NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに柄を使用する際の制作ポイント
2022
.12.12

前回は、素材探しにも役立つ意外と知らない柄の名前と、商用利用無料の素材サイトをご紹介しました。
今回は、WEBデザインに柄を使用する際の制作ポイントについてご説明します。
【目次】
1.柄をWEBデザインに使用すると得られる効果
2.WEBデザインに柄を使用する際の制作ポイント
a.数種類の柄を多用しないようにする
b.個性的な柄は背景全体に使用しないようにする
c.WEBデザインのイメージに合う柄を使用する
3.今回のまとめ
【目次】
柄をWEBデザインに使用すると得られる効果
柄をWEBデザインに使用すると、単色で構成された背景のWEBデザインよりも使用した部分のコンテンツを目立ちやすくさせる効果があります。
使用方法としては、主に背景として使用する場合と、装飾としてワンポイントで使用する場合の大きく2つに分けることができます。デザインに使用する場合、柄はパターンにして使用する場合が多く、数多くのパターン素材をダウンロードすることができるサイトも存在します。
柄を使用したパターンは、イラストの一部に使用したり、幅広く活用することができるので制作するWEBデザインに合った使用方法を選びましょう。
WEBデザインに柄を使用する際の制作ポイント
気軽にWEBデザインに取り入れられる柄ですが、取り入れ過ぎてしまうと重要なコンテンツに目がいきにくくなったり、WEBデザインのバランスが崩れる可能性があるため注意が必要です。WEBデザインに柄を使用する場合は、以下の制作ポイントに気を付けるようにしましょう。
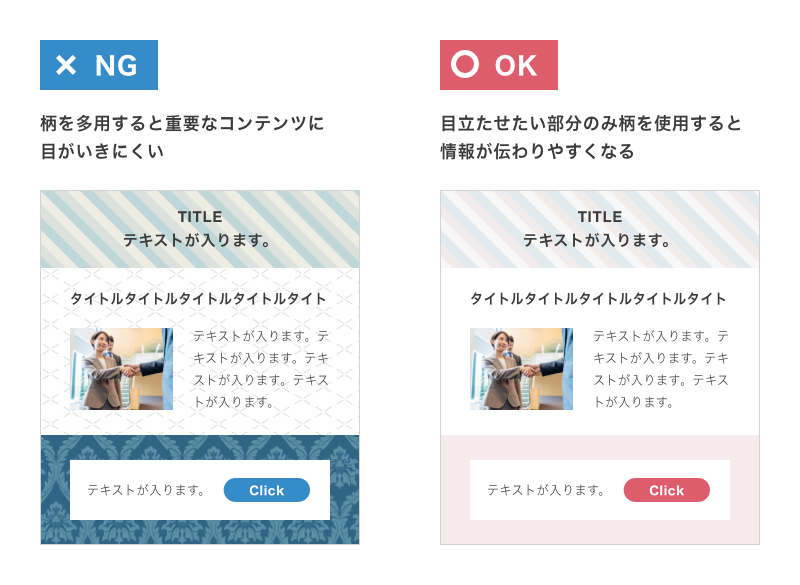
数種類の柄を多用しないようにする
目立たせたいからといって数種類の柄を使用すると、重要なコンテンツに目がいきにくくなり、統一感もなくなります。装飾感を出したい場合は、テキストに色をつけたり、ベタ塗りなどとうまく組み合わせて、柄を使用したパターンはなるべく連続で背景に使用しないように工夫しましょう。

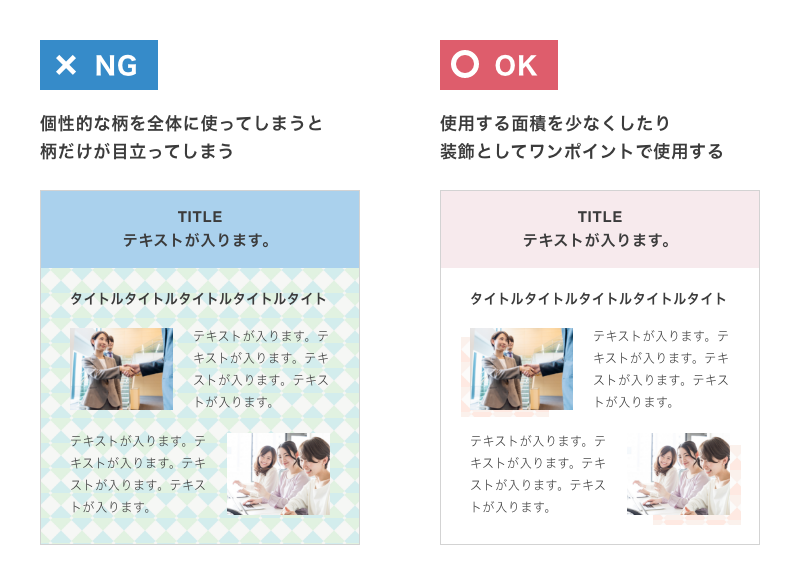
個性的な柄は背景全体に使用しないようにする
個性的な柄を全体に使ってしまうと、柄だけが目立ってしまいコンテンツが見えづらくなってしまいます。
個性的なパターンを使用する場合は、使用する面積を少なくするか、装飾としてワンポイントで使用するようにしましょう。

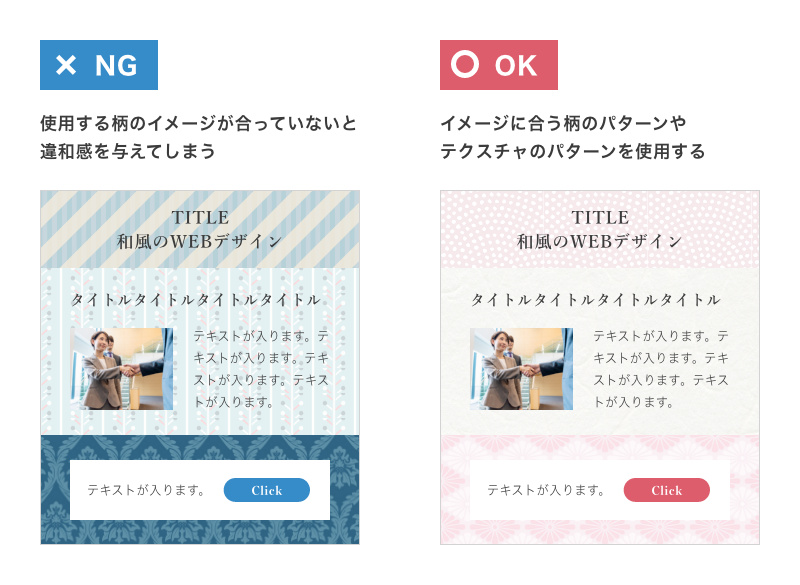
WEBデザインのイメージに合う柄を使用する
WEBデザインのイメージと、使用する柄のイメージが合っていないと、WEBサイトへ訪問するユーザーに違和感を与えてしまう可能性があります。
和風にしたい場合は、彩度の高い配色やポップなイメージの強い柄は避け、イメージに合う和柄のパターンや、和紙のテクスチャパターンを使用するなど、イメージを統一するようにしましょう。

今回のまとめ
今回は、WEBデザインに柄を使用する際の制作ポイントについてご説明しました。同じ柄でも、明度や彩度を変えるだけで印象が変わったりするのでWEBデザインに合わせて調整するようにしましょう。また、あくまで柄は装飾だということを覚えておき、重要なコンテンツの邪魔にならないよう上手にWEBデザインに取り入れていくことが大切です。
ARCHIVE


































