NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページの評価を左右するコアウェブバイタルにおける「LCP」を高める3つの方法
2021
.09.03

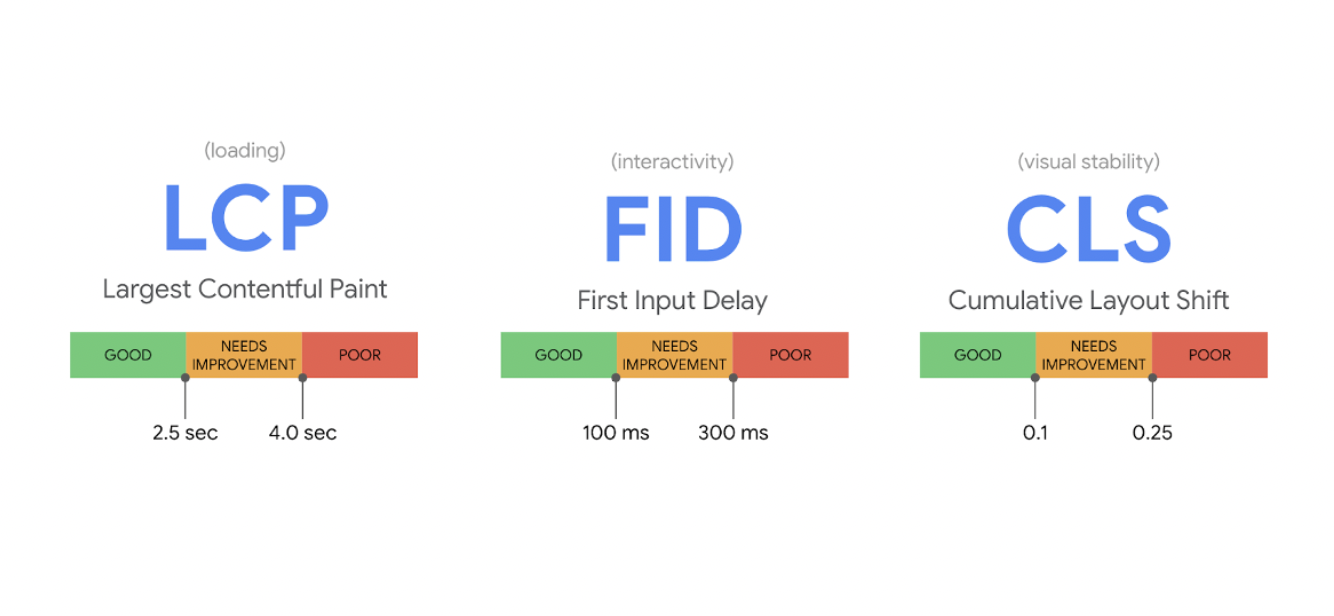
ホームページの評価基準の一つとして、Googleはコアウェブバイタル(Core Web Vitals)という指標を2021年5月から導入しました。この指標は主にユーザーが快適にホームページを閲覧できるか否かというUXを測るものであり、この数値が低ければホームページの評価を落としてしまいます。なお、コアウェブバイタルはLCP・FID・CLSという3種類の指標に分けられます。
今回は、そんなコアウェブバイタルのうち「LCP」を高めるための3つの方法をお伝えします。
【目次】
1.ホームページの評価基準であるコアウェブバイタルとは
2.コアウェブバイタルのうちLCPとは
3.LCPを高めるためにできる取り組みとは
a.処理速度の速いサーバーに移管する
b.アニメーションやモーションを多用しすぎない
c.画像や動画、テキストの容量を抑える
4.今回のまとめ
ホームページの評価基準であるコアウェブバイタルとは
コアウェブバイタルとは、Googleが「優れたユーザーエクスペリエンスを実現するために重要と思われる品質シグナルの総合ガイドを提供する取り組み」のことです。
簡単に言うと、ユーザーエクスペリエンス(UX)を評価するための基準をGoogleが公開し、この基準のことをコアウェブバイタルと呼びます。コアウェブバイタルは、「LCP: 読み込み時間」「FID: インタラクティブ性(応答性)」「CLS: ページコンテンツの視覚的な安定性」主に3つの指標に分けられます。
