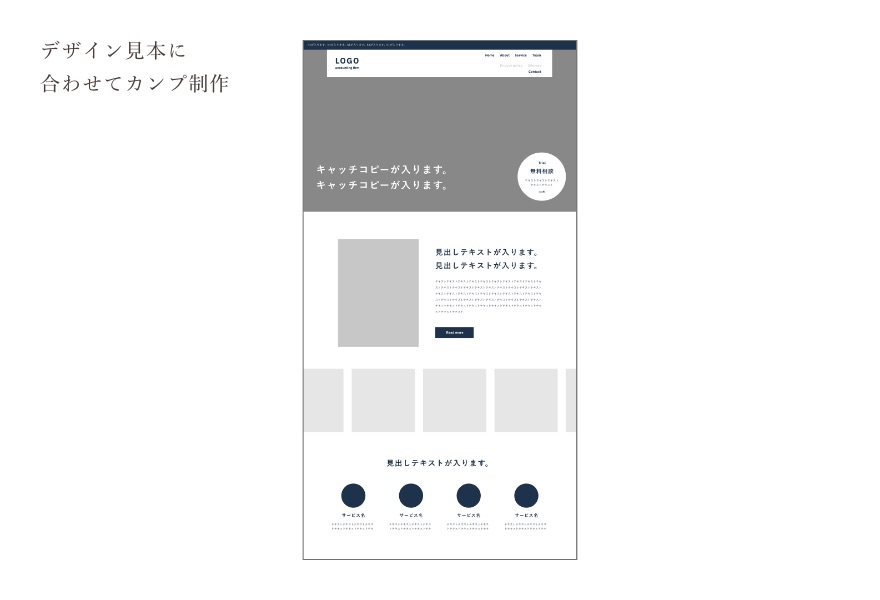
デザインカンプ
デザインカンプとは、デザインの仕上がりを共有するサンプルのことです。一般的な「デザイン」の完成イメージと捉えても支障ありません。とはいえ、画像生成ではデザインデータを生成することは難しいため、ここではホームページにおける色使いや写真など、デザイントーンの参考となる見本画像の生成を目標とします。

デザイントーンの見本となるような画像の生成はCanva で「会計事務所のコーポレートサイト」という単純なプロンプトを入力することで無数に生成できました。ただ、ワイヤーフレームと同様画像も類似他社のホームページなどを参考にしている場合があるため、差別化には不十分だという点には留意しておきましょう。

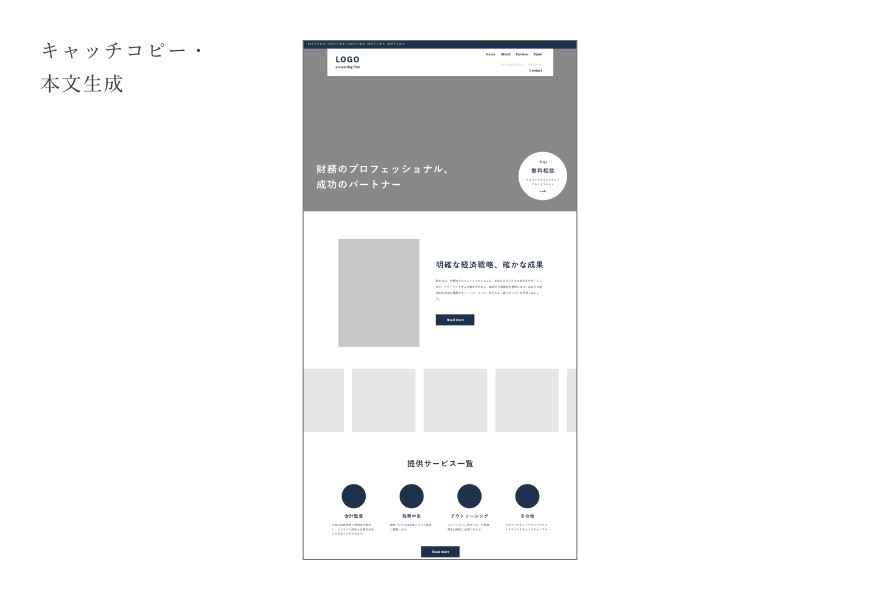
見出し・本文テキスト
見出しは、要件定義さえ済ませてしまえばChat GPTで比較的簡単に執筆できます。ただ、再三繰り返すことになりますがChat GPTというボットの特性上、生成されるキャッチコピーや見出しは類似した他社のホームページを参考とした文章ということが考えられます。これによりChat GPTで生成した文章では、他社との差別化が難しいということはもちろん、著作権など権利的な保証ができないということを理解しておくようにしましょう。

