NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに応用できるXDで実装可能なイントロアニメーション
2022
.12.02

昨今のWEBデザインではボタンをマウスホバーした際に動作するホバーアクションなどのアニメーションをはじめ、ホームページをスクロールした際に背景や装飾が遅れてスクロールされるパララックスアニメーションやホームページのメインビジュアルなどで文字や図形などのシェイプが組み合わさって動くモーショングラフィックスなど、ホームページで用いられるアニメーションの幅が広がり続けています。このようなホームページのアニメーションは、Adobe PhotoshopやAdobe Illustratorなどで静的なグラフィックを構築していた時代においてWEBデザイナーが参考サイトなどをもとに指示を出し、エンジニアに動きの実装を依頼することがほとんどでしたが、プロトタイプを用いて具体的なアニメーションを表現できるAdobe XDが普及した現在では、どのような動きで、どのような時間間隔でアニメーションを実装させるのかもWEBデザイナーがデザインするべき範疇になってきました。今回はホームページのトップページにアクセスした際、メインビジュアル表示までに表示するイントロアニメーションの制作例をご紹介します。
【目次】
1. イントロアニメーションの制作方法
2. イントロアニメーションの作例
a.トランジションを用いたクロスフェード
b.自動アニメーションを用いたスライドイン・アウト
3.今回のまとめ
イントロアニメーションの制作方法
Adobe XDを用いたホームページのイントロアニメーション制作では、プロトタイプモードでアニメーション画面のアートボードを複数枚連結しアニメーションを設定していきます。これはAfter Effectなどの動画編集ソフトで用いるキーフレームごとの動きを、XDではアートボードごとに指定し、アートボードごとの遷移速度や動きの緩急をプロトタイプで指定するような方法といえます。
具体的な設定方法としてはホームページのWEBデザインを用意し、WEBデザインと同じ横幅、縦幅をプレビューの際のビューポートの高さ(Webデザイン上でワンビューを想定した画面幅)のアートボードを作成し、同じサイズのアートボードでアニメーションの各シーンを作成していきます。アートボードごとの切り替えになるトリガー(タップすると動き始めるな開始条件の設定)には「時間」も指定できるため、基本的にはアニメーション中のアートボードは時間経過で自動的にトリガーが進行するよう設定します。また、後述するトランジションや自動アニメーションなど動作させたいアニメーションの種類によって各アートボードのレイヤー構築も変わってくるので注意しましょう。
イントロアニメーションの作例
イントロアニメーションには様々な種類がありますが、ここでは基本的なクロスフェードとスライドイン・アウトの作例をご紹介します。
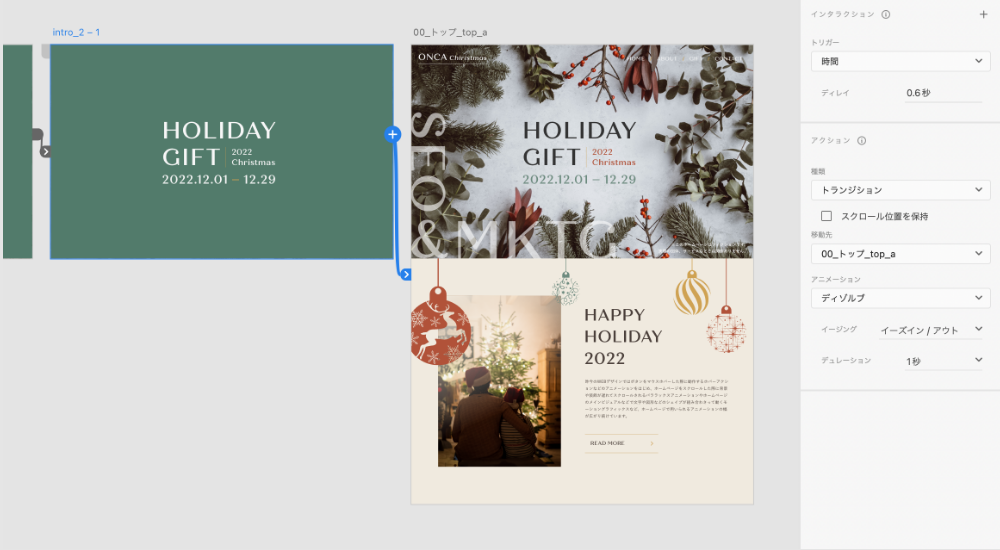
トランジションを用いたクロスフェード
クロスフェードは、イメージからイメージへ画面が徐々に切り替わっていくようなアニメーションです。フェードイン・フェードアウトと言い換えると馴染みがあるかもしれませんが、先に表示されるイメージがフェードアウト、後に表示されるイメージがフェードインしていくことで自然に画面が切り替わるのがクロスフェードです。WEBデザインにおいては、色味を抑えたナチュラルなホームページや落ち着いた雰囲気を演出したいホームページなどへの実装が向いています。

