NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページに掲載する画像の圧縮に便利な無料ツール
2022
.02.18

ホームページに過度な動きをつけたり、容量の大きい動画や画像を掲載すると、表示速度を下げてしまう可能性があります。表示速度はSEO効果に影響するため、大きい容量のデータをホームページにアップする際は、サイズを小さくしたり、容量を圧縮することをお勧めします。
そこで今回は、画像の容量を縮小するために便利な、ブラウザ上で使える無料のツール紹介します。
【目次】
1.無料の画像編集ツール①I Love IMG
2.無料の画像編集ツール②TinyJPG
3.無料の画像編集ツール③squoosh
4.一度の圧縮で十分に圧縮できない場合の対処法
5.今回のまとめ
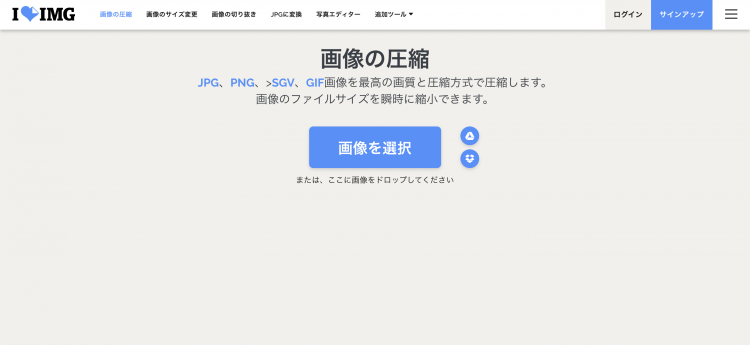
無料の画像圧縮ツール①i Love IMG

i Love IMGは、JPG・PNG・SVG・GIFのデータを圧縮することができます。画面上の「画像を選択」をクリックするか、ブラウザ上に画像をドロップするだけで簡単に画像を圧縮することができ、複数枚を一気に圧縮することもできます。(無料版は枚数制限があります。)画質を落とさずに圧縮できる最小の容量にワンクリックで自動的に変更されるため、とにかく簡単に圧縮したいという方におすすめです。
また、i Love IMGは、画像圧縮の他にも画像のリサイズやPDFデータの編集など、様々な関連ツールをリリースしており、いずれもブラウザ上で簡単に利用することができます。
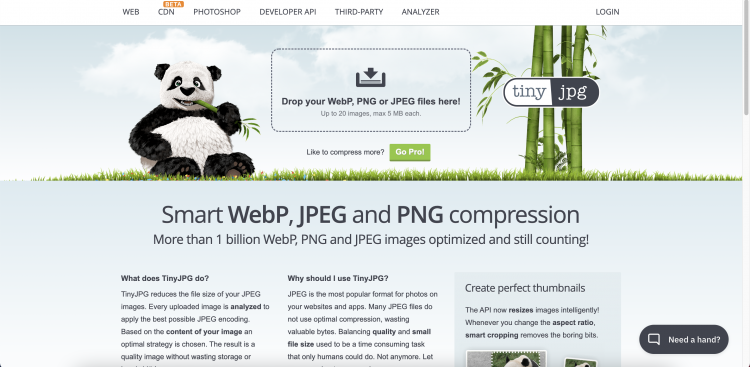
無料の画像圧縮ツール②TinyJPG

TinyJPGは、JPG・PNGをブラウザ上にアップロードするだけで圧縮することができるシンプルな画像圧縮ツールです。i Love IMGと同様、ワンクリックで簡単に圧縮することができ、画質を落とさずに圧縮可能な最小の容量に変換してくれます。TinyJPGは、圧縮のみに機能が絞られているため、より直感的に利用することができます。
無料の画像圧縮ツール③squoosh

squooshは、画質の調整を細かく行いたいという方におすすめの画像圧縮ツールで、PNGやJPGデータを圧縮することができます。ブラウザ上に画像をアップロードし、中央に表示される線をスライドさせることで、加工前と加工後の画質を比較しがら調整することができます。また、画像の横幅や高さの変更も併せて行うことができます。
一度の圧縮で十分に圧縮できない場合の対処法
i Love PDFやTinyJPGは、画質が落ちない程度の容量に自動で圧縮されるため、一度圧縮したデータを同一ツールでさらに圧縮することができません。そのため、I Love PDFやTinyJPGいずれかで圧縮をかけても容量が大きい場合は、別のツールで再度圧縮するとより小さく圧縮すると良いでしょう。(例えばI LOVE PDFで圧縮した画像をTinyJPGでさらに圧縮すると、さらに容量を下げることができます。)
ただし、何度も圧縮すると画質が荒くなってしまうことを考慮する必要があります。画質にこだわりたい場合は、squooshで圧縮前後の画質を比較しながら圧縮すると良いでしょう。
今回のまとめ
今回は、無料の画像圧縮ツールをいくつか紹介しました。
ホームページの表示速度は、SEO効果に深く関わります。ホームページの表示速度を下げないためにも、画像の容量を軽くすることが大切です。ただし、画像を圧縮しすぎると画質が下がり、ぼやけた印象になってしまうため注意する必要があります。