また、キャッチコピーは比較的曖昧なプロンプトでも生成が可能ですが、本文は細かいニュアンスまでをAIにインプットするのには時間を要するため、誰をターゲットにして、何を目的として、どんな温度感でアプローチしたいかなどを細かく補足する必要があります。粘り強くボットに要件定義を行い軌道修正をすることも可能ですが、時にはAIに頼るばかりでなく、自分で文章を手直ししてボットに返信するなど、人の手を交えながら調整を加えることも効果的です。

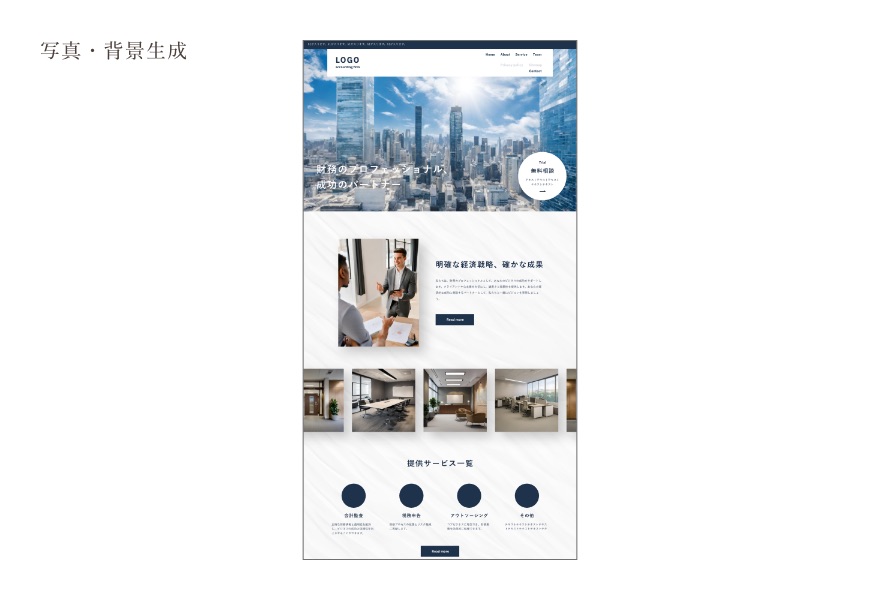
イメージ画像
写真などのイメージの生成は画像生成AIの本領発揮とも言えるフィールドですが、ホームページに適切な画像を生成するためには、高度なプロンプト作成と、画像の選定スキルが求められます。今回のテーマとしたような「会計事務所のコーポレートサイト」などの士業は特に顕著ですが、ホームページ中の画像に違和感があるとユーザーはホームページや企業自体に不信感を抱いてしまいます。写真を生成する際は人間の体の整合性や、空間構成の辻褄が合っているかなどを最低限はチェックするようにしましょう。

本筋からは外れますが、写真やイラストは使い方によっては実用に耐えうる画像生成が可能な一方で、記号のようなシンプルなアイコンは文字などと同様、AIによる生成に不向きです。デザインカンプの段階でアイコンを使いたい箇所が出てくる可能性がありますが、その場合は生成に頼ることができない点を留意しておきましょう。今回の試作でもアイコンを使う想定の箇所(サービス一覧)がありましたが、出力が難しいため、一旦空欄としました。