設定方法は、イントロアニメーションからホームページトップのアートボードへアニメーションの種類「トランジション」を選択し、アニメーションの詳細で「ディソルブ」を指定することでプレビュー上でも簡単にクロスフェードを実装することができます。この際ディソルブにかかる秒数を設定することで、秒数が長ければ落ち着いた印象のあるゆったりとした変化、秒数が短ければメリハリのあるスピーディな変化にすることができます。アニメーションとしては自然な変化でホームページMVへの違和感ない遷移が可能ですが、より凝った表現を目指したい場合はタイトルのアニメーションなどと組み合わせるようにしましょう。
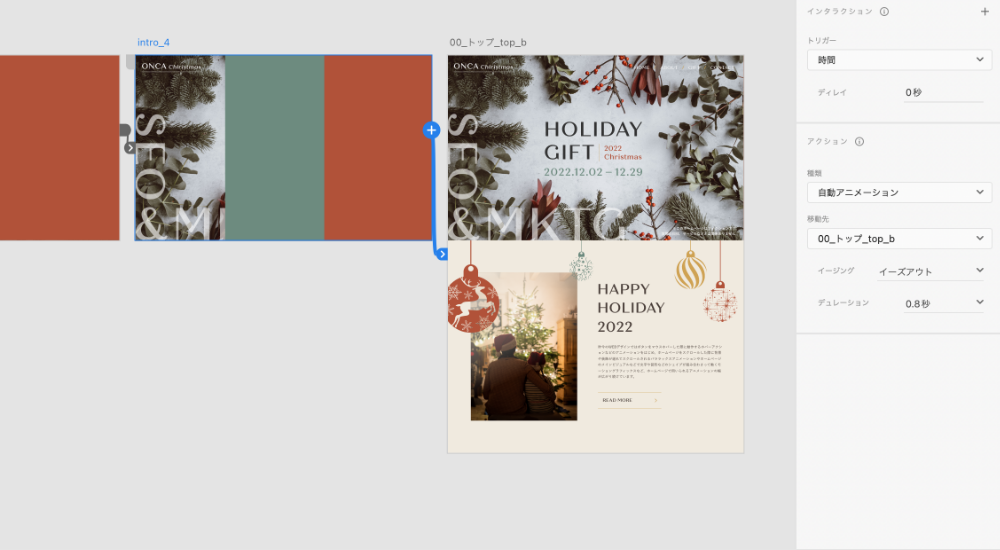
自動アニメーションを用いたスライドイン・アウト
スライドイン・アウトは背景などがスライド移動しイメージを表示させる、隠すアニメーションです。クロスフェードよりダイナミックな動きをするため、WEBデザインにおいては信頼感を演出したいコーポレートサイトやポップで活発な印象を演出したいサービスサイトへの実装が向いています。アニメーション作成の際は、スライドのアニメーションではシェイプなどの共通要素が各アートボードで紐付けられ動作する「自動アニメーション」という種類の設定を使用するため、最終的に遷移するWEBデザインのアートボードを複製しアニメーションを作成すると表示崩れが少なくなります。

設定方法は先ほど同様、各アートボードとWEBデザインをプロトタイプで連結し、アニメーションの種類「自動アニメーション」を設定します。この際、初期設定のままだとスライドが等速運動でスライドしメリハリのない動きになってしまうため、イージングの項目でイーズイン・アウトなどを設定することでアニメーションに緩急が生まれ、より洗練された印象をもたせることができます。また、スライドの背景になるシェイプを複数枚配置しキーフレームとなるアートボードを都度設定することで、アニメーションに時間差が生まれ、よりリッチな表現も可能になります。
今回のまとめ
ホームページにアニメーションを導入するリスクとして、ホームページの表示が遅くなることや動画に対応できないデバイスの存在などが挙げられていましたが、昨今では通信技術やデバイスの発達により「動く」ホームページは増え続けています。イントロアニメーションは機能的なメリットが多いわけではありませんが、あるとないとでは初めてホームページに訪れたユーザーの印象も大きく変わるはずです。ホームページの動作も一つのWEBデザインの領域だと考え、魅力的なイントロアニメーションが制作できるようにしましょう。