これら3つの指標を見てしていればUXの高いホームページであり、満たしていなければ改善が必要なページとして評価されます。
コアウェブバイタルのうちLCPとは

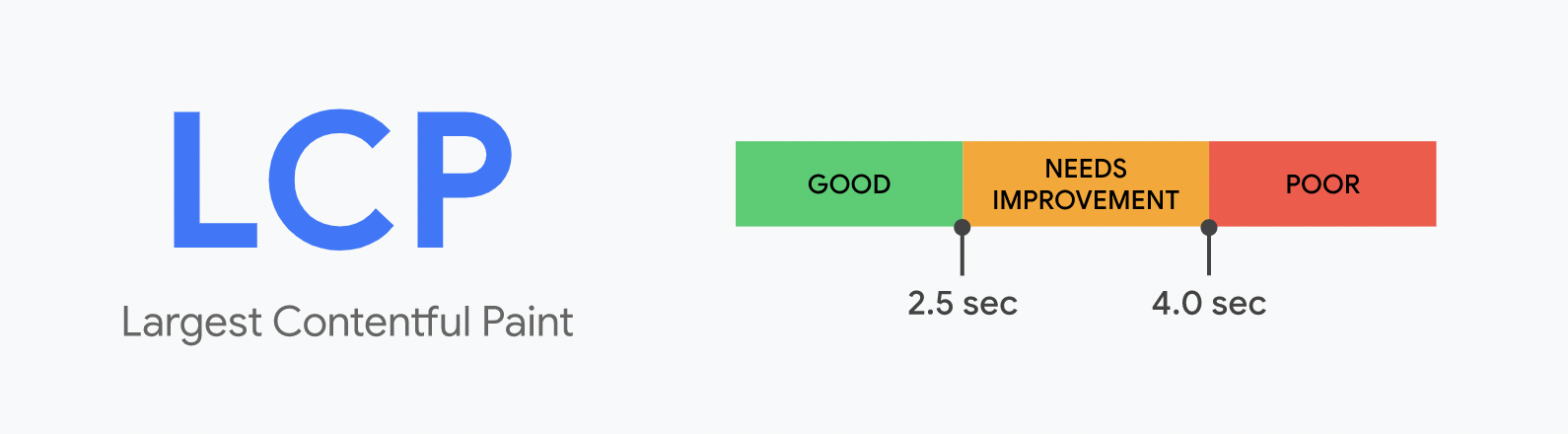
LCP(Largest Contentful Paint)とは、各ページ内の最大のコンテンツが読み込まれるまでにかかるロードタイムのことです。ページが表示されるまでの時間ではなく、各ページ内の最大のコンテンツが読み込まれるまでにかかる時間であることに注意しましょう。
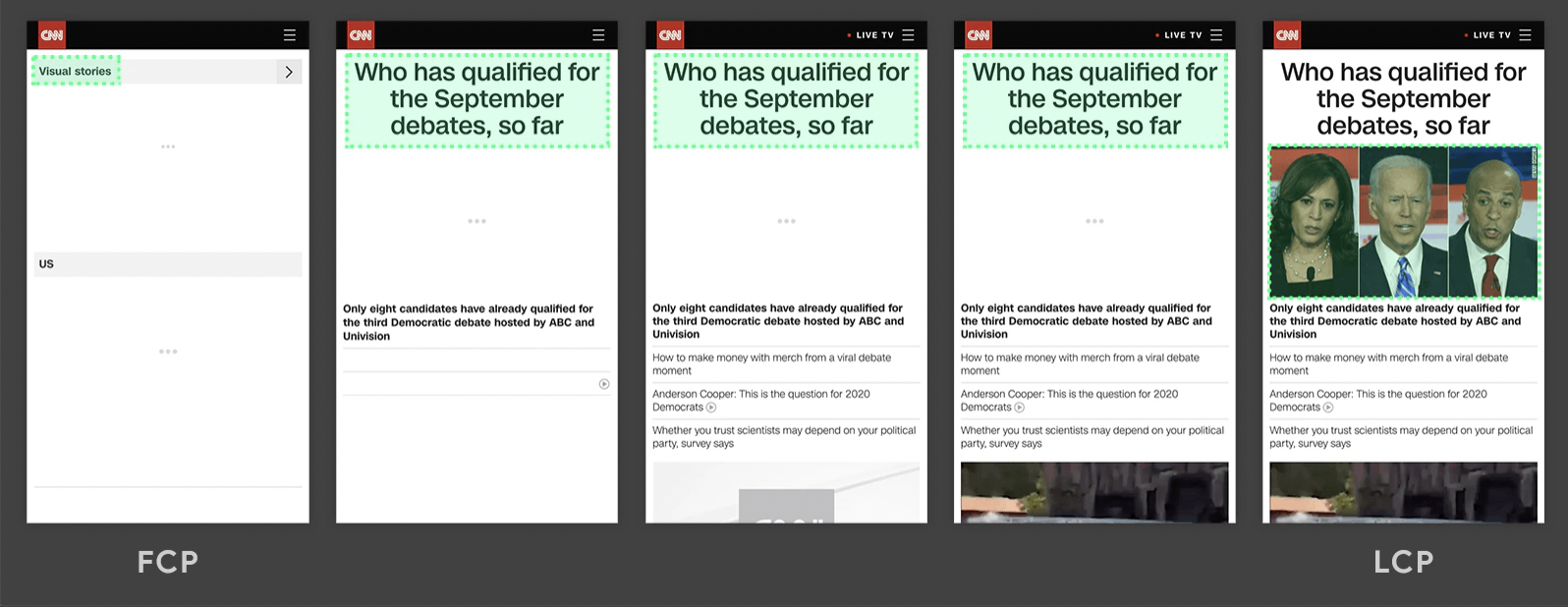
なお、各ページ内の「最大のコンテンツ」は、ページによって異なり、どのコンテンツが対象となるのかはGoogleが判断しています。例えば、CNNのホームページは、下の画像のように順番に読み込まれていき、一番右の画像に記載されたバイデン大統領の写真が、このページにおける最大のコンテンツと判断されています。つまり、このページにおいては、この写真が表示されるまでの時間がLCPとして評価されます。

このLCPが読み込み時間が0-2.5秒であれば「良好」、2.5-4.0秒であれば「要改善」、4.0秒を超える場合は「不十分」と判断されます。
LCPを高めるためにできる取り組みとは
コアウェブバイタルのうちLCPの数値が低い場合、ホームページを修正することで改善できるかもしれません。ここでは、LCPを高めるために行うべき3つの方法をご紹介します。
処理速度の速いサーバーに移管する