上記のような抜けはありますが、一通りのデザイン要素を生成し終わったので、試作はこれで終了とします。
試作を通しての評価・課題
Chat GPTとCanvaを併用してホームページを試作し、各セクションへの評価と試作全体を通してWEBデザイナーが感じた課題を列挙します。現時点でAI主導の元ホームページを制作するのは非常に難しいと言えますが、単純なテキストの調整などではすでに実用できるレベルだと考えられる結果になりました。
ワイヤーフレームは具体的なレイアウトまで生成できない
Chat GPT、Canvaいずれにおいてもコンテンツのレイアウトを具体的に示した設計図としてのワイヤーフレームを出力することはできませんでした。Chat GPTから出力したテキストベースのワイヤーフレームにおいても事前の要件定義から導きだしたというわけではなさそうで、他社のホームページから統計的に導き出したコンテンツ順だと推測されるようなものでした。AI利用のサービスである以上、どんな手順を踏んでも完全オリジナルの情報を生み出すことは難しいと言えます。
キャッチコピーの執筆やテキストによる説明と要約は比較的得意
事業内容が普遍的なものであれば、基本的にキャッチコピーや本文の執筆はある程度Chat GPTでの生成が可能です。キャッチコピーはAIが具体的な表現を避けるため曖昧かつありふれた表現を採用することがほとんどですが、表現が曖昧になるという反面、AIだと見破られる表現も少なくなります。
また本文にも共通して言えることですが、テキスト生成の前段階にホームページの目的やターゲット、温度感などのインプットを済ませておくことで、寄り添い感や信頼感の演出など、ある程度WEBマーケティングに配慮したテキストの生成も可能となるため、演出したい印象やテイストなど、ホームページの方向性にも柔軟に対応することができます。
最新のトレンドを取り入れたデザインカンプ生成は難しい
デザインカンプの生成では、いくつかのプロンプトで複数回検証しましたが、プロンプトに関係なく一昔前に流行していたような2カラムやメインビジュアルを薄めにとったWEBデザインのイメージが多く生成されました。これも他社のホームページから情報を収集した結果、絶対数が多い保守的なイメージを再現している可能性があります。そのため、最新のトレンドを反映したデザインカンプの生成は現時点では難しいと言えます。
写真の生成には整合性の精度が足りない
イラストなどと異なり、写真を見るユーザーの目はシビアです。手足や指の数はもちろん、顔のパーツのバランスなど、現実との辻褄が少し違うだけでユーザーは不信感を抱いてしまいます。また、人間にはリアルすぎる生成物に対して恐怖心や不快感を抱いてしまう「不気味の谷現象」という心理的効果も存在するため、AI生成の写真の取り扱いには十分に注意が必要です。
サービスによっては精度が高くなってきたサービスもありますが、ホームページのコンセプトや著作権的な問題でAI生成画像を使いたいという場合以外は、バレる・バレないに関わらずAI生成画像を使用するのは避けた方が良いと言えるでしょう。
確証のない生成に時間が浪費される
ほとんどのAIによる生成サービスに言えることですが、プロンプト入力から生成までにはある程度の時間を要します。もちろん納得のいく出力が得られるならそれでいいのですが、大抵の場合は再生成の繰り返し、プロンプトの調整、類似イメージの選択を数回から数十回繰り返すことになります。プロンプトを調整すれば理想の画像が生成されるという確証もないため、この調整を繰り返していくことがAI生成サービスを用いた制作では時間的なコストかつ精神的なストレスになることが予想されます。
デザインデータを生成できないので、どうしても手作業が必要になる
前提として述べたようにホームページのデザインをワンストップで行えるAI生成サービスは現時点で存在しないため、どうしても制作者が自分の手でデザイン要素を配置する必要があります。また、プロンプトの調整なども含めて別の作業が必要となるため、AI生成ツールを用いたからといって人の手が空くかと言われれば、現状はそうではありません。
今回のまとめ
AI生成ツールの力を借りながらデザインカンプを試作してみた結果、テキスト以外の要素においてはAIを「あえて使っている」という感覚の試作となりました。
特に画像生成の分野においては「なんとなくはそれっぽく見える」としても、細部を見れば違和感が感じられ、その多少の違和感がユーザーに対する不快感につながる恐れもあり、現状ではAIに頼ったホームページ制作は危険だと言わざるを得ません。
AIによる生成で生じた違和感や不信感は企業や制作会社の信用感に関わり、ユーザー体験を阻害する恐れがあるため看過することができない問題です。これに加え手間や生産の過程を重要視する日本のユーザーを相手とする場合は「楽をして成果を得ている」という偏見がマイナスにはたらいてしまう可能性があることにも留意しましょう。
しかし、AIの進歩はめざましく、去年話題にもなったイラスト生成AIもここ数年で急速に成長した技術と言われています。このスピードを考慮すれば、AI生成に生じる違和感がなくなり、WEBディレクターやWEBデザイナーという職業に取り変わるAIが登場するのもそこまで遠くない未来のことかもしれません。AIに頼りすぎるでも、AIを切り捨てるでもなく、技術の進歩を適切に把握し時代にあったホームページ制作、コンテンツマーケティングを心がけるようにしましょう。
