ホームページの表示速度が遅い場合、ホームページのコーディングデータをアップしているサーバーの問題であることが考えられます。サーバー容量が不足していると、ページの表示に時間がかかるため、ホームページのデータ量やアクセス数等に合ったサーバーに移管しましょう。
また、大規模なホームページの場合は、ユーザーに最も近いサーバーが選択される仕組みや、キャッシュを使って表示速度を早める仕組みなどを取り入れることをお勧めします。
アニメーションやモーションを多用しすぎない
アニメーションやモーションなどJavaScriptやCSS多用しすぎると、その読み込みに時間を要するため、結果としてLCPが低下する可能性があります。
アニメーションなどの動きがあるホームページは見た目にもおしゃれですが、その分だけLCPが低下するリスクが高まるため、集客目的のホームページの場合は、必要最小限にとどめましょう。
画像や動画、テキストの容量を抑える
ホームページに設置された画像や動画、テキストの容量が大きすぎる場合は、圧縮するかコンテンツ量を削減することをお勧めします。画像や動画はホームページの内容をより理解しやすくしてくれますが、読み込み時間が長くなるリスクを孕んでいます。
そのため、画像や動画を圧縮して容量を下げたり、コンテンツの量が多すぎる場合は減らしたり別のページに分けるなどの対応が必要です。
今回のまとめ
Googleが導入した新しいホームページの評価基準コアウェブバイタル。今回は、その中でも表示速度に関する指標であるLCPについてお伝えしました。
LCPの数値を高めるためには、ホームページの作りそのものやサーバーを変更する必要があるため、制作会社と相談しながら進めていくことをお勧めします。































